كود Vibe باستخدام Cursor و Logto لبناء تطبيقك بسرعة والتعامل مع تدفقات تسجيل الدخول
تعلم كيف تبرمج تطبيق معرض صور بسرعة باستخدام Cursor وأضف تسجيل الدخول مع Logto خلال دقائق. من واجهة المستخدم إلى المصادقة، العملية سريعة وبسيطة ومدعومة بالذكاء الاصطناعي.
البرمجة بأسلوب Vibe أصبحت شائعة بفضل أدوات قوية مثل Cursor و Windsurf. حتى مع خبرة محدودة، يمكنك بناء تطبيقك الخاص بسرعة.
بالنسبة للعديد من المطورين وصنّاع التطبيقات، قد يكون إعداد تدفقات تسجيل الدخول أمراً معقداً. لكن مع MCP وميزات فهم السياق المدمجة في بيئات البرمجة الحديثة (IDE)، أصبح إضافة المصادقة إلى تطبيقك مهمة غير معقدة حتى لو لم تكن مطوراً.
في هذا الدليل، سأريك:
- كيفية بناء تطبيق ويب باستخدام البرمجة بأسلوب Vibe في Cursor.
- كيفية إضافة المصادقة (تدفقات تسجيل الدخول) مع Logto لحماية محتواك.
بناء تطبيق معرض صور في Cursor
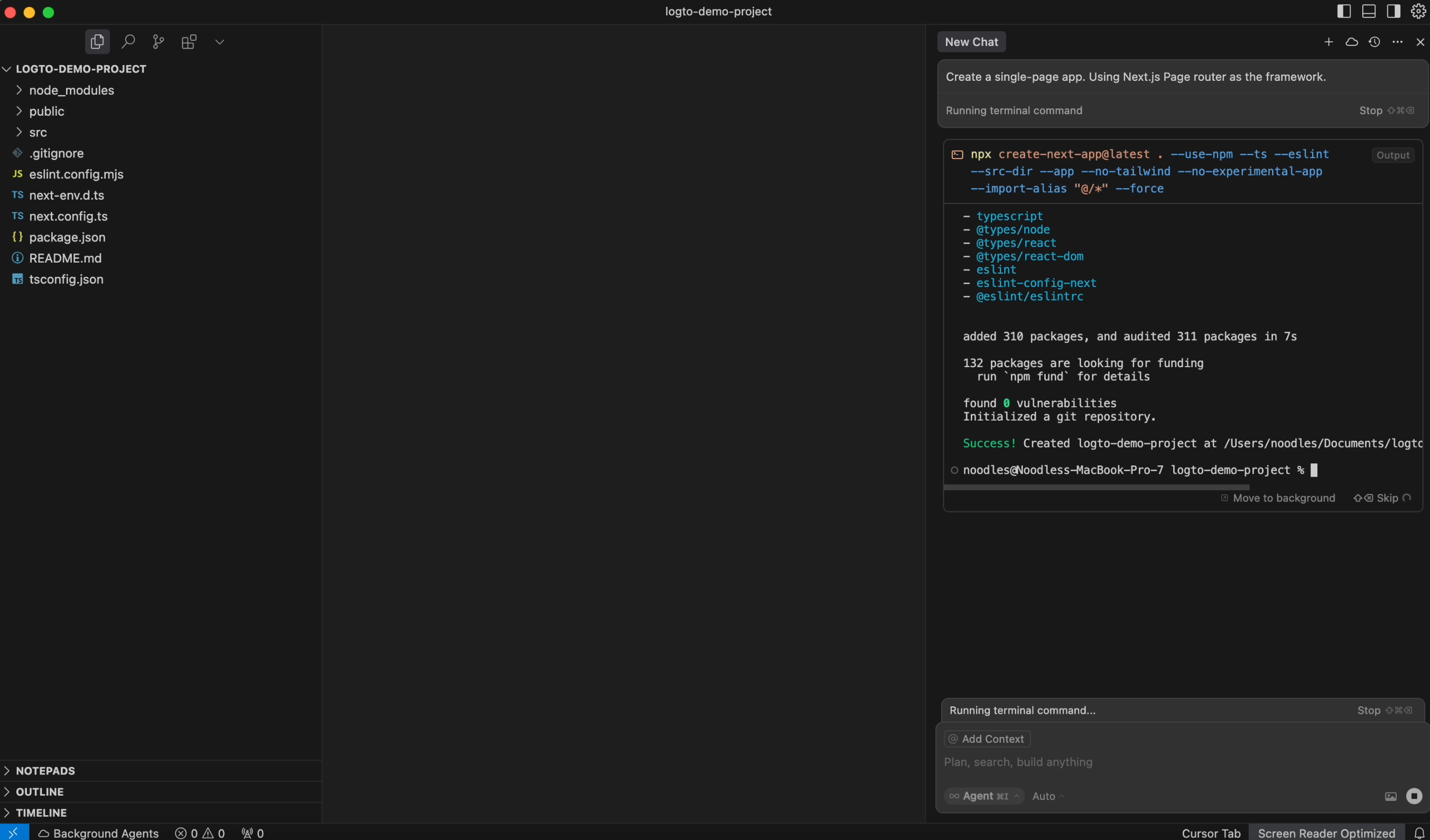
أولاً، فقط أفتح محادثة في Cursor وأكتب الطلب:
"أنشئ تطبيق صفحة واحدة باستخدام Next.js Page Router." سيقوم Cursor بالباقي ويولّد التطبيق لي.

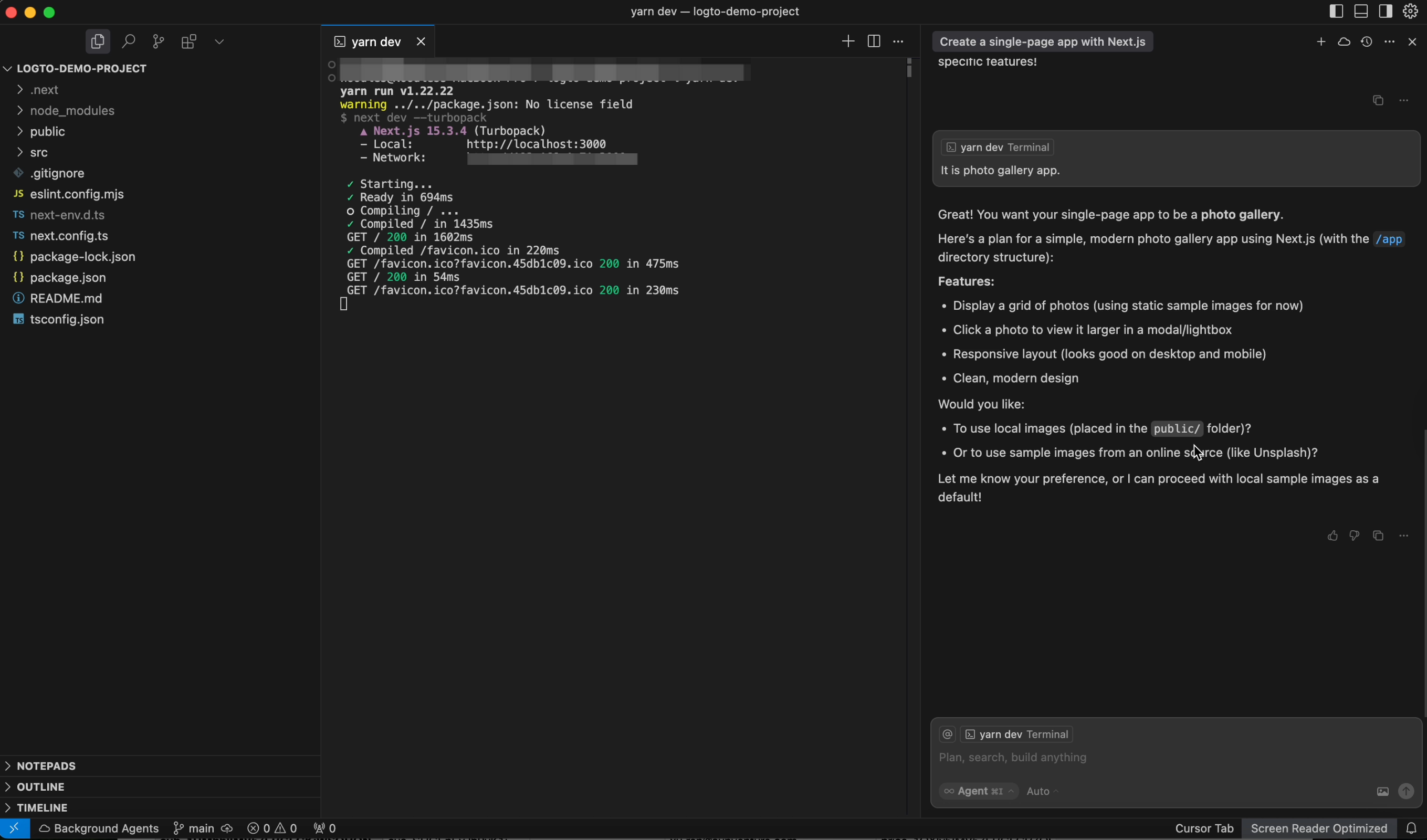
لنجعله تطبيق معرض صور. سيساعدني في جلب عدة صور من Unsplash وتنظيمها تلقائياً.


