دعم تخطيط اللغة من اليمين إلى اليسار في تطبيق الويب الخاص بك
سيوجهك هذا المنشور في المدونة خلال الخطوات الأساسية لتنفيذ دعم اللغة من اليمين إلى اليسار (RTL) بشكل فعال في تطبيق الويب الخاص بك.
المقدمة
Logto هو خيارك الأفضل لحل إدارة هوية العملاء والوصول (CIAM). إنه مفتوح المصدر ومدعوم من مجتمع نشط. مؤخرًا، قدم مجتمعنا (الشكر لـ @zaaakher) ترجمة اللغة العربية لكلاً من Logto Admin Console و Logto Sign-in Experience، مما يجعلهما أكثر قابلية للوصول للمستخدمين الناطقين بالعربية.
ومع ذلك، نفهم أن مجرد الحصول على الترجمة لا يكفي. نحتاج إلى التأكد من أن تخطيط واجهة المستخدم محسن أيضًا للغات التي تقرأ من اليمين إلى اليسار. في هذا الدليل، سنتحدث عن التحديات الشائعة في التوافق مع RTL وكيفية معالجتها في تطبيق الويب الخاص بك.
كيف يبدو تطبيق الويب من اليمين إلى اليسار؟
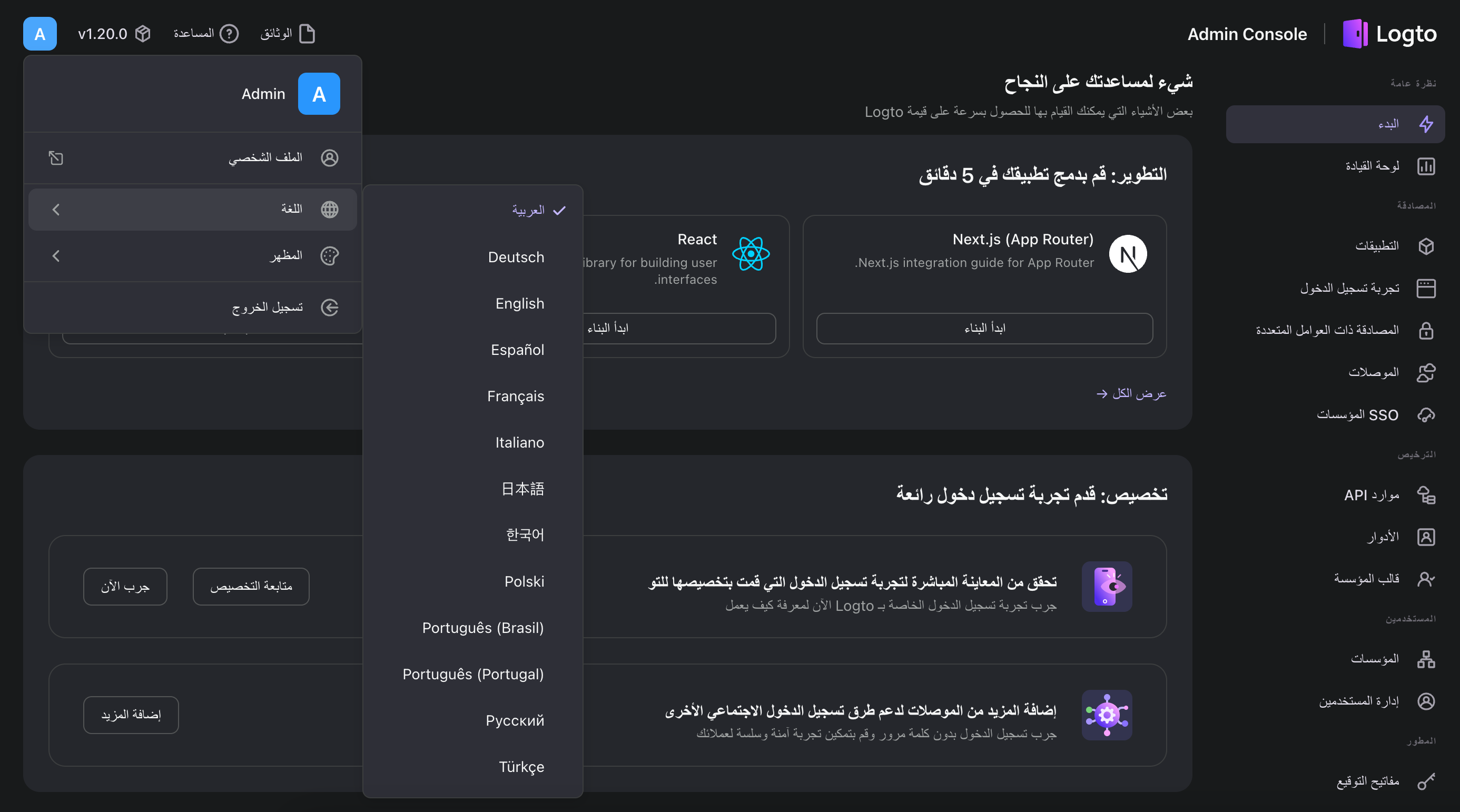
في تطبيق الويب الذي يقرأ من اليسار إلى اليمين (LTR)، يتم تصميم التخطيط لبدء من الجهة اليسرى للشاشة. يتدفق المحتوى من اليسار إلى اليمين، ويكون شريط التمرير على الجهة اليمنى للشاشة. على العكس، يبدأ تطبيق الويب الذي يقرأ من اليمين إلى اليسار من الجهة اليمنى للشاشة. يتدفق المحتوى من اليمين إلى اليسار، ويكون شريط التمرير على الجهة اليسرى للشاشة.
