如何為你 的網站設置 Open Graph 和 Twitter 卡片元數據
Open Graph 和 Twitter(現為 X)卡片元數據對於在社交媒體上分享你 的網站至關重要。它們將幫助你 展示網站的漂亮預覽,並吸引更多注意。
介紹
當你 在社交媒體上分享你 的網站鏈接時,你 希望它看起來很棒。與其只顯示一個普通的鏈接,你 更希望展示一個包含所有必要元數據(如標題、描述和圖片)的漂亮預覽。這就是 Open Graph 和 Twitter(現為 X)Cards 元數據的作用所在。
在本文中,我們將向你 展示如何為你 的網站設置 Open Graph(ogp.me)和 Twitter Cards 元數據。我們還會向你 展示如何測試你 的元數據,以確保它在社交媒體上看起來不錯。
從未聽說過網站元數據?
當人類訪問網站時,他們看到的是瀏覽器渲染的內容。但是當機器人(如搜索引擎爬蟲或社交媒體抓取器)訪問網站時,它們只會看到原始 HTML。此時,網站元數據介入,為機器人提供關於網站的結構化信息,從而使其能夠渲染結構化輸出,如預覽卡片。
如果你 右鍵單擊網站並選擇「查看頁面源碼」,你 會看到網站的原始 HTML。元數據通常包含在 HTML 的 <head> 部分,看起來像這樣:
上面的代碼是不言自明的:網站的標題是「My Website」,描述是「This is my website.」。
你 可能會注意到元數據中的 og: 前綴,這代表 Open Graph。Open Graph 是由 Facebook 開發的協議,用於提供網站的結構化信息。Twitter(現為 X)也有自己的元數據協議,稱為 Twitter Cards。
設置 Open Graph 元數據
一些最常見的 Open Graph 元數據標籤是:
og:site_name:網站的名稱。og:title:當前頁面的標題。og:description:網站的簡短描述。og:image:顯示的圖片 URL。og:url:網站的規範 URL。og:type:網站的類型(例如,網站、文章、視頻)。
