简体中文
从代码到画布:Logto 使登录体验设计开源
我们已将登录体验 Figma 资源发布至公共领域,包括全面的身份验证流程设计以及多样的样式和组件。
在 Logto,我们相信协作和透明的力量。这就是为什么我们很高兴地告诉你,我们已将我们在 Figma 上的登录体验设计开源并供所有人使用。要访问 Figma 资源:
登录体验设计资源目录
此设计包括两个主要组件:身份验证流程(登录体验)和样式与组件。让我们详细探索每一个。
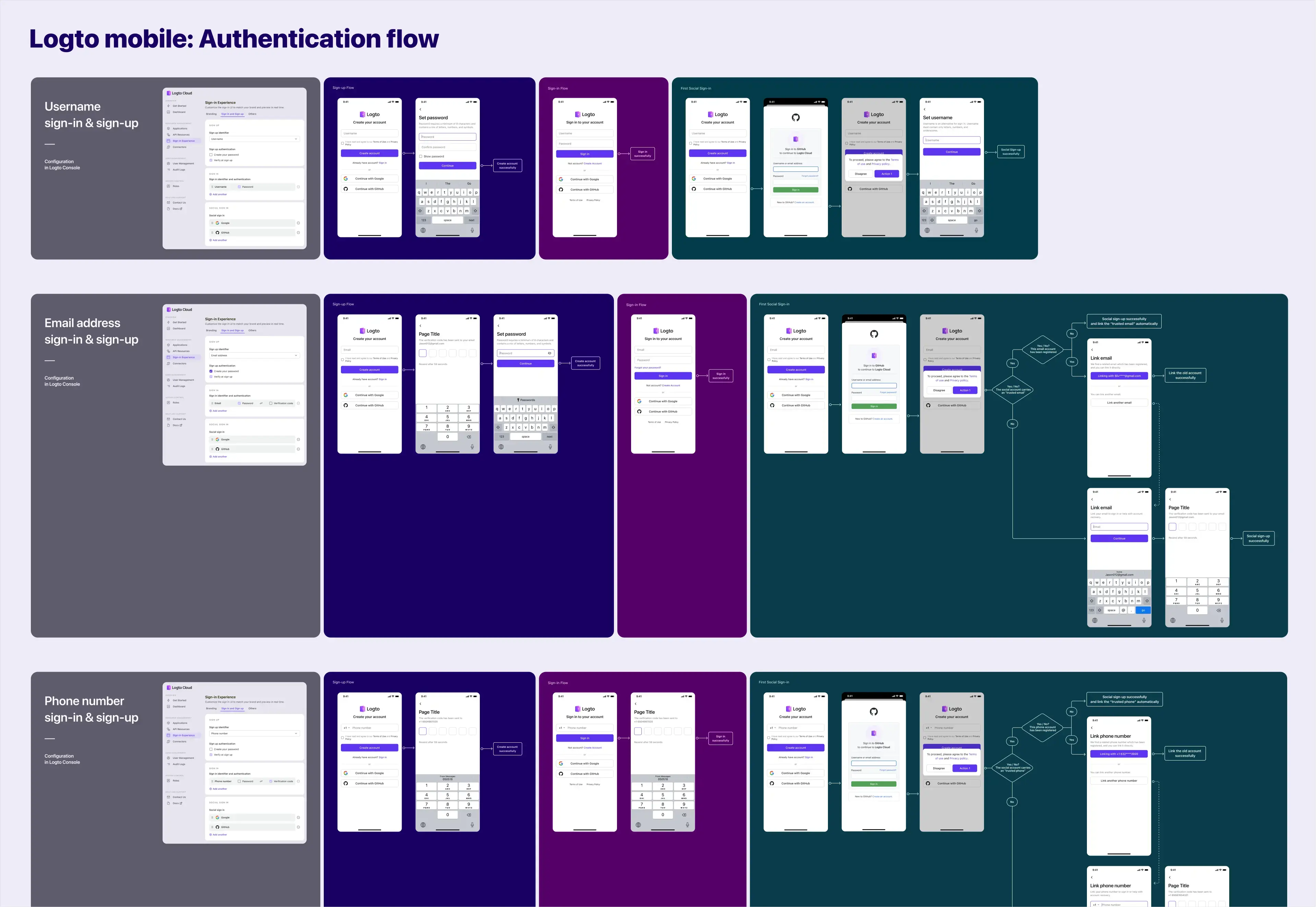
身份验证流程
我们精心设计了适用于移动和 PC 平台的注册、登录和首个社交登录场景的各种组合。每个场景都有相应的控制台配置,让你全面了解身份验证流程。以下是一些场景的预览:
| 注册 | 登录 | 首次社交登录 | |
|---|---|---|---|
| 用户名 | 用户名 + 密码 | 用户名 + 密码 | 社交登录 + 设置用户名 |
| 电子邮箱(最受欢迎) | 电子邮箱 + 验证码 + 密码 | 电子邮箱 + 密码 | 社交登录 + 关联邮箱 |
| 手机号码 | 手机号码 + 验证码 | 手机号码 + 验证码 | 社交登录 + 关联手�机号码 |
| 混合邮箱和手机 | 电子邮箱/手机号码 + 验证码 + 密码 | 电子邮箱/手机号码 + 验证码/密码 | 社交登录 + 关联邮箱/手机号码 |
| 仅社交登录 | / | / | 仅社交登录 |
| 忘记密码 | |
|---|---|
| 混合邮箱和手机 | 通过验证电子邮箱/手机号码重置密码 |

