在 Cypress 中使用 Logto 進行驗證
本指南將向你展示如何在單頁應用程式 (SPA) 測試中使用 Logto 進行身份驗證。
介紹
身份驗證是任何網頁應用程式的重要部分,在單頁應用程式 (SPA) 中,確保身份驗證守衛正常工作至關重要。在本指南中,我們將帶你完成在 Cypress 測試中使用 Logto 進行身份驗證的過程,使你能夠有效測試 SPA 的身份驗證流程。
先決條件
在深入了解之前,請確保你已準備好以下事項:
-
一個 Logto 帳戶。如果你還沒有,可以 免費註冊 Logto 雲端。
-
一個與 Logto 集成進行身份驗證的單頁應用程式 (SPA)。如果你還沒有,請跟隨我們的創建與集成第一個應用程式指南,創建並註冊一個新的 Logto 應用程式。

-
使用我們的開箱即用的 SDK 將 Logto 與你的 SPA 應用集成。例如 React SDK
-
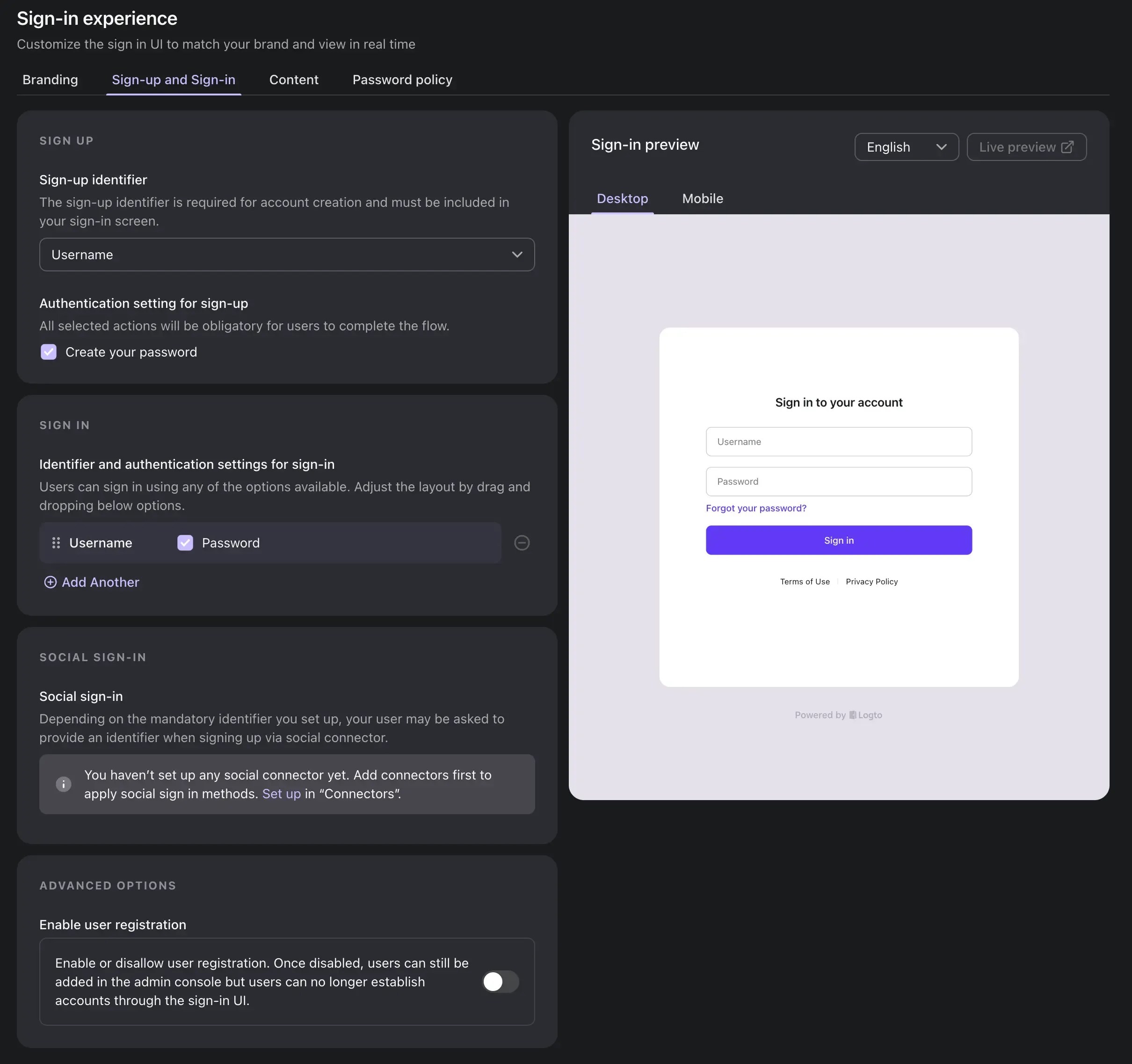
你可以參考我們的登錄體驗指南來自訂你的 SPA 應用程式的登錄體驗。在 Cypress 測試中相應模擬登錄流。

-
完成 Cypress 安裝和配置。本指南假設你已經設置好 Cypress 環境並能夠運行 Cypress 測試。
-
啟動你的 Logto 服務和客戶端應用程式。
在這個指南中,我們將使用 React SPA 範例應用作為示例。你可以在這裡找到源代碼。這是一個簡單的 React 應用程式,使用 Logto 的 React SDK 進行身份驗證。
