我们如何支持多样化的连接器阵列
我们的故事是如何支持多样的连接器,同时提供良好的用户体验和开发体验。在配置驱动开发的帮助下,我们制作了一个低代码连接器平台。
介绍
连接器 在 Logto 中扮演着至关重要的角色。在它们的帮助下,Logto 能够让最终用户以无密码注册或登录,并具有社交账号登录的功能。Logto 允许用户安装或构建他们自己的连接器,目前已有超过 20 个官方连接器。我们的连接器设计得高度灵活,允许用户安装甚至构建自己的连接器。同时,开发新的连接器也很简单。为了实现这一点,我们设计并实现了一种名为“动态表单”的解决方案,受到配置驱动开发(CDD)的启发。
背景
Logto 的连接器配置是一个 JSON,虽然灵活,但编辑和验证可能具有挑战性。一开始,这并不是一个大问题,因为那时大多数 JSON 配置如下:
但随着我们支持越来越多的提供者和协议,情况开始变化。以“SAML 连接器”为例,JSON 配置中有超过 10 个键,而且值的类型很复杂,有字符串、数字、JSON、选择值,以及用于证书的多行字符串。
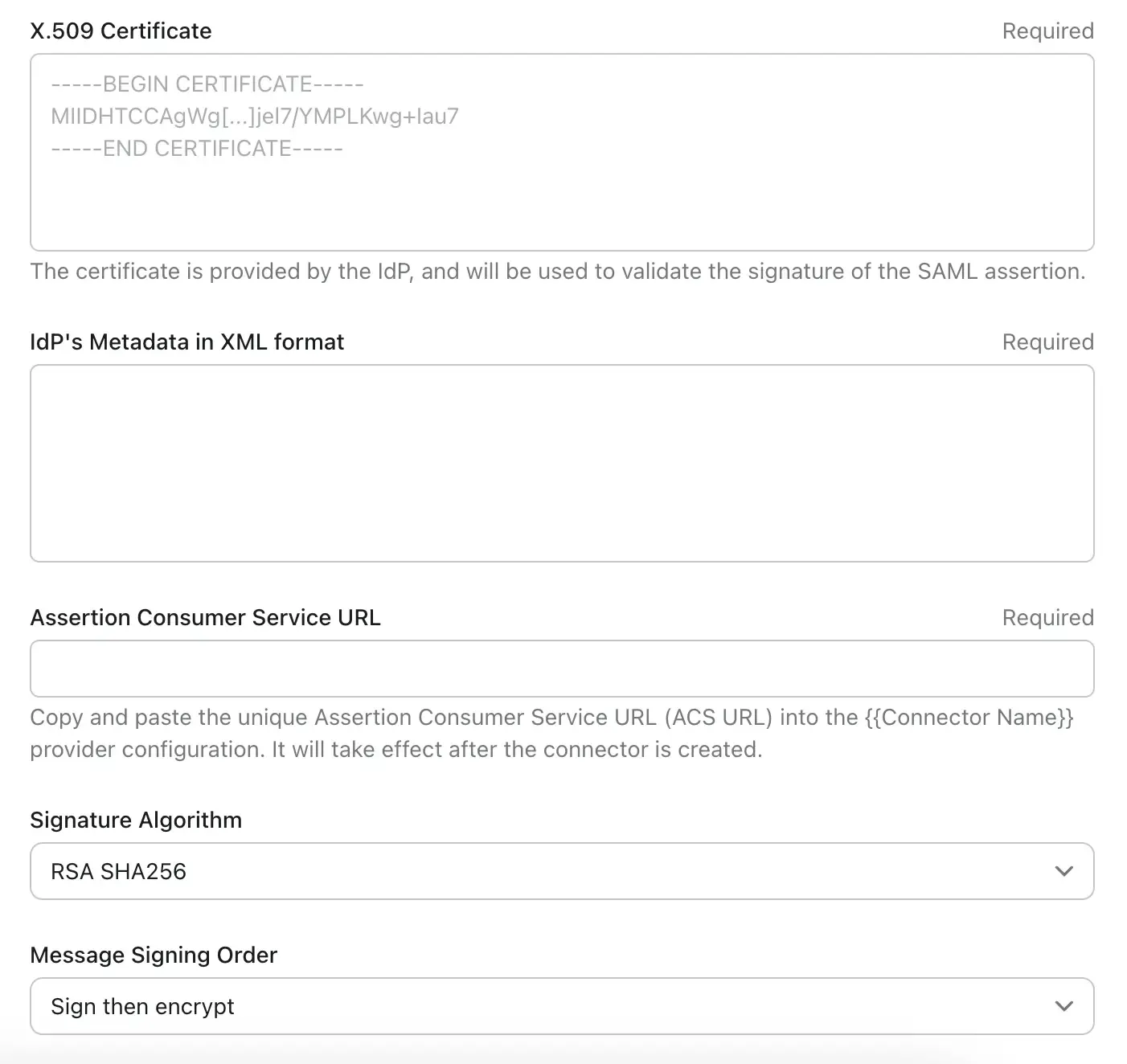
所以我们认为是时候引入一个精心设计的表单来替代 JSON 编辑器了。Logto 连接器的设计是作为第三方应用程序工作,因此硬编码表单不是一个可行的解决方案。结果是强烈需要易于管理且具有良好用户体验的动态表单。上面提到的 SAML 连接器的表单看起来像:

什么是配置驱动开发 (CDD)
CDD 或组件驱动开发,提供了一种构建应用程序的替代方法。在传统的方法中,首席架构师根据业务需求创建设计,然后开发和部署应用程序,任何修改要么通过�添加元素来执行,要么通过困难的重构来完成。
相反,CDD 专注于从一开始就构建独立组件,从最基本的层级开始。通常使用 JSON 来组装高级别的用户界面。这种方法结合了可重用组件和 JSON 蓝图,使开发人员能够更灵活和可扩展地构建应用程序。
CDD 的本质在于它利用模块化制造松散耦合的组件集合,然后使用标准化接口将其组合在一起。
