自訂 FlutterFlow 驗證使用 Logto
學習如何在你的 Flutter 應用程式中使用 Logto Flutter SDK 實現自訂驗證。
介紹
FlutterFlow 是一個低代碼平台,讓你可以視覺化地建立 Flutter 應用程式。它提供拖放界面來設計你的應用程式 UI 並生成相應的 Flutter 代碼。根據官方文檔,它提供三種不同的驗證整合選項:
- 通過內建的 Firebase 驗證
- 通過內建的 Supabase 驗證
- 自訂驗證
對於前兩種,FlutterFlow 提供與 Firebase 和 Supabase 的無縫整合。你需要設置你的 Firebase 或 Supabase 專案並在 FlutterFlow 中配置驗證設置。不過,如果你想使用不同的驗證提供者,你需要自己實現驗證邏輯。
至於自訂驗證,FlutterFlow 提供了一種整合任何驗證提供者的方法,依賴於單一自訂的驗證 API。
然而,直接在客戶端與驗證伺服器之間交換用戶憑據不符合現代安全標準。相反,你應當使用如 OAuth 2.0 或 OpenID Connect (OIDC) 這類安全的驗證流來驗證用戶。對於現代 OAuth 2.0 或 OIDC 基礎的身份提供者 (IdP),如 Auth0、Okta 和 Logto,資源所有者密碼憑據 (ROPC) 授權類型不推薦或因安全原因被禁止。詳情參見已廢棄的 ropc 授權類型。
