我們如何支持形式多樣的連接器
我們如何在提供良好用戶體驗和開發體驗的同時支持多種類型的連接器。借助配置驅動開發,我們創建了一個低代碼連接器平台。
介紹
連接器在 Logto 中扮演著關鍵角色。有了它們,Logto 使終端用戶可以使用無密碼註冊或登入,以及使用社交賬戶登入的功能。Logto 允許用戶安裝或構建自己的連接器,目前已經有超過 20 個官方連接器。我們的連接器被設計得高度靈活,用戶可以安裝甚至構建自己的連接器。與此同時,開發一個新連接器也很容易。為了實現這一目標,我們設計並實施了一個名為「動態表單」的解決方案,這是受配置驅動開發(CDD)啟發的。
背景
Logto 的連接器配置是一個 JSON,雖然靈活但可能很難編輯和驗證。起初這不是一個大問題,因為當時,大多數 JSON 配置如下:
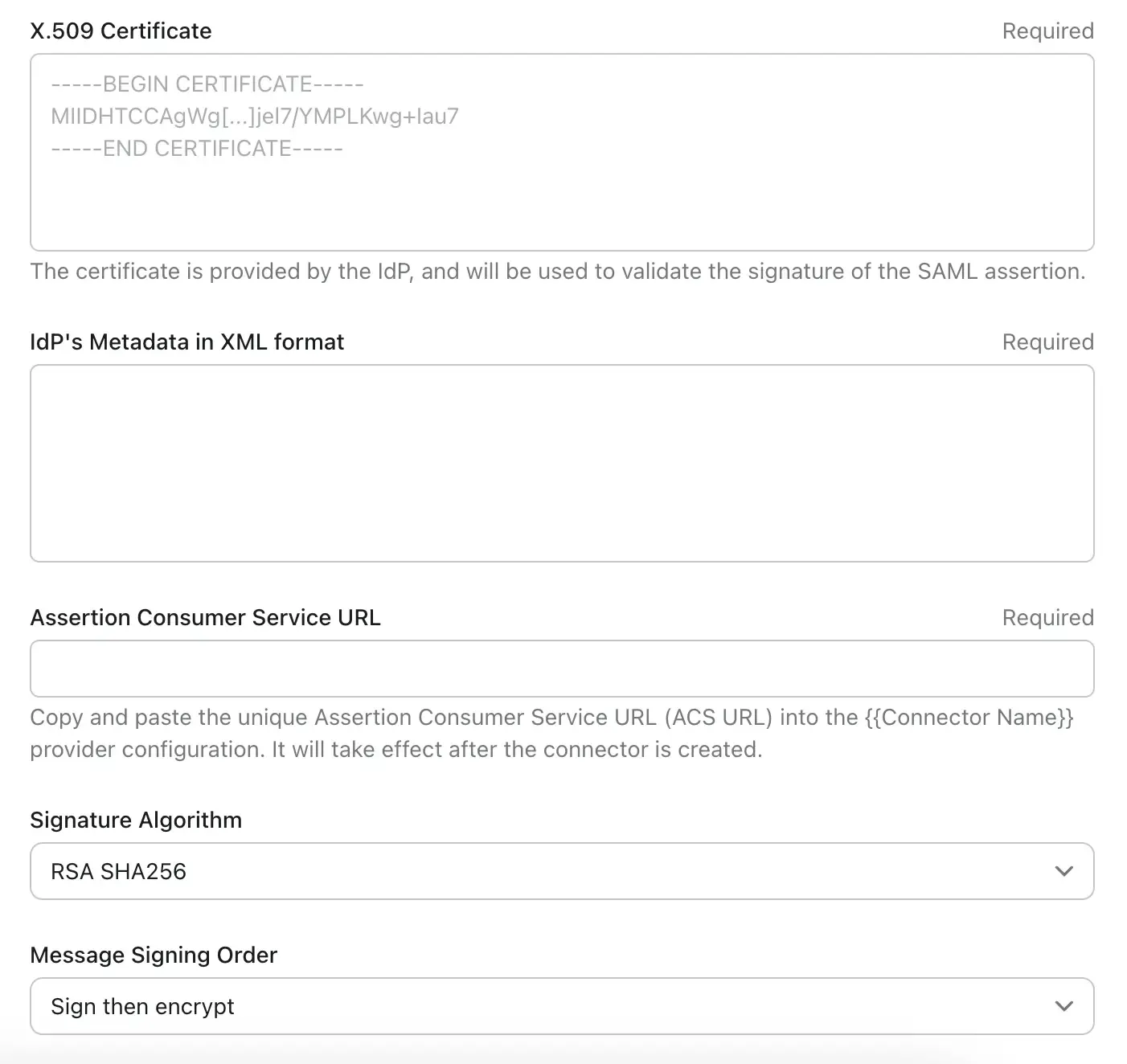
但是隨著我們支持越來越多的供應商和協議,情況開始改變。以「SAML 連接器」為例,JSON 配置中有超過 10 個鍵,值的類型也很複雜,包括字串、數字、JSON、選擇值和用於證書的多行字串。
所以我們認為是時候引入一個精心設計的表單來替代 JSON 編輯器了。Logto 連接器設計為第三方應用,因此硬編碼表單不是可行的解決方案。結果是對易於管理且具備良好用戶體驗的動態表單有強烈需求。我們上面提到的 SAML 連接器的表單看起來像這樣:

什麼是配置驅動開發 (CDD)
CDD,或稱組件驅動開發,提供了一種構建應用的新方法。在傳統方法中,首席架構師根據業務需求創建設計,然後開發並部署應用,任何修改都是通過增加元素或進行艱難的��重構來完成。
相反,CDD 從一開始就著重於構建獨立組件,從最基本的層級開始。通常會建立一個 JSON 介面來組合更高層級的用戶介面。這種方法結合可重用的組件和 JSON 藍圖,使開發人員能夠更靈活且可擴展地構建應用。
CDD 的精髓在於利用模組化來創造一組鬆散連接的組件,然後使用標準化介面將它們整合。
什麼是動態表單?
