使用 Server Actions 將 Logto 認證添加到你的 Next.js 應用
使用 Server Actions 將 Logto 認證集成到你的 Next.js 應用中。
Server Actions 提供了一種全新的方式來創建強大的網頁應用,無需傳統的 REST API。此前,我們在我們的文章中已經討論過這一點。
今天,我們很高興地宣佈我們的 Next.js SDK 正式支持這個實驗功能——Server Actions。
欲快速了解,請查看此示例,並跟隨本指南詳細了解如何使用 Server Actions 集成 Logto。
先決條件
開始之前,請確保你有以下條件:
- 一個運行中的 Logto 實例或對 Logto Cloud 帳戶的訪問權限。
- 一個已啟用 Server Actions 功能的 Next.js 項目。
配置 Logto
如果你自行託管 Logto,請參考 Logto 的「入門指南」文檔來設置你的 Logto 實例。
如果你使用 Logto Cloud,打開 Logto 控制台,輸入網址 https://cloud.logto.io/ 或你自行託管的端點。
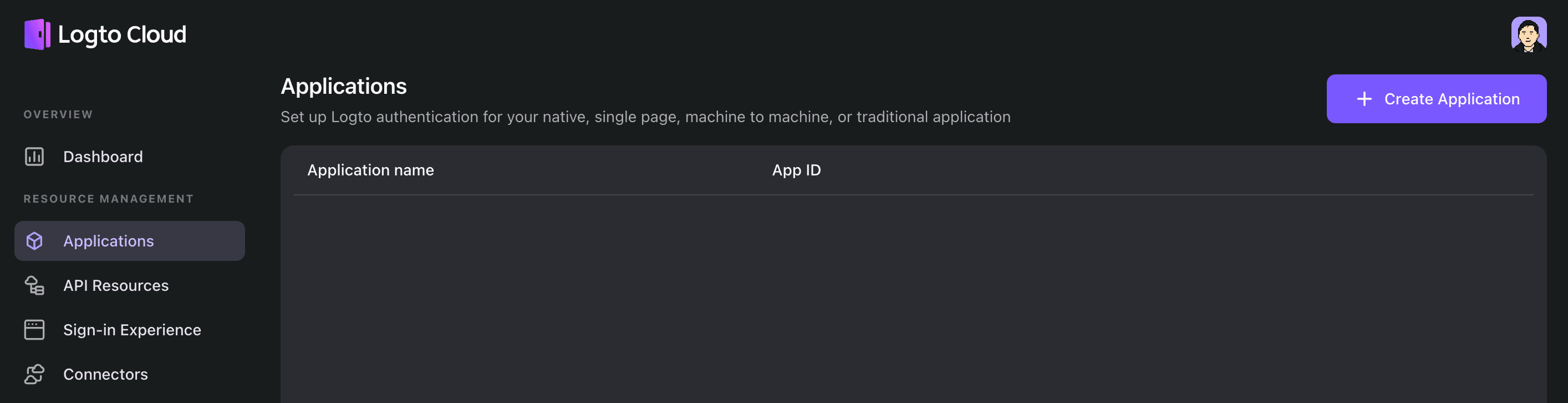
接下來,導航到「應用」標籤,並點擊「創建應用」。

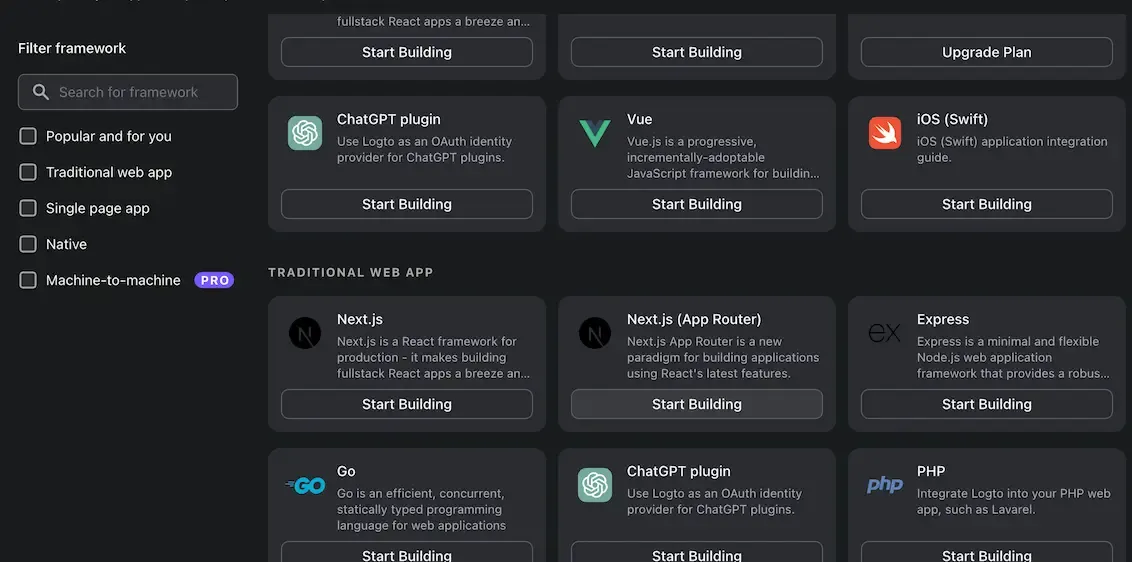
在出現的模態窗口中,選擇「Next.js (App Router)」,並提供一個應用名稱,例如「Next.js App」。然後點擊「創建應用」。

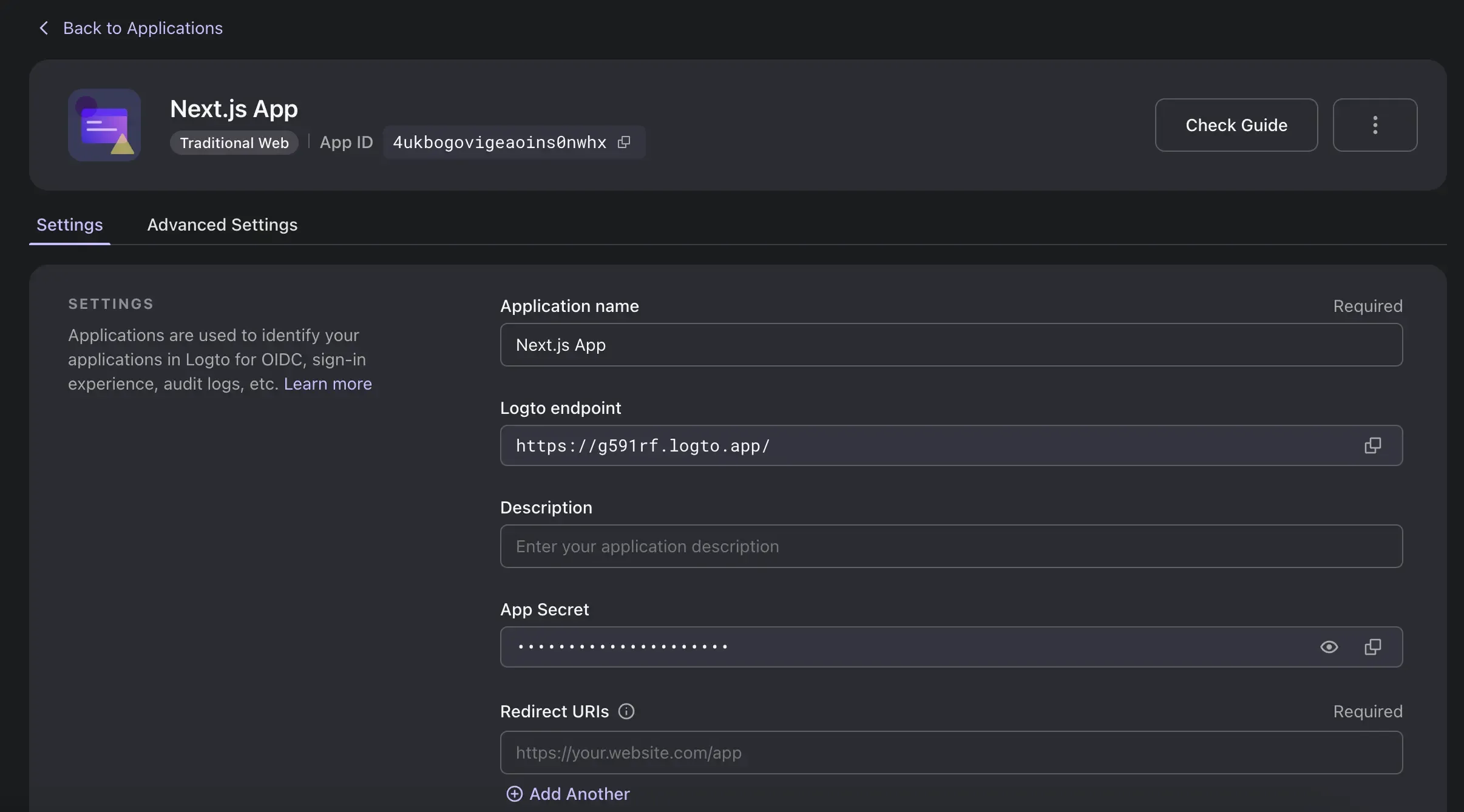
你將被引導至 Logto 的教程頁面。點擊「完成」以繼續到應用詳細信息頁面。

