繁體中文(台灣)
從代碼到畫布:Logto 讓登入體驗設計開源
我們已經將登入體驗的 Figma 資源公開,包括全面的身份驗證流程設計和多功能樣式與組件。
在 Logto,我們相信協作和透明的力量。這就是為什麼我們很高興地告訴你,我們已經將我們在 Figma 上的登入體驗設計開源,並供所有人使用。要訪問 Figma 資源:
登入體驗設計資源目錄
這一設計包含兩個主要組件:身份驗證流(登入體驗)和樣式與組件。讓我們詳細探討每一部分。
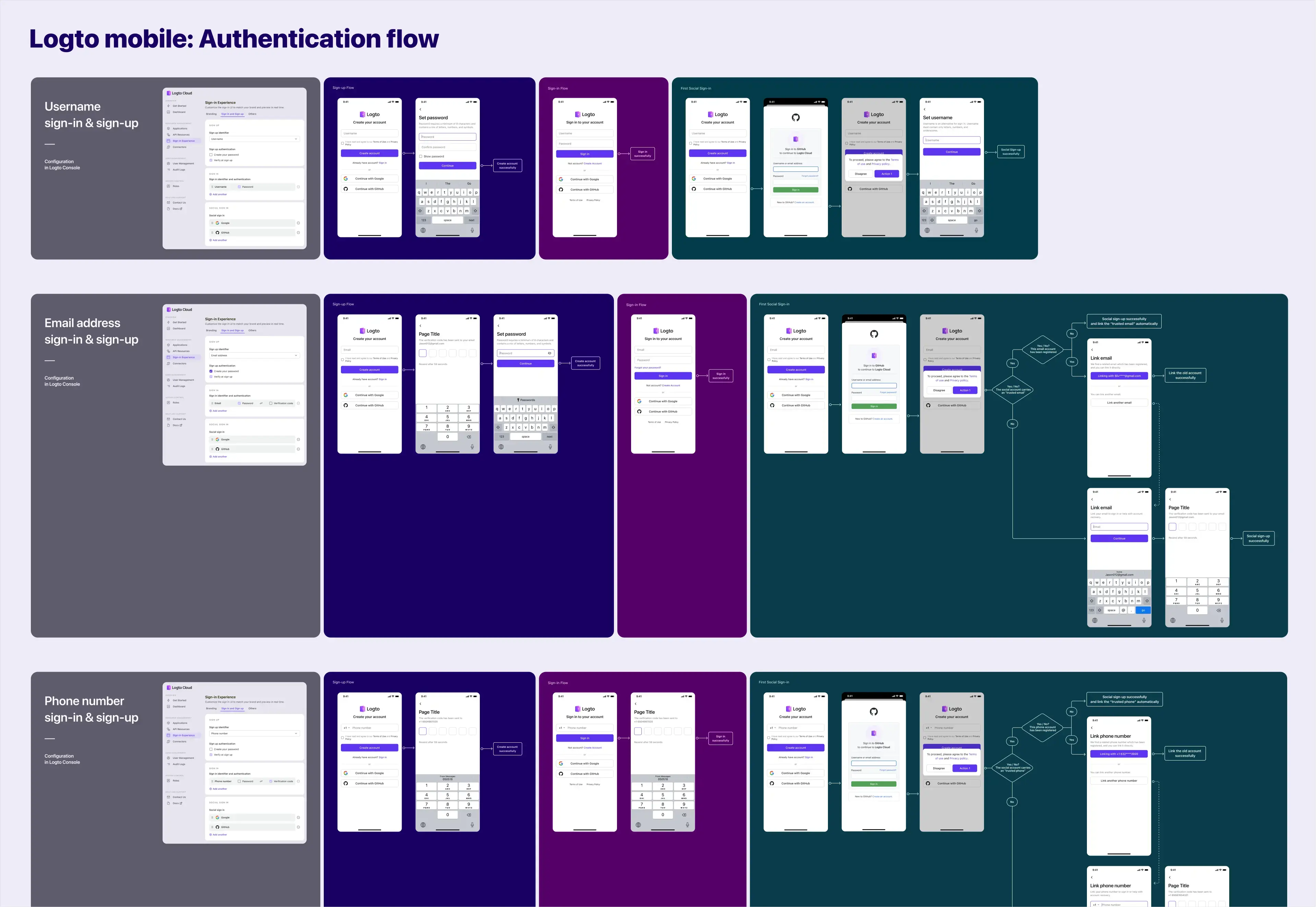
身份驗證流程
我們精心打造了多種組合的註冊、登入和首次社交登入場景,用於手機和 PC 平台。每個場景都有對應的控制台配置,為你提供全面的身份驗證流程概覽。以下是一些場景的預覽:
| 註冊 | 登入 | 首次社交登入 | |
|---|---|---|---|
| 用戶名 | 用戶名 + 密碼 | 用戶名 + 密碼 | 社交登入 + 設定用戶名 |
| 電子郵件(最受歡迎) | 電子郵件 + 驗證碼 + 密碼 | 電子郵件 + 密碼 | 社交登入 + 連結電子郵件 |
| 電話號碼 | 電話號碼 + 驗證碼 | 電話號碼 + 驗證碼 | 社交登入 + 連結電話號碼 |
| 混合電子郵件和電話 | 電子郵件/電話號碼 + 驗證碼 + 密碼 | 電子郵件/電話號碼 + 驗證碼/密碼 | 社交登入 + 連結電子郵件/電話號碼 |
| 僅社交登入 | / | / | 僅社交登入 |
| 忘記密碼 | |
|---|---|
| 混合電子郵件和電話 | 通過驗證電子郵件/電話號碼重設密碼 |

