品牌中的色彩調色盤:Logto 如何為你的品牌生成自訂色彩方案
觀眾如何感知一個品牌,受色彩心理學的強烈影響。透過精心設計的色彩調色盤,可以提升品牌識別並留下持久的印象。為了達成這一目標,我們開發了一個系統,可以從單一基本色生成和諧的色彩方案,利用 HSL 色彩模型。
色彩心理學在觀眾如何感知品牌方面扮演著重要角色。一個精心設計的色彩調色盤可以增強品牌識別並留下持久印象。為了達成這一目標,我們開發了一個系統,利用 HSL 色彩模型從單一基本色生成和諧的色彩主題。在這篇文章中,我們將揭示我們色彩生成過程背後的秘密。
什麼是 HSL 色彩模型?
HSL(色相、飽和度、亮度)色彩模型在數位設計中廣泛使用,特別是因為它在色彩操作上的直觀方法。HSL 將顏色的色度成分分為三個獨立的部分:
-
色相:
色相指的是我們看到的顏色類型,表示為 360° 圓上的一個度數。每個角度對應於色輪上的一種特定顏色——0° 是紅色,120° 是綠色,240° 是藍色,等等。通過調整色相值,可以從一種顏色轉換到另一種顏色,這使其成為生成互補或類似色方案的強大工具。
-
飽和度:
飽和度決定了顏色的強度或純度。範圍從 0% 到 100%,�其中 0% 表示完全飽和的顏色,基本上是一種灰色調,而 100% 代表完整、鮮豔的顏色。調整飽和度使設計師能夠創建同一色相的生動和柔和版本,這對於創建色彩層次或強調某些元素特別有用。
-
亮度:
亮度控制顏色的亮度,範圍從 0%(黑色)到 100%(白色)。在 50% 亮度時,顏色處於最純淨狀態;隨著接近 0% 或 100%,顏色變得更暗或更亮。這在創建基本顏色的不同陰影和色調時特別有用,可以用來定義設計中的視覺深度和對比。