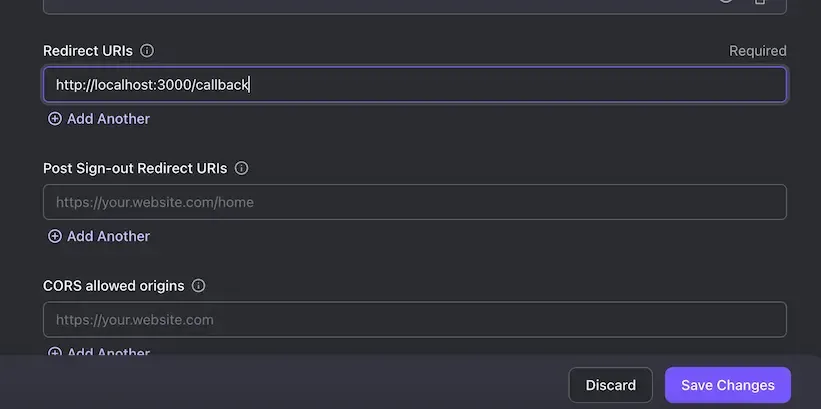
在「重定向 URI」部分,輸入以下值:
例如,如果你的 Next.js 運行在 http://localhost:3000,那麼值應為:

點擊底部的「保存更改」按鈕。一旦成功,保持此頁面打開,它對 Next.js 配置非常有用。
設置 Next.js 應用
確保你有一個最新版本的 Next.js 項目。如果還沒有,可以跟隨官方安裝指南創建一個。
撰寫此指南時,該功能為實驗性,需要在 next.config.js 中啟用
定義 Logto 庫
首先使用 npm 安裝 @logto/next 模塊,如下所示:
你也可以使用 yarn 或 pnpm。
接著我們「創建應用」一些作為「服務器操作」的函數,創建新文件 libraries/logto.ts:
在這個文件中,我們導出了四個用於身份驗證的函數。注意第一行 "use server" 表示文件中的代碼只能在服務器端運行。我們使用 "next/headers" 來管理基於 Cookie 的會話。
"use server"的參考: https://react.dev/reference/react/use-server- 使用
"next/headers"管理 Cookie 的參考:https://nextjs.org/docs/api-reference/next/headers
我們上面導出的函數可以直接從客戶端的 React 組件調用。這是使用 Server Actions 的主要優勢。讓我們進入下一章,瞭解如何使用這些函數。
實現登錄和登出按鈕
實現身份驗證函數之後,讓我們構建頁面。我們將創建兩個客戶端組件以開始登錄和登出操作。
