如何設置 Open Graph 和 Twitter 卡片元數據為你的網站
Open Graph 和 Twitter(現在是 X)卡片元數據對於在社交媒體上分享你的網站至關重要。他們將幫助你展示網站的精美預覽,吸引更多關注。
簡介
當你在社交媒體上分享網站鏈接時,你希望它看起來很好。與其僅僅顯示一個普通鏈接,你希望顯示一個包含所有必要元數據(如標題、描述和圖片)的精美預覽。這就是 Open Graph 和 Twitter(現在是 X)卡片元數據的作用。
在本文中,我們將向你展示如何為你的网站設置 Open Graph (ogp.me) 和 Twitter 卡片元數據。我們還會教你如何測試元數據,以確保它在社交媒體上看起來很好。
從未聽說過網站元數據?
當人類訪問網站時,他們會看到瀏覽器渲染的內容。但當機器人(如搜索引擎爬蟲或社交媒體抓取工具)訪問網站時,它只會看到原始 HTML。網站元數據現在開始發揮作用,為機器人提供有關網站的結構化信息,這些信息可用來渲染像預覽卡片那樣的結構化輸出。
如果你右鍵單擊一個網站並選擇“查看頁面源代碼”,你會看到該網站的原始 HTML。元數據通常包含在 HTML 的 <head> 部分中,看起來像這樣:
上面的代碼是不言自明的:網站的標題是“我的網站”描述是“這是我的網站”。
你可能會注意到元數據中的 og: 前綴,它代表 Open Graph。Open Graph 是由 Facebook 開發的協議,用於提供有關網站的結構化信息。Twitter(現在是 X)也有自己的元數據協議,叫做 Twitter Cards。
設置 Open Graph 元數據
一些最常見的 Open Graph 元數據標籤是:
og:site_name:網站的名字。og:title:當前頁面的標題。og:description:網站的短描述。og:image:顯示的圖片的 URL。og:url:網站的 canonical URL。og:type:網站的類型(如網站、文章、視頻)。
