整合 Passport.js 與 Logto
一個動手指南和範例來整合 Passport.js 與 Logto。
Passport.js 是一個 Node.js 的驗證中介軟體,可以無縫地整合進任何基於 Express 的 web 應用程式。這個全面的指南將專注於使用 passport-openidconnect 插件,提供一種簡單但有效的方式來將 Logto 與 Passport.js 結合。在整個教程中,我們將使用 Express.js 來構建我們的應用程式。我們討論的所有程式碼都可以在一個公開的 GitHub 儲存庫 中找到。
設定 express 與 session
在進入整合過程之前,我們需要通過安裝 Express.js 和它的 session 中介軟體來設定基本專案。
假設你已經準備好一個 TypeScript 專案環境(如果沒有,請參考 官方 TypeScript 文件),開始安裝必要的套件:
準備主要檔案
創建 src/app.ts 並填入以下程式碼:
這段程式碼初始化了 Express 應用,並配置了 cookieParser 和 session 中介軟體,用於基於 cookie 的 session 管理,這對於在 Passport.js 中存儲驗證結果至關重要。然後使用 http 模組啟動服務。
創建 Logto 應用
接下來需要一個 Logto 應用。通過訪問 Logto 控制台,導航到「應用」,然後點選「創建應用」來創建。在命名你的應用並選擇「Express」後,點選「創建應用」。

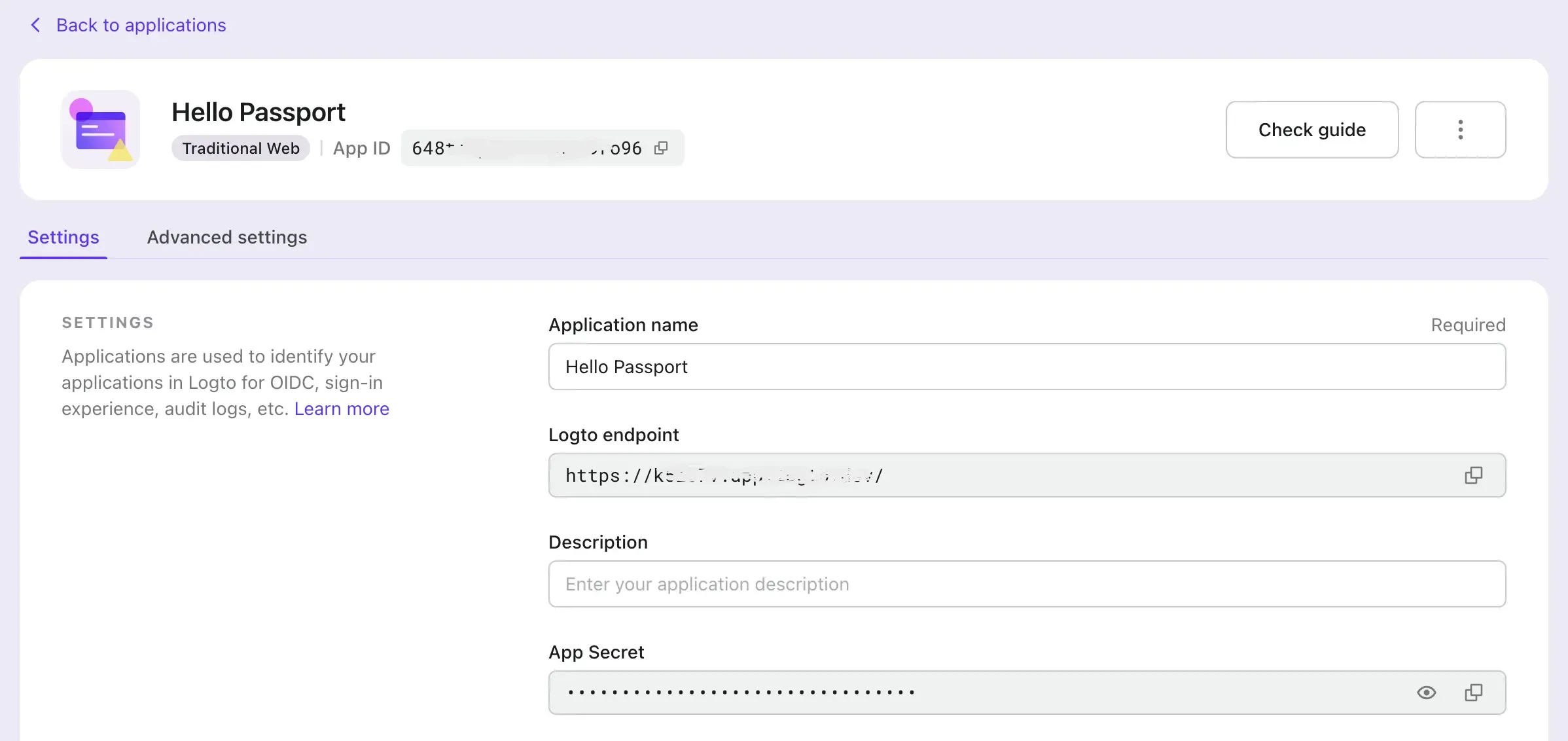
閱讀完創建指南並完成後,你會找到一個詳情頁,其中包含下一步的配置資訊。

設定 URI
在應用詳情頁面,配置兩個值:
- Redirect URIs:設定為
http://localhost:3000/callback以配合專案的回調路由。 - Post Sign-out Redirect URIs:為簡便起見,使用
http://localhost:3000,將用戶在登出後引導至首頁。
你可以在之後修改這些值。
用應用設定配置 Passport.js
安裝依賴
安裝 passport 和 OIDC 策略插件 passport-openidconnect:
準備配置檔案
創建 app/config.ts 以便配置管理:
相應地設置環境變量:
| 環境變量 | 描述 | 範例 |
|---|---|---|
APP_ID | Logto 的 App ID | 4ukboxxxxxxxxx |
APP_SECRET | Logto 的 App Secret | 5aqccxxxxxxx |
ENDPOINT | Logto 的 Endpoint | https://g5xxx.logto.app/ |
用 OIDC 策略初始化 Passport.js
創建 src/passport.ts
這段程式碼用 OpenIDConnectStrategy 初始化了 Passport。序列化和解序列化方法設置為展示用途。
確保在應用中初始化並附加 Passport 中介軟體:
構建驗證路由
我們現在將為驗證流程創建一些特定路由:
登入:/sign-in
�此路由構建並重定向到 OIDC 驗證路由。
處理登入回調:/callback
這處理了 OIDC 的登入回調,存儲令牌,並重定向至首頁。
登出:/sign-out
這會重定向到 Logto 的 session 結束 URL,然後返回首頁。
獲取驗證狀態並保護路由
構建帶有驗證狀態的首頁:
在此,使用 JSON.stringify 顯示用戶資訊,並通過 request.user 的存在來保護路由。
結論
恭喜你整合了 Passport.js 與 Logto。希望這份指南能幫助你從現有系統遷移到使用 Logto。為了獲得更好的驗證體驗,考慮今天就試試 Logto Cloud。祝你編程愉快!