- Logto 登錄網址:
http://localhost:3001/sign-in - React SPA 應用領域:
http://localhost:3000 - Logto 登錄體驗設置:
username/password
寫一個自定義的 Cypress 命令來使用 Logto 進行身份驗證
讓我們在 Cypress 測試中寫一個自定義的 Cypress 命令來使用 Logto 進行身份驗證。使用自定義命令,你可以輕鬆地在任何 Cypress 測試中使用 Logto 登錄。
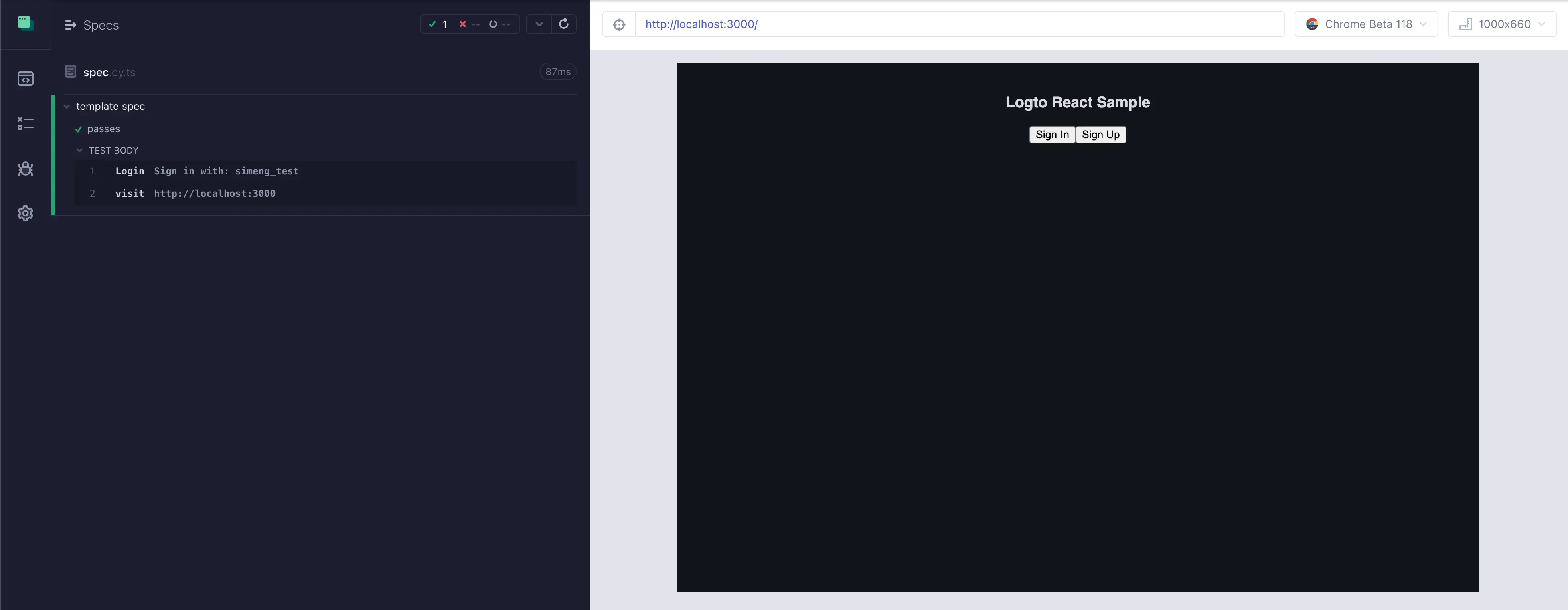
步驟 1:啟動登錄流程