一個標準的 OAuth 2.0 或 OIDC 驗證流涉及客戶端應用程式、授權伺服器和用戶瀏覽器之間的多步和重定向。在這篇文章中,我們將展示如何客製化 FlutterFlow 的 CustomAuthManager 類,使用 Logto Flutter SDK 在你的 FlutterFlow 應用程式中實現一個安全的驗證流。
先決條件
- 一個 Logto Cloud 帳戶或自託管的 Logto 實例。(查看 ⚡ Get started 指南來建立一個 Logto 實例)
- 使用 FlutterFlow 創建的 Flutter 應用程式。
- 在你的 Logto 控制台中註冊一個 Flutter 應用程式。
- 一個 GitHub 儲存庫來管理你的 FlutterFlow 自訂代碼。
- 查看我們的 Flutter SDK 整合指南。
步驟 1:在 FlutterFlow 中啟用管理自訂代碼
為了客製化 CustomAuthManager 類,你需要在 FlutterFlow 中啟用自訂代碼功能。請參考在 GitHub 上管理自訂代碼指南來連結並同步你的 FlutterFlow 專案與 GitHub。
完成後,你將在你的 GitHub FlutterFlow 儲存庫下擁有三個不同的分支:
main: Flutter 專案的主要分支。你需要這個分支來部署你的專案。flutterflow: FlutterFlow 將會從 UI 編輯器將變更同步到你的代碼庫的分支。develop: 你可以修改你的自訂代碼的分支。
步驟 2:在 FlutterFlow 中設計及建立你的自訂 UI 流程
建立你的頁面
在 FlutterFlow 中創建你的 UI。你可以參考 FlutterFlow 文檔 來根據你的需求創建 UI。在本教程中,作為最低要求,我們假設你有兩個頁面:
