使用 OpenID Connect (OAuth 2.0) 認證讓你的 Chrome 擴充功能變現
學習如何透過為 Chrome 擴充功能新增用戶認證從而變現。
Chrome 擴充功能是延伸 Chrome 瀏覽器功能的好方法。當你有一個受歡迎的擴充功能時,你可能想通過向付費用戶提供專業功能來變現。用戶認證是必須的:
- 用戶識別:你需要知道用戶是誰,以便提供個性化功能。
- 存取控制:你需要控制誰可以訪問付費功能。
- 訂閱管理:你需要提供用戶訂閱和管理其訂閱的方法。
另一方面,我們不希望侷限於 Google 的帳戶系統,因為你的用戶可能更喜歡使用其他帳戶,或者你可能有多個服務想用相同的身份系統集成。
使用 OpenID Connect (OIDC) 進行認證的好處總結:
- 無供應商鎖定:你的用戶可以使用多種方式登入,而不是被迫使用 Google。
- 單一登入 (SSO):用戶可以一次性登入,然後存取多個服務或應用程序。
- 標準化:OIDC 是一個被廣泛採用和支持的開放標準,而且安全。
在本教程中,我們將使用 Logto 作為 OIDC 提供者,這是��一個構建身份基礎設施的 Auth0 替代方案。
讓我們開始吧!
介紹
假設你在你的 Chrome 擴充功能的彈出視窗中放置了一個“登入”按鈕,認證流程將如下所示:
對於擴充功能中的其他互動頁面,你只需將 擴充功能彈出視窗 參與者換成頁面的名稱。本教程我們將專注於彈出頁面。
創建 Logto 應用程序
首先,創建一個“單頁應用”類型的 Logto 應用程序。按以下步驟創建 Logto 應用程序:
- 登入 Logto 控制台。
- 點擊 創建應用程序。
- 在打開的頁面中,找到頁面底部的“創建無框架應用”按鈕並點擊它。
- 選擇“單頁應用”類型,並輸入你的應用名稱。
- 點擊 創建。
設定你的 Chrome 擴充功能
安裝 Logto SDK
在你的 Chrome 擴充功能專案中安裝 Logto SDK:
更新 manifest.json
Logto SDK 需要在 manifest.json 中獲取以下權限:
permissions.identity: 用於 Chrome 身份 API,該 API 用於登入和登出。permissions.storage: 用於存儲用戶會話。host_permissions: 用於 Logto SDK 與 Logto API 進行通信。
設定背景腳本(服務工作者)
在你的 Chrome 擴充功能的背景腳本中初始化 Logto SDK:
將 <your-logto-endpoint> 和 <your-logto-app-id> 替換為實際值。你可以在剛剛創建的 Logto 控制台中的應用程序頁面中找到這些值。
如果你沒有背景腳本,可以按照 官方指南 創建一個。
接下來,我們需要監聽來自其他擴充功能頁面的消息並處理認證過程:
你可能注意到上述代碼中使用了兩個重定向 URI。它們都是通過 chrome.identity.getRedirectURL 創建的,這是一個 內建的 Chrome API 用於生成身份驗證流程的重定向 URL。這兩個 URI 將是:
https://<extension-id>.chromiumapp.org/callback用於登入。https://<extension-id>.chromiumapp.org/用於登出。
注意這些 URI 是無法訪問的,它們僅用於 Chrome 觸發認證過程中的特定操作。
更新 Logto 應用程序設定
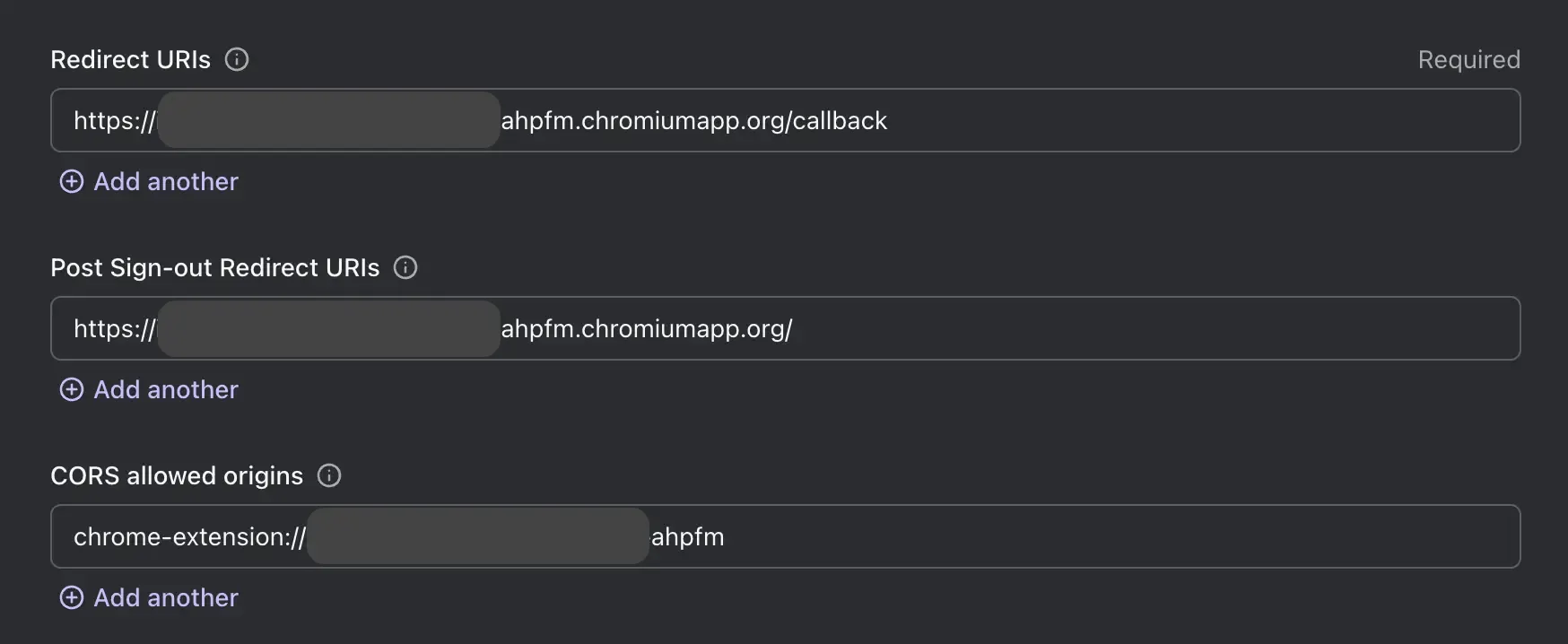
現在我們需要更新 Logto 應用程序設定,以允許我們剛剛創建的重定向 URI。
- 前往 Logto 控制台中的應用程序頁面。
- 在“重定向 URI”部分中,新增 URI:
https://<extension-id>.chromiumapp.org/callback。 - 在“登出後重定向 URI”部分中,新增 URI:
https://<extension-id>.chromiumapp.org/。 - 在“CORS 允許的起源”部分中,新增 URI:
chrome-extension://<extension-id>。Chrome 擴充功能中的 SDK 將使用此起源與 Logto API 進行通信。 - 點擊 保存更改。
記得將 <extension-id> 替換為你的實際擴充功能 ID。你可以在 chrome://extensions 頁面找到擴充功能 ID。
