為什麼 GitHub 的加載進度條看起來很美觀以及如何構建它
我們將討論 GitHub 加載進度條的用戶體驗,並在 React 中構建一個類似的進度條。
介紹
當你在 GitHub(也包括這個網站)導航到一個新頁面時,你會在頁面頂部看到一個加載進度條。進度條的動畫流暢且自然。我會討論其潛在的用戶體驗並用 React 構建一個類似的進度條。
在本教程中,我將使用 Remix 作為 React 框架。然而,你可以使用其他任何支持頁面過渡狀態跟蹤的 React 框架或庫。
用戶體驗
你可能注意到加載進度並不是線性的。它開始很快並迅速減速,然後以小步伐前進。一旦頁面加載完畢,進度條就會迅速達到 100% 並消失。
如果你檢查瀏覽器開發者工具中的網絡標籤,你會看到進��度條與網絡請求沒有直接關係,它更像是一種視覺效果。
這個設計是有意的,是一種心理技巧,讓用戶覺得頁面加載更快。讓我們比較一下線性進度條和傳統的旋轉加載器:
如你所見,線性進度條看起來有點慢,而旋轉加載器沒有提供任何關於進度的反饋。GitHub 進度條給用戶一種進度的感覺,使加載體驗更愉快。
但是為什麼呢?
在人機交互中,有一個概念叫做感知性能。它關於用戶覺得系統有多快,而不是它實際有多快。
對於線性運動,它們往往顯得突兀和機械,這可能使人更難以跟隨(增加認知負荷)。更自然的運動,如緩入和彈匣式運動,感覺更可預測,也更容易處理。
研究發現,更流暢的過渡可以減少用戶的認知負荷,使界面更友好。這有助於讓系統感覺更靈敏。
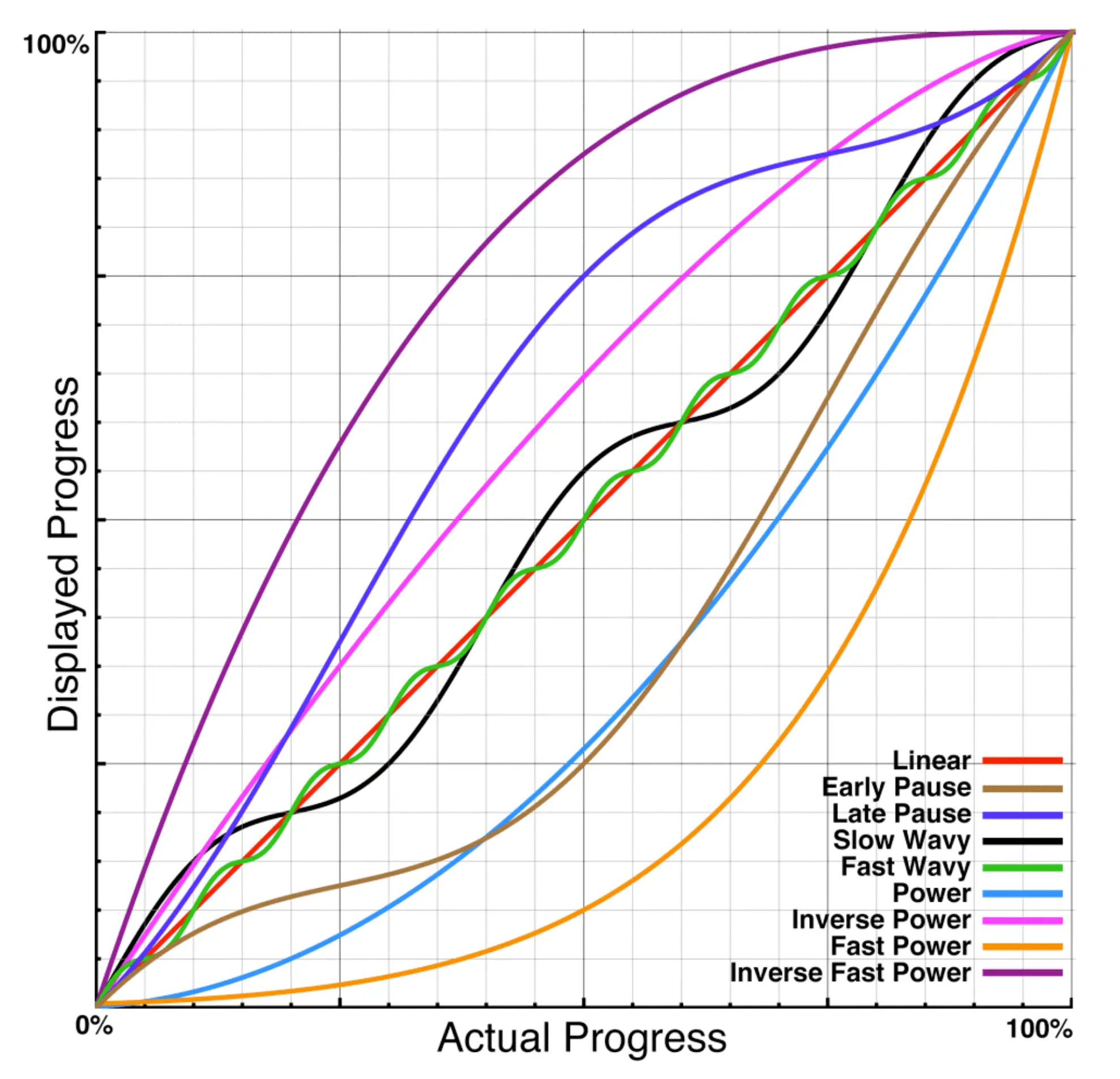
此外,Harrison 等人(2007) 發現,用戶在進度條遵循 "快速冪" 緩動函數時,感覺進度條速度更快,這與 GitHub 進度條非常相似。

我們可以得出結論,使進度條看起來更快的關鍵是 "快速開始,減慢,然後以指數方式加速"。
