如何在 Node.js 中使用驗證器應用程式實現雙重驗證 (2FA)
學習如何在 Node.js 中使用驗證器應用程式、TOTP 和 otplib 庫實現雙重驗證 (2FA)。這個步驟導覽的指南涵蓋了從生成 QR 碼到驗證驗證碼的所有內容。
什麼是雙重驗證 (2FA)
在傳統應用中,我們通常使用電子郵件/用戶名/電話作為身份識別符。透過將這些身份識別符與對應的密碼或驗證碼結合,我們可以完成驗證過程。
然而,在安全要求較高的場景中,僅依賴身分識別符進行身份驗證是不夠的。這是因為這些身份識別符及其對應的驗證信息可能會有洩露的風險。
這就是雙重驗證 (2FA) 出現的原因 - 一層額外的安全保護,要求用戶提供兩個不同的驗證因子來驗證其身份,確保嘗試訪問帳戶的人確實是合法用戶。
常見的 2FA 方法包括:
- 使用驗證器應用程式的 TOTP 驗證
- 生物識別驗證
- 基於設備的驗證
- SMS 驗證碼
在這個教程中,我們將專注於使用 otplib 庫,在你的 Node.js 應用中實現基於 TOTP 的雙重驗證。
什麼是 TOTP 驗證?