og:title 和 og:site_name 之間的區別在於,og:title 是當前頁面的標題(如博客文章的標題),而 og:site_name 是網站的名字(如博客名稱)。如果你查看此頁面的源代碼,你會看到以下 Open Graph 元數據:
由於我們將 og:type 設置為 article,可以添加額外的元數據,如作者和發布日期。例如,如果你想為博客文章添加標籤,可以添加以下元數據:
Open Graph 指定如果你想添加多個值,應該使用多個具有相同屬性名稱的 <meta> 標籤。
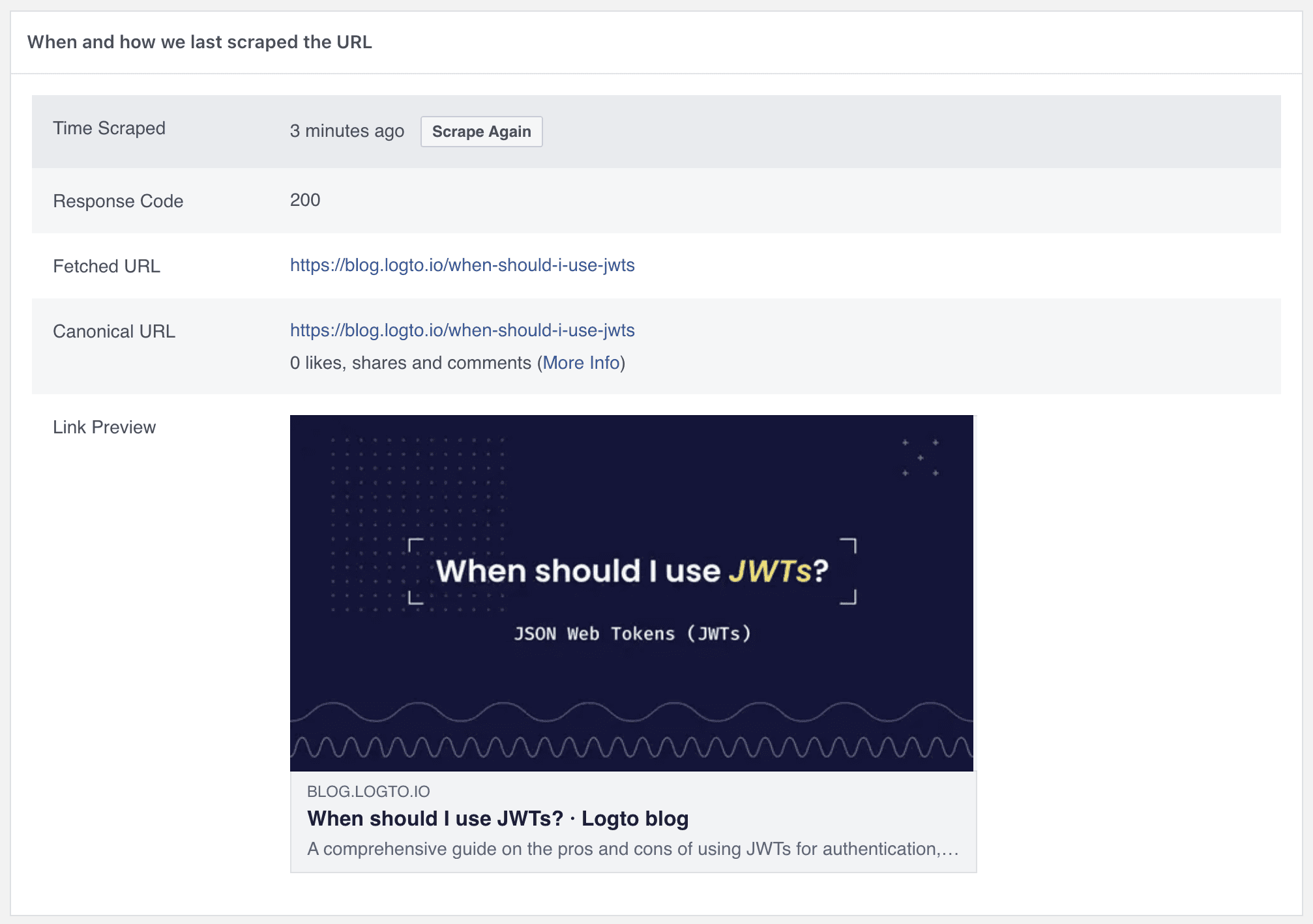
將 Open Graph 元數據添加到網站後,可以使用 Facebook 共享調試器 測試它。只需輸入你網站的 URL 然後點擊“Debug”。如果元數據有任何問題,調試器會顯示錯誤。
這是我們的博客文章例子 何時應該使用 JWTs? 在 Facebook 共享調試器中的樣子:

設置 Twitter Cards 元數據
Twitter Cards 與 Open Graph 元數據類似,但它們有 自己的規範。Twitter Cards 有四種類型:
- 摘要卡片:帶有標題、描述和縮略圖的卡片。
- 帶大圖的摘要卡片:帶有標題、描述和大圖的卡片。
- 應用卡片:用於推廣移動應用程序的卡片。
- 播放器卡片:用於視頻和音頻內容的卡片。
對於我們的博客文章,我們將使用帶大圖的摘要卡片。博客文章的 Twitter Cards 元數據如下:
與 Open Graph 元數據的兩個主要區別是:
twitter:card標籤是必需的,並指定卡片的類型。twitter:site標籤指定網站的 Twitter 手柄。
曾經有一個 Twitter Card 驗證器 可用,然而,預覽功能已被移動到 Tweet Composer(至少還有這個)。
結語
設定為你網站的 Open Graph 和 Twitter Cards 元數據既簡單又實用。人們喜歡圖片,而精美的預覽卡片可以吸引更多關注到你的网站。祝你的网站順利,分享愉快!

