在你的網頁應用中支持 RTL 語言佈局
這篇博客文章將引導你完成有效實現你網頁應用中 RTL(從右到左)語言支持的基本步驟。
介紹
Logto 是你更好的用戶身份和訪問管理(CIAM)解決方案。它是開源的,並由一個活躍的社群支持。最近,我們的社群(感謝 @zaaakher)為 Logto Admin Console 和 Logto Sign-in Experience 貢獻了阿拉伯語翻譯,讓它對使用阿拉伯語的用戶更友好。
然而,我們明白僅有翻譯是不夠的,我們需要確保用戶界面佈局也為 RTL 語言進行了優化。在本教程中,我們將討論 RTL 兼容性的常見挑戰以及如何在你的網頁應用中應對這些挑戰。
RTL 網頁應用看起來是怎樣的?
在從左到右(LTR)的網頁應用中,佈局是從螢幕的左側開始設計的。內容從左向右流動,捲軸位於螢幕的右側。相反,RTL 網頁應用從螢幕的右側開始。內容從右向左流動,捲軸位於螢幕的左側。
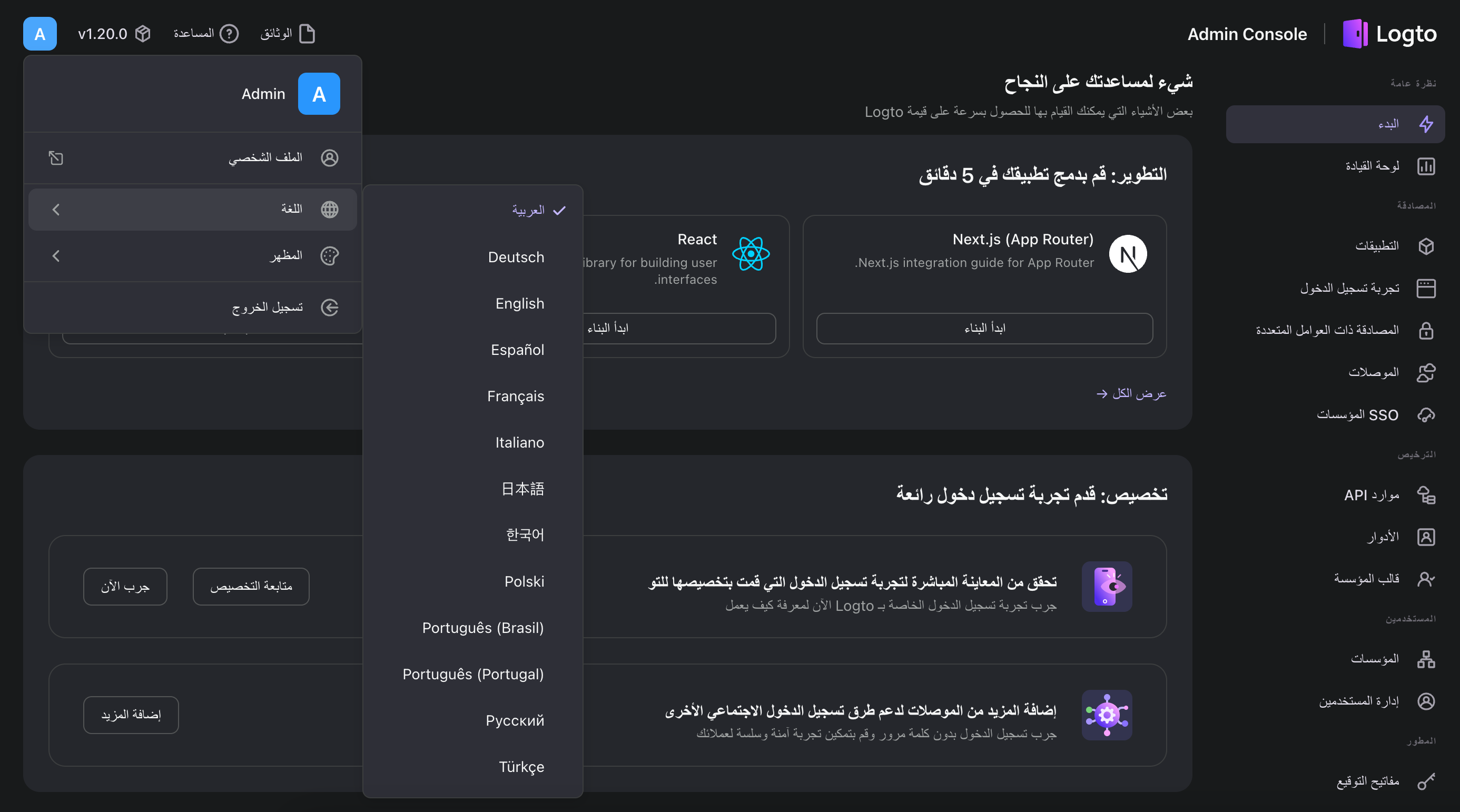
以 Logto Console 截圖為例:

RTL 兼容性的挑戰
當將 LTR 網頁應用轉換為 RTL 友好時,你可能會遇到以下挑戰:
- 文字對齊:RTL 模式下文字應該右對齊。
- 內容方向:RTL 模式下內容方向應該是從右到左。例如導航側欄,圖表等。
- 捲軸位置:RTL 模式下捲軸應該在螢幕的左側。
- 圖示和圖片:某些圖示和圖片在 RTL 模式下應該被鏡像。例如 Chevron 圖示等。
- 本地化日期和數字:在 RTL 模式下格式化日期並使用 "阿拉伯-印度數字(٠١٢٣٤٥٦٧٨٩)" 而不是 "西方阿拉伯數字(0-9)"。
- 間距、定位及其他:需要處理的其他小調整,包括邊距和填充、邊框半徑、絕對定位、動畫等。
我們如何克服上述挑戰?
以下是我們使 Logto 具備 RTL 友好的提示和技巧:
使用 HTML 屬性 dir="rtl"
如果當前語言是阿拉伯語或任何其他 RTL 語言,請將 HTML 屬性 dir="rtl" 應用到你的網頁應用的根元素。
這有助於瀏覽器理解內容應該在 RTL 模式下顯示,並且它將自動調整前三個挑戰(文字對齊、內容方向和捲軸位置)。然而,如果你使用自定義捲軸,你可能需要手動調整位置。
實現一個元件來在 RTL 模式下翻轉圖示。