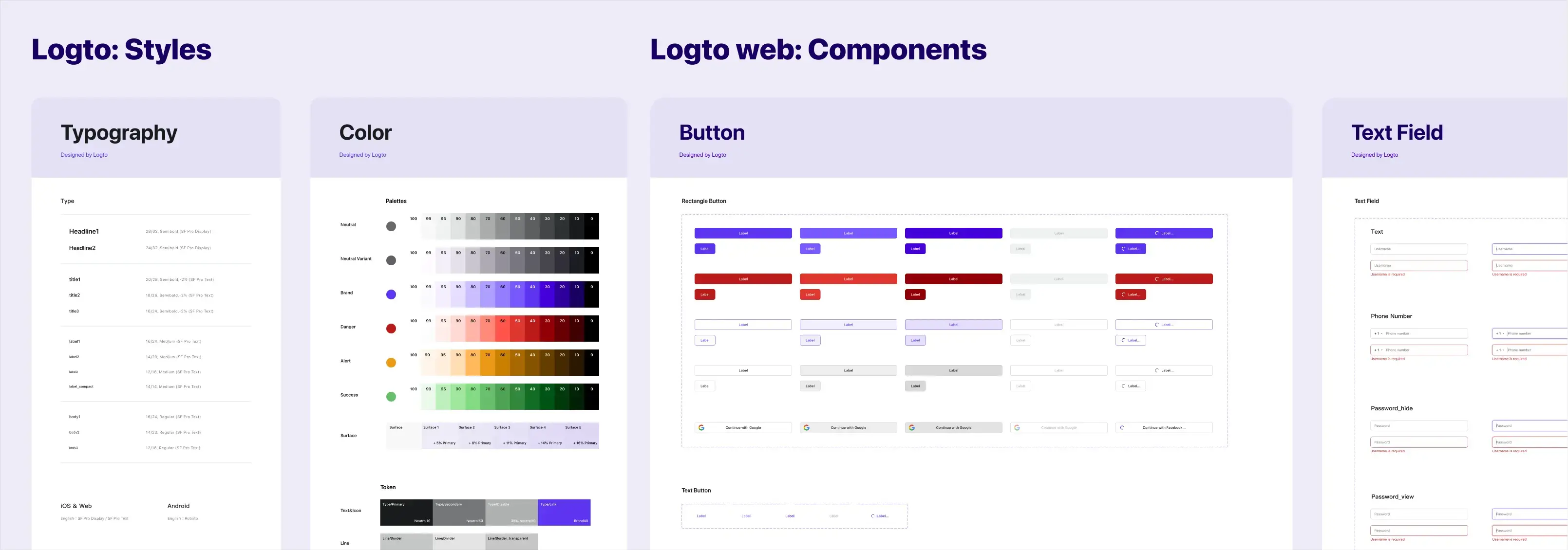
样式与组件
我们的设计还包括一组简单多样的样式和组件,使你可以轻松自定义整体 UI 的登录体验。以下是你将发现的内容:
| 简介 | |
|---|---|
| 字体样式 | 我们将字体分类简化为正文、标签、标题和重点的类别。相同的字体样式用于移动和 PC 平台,确保一致性和易用性。 |
| 颜色样式 | 借助调色板和标记,你可以轻松修改主题颜色以匹配你的品牌。我们的调色板使用 Google Material Design 生成,提供了亮色模式和暗色模式,方便设计师理解。 |
| 图标 | 我们包括了涵盖广泛用例的精选功能图标,可以直接使用或轻松替换。此外,我们提供了一系列为社交登录按钮专门设计的社交媒体图标。 |
| 组件 | 我们为移动和网页平台组织了组件,包括品牌、按钮、复选框、对话框、导航、扫条、文本字段和键盘(移动)。 |

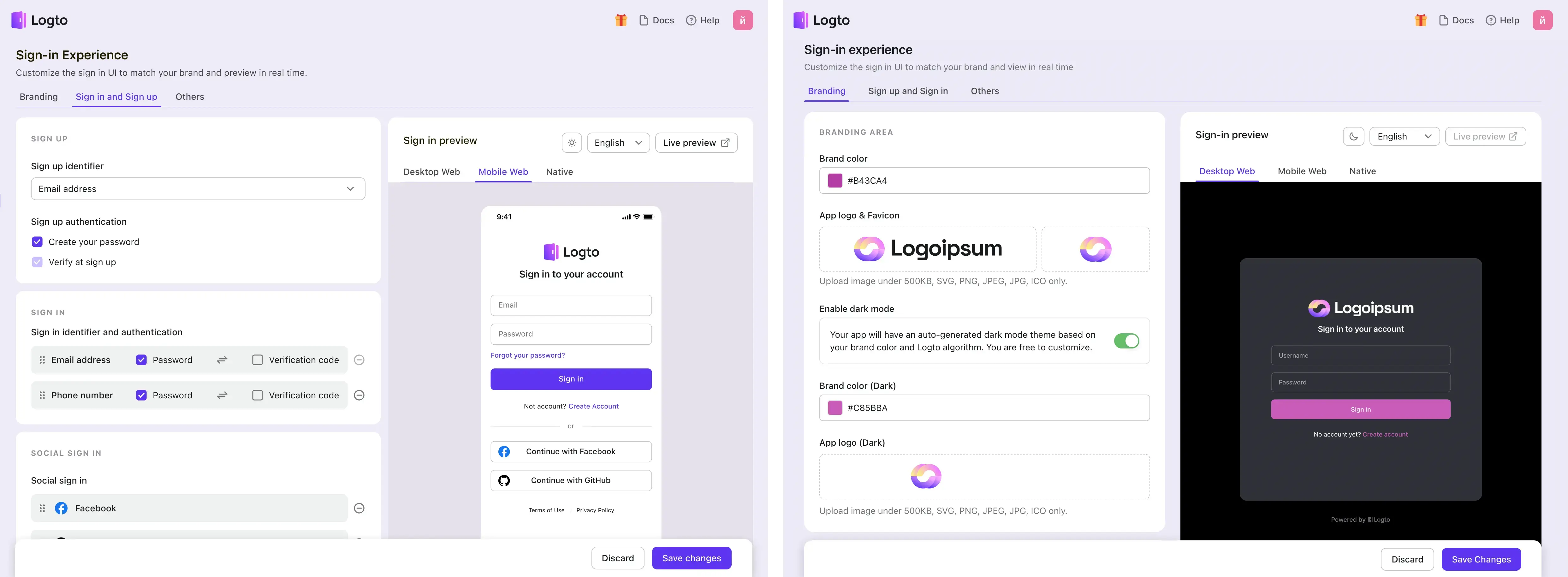
简化的配置
但这还不是全部!使用 Logto,你可以跳过上面的琐碎细节,并相信我们能提供无缝集成体验。在 Logto 控制台中,你可以轻松探索方法配置,并将其与品牌的 UI 相匹配。几分钟内,你就能拥有与业务完美契合的自定义登录和注册体验。

我们为何公开 Figma 设计?
Logto 一直致力于提供开源代码服务,但你可能想知道为什么我们决定将这种开放性扩展到设计层面。
理解和配置登录体验
我们希望 Logto 不仅对开发人员友好,还能成为 PM 和设计师的最佳朋友。我们相信,通过在整个开发过程中培养更好的协作,可以实现更高的效率、透明度和信任。
