用 Lovable AI 同 Logto 快速編寫 Vibe code,輕鬆建立應用程式同處理登入流程
Lovable 係一個由 AI 驅動嘅編碼代理,可以幫你用自然語言建立全端應用程式:前端、後端、資料庫同部署,全部一站式搞掂。有咗 Logto 支援,你而家可以好輕鬆咁加上安全登入、用戶管理同認證流程。
由一般用途代理到針對任務嘅 copilots,開發者正目睹住軟件創作模式嘅根本改變。但喺眾多代理類型入面,有一種係最令人興奮同進展最快:編碼代理(coding agents)。
好似 Lovable、Cursor、Windsurf 同 Replit 呢啲工具,已經搶盡新聞頭條,因為佢哋可以即時將自然語言變成真正可行嘅軟件。唔使預設、唔使重複模板,淨係會有實質結果。
今日,有個新詞語登場:Vibe Coding。
由 Lovable 首創,vibe coding 係一種同 AI 對話就可以造 app 嘅新方式。喺呢篇文章,我哋會拆解 vibe coding 究竟代表咩意思,深入探討 Lovable 作為頂尖編碼代理嘅運作模式,並示範點樣用幾分鐘時間建立包括 註冊、登入、用戶同身份管理 嘅全端應用程式。
乜嘢係 Lovable AI?
Lovable 係一個 以對話為本嘅開發平台,你嘅諗法可以直接變成可運行嘅代碼、版面,甚�至係已經上線嘅 app。你唔需要寫傳統嘅代碼 :只需要描述你想要咩:
「我想要一個有兩個圖表同側邊欄嘅簡單儀表板。」
AI 會好快幫你產生即時預覽同可以編輯嘅源代碼。

Lovable 底層採用現代框架如 React 同 Tailwind,亦容許你匯出項目、自行部署,又或者即時上線。
Lovable AI 嘅核心功能係咩?
以下根據 Lovable 平台九大核心功能,詳細列出:
| # | 功能 | 說明 | 價值 |
|---|---|---|---|
| 1 | 用自然語言推動全端 app | 用簡單英文描述你想要咩,即時產生包括前端、後端、資料庫同認證功能嘅應用程式。 | 大幅縮短開發時間,毋須理會重複模板設置。 |
| 2 | AI 編碼智能同除錯功能 | 內置助手可以自動補全代碼、修正錯誤,仲可以透過聊天協助導航文件、日誌同 API。 | 提升生產力,令冇專業基礎嘅開發者更快上手。 |
| 3 | 真正擁有代碼及 GitHub 同步 | 輸出適用於生產環境嘅代碼(React、Node 等),並雙向與 GitHub 同步。 | 保證代碼完全屬於自己,杜絕供應商綁定。 |
| 4 | 後端整合 | 原生支援 Supabase、Stripe 同其他後端服務。 | 毋須寫模板代碼就可以輕鬆連接資料庫、儲存空間、付款、認證等。 |
| 5 | 視覺編輯及草圖生��成代碼 | 上傳手繪界面/Figma 截圖等,即時生成 UI 代碼,支援視覺編輯模式。 | 設計師或非技術人士亦可直接設計 UI,彈性極高。 |
| 6 | 部署同自訂域名 | 內建部署流程,支援自訂域名。 | 一站式發佈應用,無需煩惱多個服務切換。 |
| 7 | 協作及即時同步 | 團隊成員可即時協作、實時睇到更改、管理版本歷史。 | 方便 pair programming、審查流程同團隊運作。 |
| 8 | 安全性掃描 | 發佈時自動做安全檢查,特別係用 Supabase 時。 | 上線前識別漏洞,提升用戶信心。 |
| 9 | 學習生態同模版 | 提供教學、提示資料庫、預設範本同學習資源。 | 降低學習難度,加快新手入門速度。 |
用 Lovable 開發 app 有乜優點?