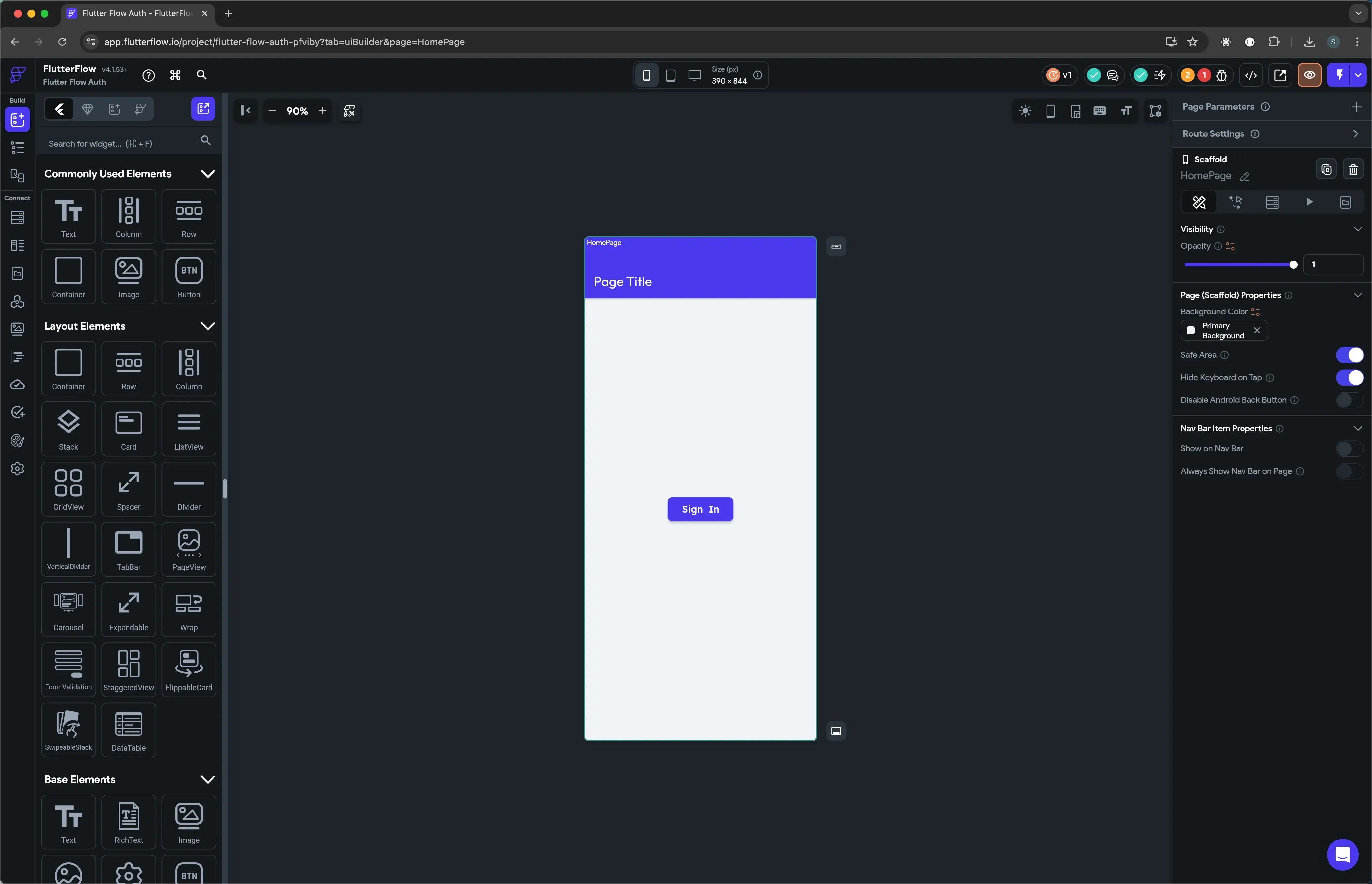
- 一個簡單的
HomePage,有一個登錄按鈕。(不需要登錄表單,用戶驗證流程在 Logto 端處理。請查看自訂 sie 指南以獲取更多詳情。)

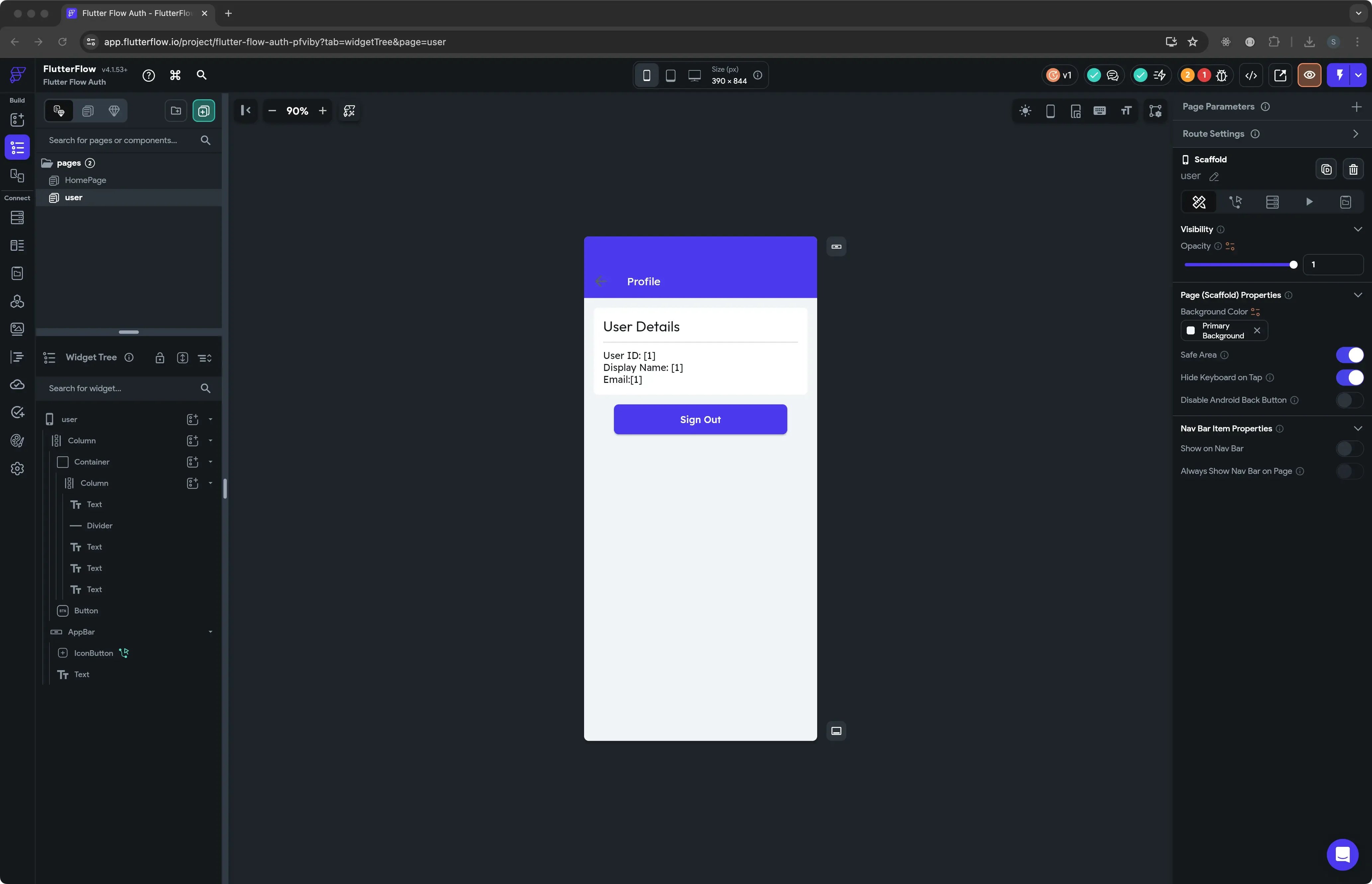
- 一個
user資料頁面,用於顯示用戶信息和登出按鈕。

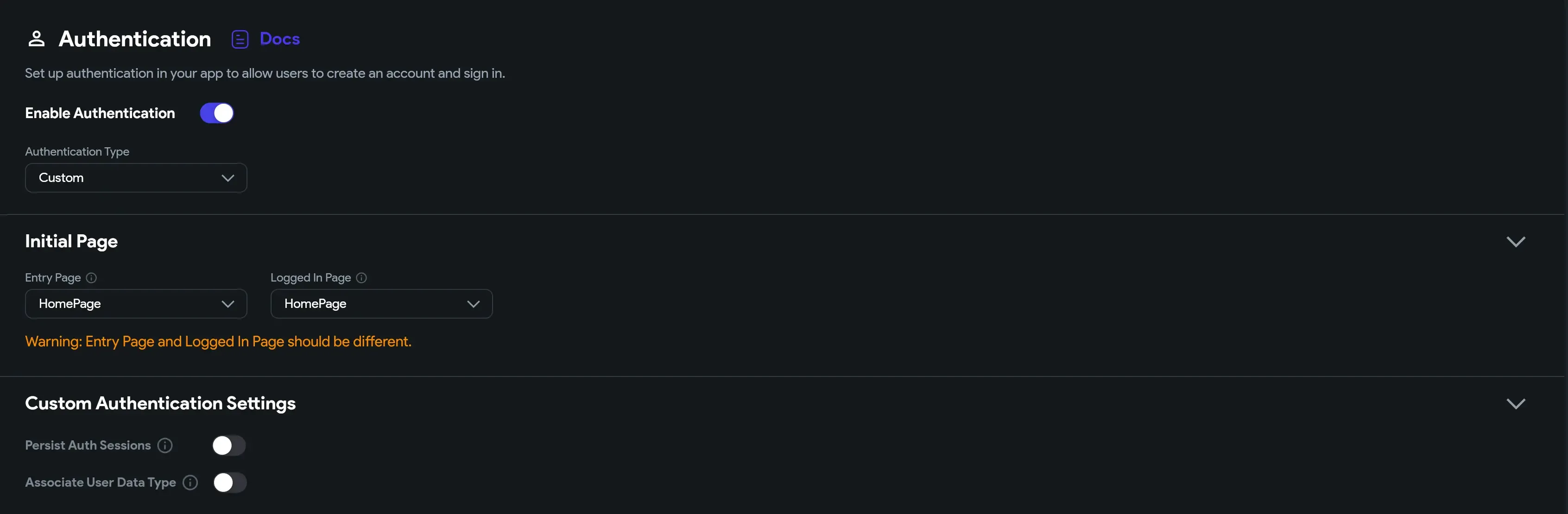
在 FlutterFlow 中啟用自訂驗證
前往 App Settings - Authentication 頁面並啟用自訂驗證。這將在你的 FlutterFlow 項目中創建一個 CustomAuthManager 類和相關文件。

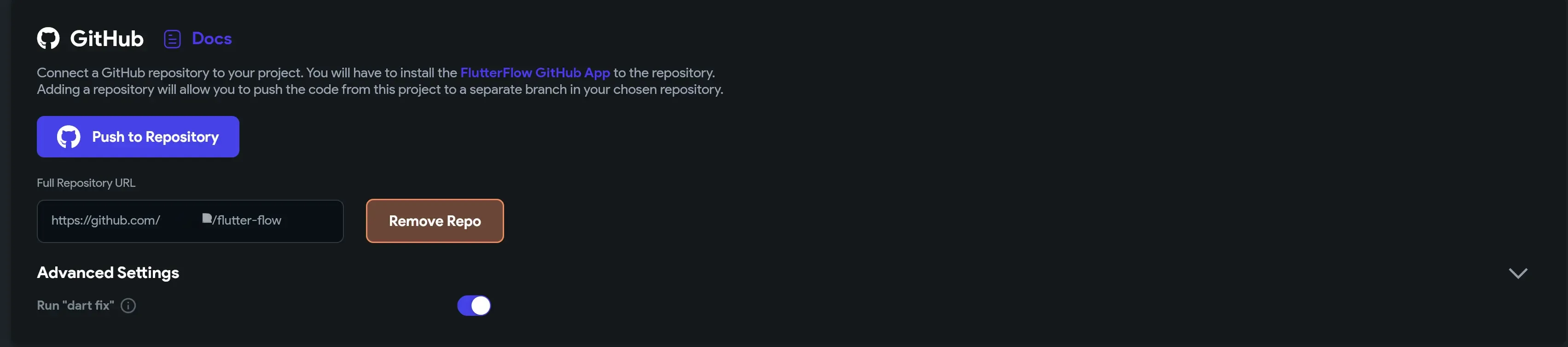
步驟 3:將你的 FlutterFlow 專案與 GitHub 同步
在 FlutterFlow 中創建自定義 UI 並啟用自訂驗證後,你需要將專案與 GitHub 同步。前往 integrations - GitHub 頁面,然後點擊 Push to Repository

步驟 4:自訂 CustomAuthManager 代碼
切換到你的 GitHub 儲存庫中的 develop 分支,並合併來自 flutterflow 分支的最新變更。這將同步所有 UI 更改到你的 develop 分支,包括你的頁面小部件,以及預生成的 CustomAuthManager 類。