إضافة المصادقة إلى تطبيق معرض الصور
تقليدياً، كان عليك قراءة الوثائق يدوياً والعمل مع SDK لإتمام التكامل. ولكن مع Cursor، يمكنك الاستفادة الكاملة من الذكاء الاصطناعي لجعل العملية أكثر سلاسة وسرعة.
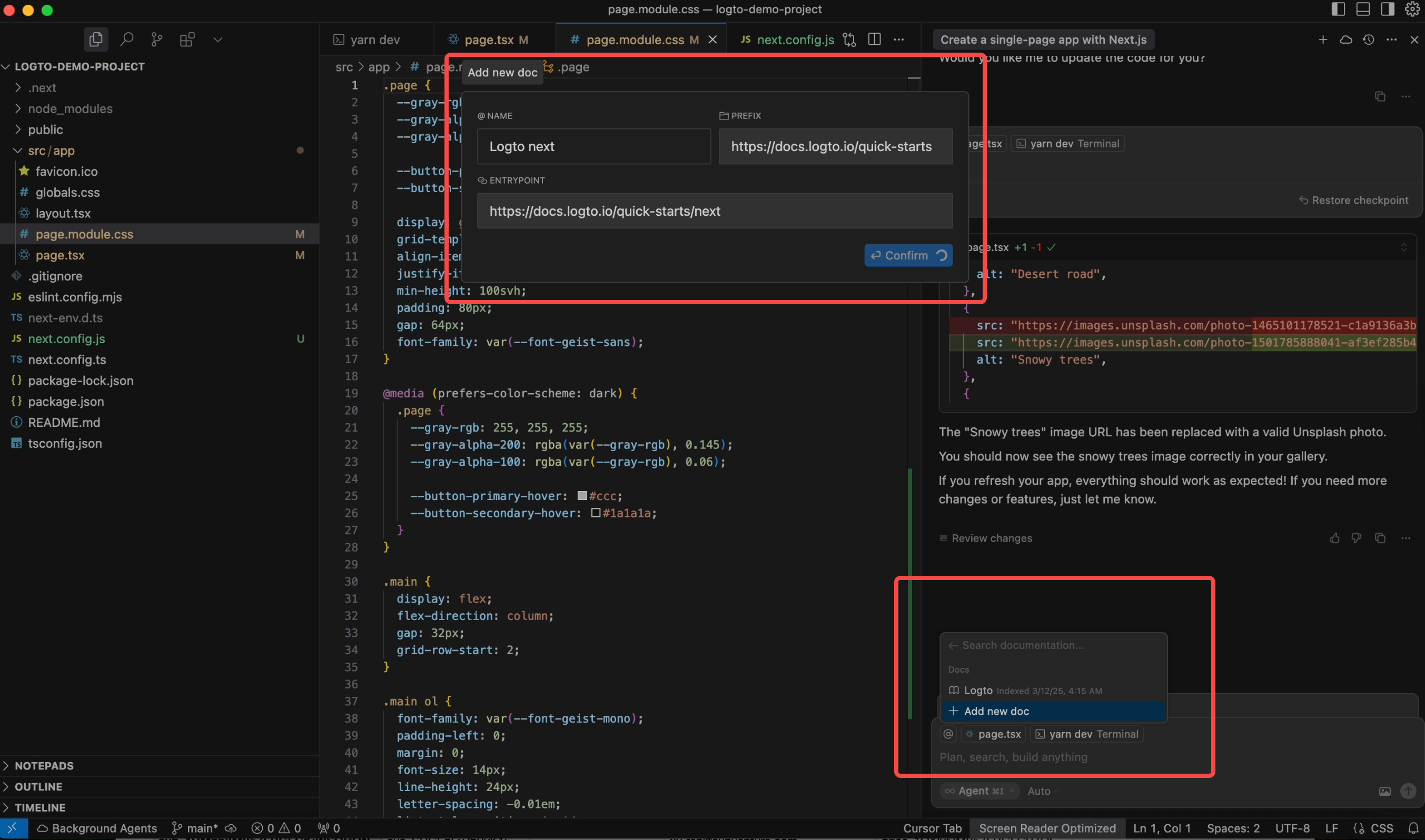
إضافة وثائق Logto كسياق
يمكنك إضافة تدفق تسجيل دخول لحماية تطبيقك. يدعم Cursor الطلبات الواعية بالسياق، لذا يمكنك إضافة وثائق Logto كمصدر مرجعي. هذا يتيح لك دمج المصادقة بسهولة باستخدام Logto SDK لـ Next.js (Page Router).