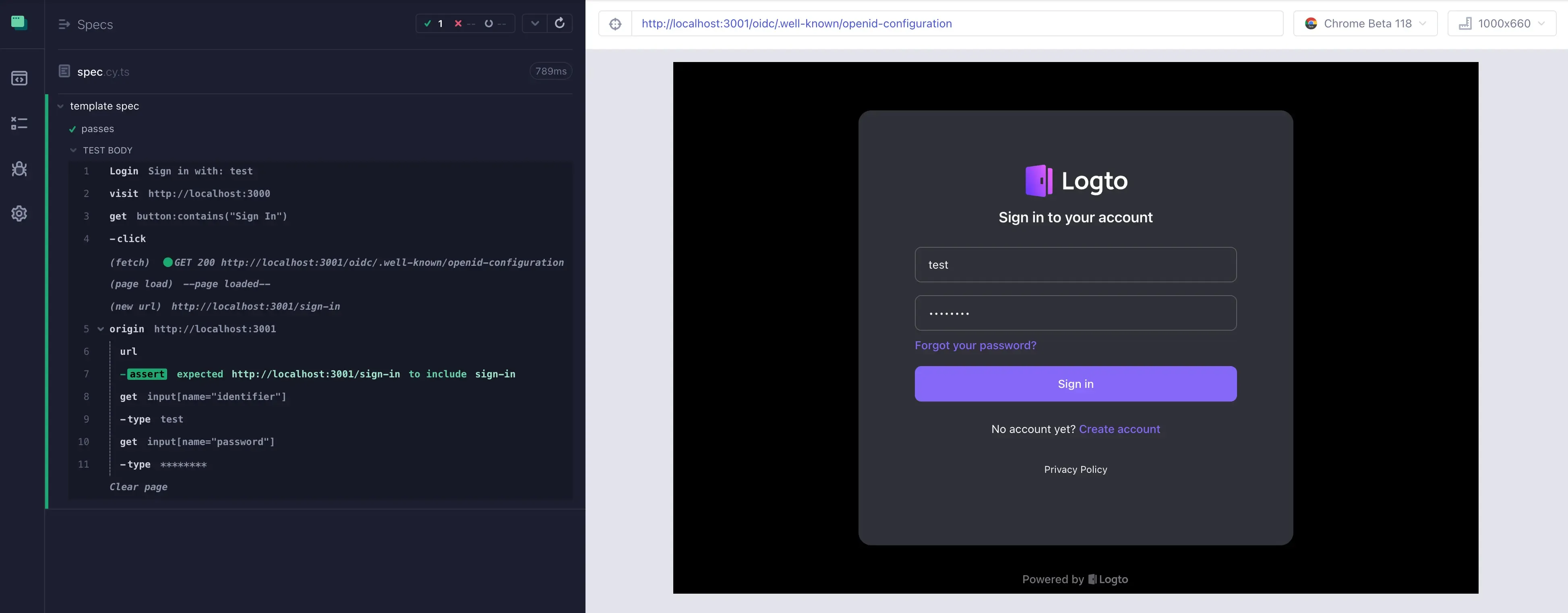
在 Cypress 測試中訪問你的客戶端應用程式的登錄頁面,並點擊登錄按鈕以啟動登錄流程。

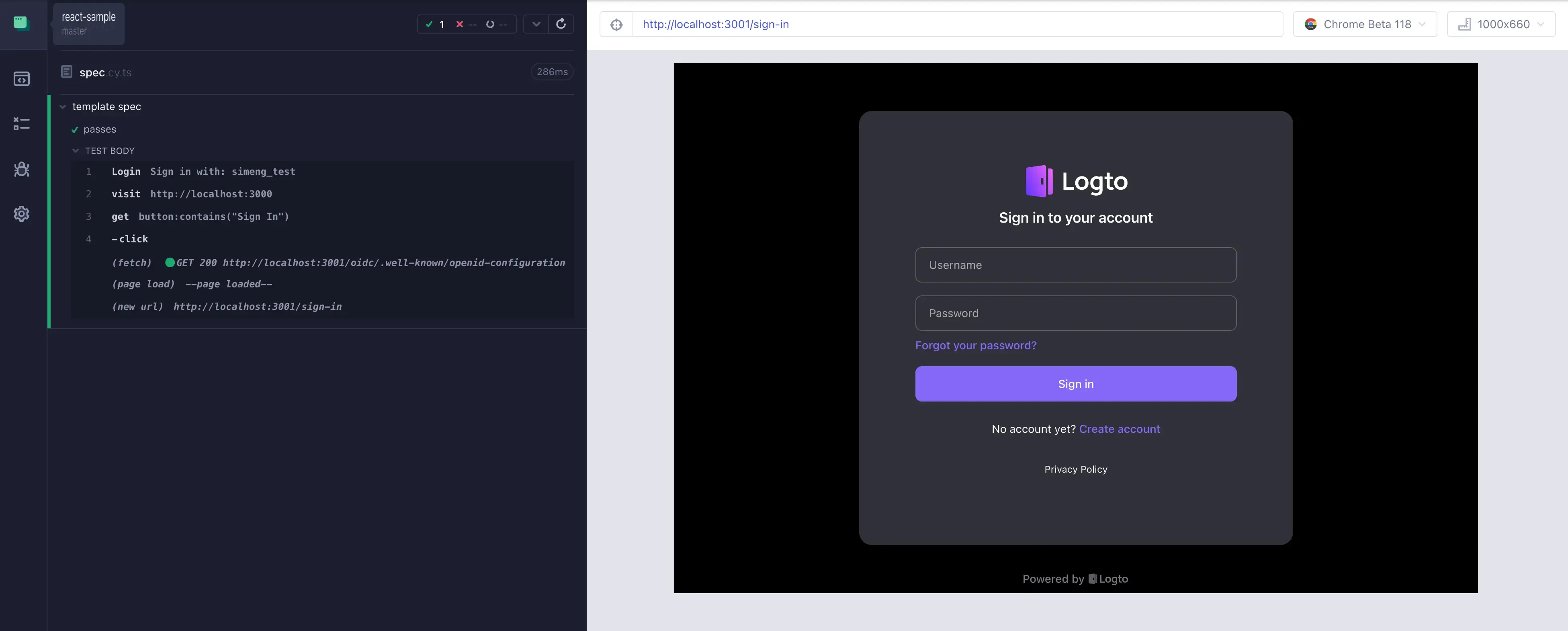
步驟 2:填寫登錄表單並提交
導航到 Logto 登錄頁面,填寫用戶名和密碼以進行登錄。
在正常使用中,一個 Cypress 測試只能在單個來源運行命令,這是由瀏覽器的標準網絡安全功能決定的限制。cy.origin() 命令允許你的測試繞過此限制。
- 斷言當前網址是 Logto 登錄頁面。

- 識別用戶名和密碼輸入字段,並填寫用戶名和密碼。

- 點擊登錄按鈕登錄。
