دمج Passport.js مع Logto
دليل عملي ومثال لدمج Passport.js مع Logto.
Passport.js هو وسيط مصادقة لـ Node.js يمكن إضافته بسهولة إلى أي تطبيق ويب مبني على Express. سيركز هذا الدليل الشامل على استخدام الإضافة passport-openidconnect، مما يوفر طريقة بسيطة وفعالة لدمج Logto مع Passport.js. خلال هذا الدرس، سنستخدم Express.js لبناء تطبيقنا. جميع الأكواد التي سنناقشها متاحة في مستودع GitHub العام.
إعداد Express مع الجلسة
قبل الغوص في عملية الدمج، سنحتاج إلى إعداد المشروع الأساسي مع تثبيت Express.js ووسيطة الجلسة الخاصة به.
بافتراض أن لديك بيئة مشروع TypeScript مُعدة (إذا لم يكن كذلك، راجع وثائق TypeScript الرسمية)، ابدأ بتثبيت الحزم اللازمة:
تحضير الملف الرئيسي
أنشئ src/app.ts بالكود التالي:
هذا السكربت يعمل على تهيئة تطبيق Express وتهيئة cookieParser ووسيطات الجلسة لإدارة الجلسات المستندة إلى الكوكيز، وهو أمر ضروري لتخزين نتائج المصادقة في Passport.js. ثم يستخدم وحدة http لتشغيل الخدمة.
إنشاء تطبيق Logto
للمتابعة، يلزم وجود تطبيق Logto. أنشئ واحدًا بزيارة Logto Console، وانتقل إلى "التطبيقات" وانقر على "إنشاء تطبيق". اختر "Express"، وسمّي تطبيقك، ثم انقر على "إنشاء تطبيق".

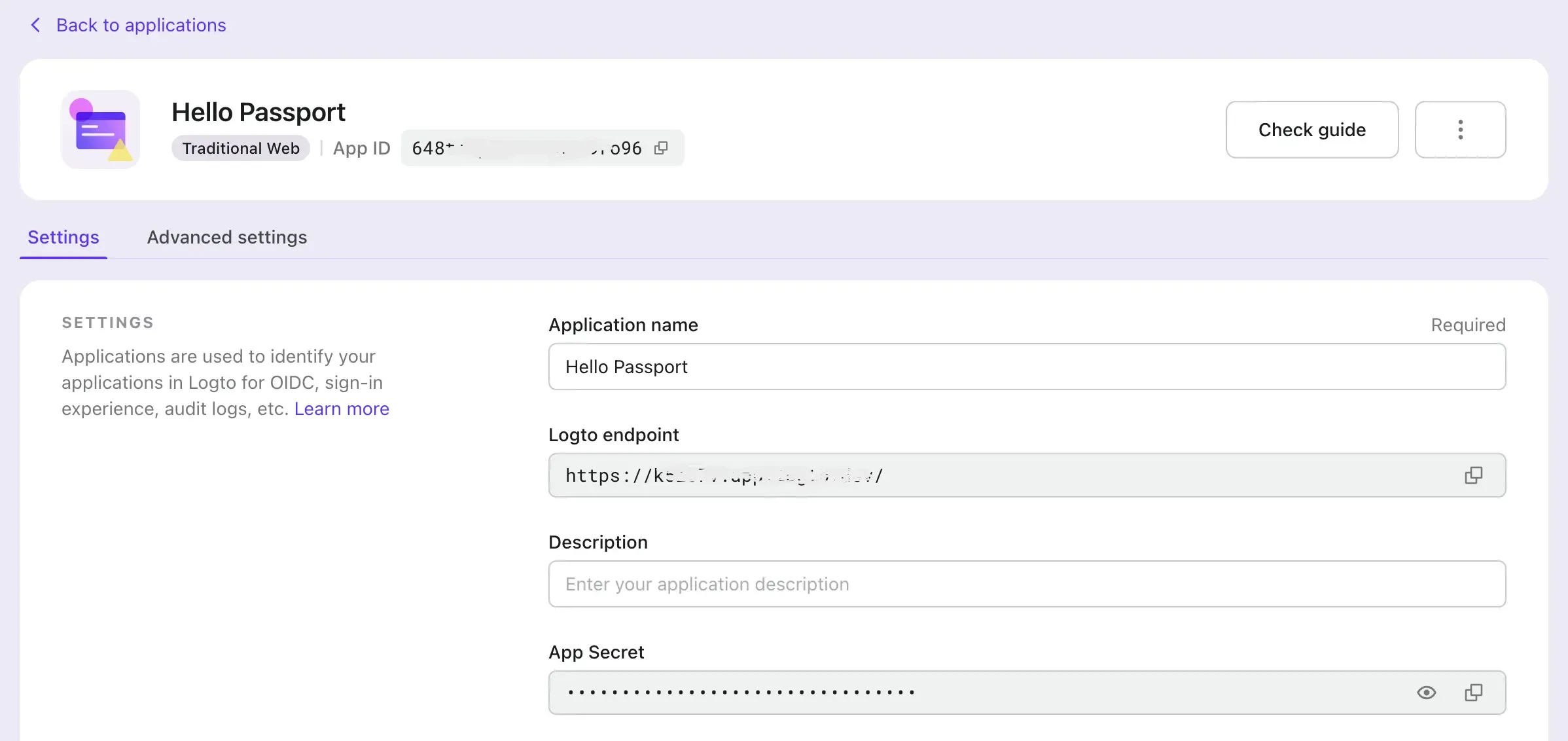
بعد الانتهاء أو قراءة دليل الإنشاء، ستجد صفحة تفصيلية تحتوي على معلومات التكوين للخطوات التالية.

إعداد عناوين URL
في صفحة تفاصيل التطبيق، قم بتكوين قيمتين:
- الرابط للتحويل: قم بتعيينه إلى
http://localhost:3000/callbackليتوافق مع مسار التحويل الخاص بالمشروع. - الرابط للتحويل بعد تسجيل الخروج: استخدم
http://localhost:3000للبساطة، مما يوجه المستخدمين إلى الصفحة الرئيسية بعد تسجيل الخروج.
