التكامل مع Webflow
دليل خطوة بخطوة لمساعدتك على دمج Webflow مع Logto.
مقدمة
Webflow هي منصة SaaS لبناء واستضافة المواقع، وتقدم محرر مرئي عبر الإنترنت يُبسِّط عملية التصميم والبناء وإطلاق المواقع بأقل استخدام للكود.
سيوجهك هذا المقال خلال دمج Logto مع مشاريع Webflow الخاصة بك، مما يتيح التحقق من هوية المستخدم بسلاسة.
المتطلبات المسبقة
- حساب Webflow مع ميزة الكود المخصص مفعلة (يتطلب على الأقل خطة “Basic”).
- نظام Logto قيد التشغيل، سواء كان مستضافًا ذاتيًا أو باستخدام Logto Cloud.
خطوات الدمج
التحضير
- انتقل إلى وحدة تحكم Logto، وأنشئ تطبيقًا باستخدام قالب “Vanilla JS” أو “إنشاء بدون إطار عمل”، واختر “تطبيق صفحة واحدة” كنوع للتطبيق.
- في لوحة تحكم Webflow، قم بإنشاء موقع جديد.
دمج مكتبة JS SDK
في هذه الخطوة، سنضيف كود مخصص على مستوى العالم إلى موقعك. نظرًا لأن Webflow هو موقع ثابت، سنستخدم @logto/browser (Vanilla JS) SDK للتحقق من هوية المستخدم. نظرًا لعدم إمكانية استخدام NPM، سنستورد مكتبتنا عبر خدمة CDN مثل jsdelivr.com.
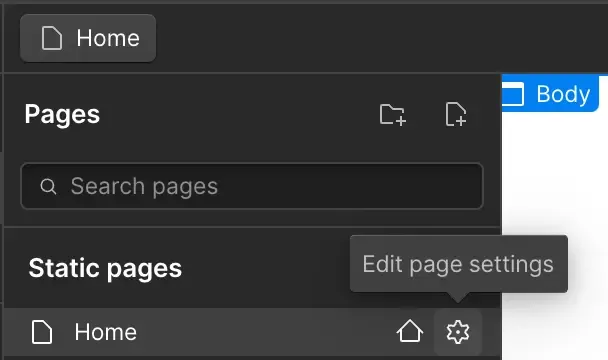
- في لوحة تحكم Webflow، قم بتحريك المؤشر فوق الموقع الجديد الذي تم إنشاؤه، وانقر على أيقونة “الترس” في الزاوية العلوية اليمنى.
- في صفحة الإعدادات التي تفتح، ابحث عن “الكود المخصص” في قائمة التنقل اليسرى، والصق الكود JavaScript التالي في قسم “رأس الكود”. يمكنك العثور على معرف التطبيق وعنوان النهاية الخاص بك في تفاصيل تطبيق Logto.
تنفيذ تسجيل الدخول
- انتقل إلى وحدة تحكم Logto، في إعدادات التطبيق، ابحث عن حقل “إعادة توجيه URIs”، وأدخل
https://your-awesome-site.webflow.io/callback، ثم انقر على “حفظ التغييرات”. - عد إلى مصمم Webflow وأضف زر “تسجيل الدخول” على الصفحة الرئيسية. لأغراض التبسيط في هذا الدليل، سنعين أيضًا معرف “sign-in” للزر للإشار�ة إليه لاحقًا باستخدام
getElementById().

- الآن دعنا نضيف بعض الأكواد المخصص على مستوى الصفحة إلى الصفحة الرئيسية. انقر على أيقونة الترس في قائمة الصفحة، وابحث عن قسم الكود المخصص في الأسفل. الصق الكود أدناه لربط معالج النقر لزر تسجيل الدخول.

- أنشئ صفحة “Callback” جديدة في Webflow، وضع فيها بعض النص الثابت “جاري إعادة التوجيه…”. سنتعامل مع منطق استدعاء التسجيل في هذه الصفحة باستخدام الكود المخصص التالي.
- الآن يمكنك اختبار تدفق تسجيل الدخول عن طريق نشر موقع Webflow الخاص بك. بعد النشر، يجب أن يظهر زر “تسجيل الدخول” على صفحتك الرئيسية. انقر عليه للتنقل إلى صفحة تسجيل الدخول المستضافة بواسطة Logto. بعد تسجيل الدخول، سيتم إعادة توجيهك أولاً إلى صفحة “Callback”، حيث يمكنك رؤية نص “جاري إعادة التوجيه…”، ثم العودة إلى صفحتك الرئيسية.
تنفيذ تسجيل الخروج
- في وحدة تحكم Logto، حدد “إعادة توجيه URI بعد تسجيل الخروج” في إعدادات التطبيق، وأدخل عنوان موقع Webflow الخاص بك
https://your-awesome-site.webflow.io. - عد إلى مصمم Webflow، وأضف زر “تسجيل الخروج” على الصفحة الرئيسية. وبالمثل، عين معرف “sign-out” للزر، وأضف الكود التالي إلى “الكود المخصص” على مستوى الصفحة.
معالجة حالة المصادقة
في مكتبة Logto SDK، بشكل عام يمكننا استخدام وظيفة logtoClient.isAuthenticated() للتحقق من حالة المصادقة، إذا كان المستخدم قام بتسجيل الدخول، ستكون القيمة true؛ وإلا، ستكون false.
في موقع Webflow الخاص بك، يمكنك أيضًا استخدامها لعرض وإخفاء أزرار تسجيل الدخول وتسجيل الخروج برمجيًا. قم بتطبيق الكود المخصص التالي لتعديل CSS الأزرار وفقًا لذلك.
إحضار اسم المستخدم وعرض رسالة ترحيب
- أضف حاوية flex مع معرف “container” على الصفحة الرئيسية، وأدرج عنصر “Heading 1” داخل الحاوية بمعرف “username”.
- قم بجلب معلومات المستخدم تلقائيًا بعد التسجيل بنجاح، واستبدل اسم المستخدم في عنصر “Heading 1”، واعرض الحاوية. يمكننا القيام بذلك باستخدام الكود المخصص التالي.
نقطة التفتيش: اختبار تطبيقك
الآن، اختبر موقع Webflow الخاص بك:
- قم بنشر وزيارة عنوان موقعك، يجب أن يكون زر تسجيل الدخول مرئيًا.
- انقر على زر تسجيل الدخول، ستقوم المكتبة ببدء عملية تسجيل الدخول، وتوجهيك إلى صفحة تسجيل الدخول الخاصة بـ Logto.
- بعد تسجيل الدخول، سيتم إعادة توجيهك مرة أخرى إلى موقعك، مُشاهدًا اسم المستخدم وزر تسجيل الخروج.
- انقر على زر سجل الخروج لتسجيل الخروج.
تلخيص
لقد قادك هذا الدليل خلال دمج Webflow مع Logto. باستخدام مكتبة @logto/browser SDK، يمكنك بسهولة دمج المصادقة للمستخدم في أ�ي من مواقع Webflow الخاصة بك في بضع خطوات فقط.
يرجى الرجوع إلى دليل التكامل الكامل مع Webflow على موقع الوثائق الخاص بنا لمزيد من التفاصيل، مثل جلب رمز JSON Web Token والوصول إلى التحكم بناءً على الأدوار (Role-based access control)، إلخ.
يمكن العثور على عرض توضيحي لـ Webflow هنا في وضع القراءة فقط، والموقع المنشور متاح عبر https://charless-trendy-site-f191c0.webflow.io/.