採用配置驅動開發 (CDD) 方法,使我們能夠創建動態網頁表單。這些不是普通的具有固定字段的表單,而是基於 JSON 文件生成的動態實體。這些動態網頁表單的妙處在於它們的靈活性——如果需要更改表單字段,只需更新 JSON 配置即可。這種適應性使動態網頁表單成為 Logto 連接器的理想解決方案,因為它們需要 Logto 無法預知的不同表單配置。
設計 Schema
我們設計的 schema 是一個表單項目數組,每個項目可以有名稱、標籤、佔位符,以及最重要的類型。我們有 6 種表單項目類型,並定義為一個枚舉:
而表單項目的類型定義為:
然後完整的 schema 是:
但有一個小問題,表單類型 "select" 需要一個選項列表,所以在 FormItem 中添加此字段:
使用 React-Hook-Form 構建表單
現在 schema 已經設置好,我們可以在前端基於該 schema 構建表單。我們將使用 React Hook Form 來實現此目的。
React-Hook-Form 是一個強大的工具,用於在 React 中構建高效、易於使用的表單。
首先要初始化一個表單,假設 JSON 配置已經獲取並命名為 formItems,表單中的數據是 formData:
然後,根據類型實現表單控制元素,這是簡單的示範:
結論
配置驅動開發 (CDD) 的靈活性在應用於動態表單創建時尤為突出,特別是在 Logto 連接器的情況下。優勢有兩方面:
- 對於開發人員,它簡化了創建互動式和用戶友好表單的過程。開發人員無需面對複雜的編碼難題,只需定義一個 JSON 文件即可獲得由 Logto 團隊設計的更好設計、直觀的用戶界面。
- 對於用戶,這種方法大大簡化了設置連接器的過程。將集成的複雜性減至最小,使用戶更容易將 Logto 與社交登入功能以及郵件或短信服務集成。
近來,推廣低代碼的文章在互聯網上隨處可見。這個解決方案是從實際用戶需求的角度開發的,我們相信這是低代碼的完美體現。
想要嘗試一下嗎?去 Logto Cloud 選擇一個連接器吧。

