Logto x Hasura: 如何使用開源身份驗證 + GraphQL 解決方案提升你的項目
在本文中,我們將專注於連接 Logto 和 Hasura,這使你能夠毫無障礙地實現身份驗證、授權和 GraphQL API。因此,你可以迅速投入到業務中,而無需學習艱深的技術。
介紹
當開始一個新項目時,你通常無法跳過幾件事情:API、身份驗證 + 授權、身份和終端用戶登錄流程。過去,很難啟動這些事情,因為有許多概念和技術廣泛傳播:RESTful/GraphQL,網頁前端,原生客戶端,將客戶端與 API 連接,身份驗證最佳實踐以平衡安全性和用戶體驗等等。
此外,大部分工作都是“重複性”的。我的意思是,幾乎每個項目都需要它們,而且相似,只需稍作調整。
聽起來可怕又繁瑣?不要驚慌。今天我們有開源。通過下面的兩個開源項目,事情變得不再棘手:
在本文中,我們將專注於連接 Logto 和 Hasura,這使你能夠毫無障礙地實現身份驗證、授權和 GraphQL API。因此,你可以迅速投入到業務中,而無需學習艱深的技術。
開始
先決條件
由於 Logto 和 Hasura 都有不錯的入門指南,我們假設你已經閱讀過這些指南並有基本的了解。需要運行中的實例。
我們假定可訪問的端點是:
- Logto:
http://localhost:3001 - Hasura:
http://localhost:8080
此外,我們假設你有一個平台和框架來構建客戶端應用,例如 React 或 Next.js。
在 Logto 中設置 API
在你的 Logto Admin Console 左側導航欄上,點擊 “API 資源”,你將看到 API 資源管理頁面。
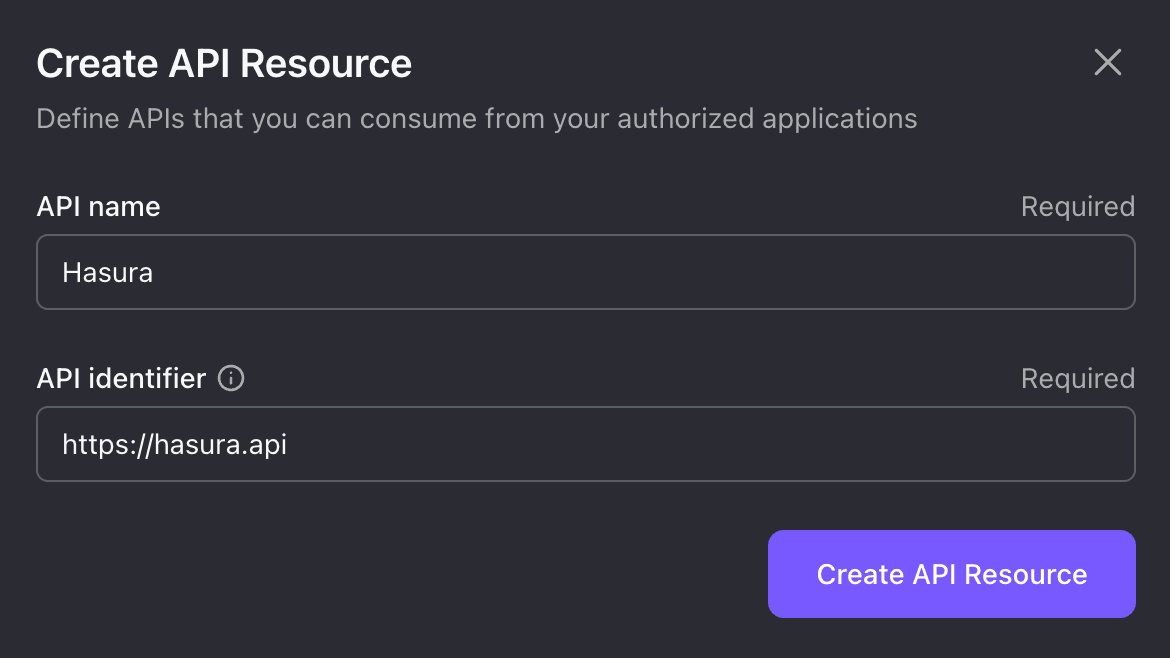