إكمال التكامل
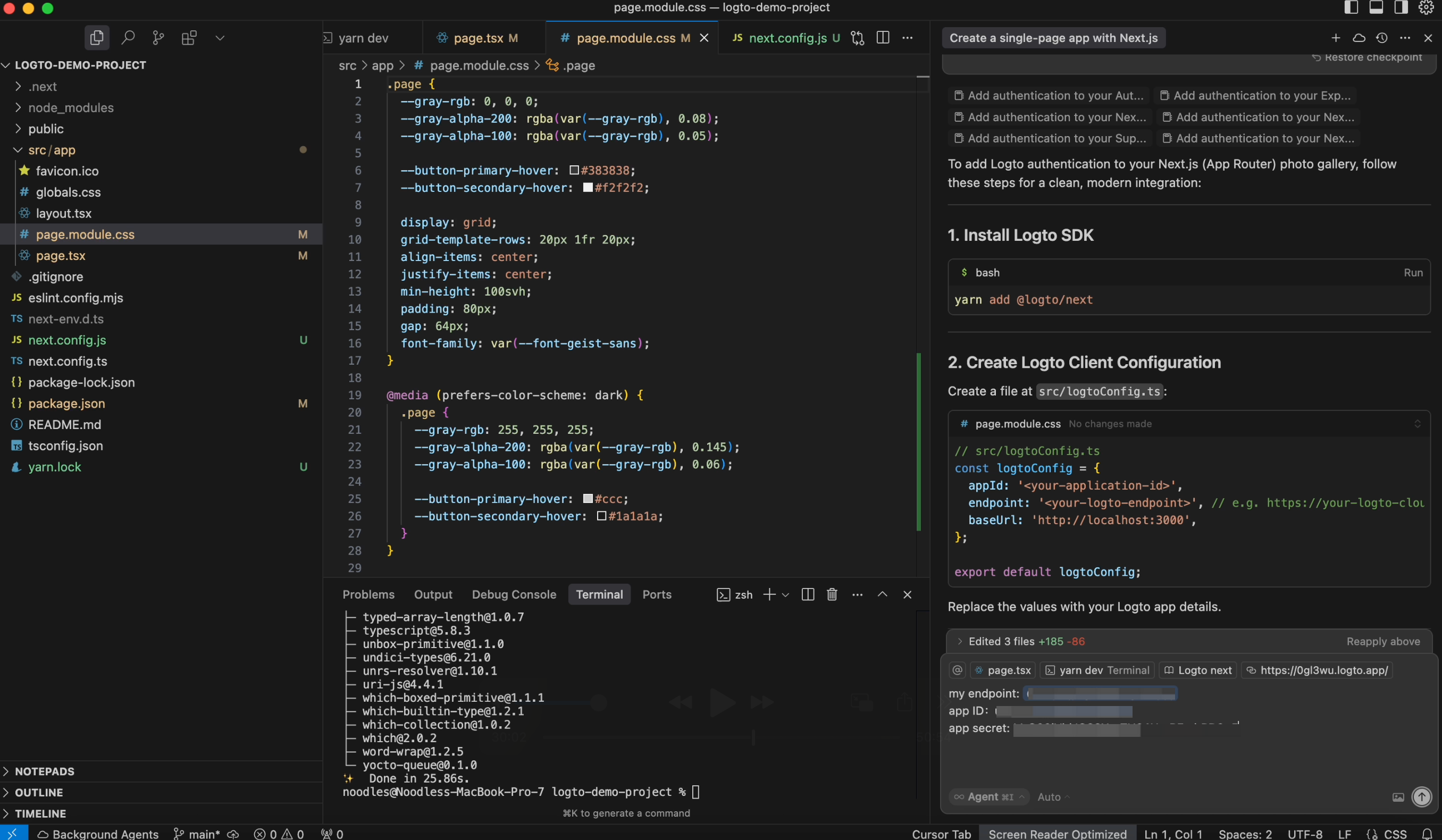
كما ترى، يستند إلى دليل البداية السريعة ليخبرك بالخطوات التالية. في الخطوة الثانية، يطلب مني إعداد تغيرات مثل appId و endpoint وما إلى ذلك. للحصول على هذه البيانات، يجب علي الذهاب إلى Logto Cloud وتسجيل تطبيق جديد.


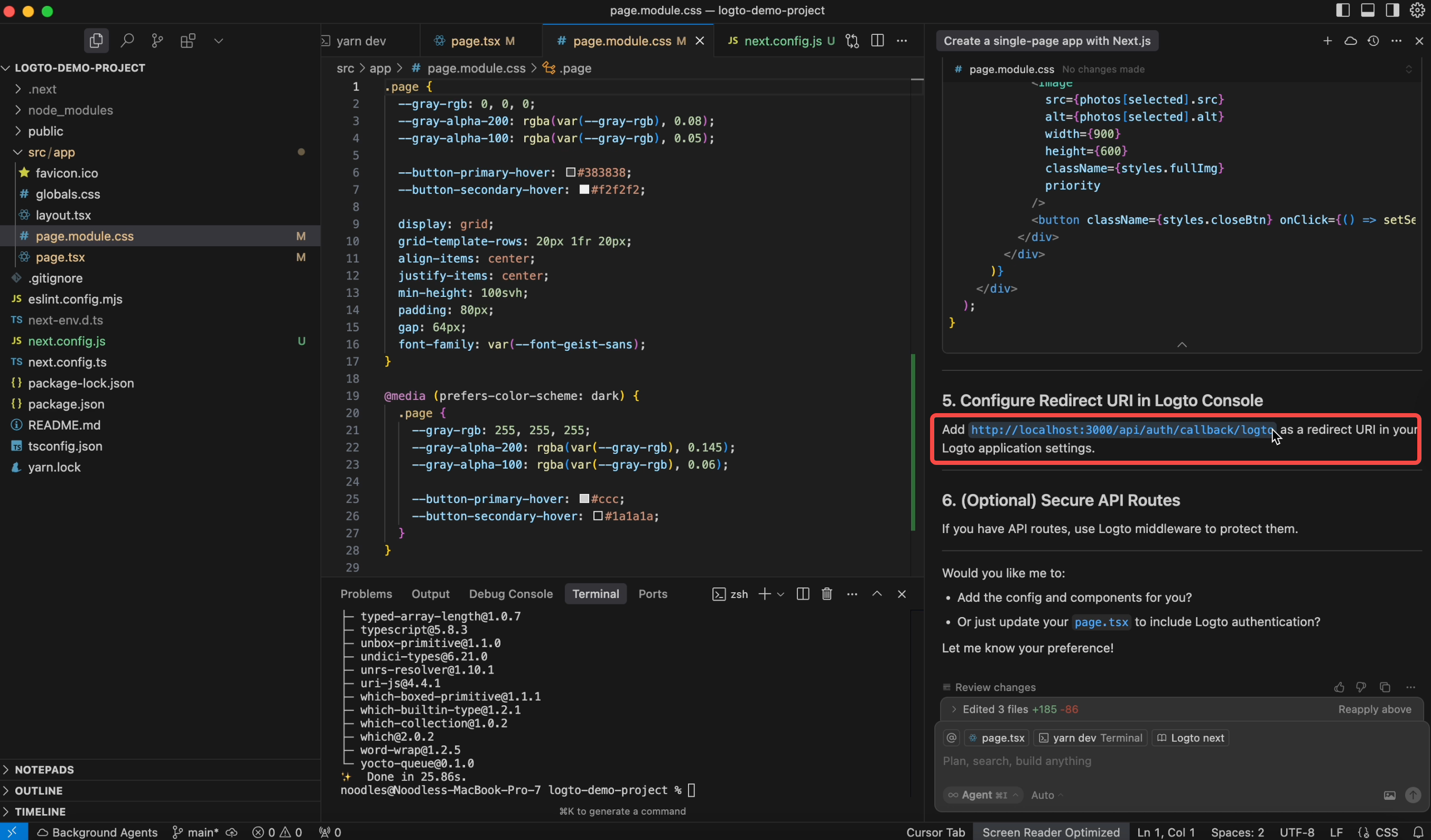
كما يطلب مني إدخال http://localhost:3000/api/auth/callback/logto كعنوان إعادة توجيه.
