المصادقة المخصصة في FlutterFlow باستخدام Logto
تعلم كيفية تنفيذ مصادقة مخصصة في تطبيقك Flutter باستخدام Logto Flutter SDK.
المقدمة
FlutterFlow هو نظام منخفض الأكواد يتيح لك بناء تطبيقات Flutter بشكل بصري. يوفر واجهة السحب والإفلات لتصميم واجهة التطبيق الخاصة بك ويولد الكود المقابل لـ Flutter. وفقاً للوثائق الرسمية documentation، فإنه يوفر ثلاثة خيارات مختلفة لتكامل المصادقة:
- من خلال مصادقة Firebase المدمجة
- من خلال مصادقة Supabase المدمجة
- المصادقة المخصصة
بالنسبة للخيارين الأولين، يوفر FlutterFlow تكاملاً سلسًا مع Firebase وSupabase. ستحتاج إلى إعداد مشروع Firebase أو Supabase الخاص بك وتكوين إعدادات المصادقة في FlutterFlow. ومع ذلك، إذا كنت ترغب في استخدام مقدم خدمة مصادقة مختلف، فسيتعين عليك تنفيذ منطق المصادقة بنفسك.
أما بالنسبة لمصادقة المخصصة، يوفر FlutterFlow طريقة للتكامل مع أي مقدم خدمة مصادقة تعتمد على API مصادقة مخصص واحد authentication API.
ومع ذلك، لا يُوصى بتبادل شهادات المستخدم المباشرة بين العميل وخادم المصادقة وفق المعايير الأمنية الحديثة. بدلاً من ذلك، يجب عليك استخدام تدفق مصادقة آمن مثل OAuth 2.0 أو OpenID Connect (OIDC) لمصادقة المستخدمين. بالنسبة لمزودي الهوية المستندة إلى OAuth 2.0 أو OIDC مثل Auth0 وOkta وLogto، لا يُوصى باستخدام نوع منح شهادات مالك الموارد (ROPC) أو يكون محظورًا لأسباب أمنية. انظر Deprecated ropc grant type لمزيد من التفاصيل.
يتضمن تدفق مصادقة OAuth 2.0 أو OIDC القياسي عدة خطوات وإعادة توجيه بين تطبيق العميل والخادم المصرح ومتصفح المستخدم. في هذا المنشور، سنوضح لك كيفية تخصيص فئة CustomAuthManager باستخدام Logto Flutter SDK لتنفيذ تدفق مصادقة آمن في تطبيق FlutterFlow الخاص بك.
المتطلبات المسبقة
- حساب Logto Cloud أو مثيل Logto مستضاف ذاتيًا. (اطلع على دليل ⚡ البداية لإنشاء مثيل Logto)
- تطبيق Flutter تم إنشاؤه باستخدام FlutterFlow.
- تسجيل تطبيق Flutter في وحدة تحكم Logto الخاصة بك.
- مستودع GitHub لإدارة الكود المخصص الخاص بك في FlutterFlow.
- اطلع على دليل تكامل حزمة SDK الخاصة بنا Flutter SDK's integration guide.
الخطوة 1: تمكين إدارة الكود المخصص في FlutterFlow
لإضفاء الطابع الشخصي على الفئة CustomAuthManager، تحتاج إلى تمكين ميزة الكود المخصص في FlutterFlow. اتبع دليل Manage Custom Code In GitHub لربط ومزامنة مشروع FlutterFlow الخاص بك مع GitHub.
بمجرد الانتهاء من ذلك، سيكون لديك ثلاثة فروع مختلفة تحت مستودع GitHub FlutterFlow:
main: الفرع الرئيسي لمشروع flutter. ستحتاج إلى هذا الفرع لنشر مشروعك.flutterflow: الفرع حيث يقوم FlutterFlow بمزامنة التغييرات من محرر الواجهة إلى قاعدة الشيفرة.develop: الفرع حيث يمكنك تعديل الكود المخصص الخاص بك.