接著點擊右上角的 “+ 創建 API 資源” 按鈕。在打開的模式中,輸入 Hasura 作為 API 名稱以及 https://hasura.api 作為 API 識別符。

我們將在文章的其餘部分使用該 API 標識符。但可以根據偏好更改值。
點擊 “創建 API 資源”,將顯示一條消息,指示資源已成功創建。這就是我們在 Logto 中目前需要的所有。
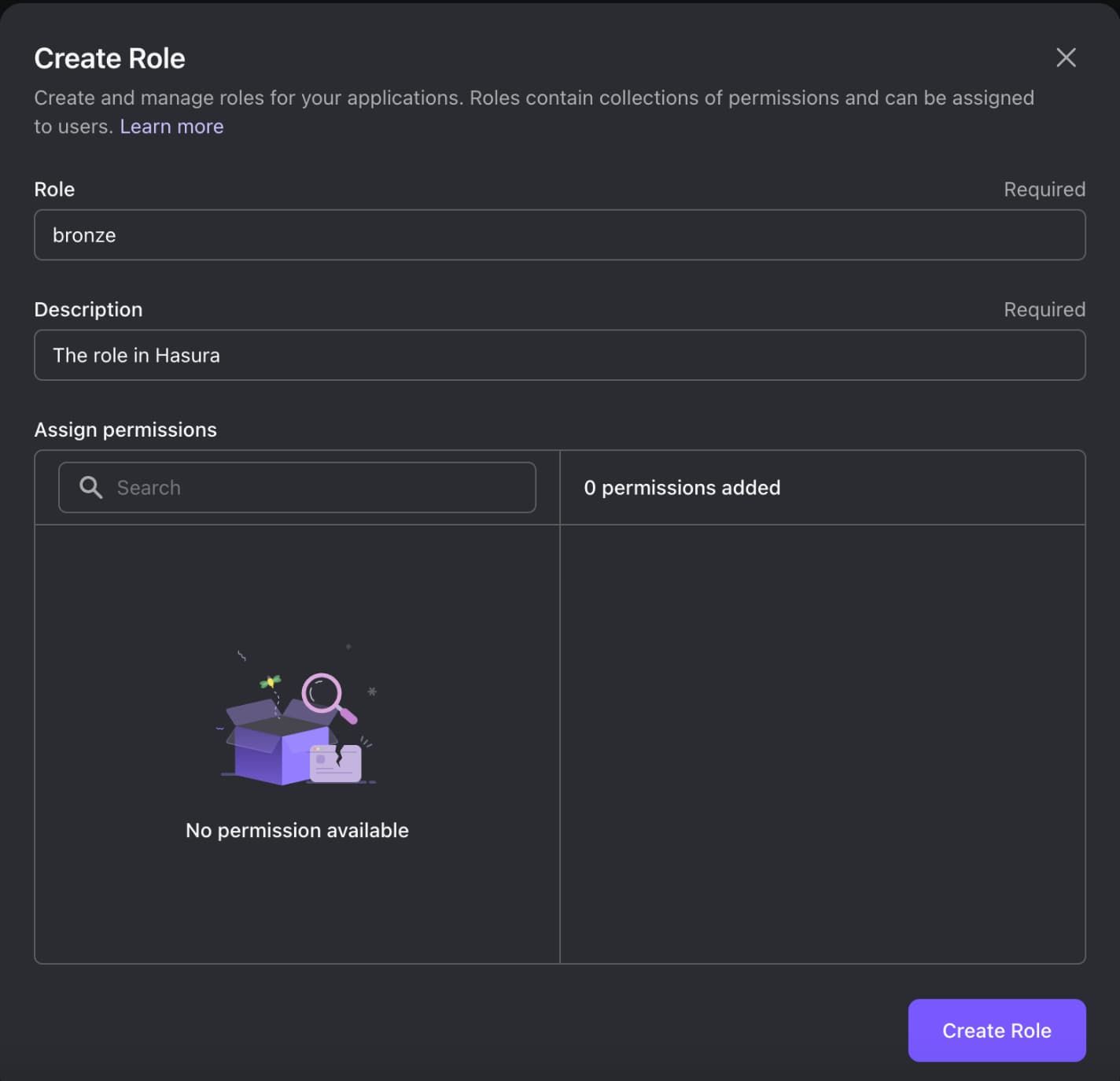
為 Hasura 創建角色
為了利用 Hasura 的權限管理,我們將在 Logto 中創建角色,這些角色將映射到 Hasura 的角色。

記得將角色指派給用戶。
在 Hasura 中啟用 webhook 身份驗證
Hasura 使用基於角色的訪問管理,來處理授權。因此,我們只需弄清楚身份驗證。它支持兩種方法:Webhook 和 JWT。我們選擇 webhook,因為它更靈活。
要啟用 webhook 身份驗證,你必須設置管理密鑰和身份驗證 hook 端點。
- 管理密鑰是在發送請求時獲得 Hasura 管理員訪問權限的金鑰。在啟用 webhook 身份驗證之前,它是必需的。記得把它放在安全的地方,不要在生產環境中使用它。
- 身份驗證 hook 端點是一個 URL 用於發送身份驗證請求。
你可以通過 環境變數 來設置它們:
你可能注意到,我們使用在 Logto 中填寫的 API 識別符來構建身份驗證 hook 端點。這確保用戶傳遞的是正確的 bearer token,而不是可能從惡意來源來的一個隨機 token。
如果你有不同的 Logto 端點或 API 標識符,需要更新身份驗證 hook 端點。例如,你有 https://logto.domain.com 作為 Logto 端點以及 https://graphql.domain.com 作為 API 識別符,則它將是:
從現在起,對於每個 GraphQL 請求,Hasura 會將所有請求標頭帶到 Logto 身份驗證 hook 端點,Logto 將做出正確的回應。
發送安全的 GraphQL 請求
總結
由於我們不會在生產環境中使用 Hasura 管理密鑰,每個 GraphQL 請求都由以下標頭來保護:
Authorization由 Logto 生成的標準 bearer token。Expected-Role你希望 Logto 在身份驗證 hook 回應中顯示的角色。
Authorization 標頭需要一個有效的 JWT 格式 Access Token 和 Hasura API 標識符作為受眾。慢著——記住並組合這些內容有點困難。幸運的是,我們有 Logto SDK 來簡化這些技術部分。
整合 Logto SDK
遵循 整合指南 在你的客戶端應用中整合 Logto SDK。這不僅能生成用於 GraphQL 請求的有效 Access Token,還能為你的終端用戶提供流暢的登錄體驗。
完成指南後,我們需要對 LogtoConfig 做一個小修改:將你在 Logto Admin Console 中創建的 API 識別符添加到 resources。以 React SDK 為例:
發送請求
最終!用戶登錄後,使用 Logto SDK 中的 getAccessToken() 來獲取用於 Hasura GraphQL 請求的 Access Token:
回顧
通過上述努力,我們成功實現了介紹中的所有不可缺少的內容:
- 一個基於數據庫模式的 GraphQL API 端點
- 一個基於 OIDC 協議的身份驗證和身份服務
- 完整的終端用戶登錄流程和身份驗證狀態管理
- 基於用戶身份和角色的安全 API 訪問
不是很難吧?如果你遇到任何問題,隨時加入 Logto 或 Hasura 的 Discord 服務器,與團隊進行即時聊天。