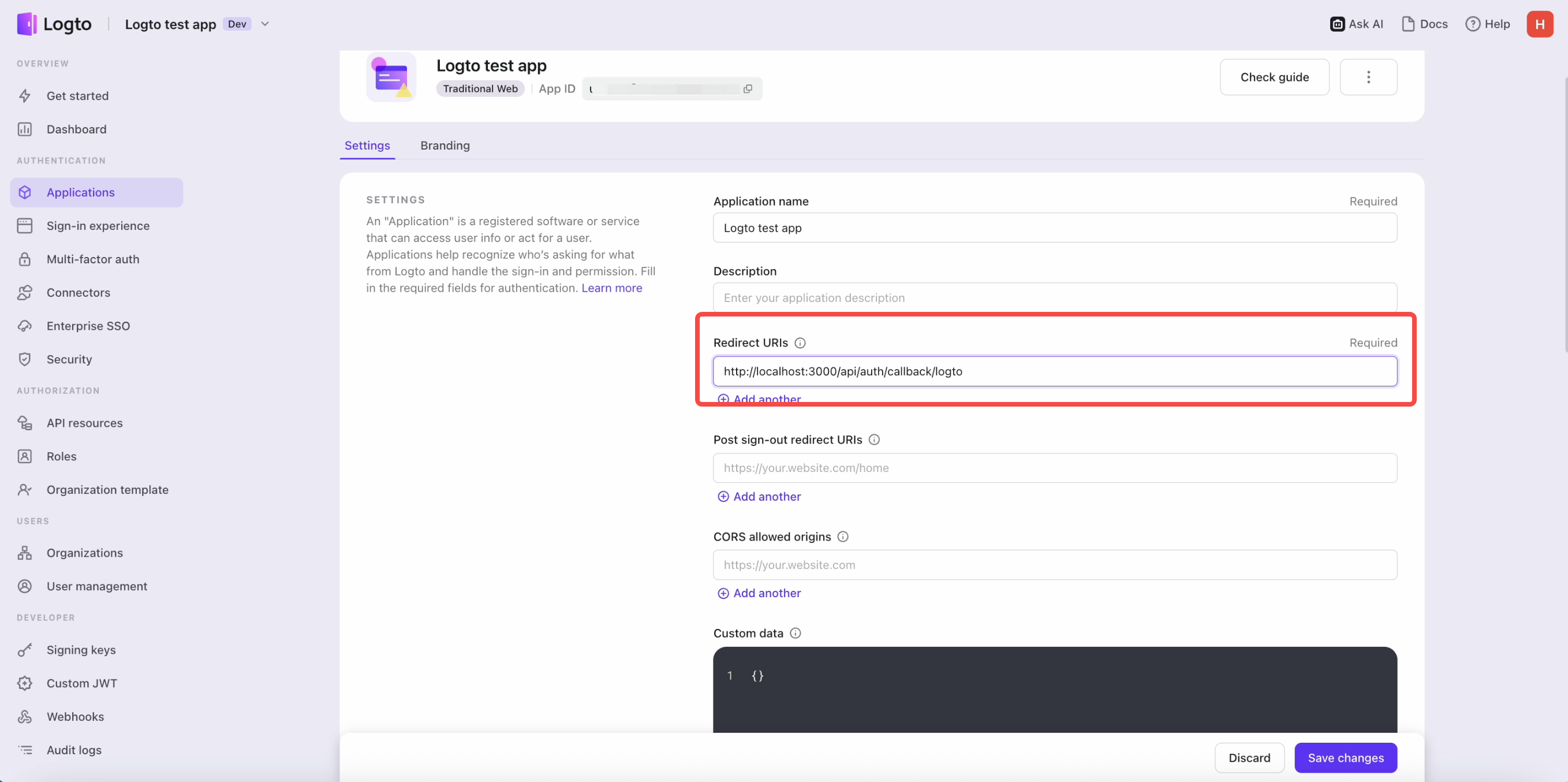
 أدخل عنوان إعادة التوجيه في وحدة تحكم Logto Cloud
أدخل عنوان إعادة التوجيه في وحدة تحكم Logto Cloud
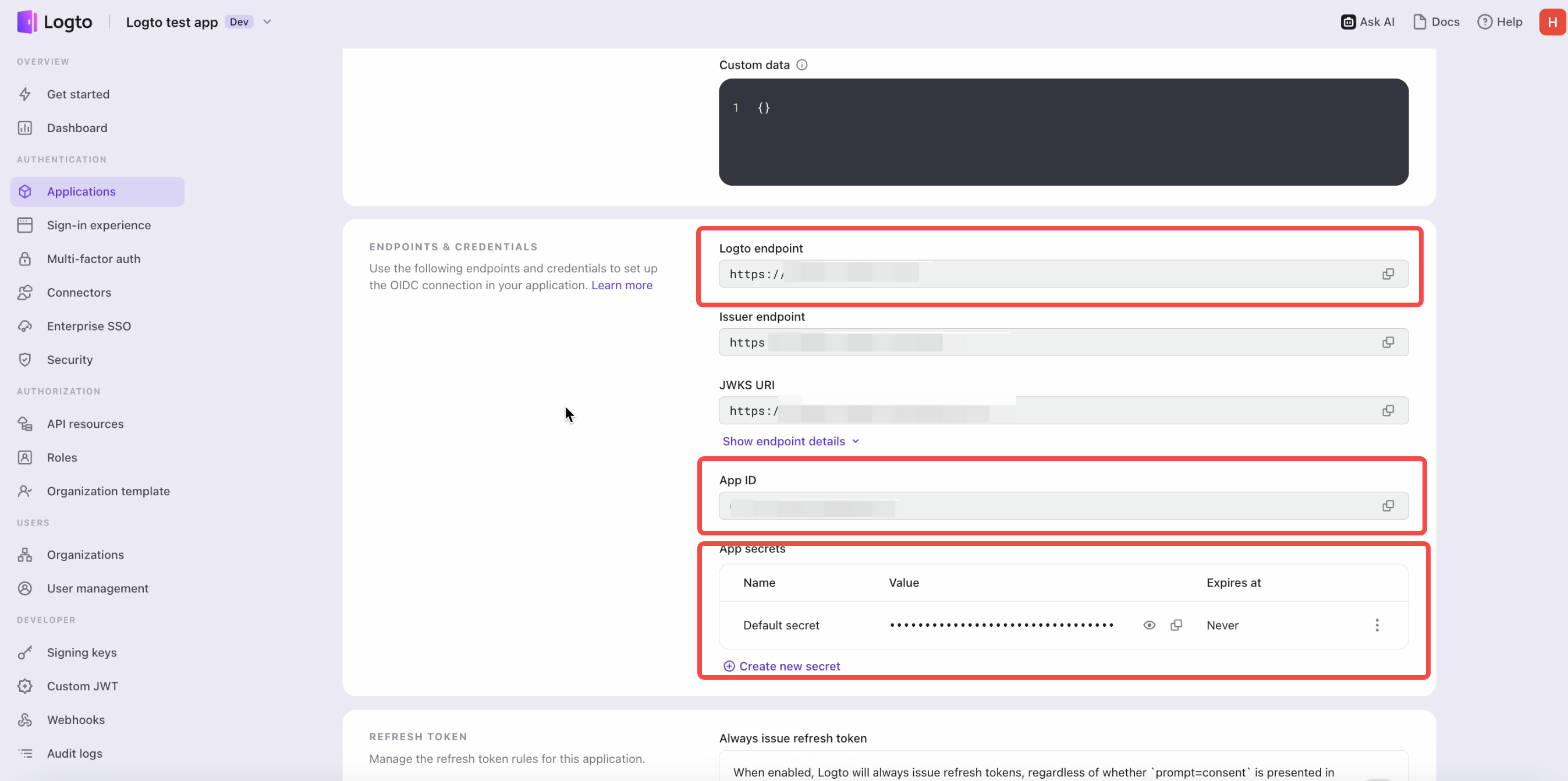
 احصل على هذه القيم واحتفظ بها في ملف الإعدادات الخاص بك.