當語言為 RTL 時,我們可以使用 CSS transform: scaleX(-1); 水平翻轉圖示。以下是一個用 React 和 TypeScript 編寫的示例:
透過這個元件,你可以包裹圖示元件,它將在 RTL 模式下自動翻轉圖示。
本地化日期、時間和數字。
使用 JavaScript 函數 toLocalString 來本地化日期、時間和數字。例如:
日期和時間本地化
你也可以選擇使用像 date-fns 之類的庫來處理日期和時間的本地化。
數字本地化
對於數字,你也可以使用 toLocaleString 方法,但使用 ar-u-nu-arab 選項來顯示阿拉伯-印度數字。
解釋
- ar:表示阿拉伯語。
- u:代表 Unicode,允許進行擴展。
- nu-arab:指定使用阿拉伯-印度數字。
調整間距、定位及更多。
你可能需要相應調整間距、定位、邊框半徑和其他 CSS 樣式。以下是一些常見情況:
邊距和填充
與其編寫 margin-left、margin-right、padding-left 和 padding-right,你可以使用 margin-inline-start、margin-inline-end、padding-inline-start 和 padding-inline-end 來處理 LTR 和 RTL 模式。
絕對定位
當使用絕對定位時,��你可以使用 inset-inline-start 和 inset-inline-end 代替 left 和 right。
邊框半徑
當使用邊框半徑時,你可以使用 border-start-start-radius、border-start-end-radius、border-end-start-radius 和 border-end-end-radius 來處理 LTR 和 RTL 模式。
其他雜項
可能還會有一些死角案例你無法用上述方法處理。在這種情況下,你可以使用 :dir() 偽類來根據文字的方向應用不同樣式。
總結
在本教程中,我們討論了實現 RTL 友好用戶界面時的挑戰,並分享了我們如何在 Logto Console 和 Logto Sign-in Experience 中處理這些挑戰。通過應用上述提示和技巧,你也可以使你的網頁應用對 RTL 語言用戶更友好。