الخطوة 2: تصميم وإنشاء تدفق واجهة المستخدم المخصص الخاص بك في FlutterFlow
بناء صفحاتك
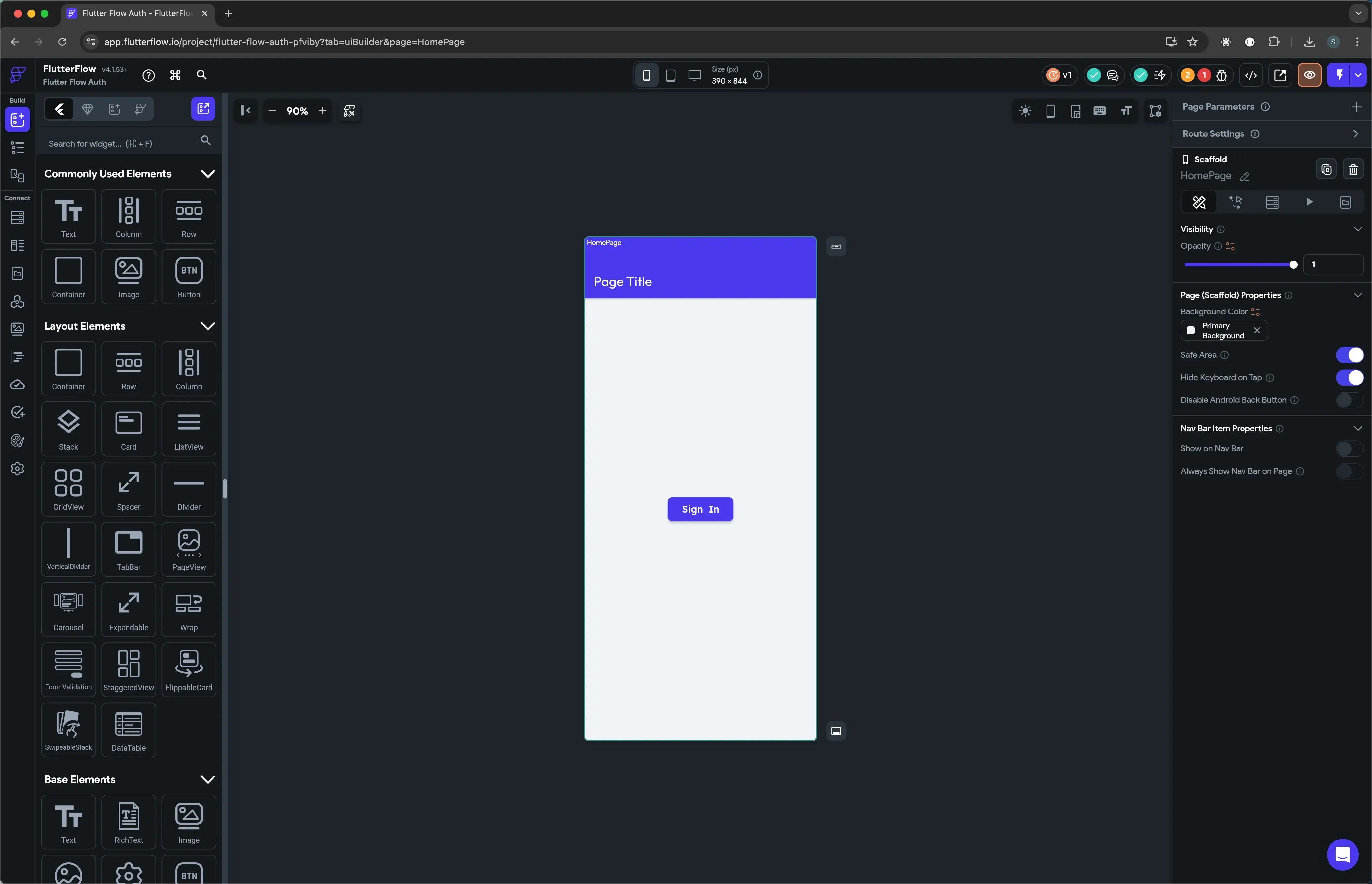
أنشئ واجهة المستخدم الخاصة بك في FlutterFlow. يمكنك اتباع وثائق FlutterFlow لإنشاء واجهة المستخدم الخاصة بك وفقاً لمتطلباتك. في هذا الدليل التعليمي، للحد الأدنى من المتطلبات، سوف نفترض أنك تمتلك صفحتين:
HomePageبسيط مع زر تسجيل الدخول. (لا حاجة لاستمارة تسجيل دخول، يتم معالجة تدفق مصادقة المستخدم من جانب Logto. يرجى الاطلاع على دليل تخصيص sie للمزيد من التفاصيل.)