يمكنك تغيير هذه القيم لاحقًا.
ضبط Passport.js مع إعدادات التطبيق
تثبيت الاعتمادات
قم بتثبيت passport وإضافة استراتيجية OIDC، passport-openidconnect:
تحضير ملف التكوين
أنشئ app/config.ts لإدارة التكوين:
قم بضبط متغيرات البيئة وفقًا لذلك:
| المتغير البيئي | الوصف | المثال |
|---|---|---|
APP_ID | معرف التطبيق من Logto | 4ukboxxxxxxxxx |
APP_SECRET | سر التطبيق من Logto | 5aqccxxxxxxx |
ENDPOINT | نقطة النهاية لـ Logto | https://g5xxx.logto.app/ |
تهيئة Passport.js باستراتيجية OIDC
أنشئ src/passport.ts
يقوم هذا الكود بتهيئة Passport باستخدام OpenIDConnectStrategy. تم ضبط أساليب serialize وdeserialize لأغراض العرض.
تأكد من تهيئة وإرفاق الوسيط لPassport في تطبيقك:
بناء مسارات المصادقة
سنقوم الآن بإنشاء مسارات محددة لعمليات المصادقة:
تسجيل الدخول: /sign-in
يقوم هذا المسار ببناء وإعادة توجيه إلى مسار مصادقة OIDC.
معالجة استرجاع تسجيل الدخول: /callback
يقوم هذا بمعالجة استرجاع تسجيل الدخول لـ OIDC، وتخزين الرموز، والعودة إلى الصفحة الرئيسية.
تسجيل الخروج: /sign-out
يقوم هذا بإعادة التوجيه إلى عنوان URL لإنهاء الجلسة في Logto، ثم العودة إلى الصفحة الرئيسية.
استرجاع حالة المصادقة وحماية المسارات
تطوير الصفحة الرئيسية بحالة المصادقة:
هنا، يتم عرض معلومات المستخدم باستخدام JSON.stringify، ويتم استخدام وجود request.user لحماية المسارات.
الخاتمة
تهانينا على دمج Passport.js مع Logto. نأمل أن يساعدك هذا الدليل في الانتقال من الأنظمة الحالية إلى استخدام Logto. للحصول على تجربة مصادقة محسّنة، فكر في تجربة Logto Cloud اليوم. برمجة ممتعة!