احصل على هذه القيم واحتفظ بها في ملف الإعدادات الخاص بك.
لذا فقط أزود معرف التطبيق App ID، وسر التطبيق App Secret، ونقطة النهاية الخاصة بـ Logto إلى Cursor، ويحدث لي الشيفرة تلقائياً.
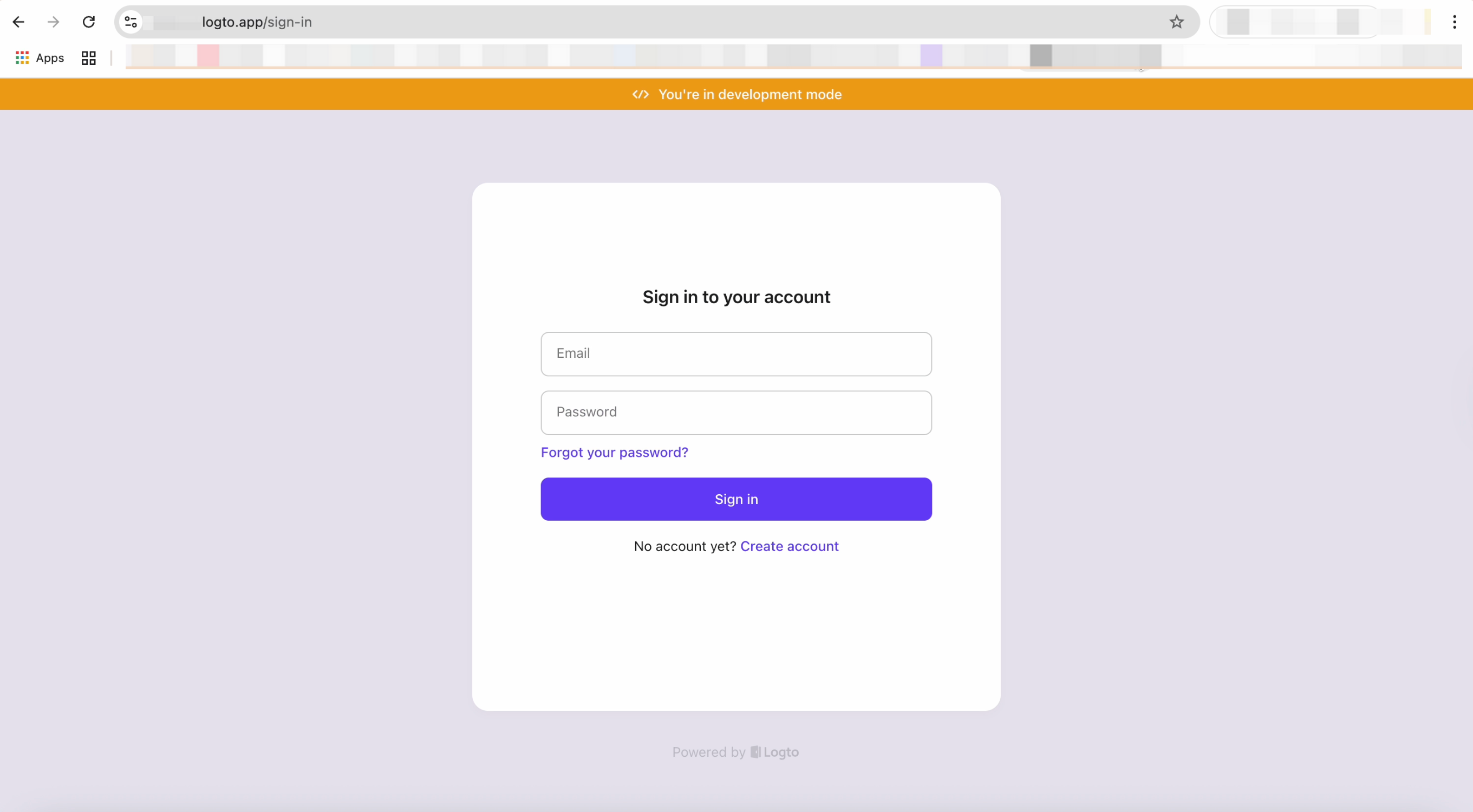
الآن، أشغل الخادم لتظهر لي صفحة رئيسية بسيطة للتسجيل. عند النقر على تسجيل الدخول Sign In، يتم توجيهي إلى صفحة تسجيل دخول Logto.


أجل! تم توجيهي بنجاح إلى صفحة تسجيل دخول Logto!
تحسين الواجهة واختبار التدفق الكامل
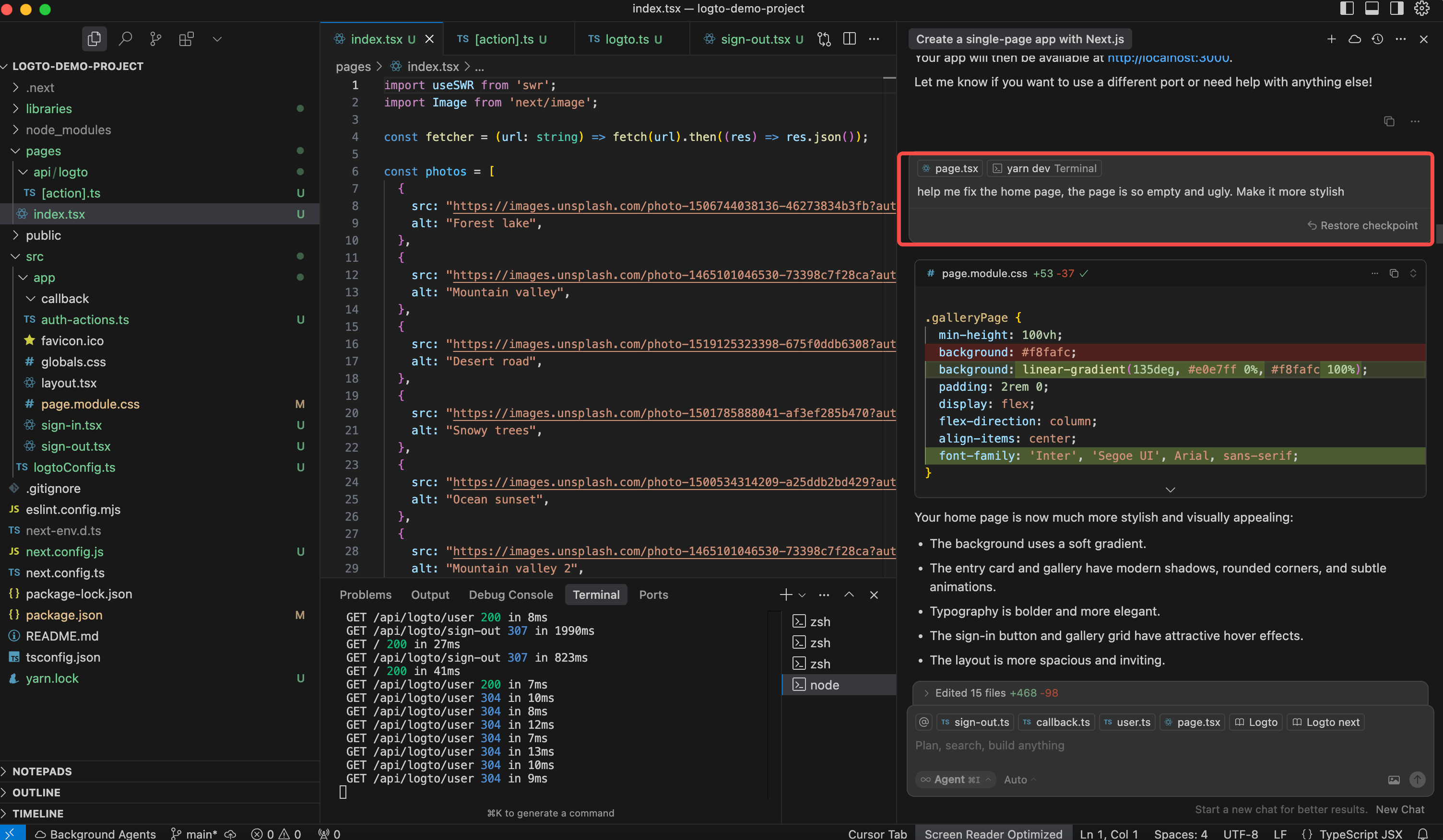
الشاشة الأولية كانت بسيطة جداً، لذا طلبت من Cursor تحسين التصميم.