安裝 Logto SDK 依賴項
在專案中添加 Logto SDK 依賴項。
更新 UserProvider 類
UserProvider 類負責管理用戶驗證狀態。我們需要自訂屬性來存儲 Logto SDK 提供的用戶驗證信息。
添加一個類型為 OpenIdClaims 的 idToken 屬性來存儲經驗證用戶的 id_token 聲明。
OpenIdClaims類定義在 Logto SDK 中,提供來自經驗證用戶的OIDC標準id_token聲明。
自訂 CustomAuthManager 類並初始化 Logto 客戶端
initialize 方法將初始化一個 Logto 客戶端實例,並使用保存在本地存儲中的用戶驗證狀態更新當前用戶流。
Logto SDK 使用 flutter_secure_storage 套件來安全地存儲用戶驗證數據。一旦用戶驗證成功,
id_token聲明將存儲在本地存儲中。
使用 Logto 客戶端實現登錄方法
調用 LogtoClient.signIn 方法將啟動標準的 OIDC 驗證流。Logto 登錄頁面將在 webview 中打開。基於 webview 的驗證流由 flutter_web_auth 提供支持。
LogtoClient 將處理授權、令牌交換和用戶信息檢索步驟。一旦用戶驗證成功,idTokenClaims 將存儲在本地存儲中。
從 LogtoClient 檢索 idTokenClaims 並更新當前用戶流。
實現登出方法
signOut 方法將清除存儲在本地存儲中的用戶驗證數據並更新當前用戶流。