نأخذ مثالًا من لقطة شاشة لبرنامج Logto Console:

التحديات في التوافق مع RTL
عند تحويل تطبيق ويب من القراءة من اليسار إلى اليمين إلى الصداقة مع RTL، قد تواجه التحديات التالية:
- محاذاة النص: يجب أن تكون محاذاة النص إلى اليمين في وضع RTL.
- اتجاه المحتوى: يجب أن يكون اتجاه المحتوى من اليمين إلى اليسار في وضع RTL. على سبيل المثال، شريط التنقل الجانبي، المخططات، إلخ.
- موقع شريط التمرير: يجب أن يكون شريط التمرير على الجهة اليسرى للشاشة في وضع RTL.
- الرموز والصور: يجب عكس بعض الرموز والصور في وضع RTL. على سبيل المثال، رموز الشيفرون، إلخ.
- ترجمة التواريخ والأرقام: تنسيق التاريخ واستخدام "الأرقام الهندية العربية (٠١٢٣٤٥٦٧٨٩)" بدلاً من "الأرقام العربية الغربية (0-9)" في وضع RTL.
- التباعد، التمركز، والمزيد: التعديلات الطفيفة الأخرى التي يجب الاهتمام بها، بما في ذلك الهوامش والحشوات، و نصف قطر الحدود، والتمركز المطلق، والرسوم المتحركة، إلخ.
كيف نتغلب على التحديات المذكورة أعلاه؟
إليك بعض النصائح والحيل التي استخدمناها لجعل Logto صديقًا لـ RTL:
استخدام سمة HTML dir="rtl"
تطبيق سمة HTML dir="rtl" على العنصر الجذري في تطبيق الويب الخاص بك، إذا كانت اللغة الحالية هي العربية أو أي لغات أخرى تقرأ من اليمين إلى اليسار.
يساعد هذا المتصفح على فهم أن المحتوى يجب أن يعرض في وضع RTL، وسيقوم تلقائيًا بتعديل التحديات الثلاثة الأولى (محاذاة النص، اتجاه المحتوى، وموقع شريط التمرير). ومع ذلك، إذا كنت تستخدم شريط تمرير مخصص، فقد تحتاج إلى تعديل الموقع يدويًا.
تنفيذ مكون لقلب الرموز في وضع RTL.
عندما تكون اللغة RTL، يمكننا استخدام CSS transform: scaleX(-1); لقلب الرموز أفقيًا. إليك مثال مكتوب في React و TypeScript:
مع هذا المكون، يمكنك تغليف عنصر الرمز وسيقوم تلقائيًا بقلب الرمز في وضع RTL.
توطين التاريخ والوقت والأرقام.
استخدام دالة JavaScript toLocaleString لتوطين التاريخ والوقت والأرقام. على سبيل المثال:
توطين التاريخ والوقت
يمكنك أيضًا اختيار استخدام مكتبة مثل date-fns للتعامل مع توطين التاريخ والوقت.
توطين الأرقام
للأرقام، يمكنك أيضًا استخدام دالة toLocaleString، ولكن مع خيار ar-u-nu-arab لعرض الأرقام الهندية العربية.
توضيح
- ar: تشير إلى اللغة العربية.
- u: تشير إلى يونيكود، مما يسمح بالإضافات.
- nu-arab: يحدد استخدام الأرقام الهندية العربية.
ضبط التباعد والتمركز والمزيد.
قد تحتاج إلى ضبط التباعد والتمركز، ونصف قطر الحدود، والأنماط الأخرى للـ CSS حسب الضرورة. إليك بعض الحالات الشائعة:
الهوامش والحشوات
بدلاً من كتابة margin-left، margin-right، padding-left، و padding-right، يمكنك استخدام margin-inline-start، margin-inline-end، padding-inline-start، و padding-inline-end للتعامل مع الوضعين LTR و RTL.
التمركز المطلق
عند استخدام التمركز المطلق، يمكنك استخدام inset-inline-start و inset-inline-end بدلاً من left و right.
نصف قطر الحدود
عند استخدام نصف قطر الحدود، يمكنك استخدام border-start-start-radius، border-start-end-radius، border-end-start-radius، و border-end-end-radius للتعامل مع الوضعين LTR و RTL.
حالات متنوعة أخرى
قد تظل هناك بعض الحالات الخاصة التي لا يمكنك التعامل معها باستخدام الطرق المذكورة أعلاه. في مثل هذه الحالات، يمكنك استخدام الفئة الزائفة :dir() لتطبيق أنماط مختلفة بناءً على اتجاه النص.
الخلاصة
في هذا الدليل، ناقشنا التحديات عند تحقيق واجهة مستخدم صديقة لـ RTL، وشاركنا كيف عالجناها في Logto Console و Logto Sign-in Experience. من خلال تطبيق النصائح والحيل المذكورة أعلاه، يمكنك أيضًا جعل تطبيق الويب الخاص بك أكثر وصولًا للمستخدمين الذين يستخدمون اللغات التي تقرأ من اليمين إلى اليسار.

