繁體中文(台灣)
與 WordPress 整合
手把手指南和示例來將 WordPress 與 Logto 整合。
本指南將引導你完成使用 OIDC 外掛程式將 Logto 與 WordPress 整合的過程。但首先,我們來看看整合完成後的使用者體驗。
使用 Logto 整合的登錄過程
- 使用者訪問 WordPress 網站的登錄頁面,預設為
[SITE URL]/wp-login.php,並且有一個通過 OIDC 登錄的按鈕。 - 使用者點擊按鈕,並被重定向到 Logto 的登錄頁面,享受你自定義的登錄體驗。
- 使用者選擇一種登錄方式,Logto 將驗證使用者。
- 使用者驗證通過後,Logto 會將使用者重定向回 WordPress 網站。
- WordPress 將創建一個新使用者帳戶或登錄現有使用者帳戶,並將使用者重定向到之前的頁面。
現在我們已經看到了將 Logto 與 WordPress 整合的最終結果,就讓我們動手進入整合過程吧。
先決條件
在開始之前,請確保你具備以下條件:
- 一個 WordPress 網站:需要一個完全運行的 WordPress 網站。確保擁有管理員訪問權限以管理外掛程式和配置設置。
- 一個 Logto 實例:透過訪問 Logto 控制台來創建一個新的 Logto 實例,或根據 安裝指南 自行託管實例。
整合步驟
第一步:創建 Logto 應用
- 訪問 Logto 控制台。
- 導航至“應用”並點擊“創建應用”。
- 點擊“在無框架下創建應用”。