Lovable 挑戰咗傳統開發流程入面啲根深蒂固觀念:
- 你以為要開個空白 VS Code 先可以開始。
- 你諗住要畫好 Figma mockup 先可以設計畫面。
- 寫程式之前總要有 ticket 先。
而家,Lovable 提供咗一個新環境,自然語言成為最主要嘅用戶體驗,唔止用嚟寫代碼,仲可以建立成個產品。
帶嚟嘅影響好大:
- 原型設計:唔使做假界面,用幾個鐘測試真正 UX 點子。
- 新手上手:新人直接用對話了解代碼同功能。
- 易用性:設計師、產品經理都可以參與創作,唔洗識編碼。
即使冇專業開發背景,Lovable 都解放咗你嘅創意自由。只要你知道想做咩,照 vibe code,就可以突破常見障礙,將構思變成跑得郁嘅 app。
我哋可以從 Lovable 學到乜?
介面就係新 IDE
Lovable 示範咗「編碼」唔一定用打字。可以用提問、對話式編輯,根據意圖反覆修改。
開放更多包容性協作空間,特別適合同小團隊或一人項目。
快速迴圈勝過完美規劃
當你唔洗切換工具、唔洗開頭打模板代碼,就可以快啲疊代測試、更有創造空間。
就算老手開發者,都會享受到少咗 context 切換同回饋周期極速之利。
AI 原生 app 需要 AI 原生工具
好似 GitHub Copilot 之於 VS Code,Lovable 亦係為新一代代理驅動、prompt 原生應用而設——結構、邏輯及用戶流程唔再硬編死,而係動態定義。
用 Logto 認證建立影集 app
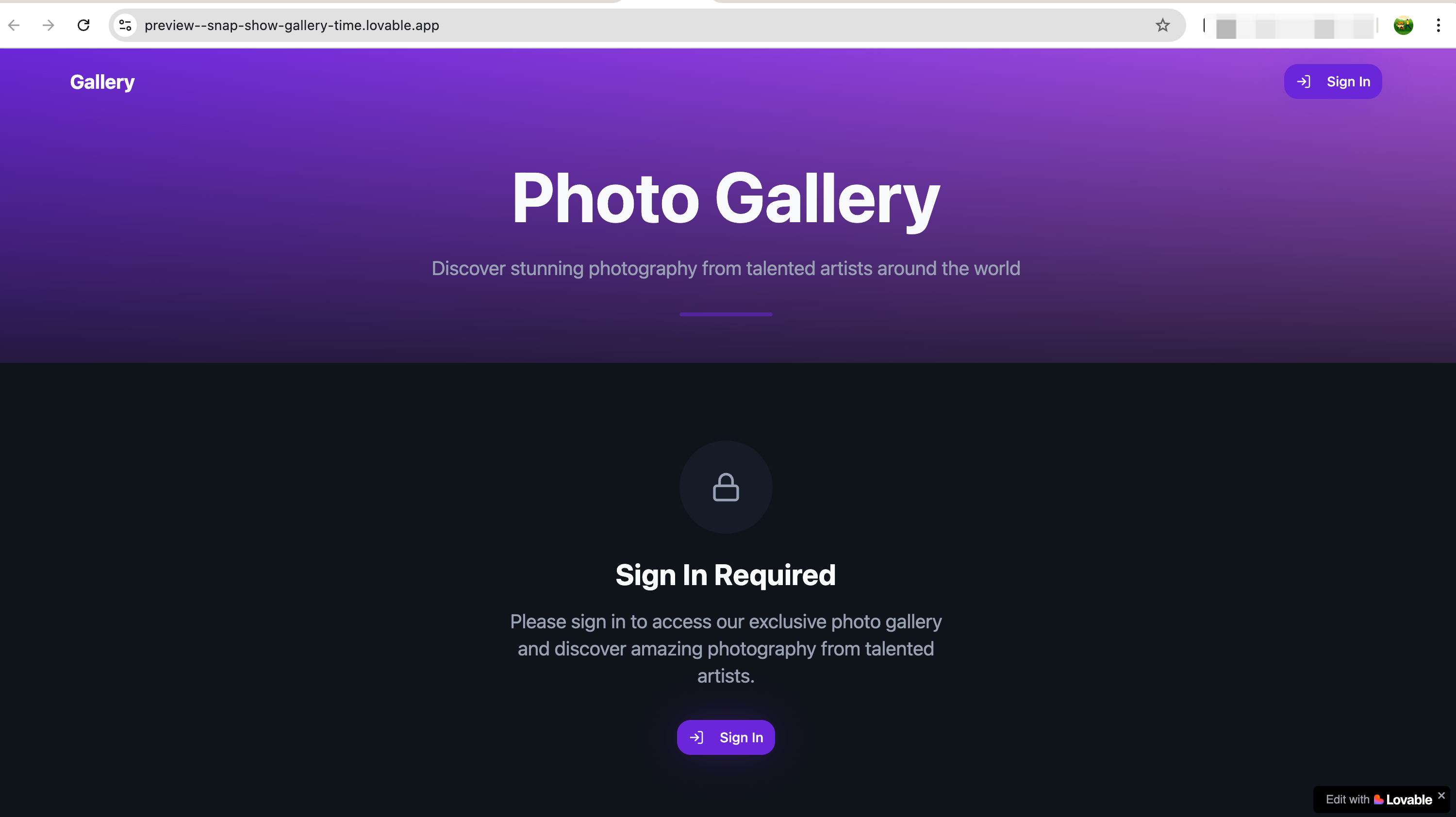
首先只要用一句 prompt:「Create a photo gallery app」,AI 就會幫你生成一個簡潔靚仔嘅網站。
喺 Lovable 加入 Logto 認證

跟住我再叫 Lovable 用 Logto 做認證。Lovable 雖然同 Supabase 係緊密拍檔,但 Supabase 唔係專業 CIAM 解決方案,所以我揀咗 Logto —— 一個開源同專業嘅 CIAM 產品。