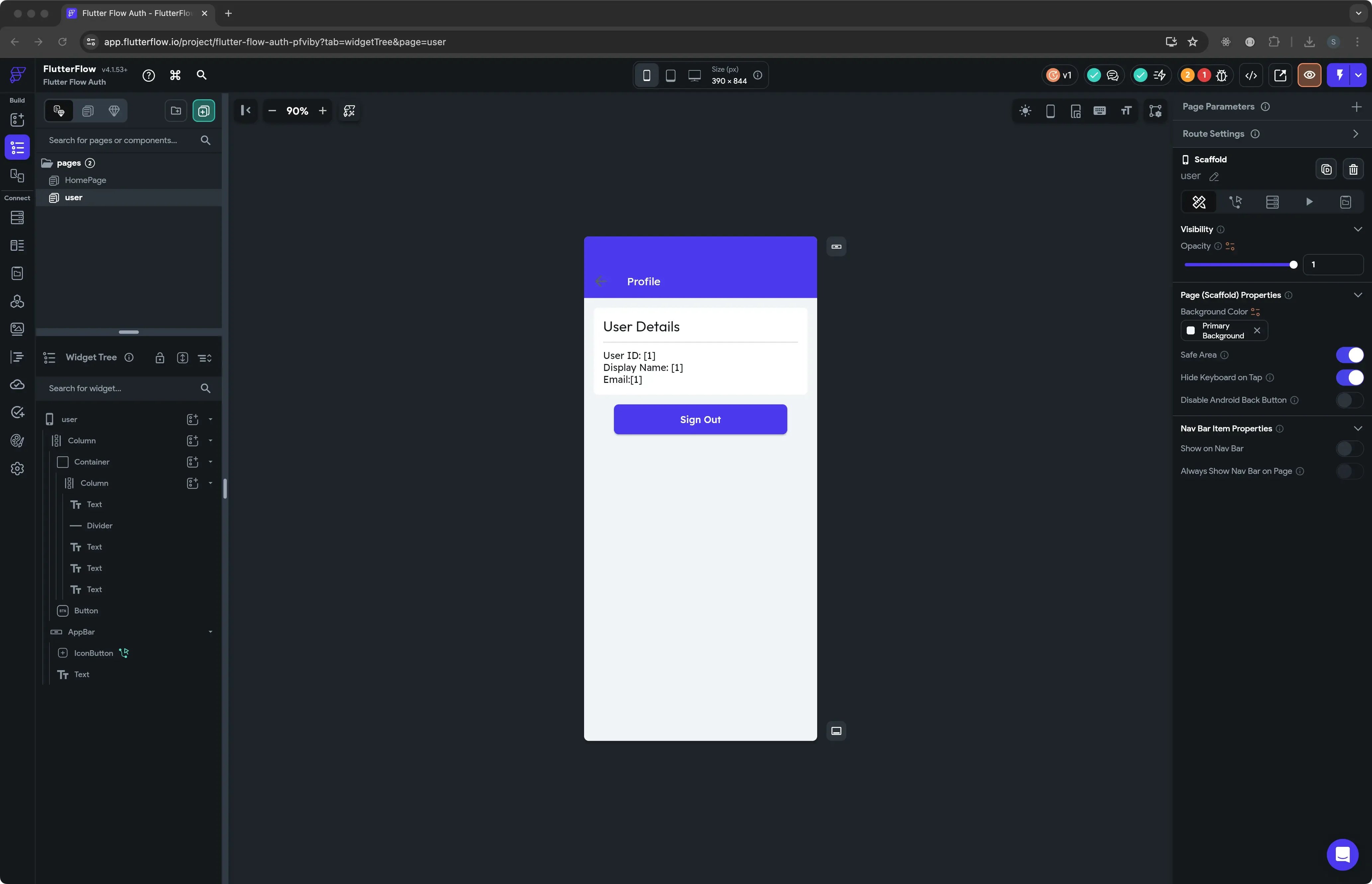
- صفحة ملف
userلعرض معلومات المستخدم وزر تسجيل الخروج.

