為什麼 GitHub 的載入進度條看起來很棒以及如何構建它
我們將討論 GitHub 的載入進度條的使用者體驗,並在 React 中構建一個類似的進度條。
簡介
當你在 GitHub(或者這個網站)導航到新頁面時,你會看到頁面頂部有一個載入進度條。這個條的動畫流暢且看起來很自然。我將討論其背後的用戶體驗,並在 React 中構建一個類似的進度條。
在本教程中,我將使用 Remix 作為 React 框架。不過,只要支援頁面轉換狀態跟蹤,你可以使用任何其他 React 框架或庫。
用戶體驗
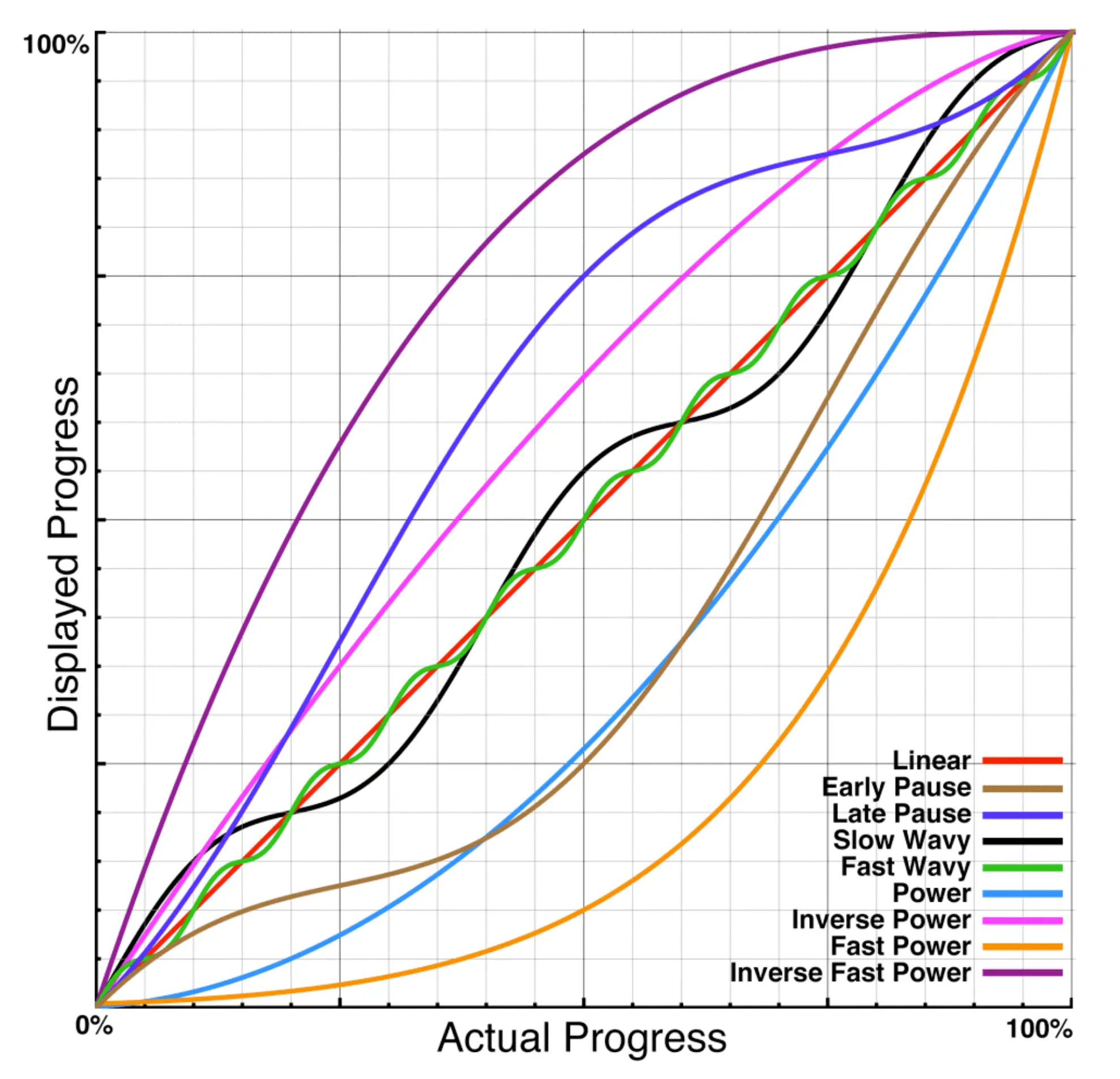
你可能注意到載入進度並不是線性的。它開始時很快然後迅速變慢,接下來以小步進行。當頁面加載完畢後,進度條迅速達到 100% 並消失。
如果你查看瀏覽器開發者工具中的網路標籤,你會看到進度條與網路請求沒有直接關聯,而更像是一種視覺效果。
這種設計是有意的,並且是一種心理技巧,讓用戶感覺頁面加載得更快。讓我們將它與線性進度條和傳統的旋轉器進行比較:
正如你所見,線性進度條看起來有點慢,而旋轉器不會提供任何進度反饋。GitHub 的進度條給用戶一種進度的感覺,使加載體驗更加愉快。
但為什麼呢?