- 選擇“傳統 Web”作為應用類型。
- 為你的應用命名並點擊“創建應用”。
第二步:安裝外掛程式
- 登錄到你的 WordPress 網站。
- 導航到“外掛程式”並點擊“添加新外掛程式”。
- 搜索“OpenID Connect Generic”並安裝由 daggerhart 提供的外掛程式。
- 啟用外掛程式。

第三步:配置外掛程式
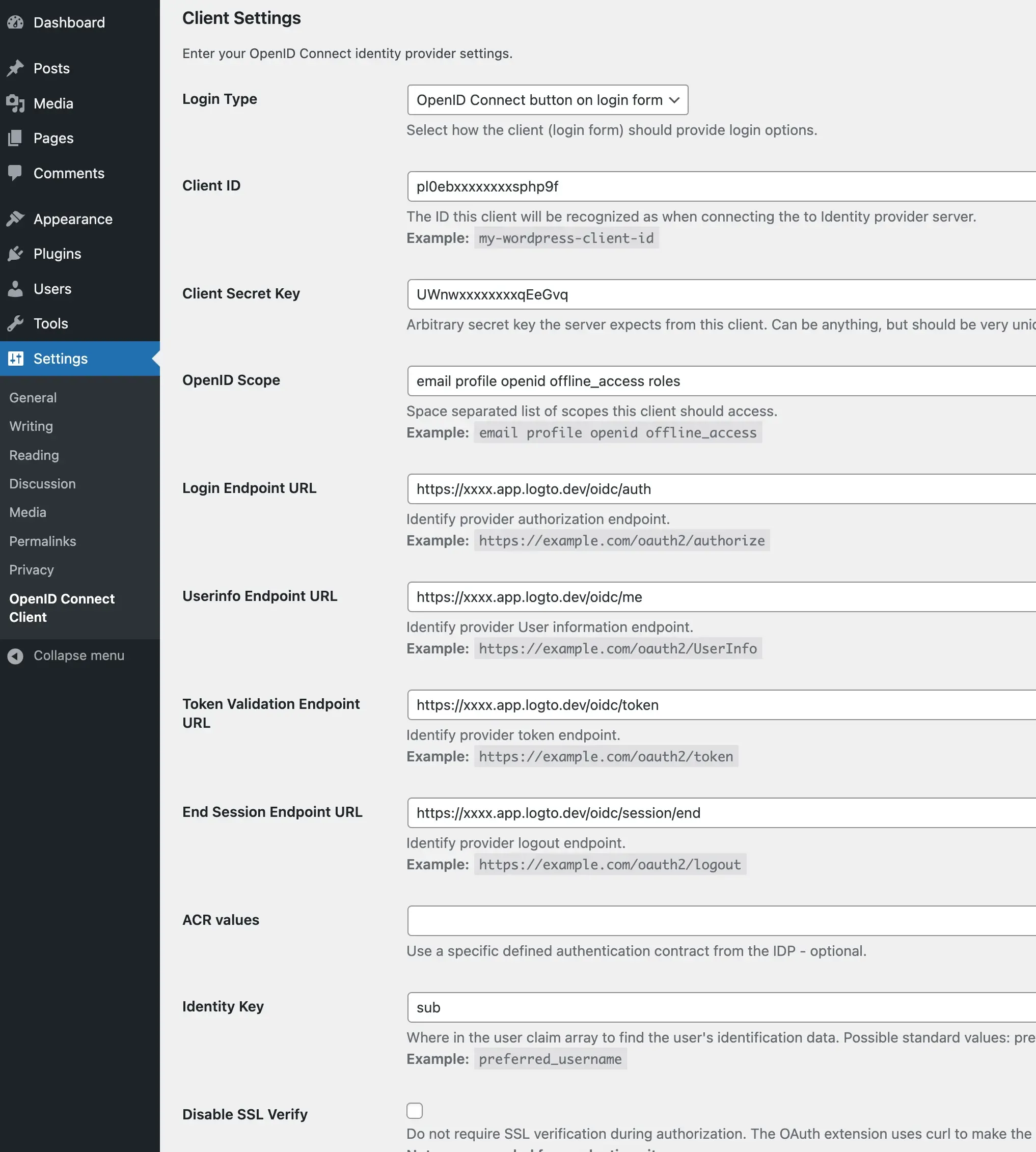
- 通過導航到“設置”>“OpenID Connect Generic”打開外掛程式設置。
- 填寫以下欄位:
- Client ID:你的 Logto 應用的應用程式 ID。
- Client Secret:你的 Logto 應用的應用程式密碼。
- OpenID Scope:輸入
email profile openid offline_access。 - Login Endpoint URL:你的 Logto 應用的授權端點 URL,為
https://[tenant-id].logto.app/oidc/auth,你可以在 Logto 應用頁面中點擊“顯示端點詳細資訊”以獲取 URL。 - Userinfo Endpoint URL:你的 Logto 應用的用戶信息端點 URL,為
https://[tenant-id].logto.app/oidc/me。 - Token Validation Endpoint URL:你的 Logto 應用的 Token 驗證端點 URL,為