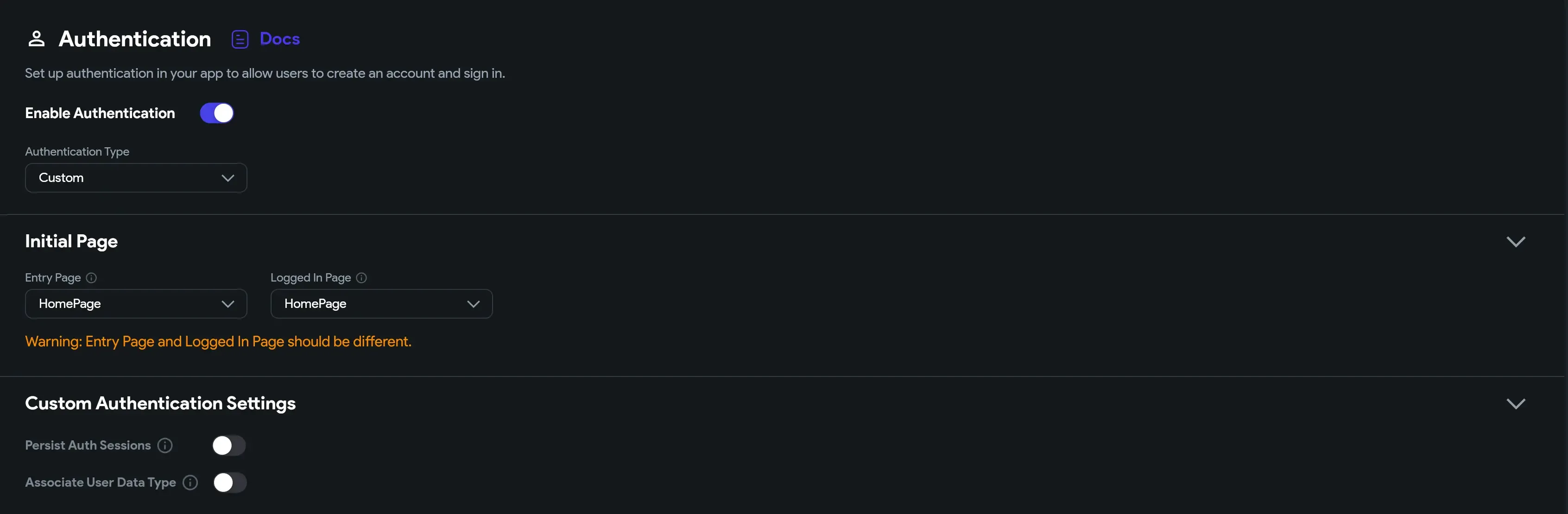
تمكين المصادقة المخصصة في FlutterFlow
اذهب إلى صفحة App Settings - Authentication وقم بتفعيل المصادقة المخصصة. سيؤدي هذا إلى إنشاء فئة CustomAuthManager والملفات ذات الصلة في مشروع FlutterFlow الخاص بك.

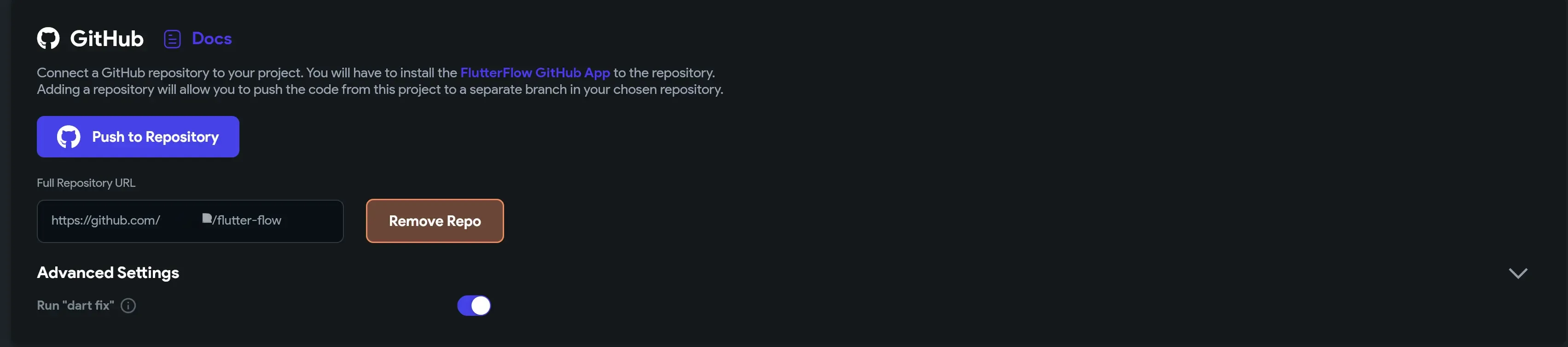
الخطوة 3: مزامنة مشروع FlutterFlow الخاص بك مع GitHub
بعد إنشاء واجهة المستخدم المخصصة الخاصة بك وتمكين المصادقة المخصصة في FlutterFlow، عليك مزامنة المشروع الخاص بك مع GitHub. اذهب إلى الصفحة التكاملات - GitHub واضغط على Push to Repository

الخطوة 4: تخصيص كود CustomAuthManager
انتقل إلى الفرع develop في مستودع GitHub الخاص بك وادمج أحدث التغييرات من فرع flutterflow. هذا سوف يزامن جميع تغييرات واجهة المستخدم إلى فرع develop الخاص بك بما في ذلك عناصر صفحة الواجهات وفئة CustomAuthManager المبنية مسبقًا.