TOTP 代表 基於時間的一次性密碼。正如維基百科所述,它是一種計算機算法,用於生成以當前時間作為唯一性來源的一次性密碼 (OTP)。
當用戶的手機和應用伺服器之間共享相同的 TOTP 密鑰時,用戶的手機和應用伺服器可以在同一時間生成相同的 TOTP 碼:
由於 TOTP 的生成依賴於時間,還可以離線計算。此外,TOTP 生成的是數字字符串,簡單且易於使用。因此,驗證 TOTP 通常用作雙因素驗證的手段。
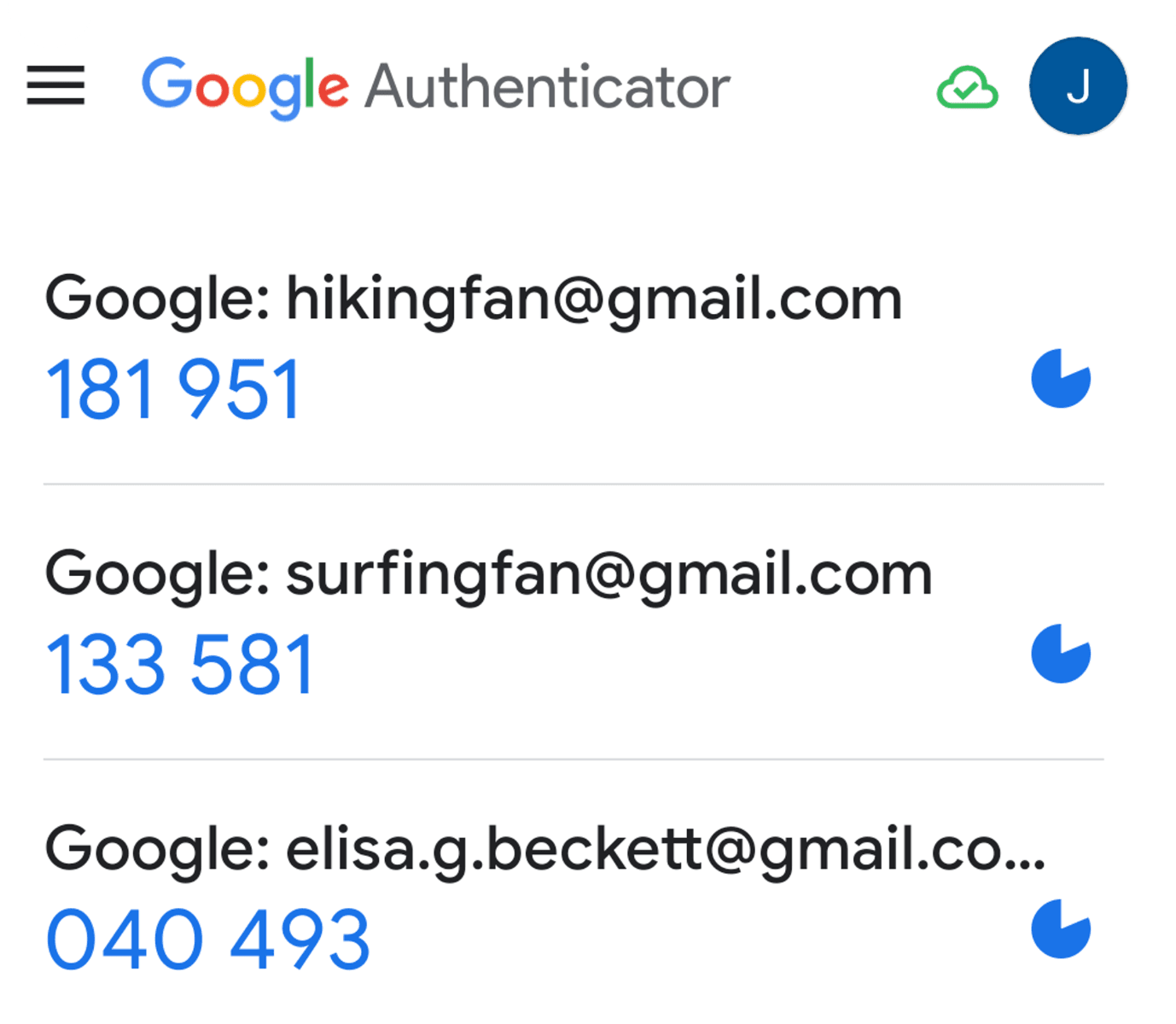
當用戶使用 TOTP 作為雙因素驗證方法時,往往會遇到存儲 TOTP 密鑰和生成 TOTP 碼的挑戰。此時,驗證器應用程式便派上用場了。我們可以使用驗證器應用程式存儲 TOTP 密鑰,且驗證器應用程式會自動生成 TOTP 碼。當需要驗證時,你只需打開驗證器應用程式,即可獲得與 TOTP 密鑰相應的 TOTP 碼。常見的驗證器應用程式包括 Google Authenticator 和 Microsoft Authenticator。
實現 TOTP 雙重驗證的過程涉及兩個步驟:
- 將 TOTP 密鑰綁定到用戶。
- 通過相關的 TOTP 密鑰驗證用戶的 TOTP 碼。