更新驗證工具方法
- 添加
authManagergetter 來訪問CustomAuthManager實例。 - 添加
currentUserUidgetter 來獲取當前用戶的 uid。 - 添加
currentUserDatagetter 來獲取當前用戶數據。 - 添加
logtoClientgetter 來訪問 Logto 客戶端實例。
步驟 5:更新 UI 中的登錄和登出按鈕
主頁
當用戶點擊登錄按鈕時,調用 authManager.signIn 方法來啟動驗證流程。
redirectUri是用來捕獲 Logto 登錄頁面授權回調的回調 URL。詳細信息請參見實現登錄。
用戶驗證成功後,將被重定向到 user 頁面。
用戶資料頁面
使用驗證工具 getter 來訪問當前用戶數據和 Logto 客戶端實例。
例如,使用多個 Text 小部件來顯示用戶信息:
當用戶點擊登出按鈕時觸發登出方法,並將用戶重定向回主頁。
測試
在模擬器上運行你的 FlutterFlow 應用程式。點擊主頁上的登錄按鈕來啟動驗證流程。Logto 登錄頁面將在 webview 中打開。驗證成功後,用戶將被重定向到用戶資料頁面。用戶信息將顯示在用戶資料頁面上。點擊登出按鈕用戶將被簽出,並被重定向回主頁。
不要忘記將 develop 分支合併回 main 分支並將變更推送到 GitHub 儲存庫。
進一步閱讀
Logto SDK 提供了更多與 Logto API 交互的方法。你可以進一步自訂 CustomAuthManager 類來使用 Logto SDK 實現更多功能。