- 全面了解身份验证流程:尽管你的产品可能只使用特定的登录或注册方法,作为设计师,你一定想要有一个整体的视图。这种知识使你能够确定最适合业务的方法,并最大化转换率。身份验证逻辑不应是一个模糊的实体。然而,标识符与身份验证方法的匹配并不是简单的 N*N 关系,它涉及各种限制和产品决策。我们的 Figma 设计将有所帮助。想了解更多,你可以参考文章“无缝登录体验的设计考虑”。
- 直接设计你的 UI:设计师习惯于在 Figma 中提供完整的解决方案。如果你的项目涉及设计师,这个开源设计将帮助他们快速匹配品牌的视觉识别。
赋能 Logto 的体验和服务
虽然 Logto 致力于提供高效的云服务,但它起源于开源社区,并打算在长期内保持公开透明。
- 拥抱开源精神:我们相信,从开源代码中获得的收益也可以应用于设计。通过在开放源代码社区内的开放性、使用和讨论,邀请更多关注用户体验,我们可以不断增强身份验证体验。
- 提供长期生产设计的洞察力:尽管我们目前的大部分精力集中在开发身份验证和授权能力上,但我们提供的登录体验具有高度的可扩展性并能满足你大多数的需求。通过开源反馈和协作,我们希望更好地将 SIE 的流程和视觉配置整合到我们的产品中,最终减少产品化的��成本。
结束语
随着我们继续对 Logto 产品进行迭代,我们会保持 Figma 设计的更新。我们希望你能利用 Logto 为你的产品创造卓越的第一印象体验,并在品牌上留下持久的印记。
我们重视你的体验和反馈,因此请保持沟通渠道畅通。我们期待你的回音。