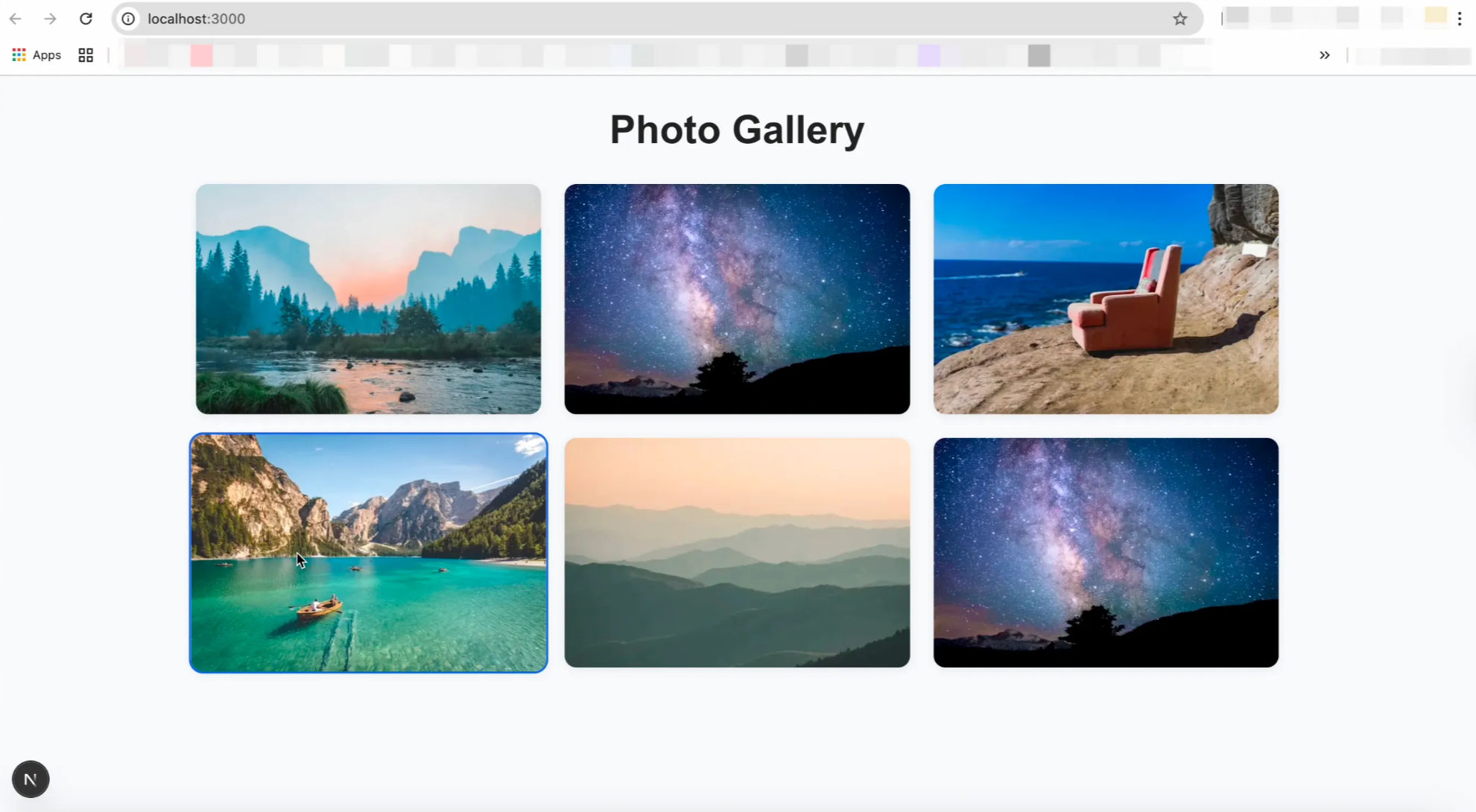
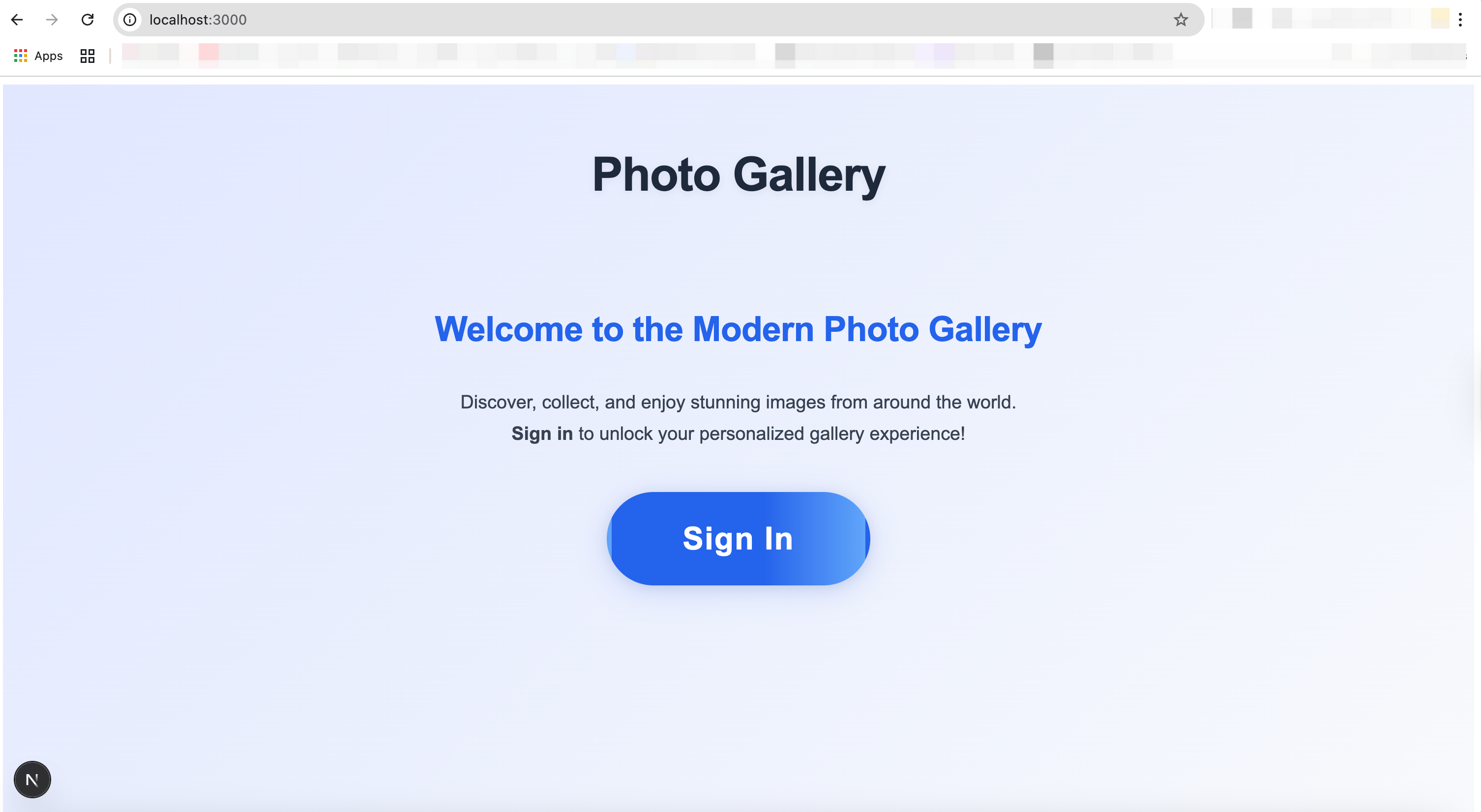