將 TOTP 綁定到用戶的過程如下:
在用戶綁定 TOTP 之後,他們可以將其用於驗證。過程如下:
如圖所示,在用戶端,我們使用驗證器應用程式來管理 TOTP 密鑰並生成 TOTP 碼。在伺服器端,我們需要支持生成 TOTP 密鑰和驗證用戶發送的 TOTP 碼。在本文中,我們將使用 otplib 作為示例來集成服務器端的與 TOTP 相關的功能。
使用 otplib 為你的 Node.js 應用程式實現基於 TOTP 的雙重驗證
假設你的應用程式是基於 Express.js 的,用戶通過 /sign-in 端點登錄,在用戶登錄過程中支持 TOTP 的計劃如下:
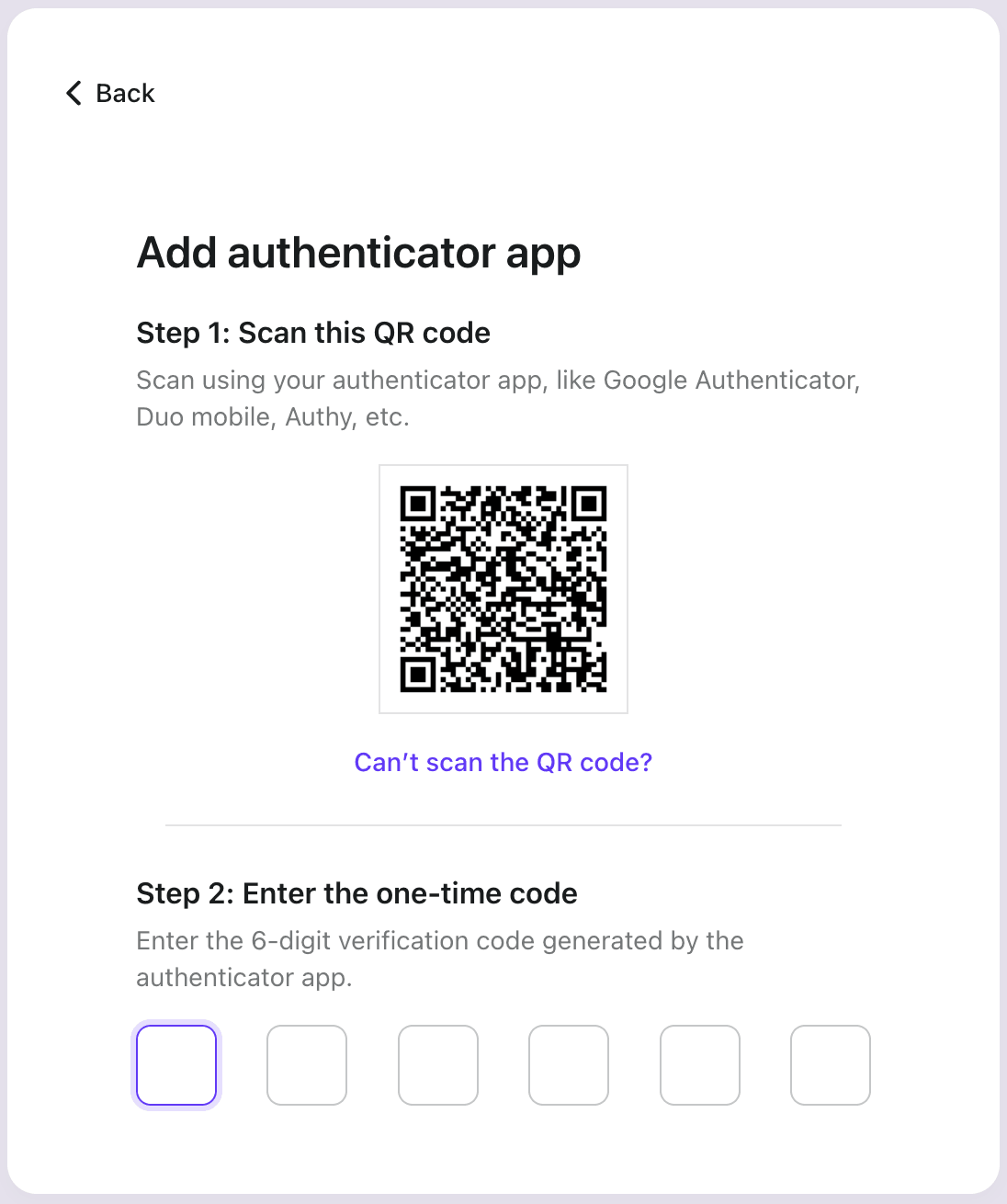
- 當用戶未綁定 TOTP 時,以 QR 碼的形式將 TOTP 密鑰發送給用戶並提示他們綁定 TOTP。
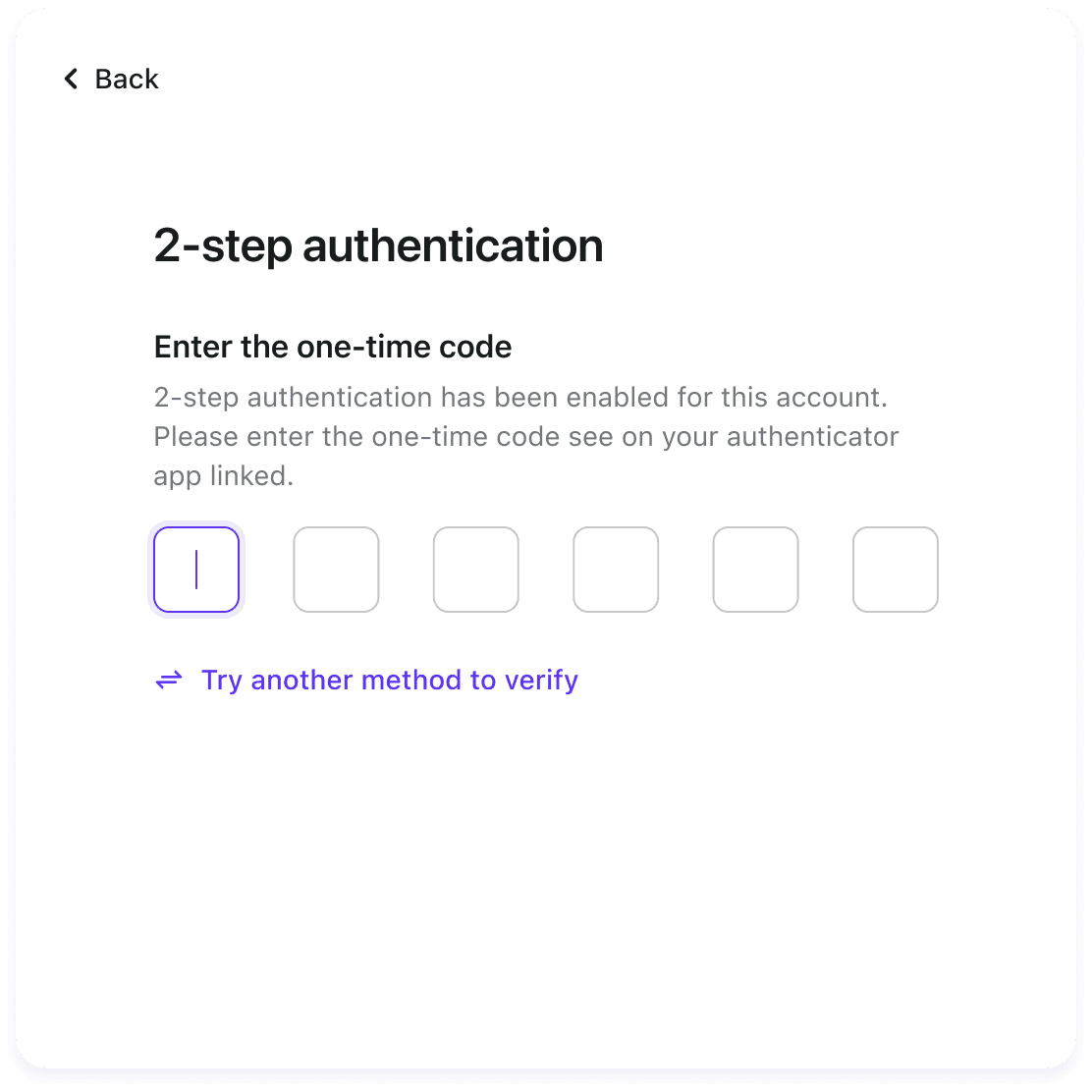
- 當用戶已經綁定 TOTP 時,提示他們驗證 TOTP。
首先,讓我們為專案安裝所需的依賴包:otplib 和 qrcode:
接下來,讓我們增強 /sign-in 端點。