根據教學,我只要提供:
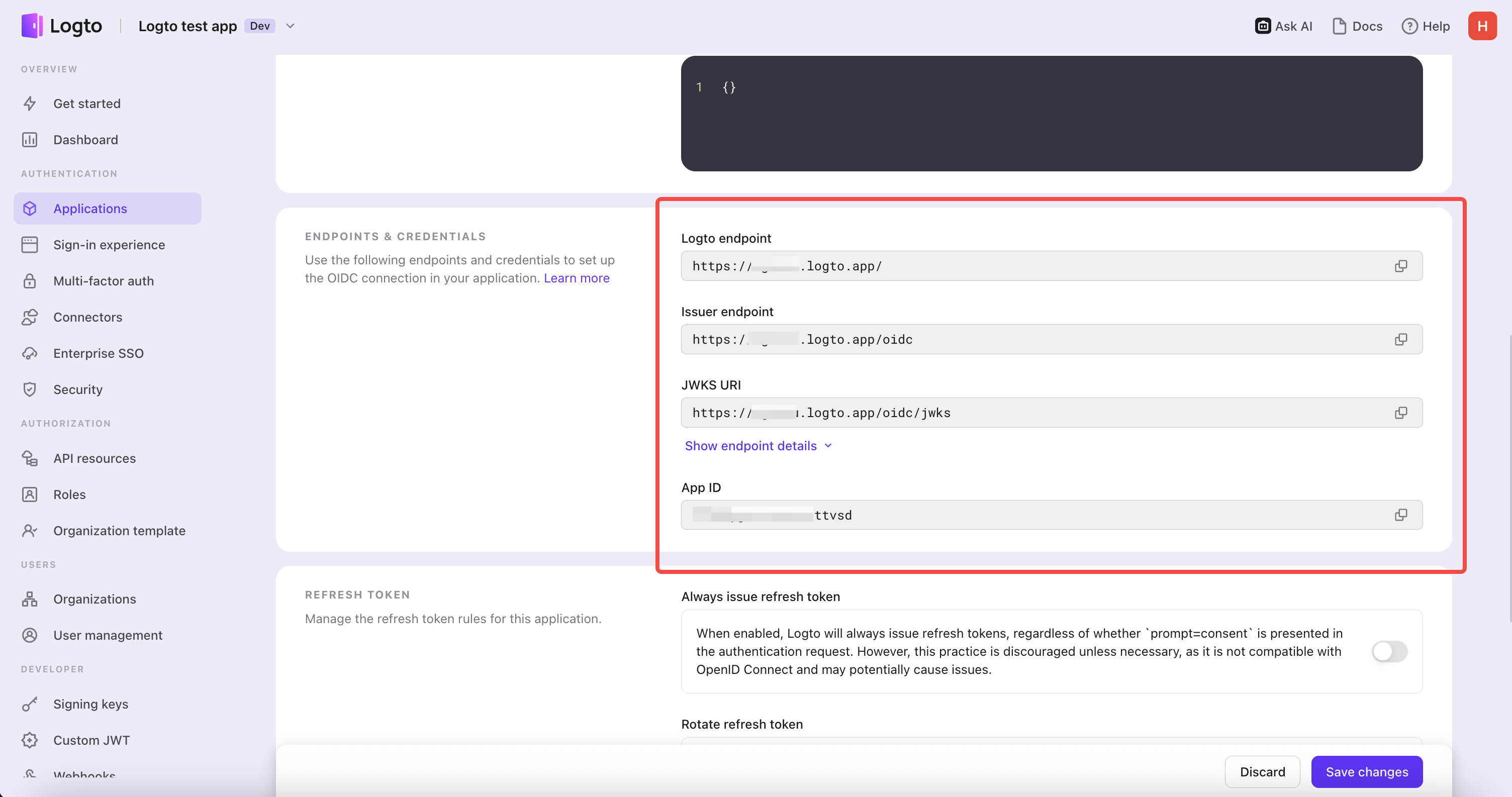
- Logto 端點(endpoint)
- App ID
因為係 React 單頁 app,唔使 app secret。AI 會自動安裝最新版 Logto React SDK,同時建立所需認證元件,自動處理晒成套流程。


攞 endpoint 嘅步驟好簡單,只需去 Logto Cloud 建立新 React app,喺應用詳情頁複製相關 endpoint,貼入 Lovable,Lovable 會自動 update 代碼同設定檔。

你仲需要填 app 嘅 Redirect URI 同 Post-Sign-out URL。
重點:因為 Lovable 開發模式係雲端,所以唔可以直接用 http://localhost:3000/callback 做 redirect URI,一定要用你 Lovable 項目嘅 live URL,記得要喺 Logto Cloud 控制台 update。