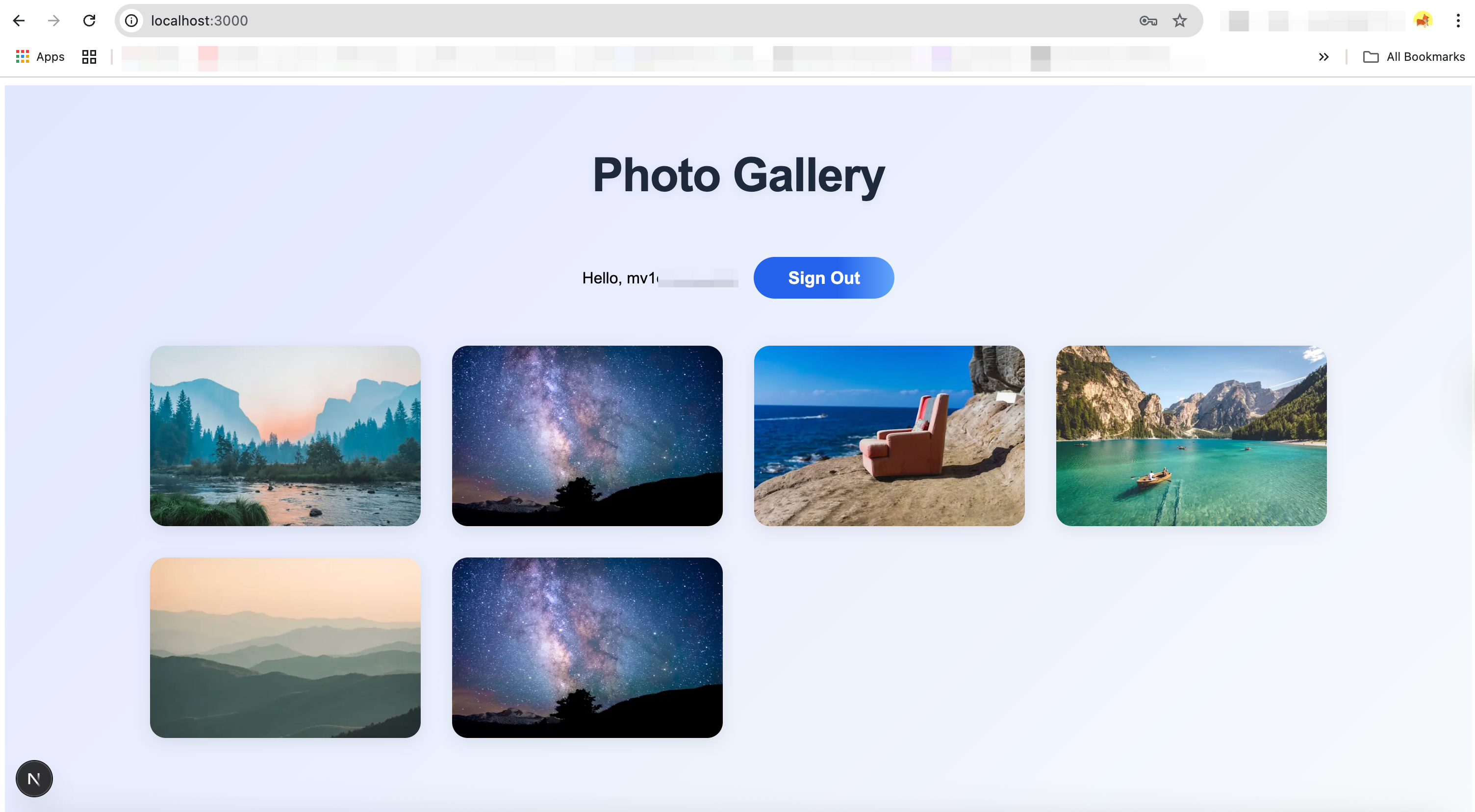
هذه النتيجة التي حصلت عليها.

حان الوقت الآن لاختبار التدفق بالكامل.