登錄
/app/sign-in.tsx:
這裡我們導入了上一章中定義的 signIn 函數。雖然代碼在服務器端執行,但此函數仍可在用戶點擊登錄按鈕時直接由 <button> 組件調用。這樣,我們就不需要編寫任何 REST API 來處理登錄過程。事實上,Next.js 為我們處理了 "POST" 請求分發的細節。在接收到 redirectUrl 後,我們可以調用 router.push 來重定向到 Logto 登錄頁面。
登出
/app/sign-out.tsx:
登出過程與登錄過程類似。
準備回調頁面
作為標準 OIDC 身份提供者,Logto 在身份驗證後將用戶重定向到回調 URL。因此,我們必須准備一個回調頁面來處理登錄結果。
/app/callback/page.tsx
這裡我們使用 client 組件和 useEffect,這使得更容易顯示「加載中」頁面以改善用戶體驗。
顯示用戶上下文和保護頁面
現在,讓我們創建一個最小的主頁,展示 Logto SDK 的實用性。如果需要,通過檢查 isAuthenticated 值來保護任何資源免受未知用戶訪問,並重定向到登錄頁面或顯示錯誤信息。
app/page.tsx
如你所見,這是一個服務器組件,省去了使用 useEffect 和管理複雜狀態變更的必要。
結論
Server actions 提供了一種簡化且直接的方式來實現身份驗證,與依賴 REST API 的傳統 Next.js 應用相比更簡單。
完整的代碼樣本可以在這個倉庫中找到:https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
何不現在試試 Logto Cloud,親身體驗其簡便之處?