在人機互動中,有一個稱為 感知性能 的概念。它關注的是用戶感覺系統的速度,而不是實際的速度。
對於線性運動,它們往往顯得突兀和機械化,這會讓人更加難以跟隨(增加認知負荷)。而更自然的運動,例如緩動和彈性運動,感覺更可預測且容易處理。
研究發現,較為流暢的過渡可以減少用戶的認知負荷,使界面更加用戶友好。這有助於使系統感覺更加靈敏。
此外,Harrison 等人(2007) 發現當進度條遵循“快速力度”緩動函數時,使用者會感知它更快,這與 GitHub 的進度條非常相似。

我們可以得出結論,使進度條看起來更快的關鍵是“快速開始、減速,然後以指數方式加速”。
構建進度條
現在我們來在 React 中構建一個類似的進度條。我們將使用 Remix 和它的 useNavigation 鉤子來跟蹤頁面轉換狀態。 如果你使用其他 React 框架,可以使用類似的 API 來實現同樣的效果。
安排動畫
為了使其更自然,我們將利用來自 react-spring 的彈簧動畫來為進度條設計動畫(此庫本身就是物理驅動動畫如何提升用戶體驗的好例子)。我們可以將動畫分成三個階段:
- 快速啟動並迅速減速
- 緩慢穩定地進行
- 達到 100% 並消失
透過 react-spring 的命令式 API,我們可以輕鬆實現這一效果。以下是代碼:
我們來解析一下代碼:
我們有一個彈簧 ref api 來控制動畫。當我們需要啟動進度條時,我們用以下配置來調用 start:
- 從 0% 寬度開始。
- 使用較大的張力並微調摩擦,使進度條快速啟動然後迅速減速至 10%。注意我們使用
clamp: true以防止進度條過衝或打顫。 - 用 5 秒的時長進展至 15%。這是一個緩衝階段,使動畫更自然。
- 用更高的張力和摩擦進展至 100%,使進度條以緩慢的彈簧運動前進(GitHub 在這裡使用隨機長度的步驟,但我個人更喜歡順暢的運動)。
當頁面加載完畢時,我們調用 end 來“截取”動畫,使進度條快速達到 100% 並消失。
頁面轉換時更新
Remix 提供了 useNavigation 鉤子來跟蹤頁面轉換狀態。我們可以用它來啟動和結束進度條。以下是代碼:
可以自由地自訂進度條樣式以符合你網站的設計,並調整動畫參數以適合你個人喜好。只要你遵循 "Fast Power" 風格的緩動,就�可以達到相同的目標。
結論
人機互動真是一個有趣的領域。即使像載入進度條這樣的小細節也能顯著影響用戶體驗。在 Logto 中,我們不僅關心技術基礎結構和實現,還關注用戶體驗和設計。我們相信這些也是開發者友好平台的重要部分。