什么是动态表单?
采用配置驱动开发(CDD)的方法使我们能够创建动态 Web 表单。这些不是普通的具有静态、不变字段的表单;而是根据 JSON 文件生成字段的动态实体。这些动态 web 表单的美丽之处在于它们的灵活性——如果需要更改表单字段,只需更新 JSON 配置即可。这种适应性使得动态 web 表单成为 Logto 连接器的理想解决方案,Logto 连接器需要不同的表单配置,这对于 Logto 来说是未知的。
设计模式
我们设计了一个模式,它是表单项的数组,每个项可能有名称、标签、占位符,最重要的是类型。我们有 6 种表单项类型,并定义为一个枚举:
表单项的类型定义为:
完整的模式为:
但有一个小问题,表单类型“select”需要一个选项列表,因此将此字段添加到 FormItem:
使用 React-Hook-Form 构建表单
现在有了模式,我们可以基于模式在前端构建表单。我们将使用 React Hook Form 来实现这一点。
React-Hook-Form 是一个用于在 React 中构建高效、易用表单的强大工具。
首先初始化一个表单,假设 JSON 配置被获取并称为 formItems,表单中的数据是 formData:
然后,根据类型实现表单控件元素,以下是一个简单的演示:
结论
在动态表单创建中,配置驱动开发(CDD)的多样性得到了体现,特别是在 Logto 连接器的情况下。其优势是双重的:
- 对于开发人员来说,它简化了创建交互式和用户友好型表单的过程。开发人员不需要处理复杂的编码复杂性,只需定义一个 JSON 文件即可获得由 Logto 团队设计的更好设计、直观的用户界面。
- 对于用户来说,这种方法大大简化了设置连接器的过程。它消除了集成的复杂性,使用户更容易将 Logto 与社交登录功能,以及电子邮件或短信服务集成。
最近,互联网上关于低代码的文章无处不在。该解决方案是从实际用户需求的角度开发的,我们相信它是低代码的一个很好表现。
想要试试看吗?请前往 Logto 云并选择一个连接器。