og:title 和 og:site_name 的區別在於,og:title 是當前頁面的標題(例如,博客文章標題),而 og:site_name 是網站的名稱(例如,博客名稱)。如果你 檢查此頁面的源代碼,你 會看到以下 Open Graph 元數據:
由於我們將 og:type 設置為 article,所以可以添加更多元數據,比如作者和發佈日期。例如,如果你 想為博客文章添加標籤,可以添加如下元數據:
Open Graph 規定,如果你 想添加多個值,應使用具有相同屬性名稱的多個 <meta> 標籤。
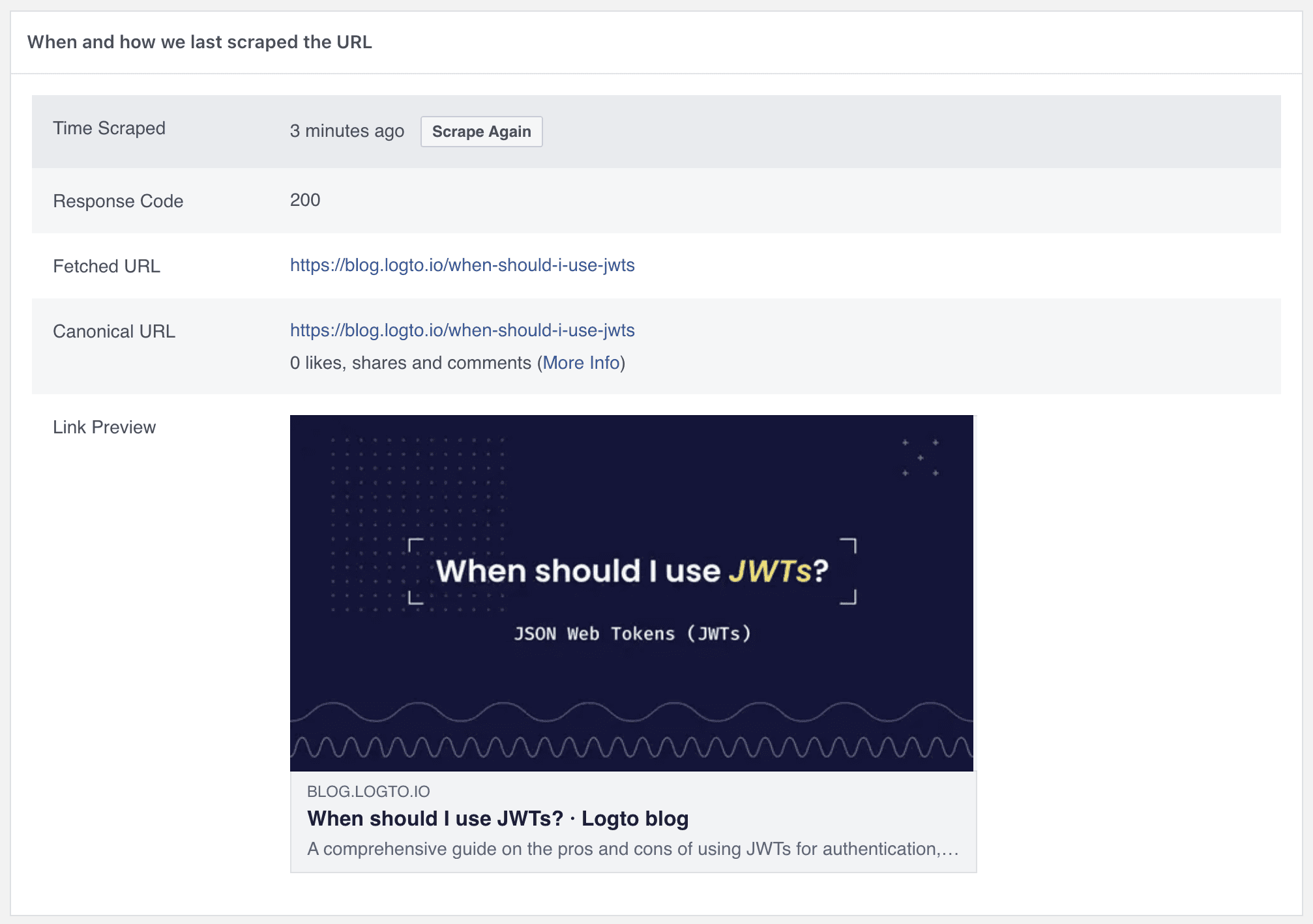
添加 Open Graph 元數據到你 的網站後,你 可以使用 Facebook Sharing Debugger 來測試它。只需輸入你 的網站 URL 並點擊「調試」。如果元數據有問題,調試器會顯示錯誤。
以下是我們的博客文章 我應該什麼時候使用 JWTs? 在 Facebook Sharing Debugger 中的示例:

設置 Twitter Cards 元數據
Twitter Cards 與 Open Graph 元數據類似,但它們有自己的約定。Twitter Cards 有四種類型:
- 摘要卡片:帶標題、描述和縮略圖的卡片。
- 帶大圖片的摘要卡片:帶標題、描述和大圖片的卡片。
- 應用卡片:用於推廣移動應用的卡片。
- 播放卡片:用於視頻和音頻內容的卡片。
對於我們的博客文章,我們將使用帶大圖片的摘要卡片。博客文章的 Twitter Cards 元數據如下所示:
與 Open Graph 元數據的兩個主要區別是:
- 必須包含
twitter:card標籤,指定卡片類型。 twitter:site標籤指定網站的 Twitter 句柄。
曾經有一個 Twitter Card Validator 可用,但現在預覽功能已轉移到 Tweet Composer(雖然不太理想,但聊勝於無)。
結束語
為你 的網站設置 Open Graph 和 Twitter Cards 元數據既簡單又有用。人們喜歡圖片,一個漂亮的預覽卡片可以吸引更多注意到你 的網站。祝你 網站成功,分享快樂!

