Color palette in branding: How Logto generate a custom color scheme for your brand
How audiences perceive a brand is strongly influenced by color psychology. By using a carefully crafted color palette, brand recognition can be enhanced, leaving a lasting impression. To achieve this, we've developed a system that generates harmonious color schemes from a single base color, utilizing the HSL color model.
Color psychology plays a significant role in how audiences perceive a brand. A well-crafted color palette can enhance brand recognition and leave a lasting impression. To achieve this, we've developed a system that leverages the HSL color model to generate harmonious color themes from a single base color. In this post, we'll uncover the secrets behind our color generation process.
What is the HSL color model?
The HSL (Hue, Saturation, Lightness) color model is a widely used representation in digital design, particularly because of its intuitive approach to color manipulation. HSL separates the chromatic aspects of color into three distinct components:
-
Hue:
Hue refers to the type of color we see and is represented as a degree on a 360° circle. Each angle corresponds to a specific color on the color wheel—0° is red, 120° is green, 240° is blue, and so on. By adjusting the hue value, you can shift from one color to another, making it a powerful tool for generating complementary or analogous color schemes.
-
Saturation:
Saturation determines the intensity or purity of the color. It ranges from 0% to 100%, where 0% represents a completely desaturated color, essentially a shade of gray, and 100% represents the full, vibrant color. Adjusting the saturation allows designers to create both vivid and muted versions of the same hue, which is particularly useful for creating color hierarchies or emphasizing certain elements.
-
Lightness:
Lightness controls the brightness of the color, ranging from 0% (black) to 100% (white). At 50% lightness, the color is at its purest; as you move towards 0% or 100%, the color becomes darker or lighter, respectively. This is particularly useful in creating different shades and tints of a base color, which can be used to define visual depth and contrast within a design.
Why it is important to use the HSL color model?
In the context of Logto, using the HSL model allows for flexible and dynamic color theme generation. When a customer inputs their branding color, HSL makes it easier to calculate related color families—variations in lightness and saturation of the base hue. This capability ensures that the generated theme remains consistent and harmonious, reinforcing the brand's identity while ensuring an optimal user experience. The HSL model's intuitive nature also allows for more granular control over color adjustments, making it a preferred choice for designers and developers alike.
The color palette in Logto
Our color palette model is designed based on the HSL color space. Starting with a primary color and generate color families by adjusting the hue, saturation, and lightness values. This approach ensures that all colors in the palette are visually compatible and create a harmonious brand experience.
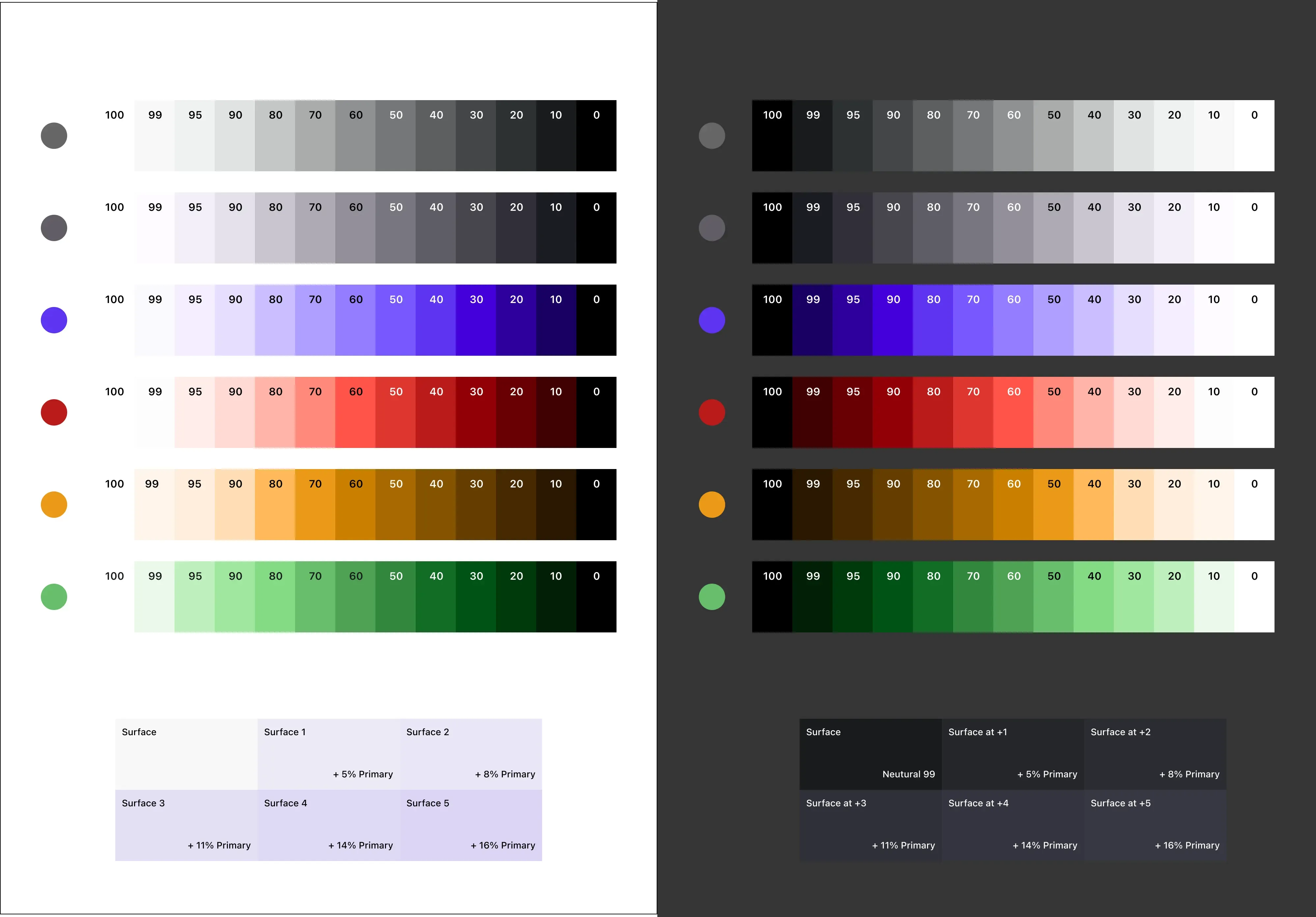
Here's a example of the default color palette model we are using in the sign-in experience product:

In the frontend code base, the essential color families are defined as CSS variables. For example, the primary color family is defined as follows:
By referencing these variables in the CSS stylesheets, we can easily maintain a consistent visual style across the entire platform.
Custom branding color palette generation
As mentioned earlier, developers may bring their own branding color to generate a custom branding color palette. To achieve this, we provide a simple color calculation unit that takes the base color and generates the corresponding color families.
Under the hood, we use color.js to manage the color manipulation process. The color generation function takes the base color, calculates the corresponding HSL values, and generates the color families HEX values accordingly.
- Generate the base color element:
- Define the HSL based color calculation function:
- Generate the color families:
Easy, right? Repeating the above steps we can generate a custom color palette for any branding color. This approach ensures that the generated color palette remains consistent with the brand's identity while providing a visually appealing experience for users.