步��驟:
- 去你嘅 Logto Cloud 租戶(tenant)
- 揾返你嘅 app
- 取代相關 URL:
-
Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/callback -
Post Sign-out Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/
簡簡單單傾幾句,反覆 prompt 幾下,你就有咗個受保護嘅網站——得已登入用戶先睇到內容。

請注意,因為呢類編碼代理預覽模式通常用 iframe,所以你喺預覽點擊係唔會彈出登入頁面。
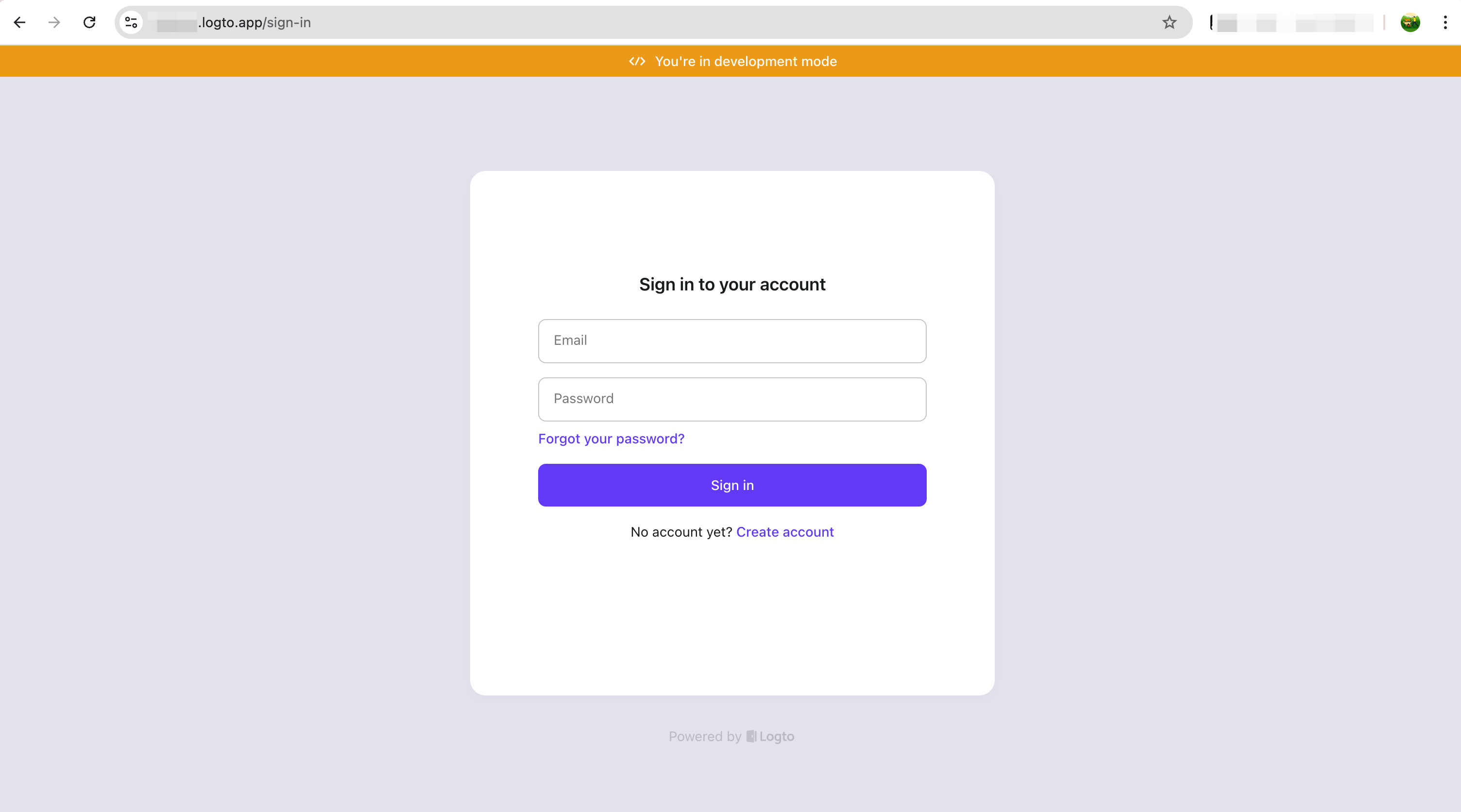
測試登入流程