構建進度條
現在讓我們在 React 中構建一個類似的進度條。我們將使用 Remix 及其 useNavigation 鉤子來跟蹤頁面過渡狀態。如果你正在使用其他 React 框架,你可以使用類似的 API 來達到相同效果。
安排動畫
為了使其更加自然,我們將利用來自 react-spring 的彈簧動畫來動畫化進度條(這個庫已經是一個物理基動畫如何改善用戶體驗的好例子)。我們可以將動畫分為三個階段:
- 快速開始並迅速減速
- 緩慢而穩定地前進
- 達到 100% 並消失
使用 react-spring 的命令式 API,我們可以輕鬆實現這一效果。這是代碼:
讓我們來分解這段代碼:
我們有一個彈簧引用 api 來控制動畫。當我們需要開始進度條時,我們使用以下配置調用 start:
- 從 0% 寬度開始。
- 使用較大的張力並調整摩擦力,使進度條快速開始並快速減速至 10%。注意我們使用
clamp: true以防止進度條超調或振盪。 - 用 5 秒的持續時間前進到 15%。這是一個緩衝階段,使動畫更自然。
- 以更高的張力和摩擦前進到 100%,使進度條以緩慢的彈簧運動前進(GitHub 在這裡使用隨機長度的步驟,但個人我更喜歡平滑的運動)。
當頁面加載時,我們調用 end "攔截" 動畫,快速達到 100% 並消失。
在頁面過渡中更新
Remix 提供了一個 useNavigation 鉤子來跟蹤頁面過渡狀態。我們可以用它來開始和結束進度條。這是代碼:
隨意自定義進度條樣式以匹配你的網站設計,並調整動畫參數以適應你的偏好。只要你遵循 "快速冪" 風格的緩動,你就��能實現相同的目標。
結論
人機交互真是一個有趣的領域。即使是像加載進度條這樣的小細節也能夠顯著影響用戶體驗。在 Logto,我們不僅關注技術基礎設施和實現,還關注用戶體驗和設計。我們相信這些也是開發者友好平台的重要部分。