https://[tenant-id].logto.app/oidc/token。 - End Session Endpoint URL:你的 Logto 應用的會話結束端點 URL,為
https://[tenant-id].logto.app/oidc/session/end。 - Identity Key:在 ID token 中包含使用者身份的唯一鍵,可以是
email或sub,取決於你的配置。 - Nickname Key:在 ID token 中包含使用者暱稱的鍵,你可以將其設置為
sub並稍後更改。

第四步:配置應用
- 在外掛程式設置中,向下滾動至“備註”部分,複製“重定向 URI”值。
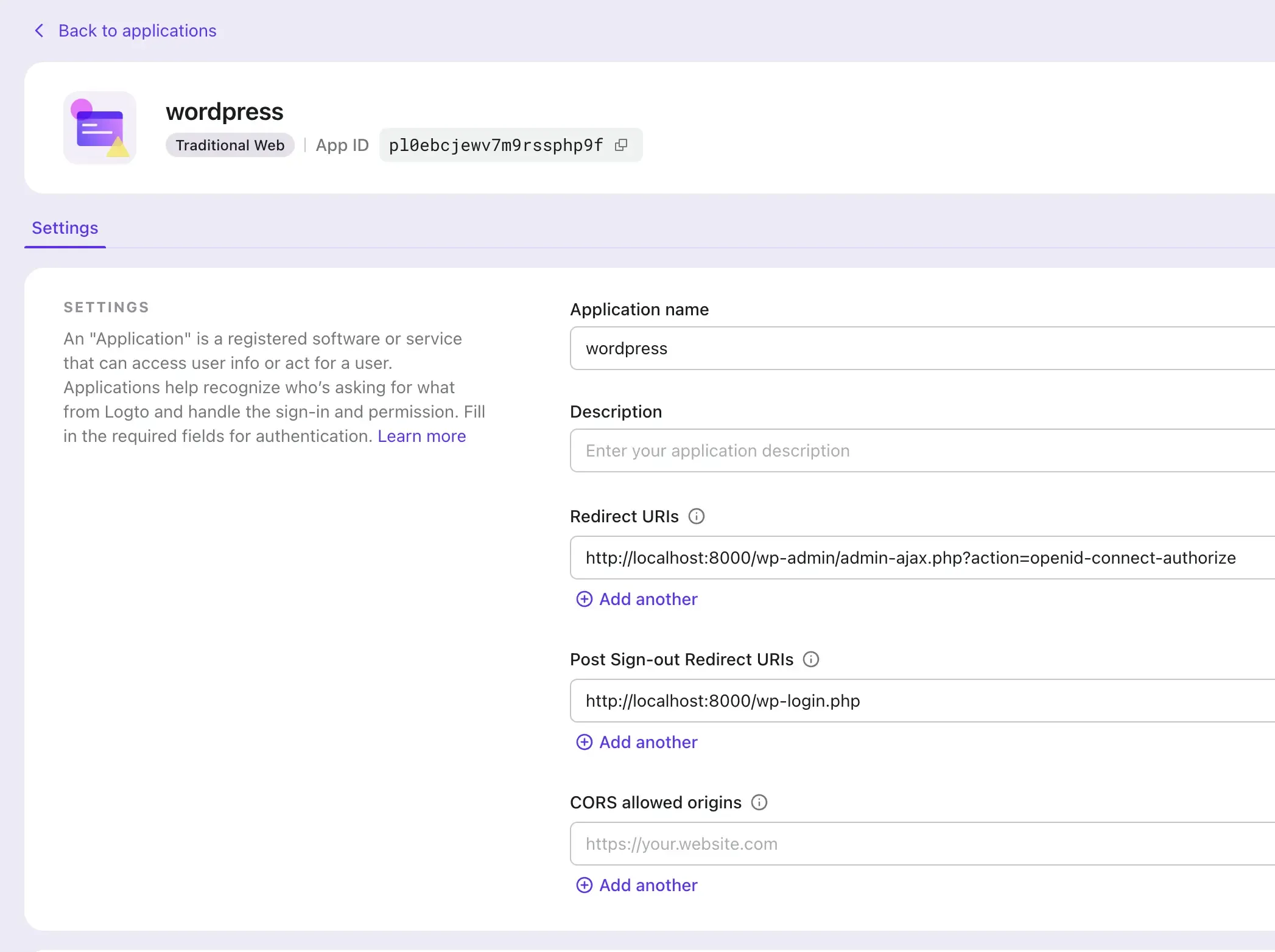
- 在 Logto 控制台中,導航到你的應用設置。
- 將複製的“重定向 URI ”值添加至“重定向 URIs”欄位。

第五步:測試整合
- 退出你的 WordPress 網站。
- 訪問 WordPress 登錄頁面並點擊“使用 Logto 登錄”按鈕。
- 你將被重定向到 Logto 登錄頁面。
- 使用你的 Logto 帳戶登錄。
- 你將被重定向回 WordPress 網站並自動登錄。
最後的步驟
恭喜!你已成功將 Logto 與 WordPress 整合。
要進一步自定義整合,你可以在外掛程式的設置頁面中探索其他功能,例如連結現有使用者、自定義登錄按鈕、使用 SSO 模式等。