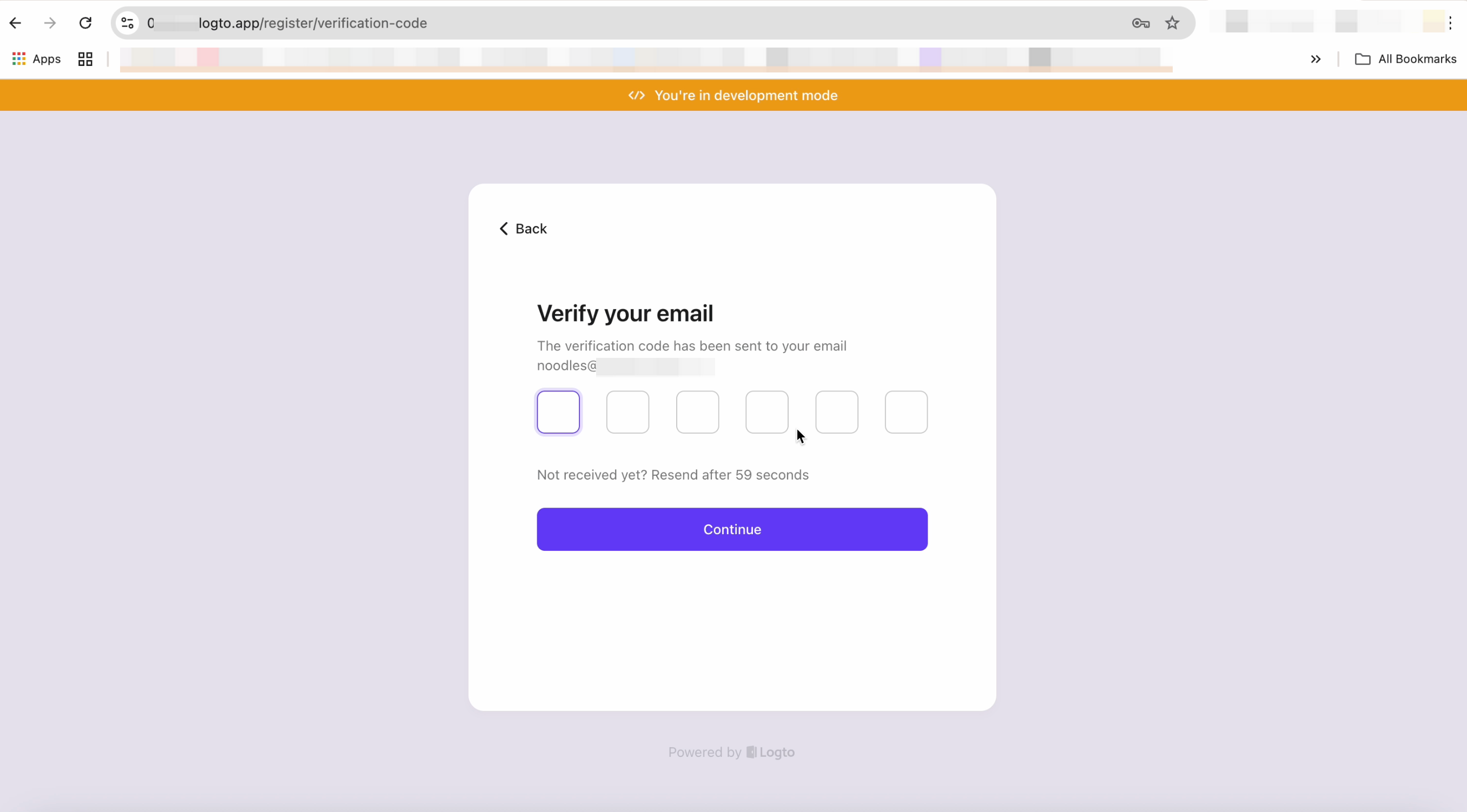
بالمناسبة، Logto يأتي مع خدمة بريد إلكتروني مدمجة، لذا يمكنك المرور بإجراء تأكيد البريد الإلكتروني بالكامل مباشرةً.


بعد إكمال الخطوات، تم تسجيل دخولك بنجاح ويمكنك رؤية معرف المستخدم الخاص بك على الشاشة.

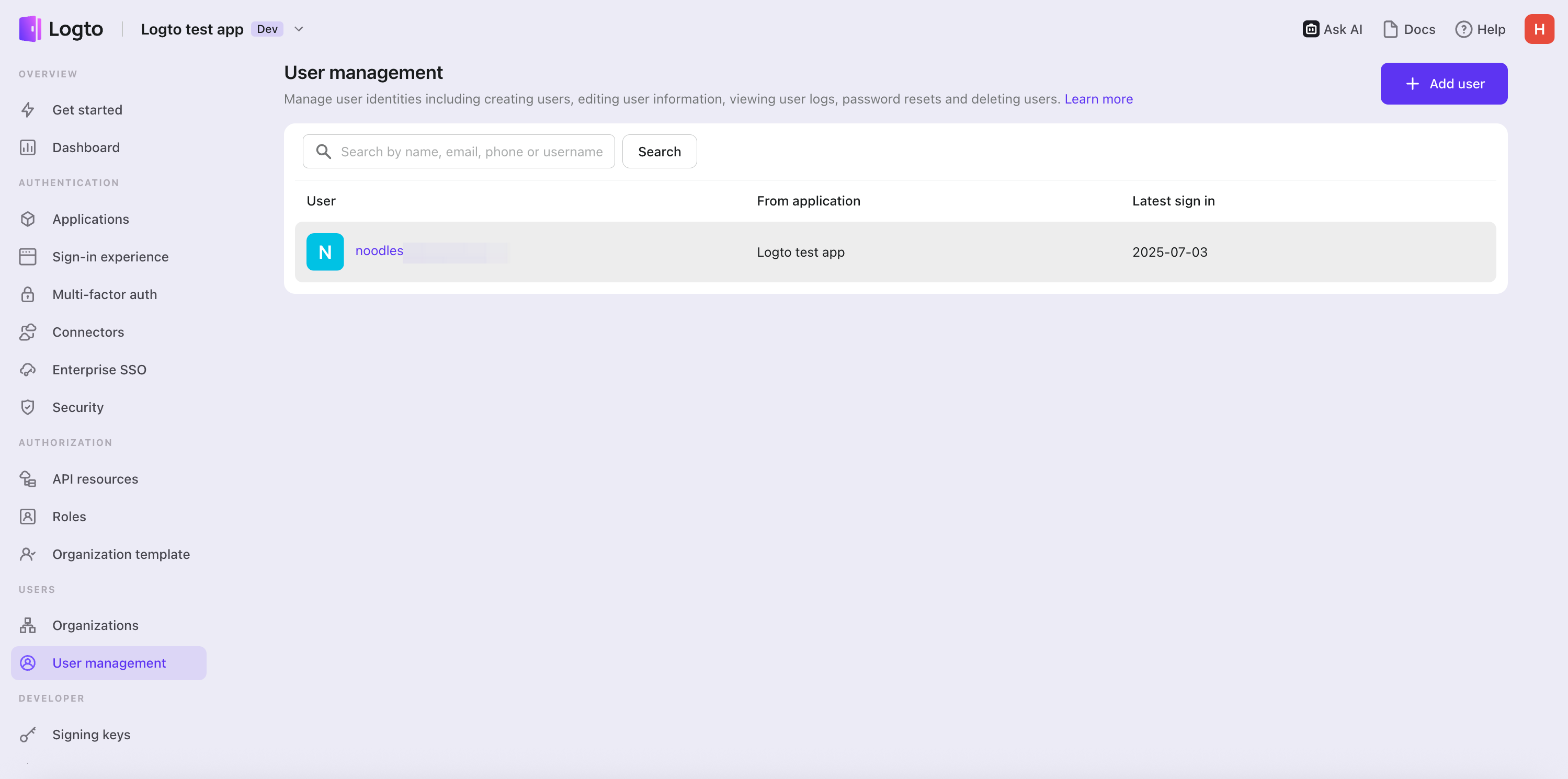
الآن دعونا نتحقق هل تمت إضافة هذا المستخدم إلى وحدة تحكم Logto… رائع! تم ذلك! 🎉

بفضل وثائق Logto، وأفضل الممارسات، وبرمجة بأسلوب Copilot، أصبح التكامل بسيطاً حتى لأولئك الذين ليس لديهم خبرة تقنية كبيرة. إعداد تدفق تسجيل الدخول لم يعد مهمة ثقيلة أو مملة.
التحديثات المستقبلية
هذا مجرد مثال تدريبي بسيط. تعمل Logto حالياً على بناء خوادم MCP التي تعمل مباشرةً داخل بيئة البرمجة خاصتك (IDE)، مما يسمح لك بالتفاعل مع وحدة تحكم Logto و إدارة API دون مغادرة بيئة التطوير. مع هذا ستتمكن من:
- إنشاء وإدارة المستخدمين
- جلب السجلات
- تكوين وإدارة تدفقات تسجيل الدخول
- تصميم وإدارة التفويض (مثل موارد API، الأذونات، والأدوار)
- إدارة التطبيقات والموارد
- والمزيد
تابع الجديد، فمع قوة الذكاء الاصطناعي وتصميم بني�ة Logto القوي، التكامل مع المصادقة لم يعد تحدياً!