為什麼使用 HSL 色彩模型很重要?
對於 Logto 來說,使用 HSL 模型允許靈活和動態的色彩主題生成。當客戶輸入他們的品牌顏色時,HSL 可以更容易地計算相關的色彩系列——基色的亮度和飽和度變化。此功能確保生成的主題保持一致和和諧,強化品牌的身份,同時確保最佳的用戶體驗。HSL 模型的直觀性也允許更細緻的顏色調整控制,這使其成為設計師和開發者偏好的選擇。
Logto 中的色彩調色盤
我們的色彩調色盤模型基於 HSL 色彩空間設計。從一個主要色開始,通過調整色相、飽和度和亮度值生成顏色系列。這種方法確保調色盤中的所有顏色在視覺上相容,創造出和諧的品牌體驗。
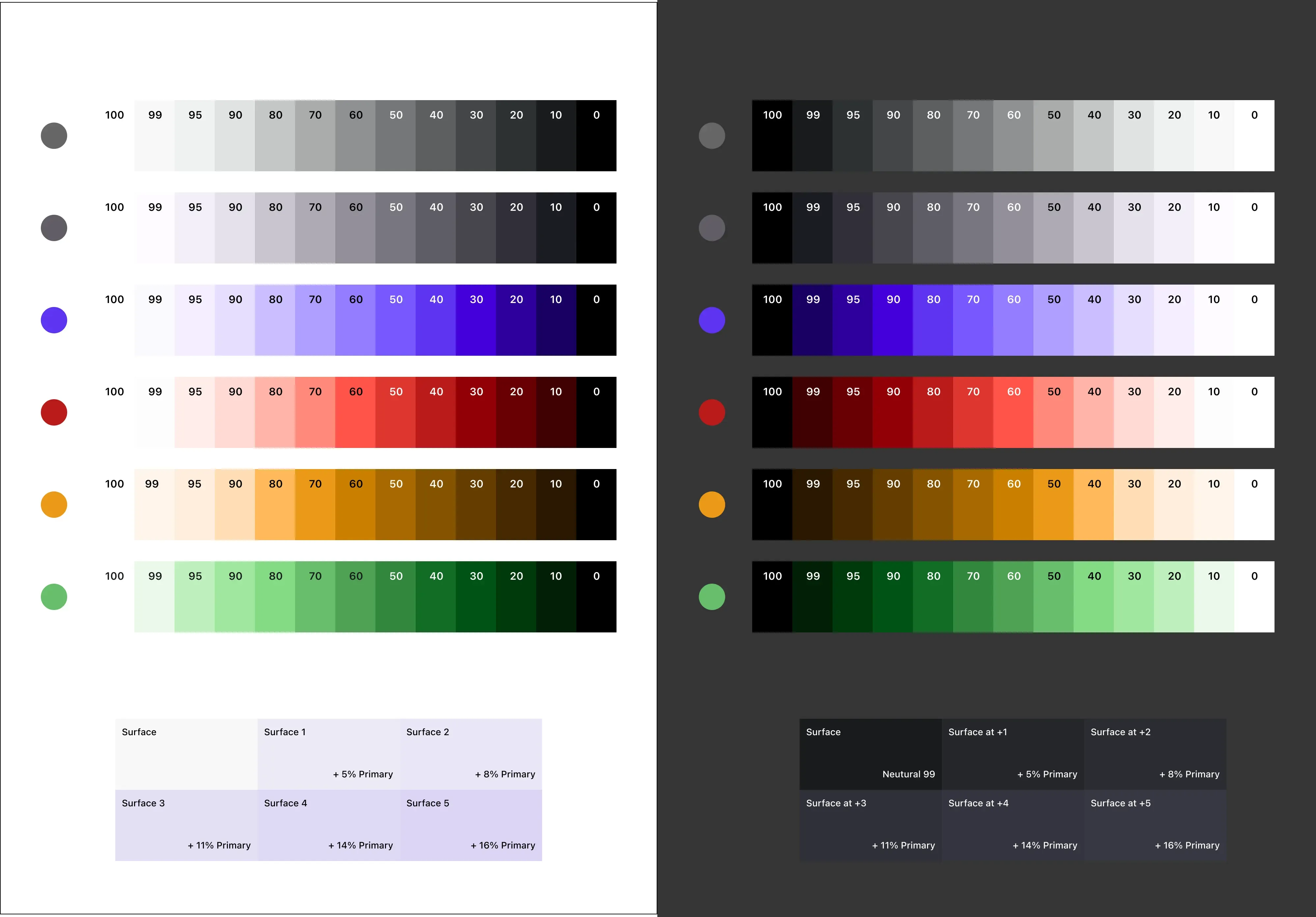
以下是我們在登入體驗產品中使用的默認色彩調色盤模型示例:

在前端程式碼基礎中,基本的色彩系列定義為 CSS 變數。例如,主要顏色系列定義如下:
透過在 CSS 樣式表中引用這些變數,我們可以輕鬆地在整個平台上保持一致的視覺風格。
自訂品牌色彩調色盤生成
如前所述,開發者可以使用他們自己的品牌顏色來生成自訂品牌色彩調色盤。為了達成這一目的,我們提供了一個簡單的顏色計算單元,取基本色生成對應的顏色系列。
在背後,我們使用 color.js 來管理色彩操作過程。色彩生成函數會取基本色,計算相應的 HSL 值,並生成顏色系列的 HEX 值。
- 生成基本顏色元素:
- 定義基於 HSL 的顏色計算函數:
- 生成顏色系列:
簡單,對吧?重複上述步驟,我們可以為任何品牌顏色生成自訂色彩調色盤。這種方法確保生成的色彩調色盤與品牌的身份保持一致,同時為用戶提供視覺上吸引人的體驗。