你 click 「Sign in」之後,會打開 Logto 登入頁,可以完整測試認證流程 —— Logto 預設用 email + password 做登入方式。完成 email 驗證過程後,可以去 Logto 控制台睇下用戶係咪登記咗��。


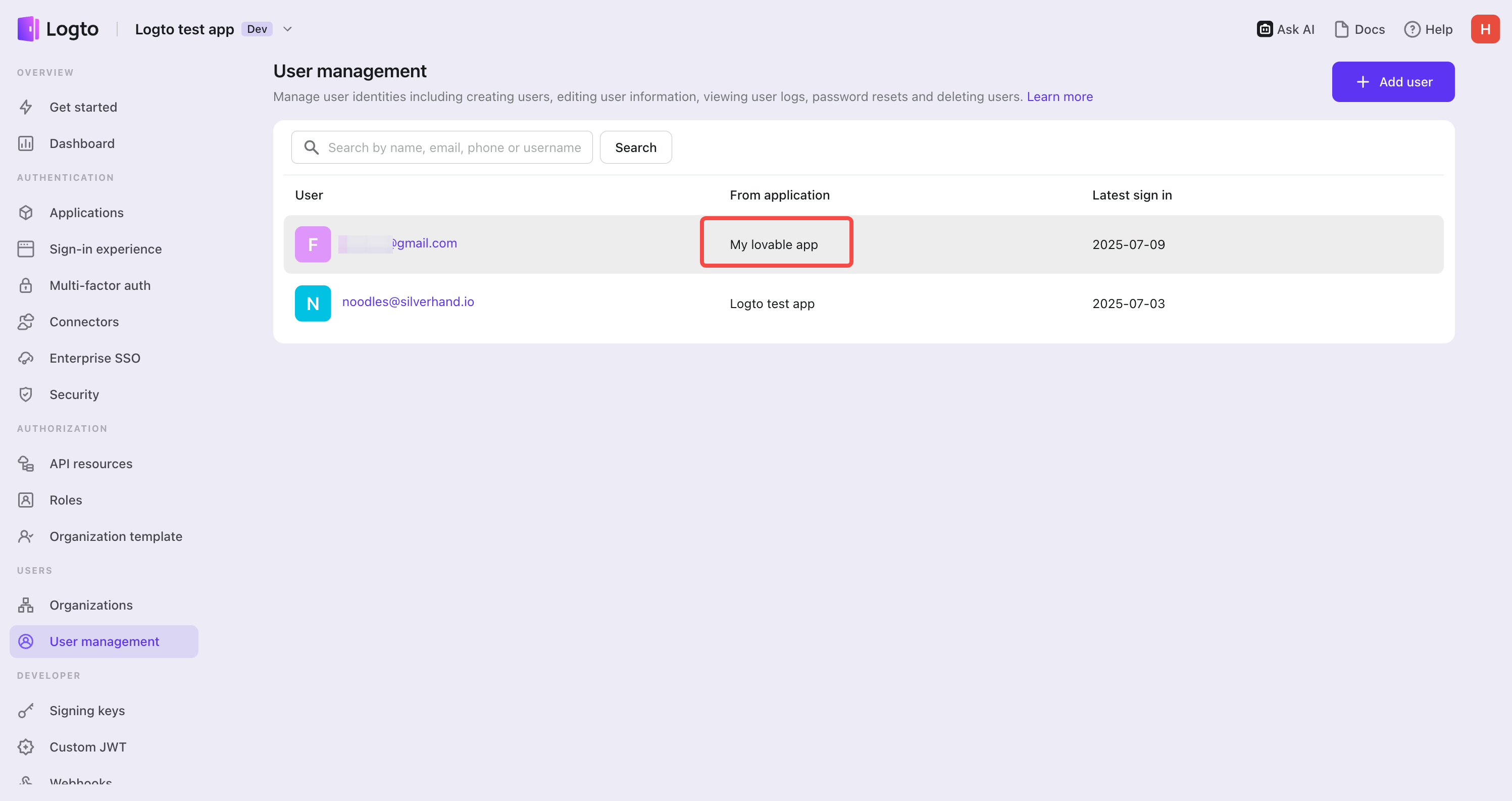
你見到用戶已經出現喺 Logto Cloud 控制台,證明認證流程成功運作,安全將用戶註冊入你個 app。
而家你個 app 已經完整可用,仲可以直接喺 Logto Cloud 控制台管理用戶。
Logto 下個大更新會支援 AI 驅動嘅認證整合
呢度只係最簡單示範。Logto 而家密鑼緊鼓開發緊 MCP 伺服器,將來可以直接喺你嘅 IDE 操作 Logto 控制台同管理 API——完全唔使離開開發環境。屆時你可以:
- 建立同管理用戶
- 查看日誌
- 設定同管理登入流程
- 規劃同維護權限(例如 API 資源、權限、角色)
- 管理應用同資源
- 以及更多功能
AI 同 Logto 硬淨基建合體之後,整合認證再都唔係咩複雜工序。