تثبيت اعتماد حزمة SDK من Logto
أضف اعتماد حزمة SDK من Logto إلى مشروعك.
تحديث فئة UserProvider
فئة UserProvider مسؤولة عن إدارة حالة مصادقة المستخدم. نحتاج إلى تخصيص الخصائص لتخزين معلومات مصادقة المستخدم المقدمة بواسطة حزمة Logto SDK.
أضف خاصية idToken بنوع OpenIdClaims لتخزين مطالب id_token للمستخدم المصادق.
فئة
OpenIdClaimsمعرفة في Logto SDK، وستوفر مطالبOIDCالموحدةid_tokenللمستخدم المصادق.
تخصيص فئة CustomAuthManager وتهيئة عميل Logto
ستقوم طريقة initialize بتهيئة مثيل عميل Logto وتحديث تيار المستخدم الحالي بحالة مصادقة المستخدم المخزنة في التخزين المحلي.
يستخدم Logto SDK حزمة flutter_secure_storage لتخزين بيانات المصادقة الخاصة بالمستخدم بشكل آمن. بمجرد مصادقة المستخدم، سيتم تخزين مطالب
id_tokenفي التخزين المحلي.
تنفيذ طريقة تسجيل الدخول باستخدام عميل Logto
استدعاء LogtoClient.signIn سيبدأ تدفق مصادقة OIDC القياسي. سيتم فتح صفحة تسجيل الدخول إلى Logto في نافذة ويب. تدفق المصادقة المعتمد على نافذة الويب مدعوم بمكتبة flutter_web_auth.
سيقوم عميل Logto بالتعامل مع خطوات التفويض، تبادل الرموز واسترجاع معلومات المستخدم. بمجرد مصادقة المستخدم، سيتم تخزين idTokenClaims في التخزين المحلي.
استرجع idTokenClaims من عميل Logto وحدّث تيار المستخدم الحالي.
تنفيذ طريقة تسجيل الخروج
ستقوم طريقة signOut بمسح بيانات مصادقة المستخدم المخزنة في التخزين المحلي وتحديث تيار المستخدم الحالي.
تحديث طرق الدوال المساعدة للمصادقة
- أضف
authManagerللوصول إلى مثيلCustomAuthManager. - أضف
currentUserUidللحصول على معرف المستخدم الحالي. - أضف
currentUserDataللحصول على بيانات المستخدم الحالية. - أضف
logtoClientللوصول إلى مثيل عميل Logto.
الخطوة 5: تحديث أزرار تسجيل الدخول وتسجيل الخروج في واجهة المستخدم الخاصة بك
الصفحة الرئيسية
استدعي authManager.signIn لبدء تدفق المصادقة عندما يضغط المستخدم على زر تسجيل الدخول.
redirectUriهو عنوان URL للإعادة إلى الذي سيُستخدم لالتقاط الاستجابة من صفحة تسجيل الدخول لـ Logto. يرجى الاطلاع على نفذ تسجيل الدخول للمزيد من التفاصيل حولredirectUri.
سيتم إعادة توجيه المستخدم إلى صفحة user بعد المصادقة الناجحة.
صفحة ملف المستخدم
استخدم الدوال المساعدة للوصول إلى بيانات المستخدم الحالية ومثيل عميل Logto.
على سبيل المثال، لعرض معلومات المستخدم باستخدام عناصر متعددة Text:
استدعي طريقة تسجيل الخروج عندما يضغط المستخدم على زر تسجيل الخروج وأعد توجيه المستخدم إلى الصفحة الرئيسية.
الاختبار
قم بتشغيل تطبيق FlutterFlow الخاص بك على المحاكي. انقر على زر تسجيل الدخول في الصفحة الرئيسية لبدء تدفق المصادقة. ستفتح صفحة تسجيل الدخول إلى Logto في نافذة ويب. بعد المصادقة الناجحة، سيتم تحويل المستخدم إلى صفحة ملف المستخدم. ستظهر معلومات المستخدم على صفحة ملف المستخدم. انقر على زر تسجيل الخروج لتسجيل الخروج من المستخدم وإعادة توجيه المستخدم إلى الصفحة الرئيسية.
لا تنسى دمج الفرع develop مرة أخرى إلى الفرع main ودفع التغييرات إلى مستودع GitHub.
قراءات إضافية
يوفر Logto SDK المزيد من الطرق للتفاعل مع API Logto. يمكنك تخصيص فئة CustomAuthManager بشكل أكبر لتنفيذ المزيد من الميزات باستخدام Logto SDK.