更新設定後,你的 Logto 應用程序設定應該看起來像這樣:

向彈出頁面新增登入和登出按鈕
我們快完成了!讓我們在彈出頁面中新增登入和登出按鈕以及其他必要的邏輯。
在 popup.html 文件中:
在 popup.js 文件中(假設 popup.js 已包含在 popup.html 中):
檢查點:測試認證流程
現在你可以在你的 Chrome 擴充功能中測試認證流程:
- 打開擴充功能彈出視窗。
- 點擊“登入”按鈕。
- 你將被重定向至 Logto 登入頁面。
- 使用你的 Logto 帳戶登入。
- 你將被重定向回 Chrome。
檢查認證狀態
由於 Chrome 提供完備的儲存 API 除了登入和登出流程,所有其他的 Logto SDK 方法都可以直接在彈出頁面中使用。
在你的 popup.js 中,你可以重用在背景腳本中創建的 LogtoClient 實例,或者用相同的配置創建一個新的:
然後你可以創建一個函數來載入認證狀態和用戶的資料:
你也可以將 loadAuthenticationState 函數與登入和登出邏輯結合在一起:
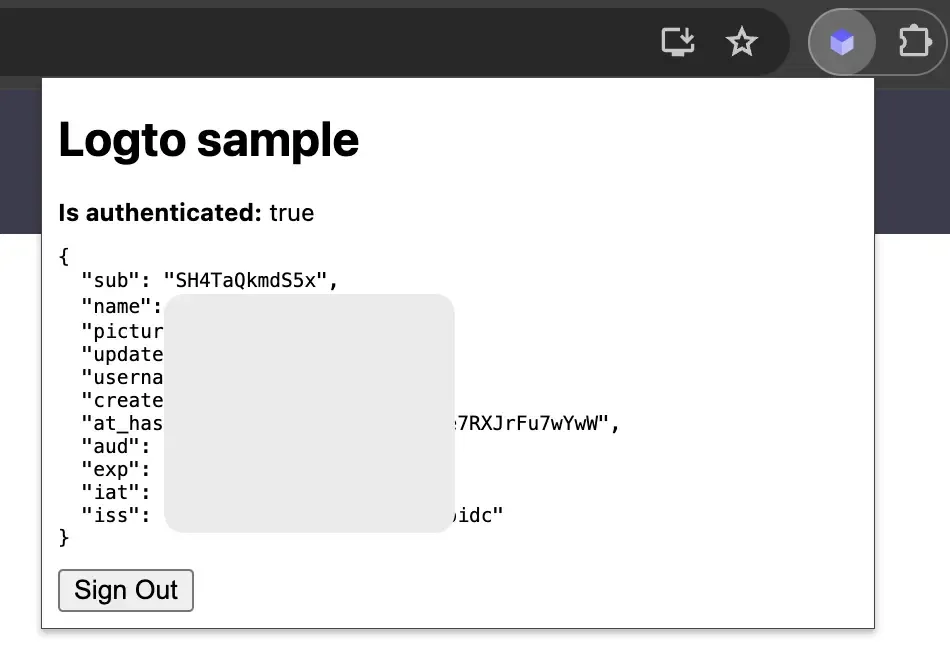
這是一個具有認證狀態的彈出頁面的示例:

有關 SDK 的更多信息,可以參考 官方瀏覽器 SDK 文檔。瀏覽器 SDK 與 Chrome 擴充功能 SDK 共享相同的 API。
其他考量
- 服務工作者打包:如果你使用 Webpack 或 Rollup 等打包器,需要明確將目標設置為
browser或類似,以避免不必要的 Node.js 模組打包。 - 模組解析:Logto Chrome 擴充功能 SDK 是一個 ESM 模組。
查看我們的示範專案,了解帶有 TypeScript、Rollup 和其他配置的完整示例。
結論
擁有用戶認證,現在你可以在 Chrome 擴充功能中安全地提供付費功能。例如,你可以將用戶的訂閱狀態存儲在其用戶資料中,並在用戶開啟擴充功能時進行檢查。
結合 Chrome 擴充功能與 Logto 的力量,你可以構建一個具有更多靈活性和可自定義的擴充功能,讓你和你的用戶都會喜歡。