根據我們的實現,當用戶未綁定 TOTP 時,我們將向前端發送一個 QR 碼:

用戶透過驗證器應用程式掃描 QR 碼,驗證器應用程式會生成 TOTP 碼並存儲相關的 TOTP 密鑰。

用戶將獲得的 TOTP 碼發送回應用伺服器。如果代碼成功驗證,我們可以將這個 TOTP 綁定到用戶。
因此,讓我們實現一個 /verify-totp API 用於接收用戶發送的 TOTP 碼:
這樣,我們已成功為用戶綁定 TOTP。隨後�,當用戶登錄時,他們只需打開驗證器應用程式,發送與先前綁定的 TOTP 密鑰對應的驗證碼即可完成身份驗證過程。

在 /verify-totp API 中,我們使用先前綁定到用戶的 TOTP 密鑰來驗證 TOTP 碼。
總結
根據本文,你現在應該能夠為你的應用整合驗證器應用程式驗證。
然而,這只是個簡單的例子。當你的應用規模擴大或者預期變得複雜時,集成一種新驗證方式可能會產生可觀的成本。
好消息是:Logto 作為全面的身份驗證解決方案提供商,提供多因素驗證 (MFA) 支持,包括驗證器應用程式驗證。通過使用 Logto,你可以在短短幾分鐘內無縫地將安全高效的用戶登錄流程集成到你的應用中!