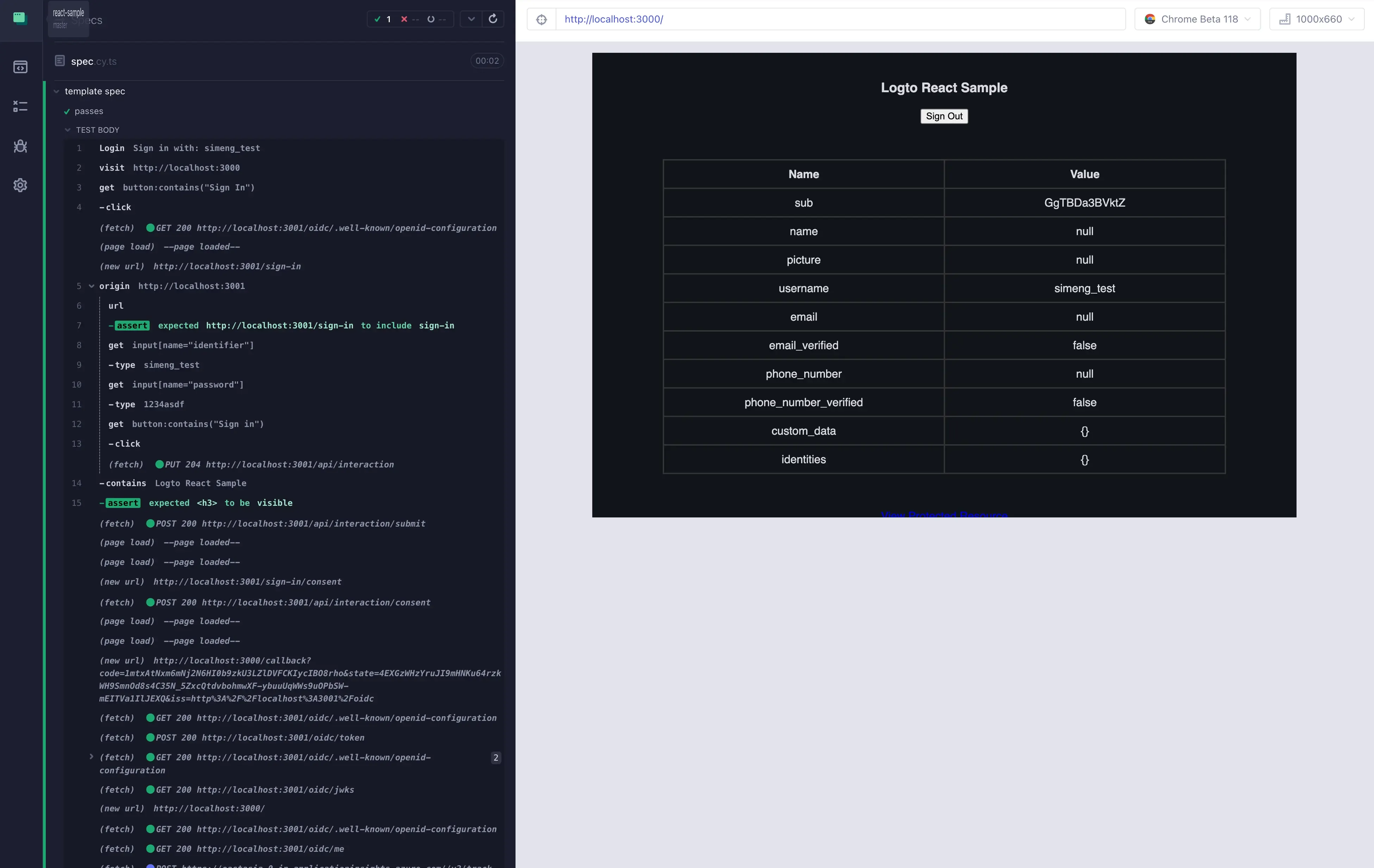
步驟 3:成功驗證並重定向回你的客戶端應用程式
成功登錄後,你應該能夠重定向回你的客戶端應用程式。

步驟 4:將整個登錄流程包裝成一個自定義的 Cypress 命��令
將整個登錄流程包裝成一個自定義的 Cypress 命令。在此例中為 cy.signIn。
使用自定義的 Cypress 命令對應用程式進行身份驗證
在任何 Cypress 測試中,你都可以使用自定義的 Cypress 命令來使用 Logto 進行驗證。
恭喜你!你已經成功在 Cypress 測試中使用 Logto 進行身份驗證。你現在可以專注於測試你的 SPA 應用程式,而不必擔心身份驗證流程。