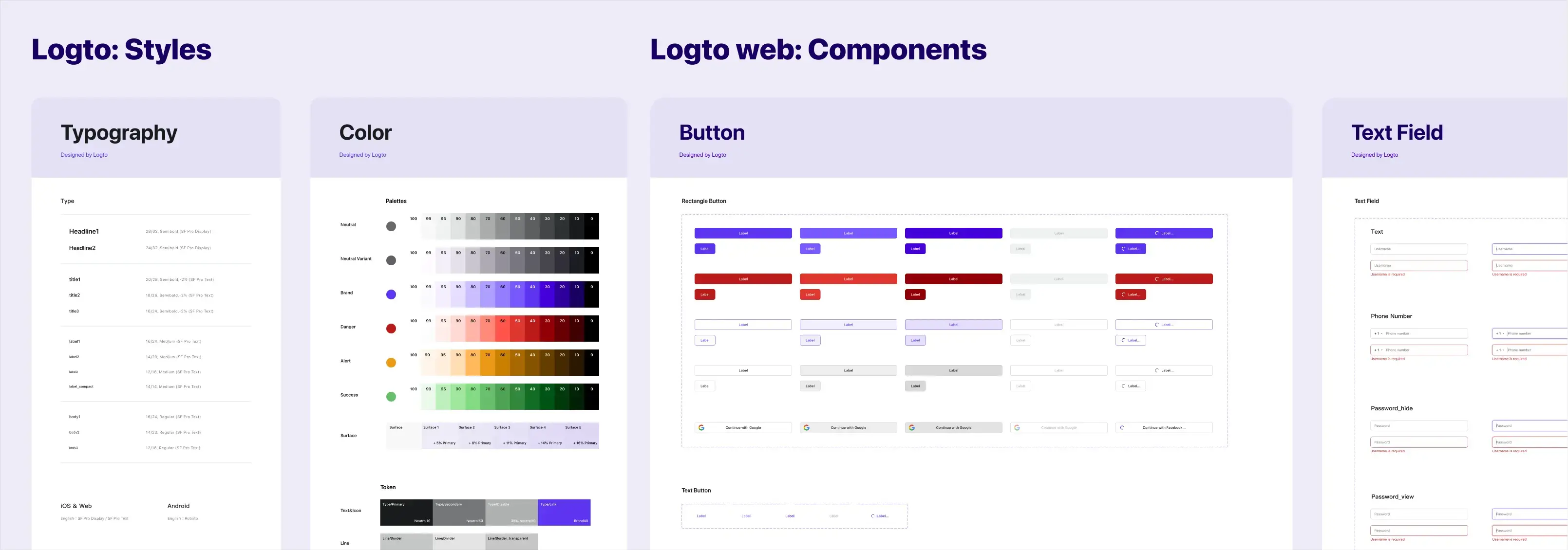
樣式與組件
我們的設計還包括一套簡單且多功能的樣式和組件,方便你自定義整體登入體驗的 UI。你將找到以下內容:
| 簡介 | |
|---|---|
| 字體樣式 | 我們將字體分類簡化為身體、標籤、標題和標題。相同的字體樣式用於手機和 PC 平台,確保了一致性和易用性。 |
| 顏色樣式 | 借助色板和色標,你可以輕鬆更改主題顏色以匹配你的品牌。我們的色板是使用 Google Material Design 生成的,提供了即時模式和暗黑模式,方便設計師理解。 |
| 圖標 | 我們包含了一套精選的功能圖標,涵蓋廣泛的使用情況,可以直接使用或輕鬆替換。此外,我們提供了各種專門為你的社交登入按鈕設計的社交媒體圖標。 |
| 組件 | 我們為手機和網頁平台組織了組件,包括品牌、按鈕、複選框、對話框、導航、通知、文本字段和鍵盤(手機)。 |

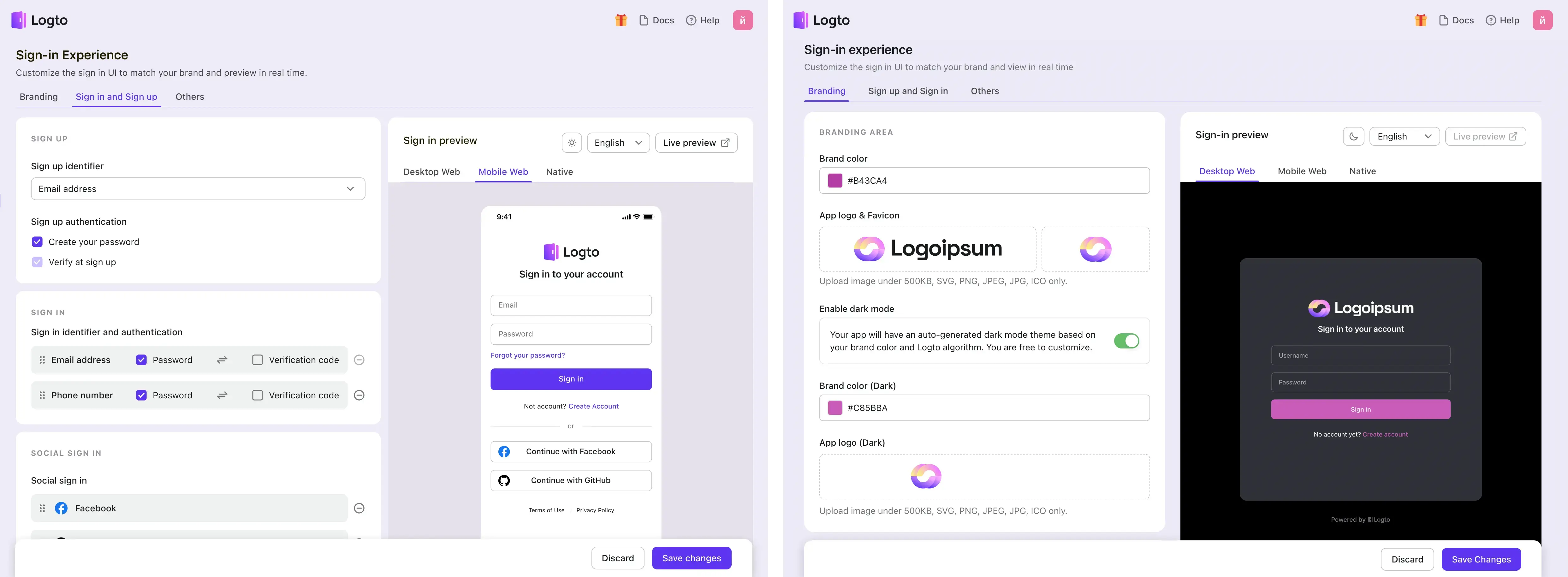
簡化的配置
但這還不是全部!使用 Logto,你可以跳過上面繁瑣的細節,放心讓我們提供無縫的集成體驗。在 Logto 控制台中,你可以輕鬆探索方法配置,並將其與你的品牌 UI 匹配。在幾分鐘內,你將擁有一個完美契合你業務的自定義登入和註冊體驗。

為什麼我們公開 Figma 設計?
Logto 一直致力於提供開源代碼服務,但你可能想知道為什麼我們決定將這一開放性延伸到我們的設計中。
理解和配置登入體驗
我們希望 Logto 不僅對開發者友好,還能成為產品經理和設計師的最佳夥伴。我們相信整個開發過程中更好的協作會帶來高效、透明和信任。
- 全面理解身份驗證流程:雖然你的產品可能只使用特定的登入或註冊方式,但作為設計師,你一定希望有一個全貌。這種知識讓你能夠確定最適合你的業務並最大化轉換率的方法。身份驗證邏輯不應該是模糊的。然而,標識符和身份驗證方法之間的匹配不是簡單的 N*N 關係,它涉及各種約束和產品決策。我們的 Figma 會有所幫助。要了解更多,你可以參考文章《無縫登入體驗的設計考量》。
- 直接設計你的 UI:設計師習慣於在 Figma 中提供完整的解決方案。如果你的項目涉及設計師,這個開源設計將幫助他們快速匹配你品牌的視覺身份。
賦能 Logto 的體驗和服務
雖然 Logto 致力於提供高效的雲服務,但它起源於開源社區,並意圖在長期內保持公開透明。
- 擁抱開源精神:我們相信從開源代碼中獲得的好處同樣可以用於設計。通過在開源社區內的公開、使用和討論,我們邀請更多關注用戶體驗的人士,持續改進身份驗證體驗。
- 提供對長期生產設計的洞察力:雖然我們大多數精力目前集中在開發身份驗證和授權功能上,但我們提供的登入體驗高度可擴展,滿足你的大多數需求。通過開源反饋和協作,我們希望更好地將 SIE 的流程和視覺配置整合到我們的產品中,最終降低產品化的成本。
結束語
隨著 Logto 產品的持續迭代,我們將保持 Figma 設計的更新。我們希望你利用 Logto 為你的產品創造出色的第一步體驗,並為你的品牌留下深刻的印象。
我們重視你的體驗和反饋,請保持溝通渠道的暢通。我們期待聽到你的聲音。

