Benutzerdefinierte FlutterFlow-Authentifizierung mit Logto
Erfahre, wie du eine benutzerdefinierte Authentifizierung in deiner Flutter-Anwendung mit dem Logto Flutter SDK implementierst.
Einführung
FlutterFlow ist eine Low-Code-Plattform, die es dir ermöglicht, Flutter-Anwendungen visuell zu erstellen. Sie bietet eine Drag-and-Drop-Oberfläche, um das UI deiner App zu gestalten, und erzeugt den entsprechenden Flutter-Code. Laut der offiziellen Dokumentation bietet FlutterFlow drei verschiedene Integrationsmöglichkeiten für die Authentifizierung:
- Über die eingebaute Firebase-Authentifizierung
- Über die eingebaute Supabase-Authentifizierung
- Benutzerdefinierte Authentifizierung
Für die ersten beiden bietet FlutterFlow eine nahtlose Integration mit Firebase und Supabase. Du musst dein Firebase- oder Supabase-Projekt einrichten und die Authentifizierungseinstellungen in FlutterFlow konfigurieren. Wenn du jedoch einen anderen Authentifizierungsanbieter verwenden möchtest, musst du die Authentifizierungslogik selbst implementieren.
Was die benutzerdefinierte Authentifizierung betrifft, so bietet FlutterFlow eine Möglichkeit, mit jedem Authentifizierungsanbieter zu integrieren, der auf einer einzigen benutzerdefinierten Authentifizierungs-API basiert.
Ein direkter Austausch von Benutzeranmeldedaten zwischen dem Client und dem Authentifizierungsserver wird jedoch von modernen Sicherheitsstandards nicht empfohlen. Stattdessen solltest du einen sicheren Authentifizierungsablauf wie OAuth 2.0 oder OpenID Connect (OIDC) verwenden, um Benutzer zu authentifizieren. Für moderne auf OAuth 2.0 oder OIDC basierende Identity Provider (IdP) wie Auth0, Okta und Logto wird der Resource Owner Password Credentials (ROPC) Grant-Typ aus Sicherheitsgründen nicht empfohlen oder sogar untersagt. Siehe Veralteter ropc-Grant-Typ für weitere Details.
Ein Standard-OAuth 2.0- oder OIDC-Authentifizierungsablauf umfasst mehrere Schritte und Weiterleitungen zwischen der Client-Anwendung, dem Autorisierungsserver und dem Browser des Benutzers. In diesem Beitrag zeigen wir dir, wie du die CustomAuthManager-Klasse von FlutterFlow mithilfe des Logto Flutter SDK anpassen kannst, um einen sicheren Authentifizierungsablauf in deiner FlutterFlow-Anwendung zu implementieren.
Voraussetzungen
- Ein Logto Cloud-Konto oder eine selbst gehostete Logto-Instanz. (Sieh dir die Anleitung ⚡ Erste Schritte an, um eine Logto-Instanz zu erstellen)
- Eine Flutter-Anwendung, die mit FlutterFlow erstellt wurde.
- Registriere eine Flutter-Anwendung in deiner Logto-Konsole.
- Ein GitHub-Repository zur Verwaltung deines benutzerdefinierten Codes in FlutterFlow.
- Schau dir unser Integrations-Leitfaden für das Flutter SDK an Leitfaden.
Schritt 1: Verwaltung von benutzerdefiniertem Code in FlutterFlow aktivieren
Um die CustomAuthManager-Klasse anzupassen, musst du die Funktion für benutzerdefinierten Code in FlutterFlow aktivieren. Folge dem Manage Custom Code In GitHub Leitfaden, um dein FlutterFlow-Projekt mit GitHub zu verknüpfen und zu synchronisieren.
Sobald dies erledigt ist, wirst du drei verschiedene Branches in deinem GitHub FlutterFlow-Repository haben:
main: Der Hauptzweig für das Flutter-Projekt. Du wirst diesen Zweig benötigen, um dein Projekt bereitzustellen.flutterflow: Der Zweig, in dem FlutterFlow die Änderungen vom UI-Editor in deinem Code-Repository synchronisiert.develop: Der Zweig, in dem du deinen benutzerdefinierten Code ändern kannst.
Schritt 2: Entwirf und erstelle deinen benutzerdefinierten UI-Flow in FlutterFlow
Erstelle deine Seiten
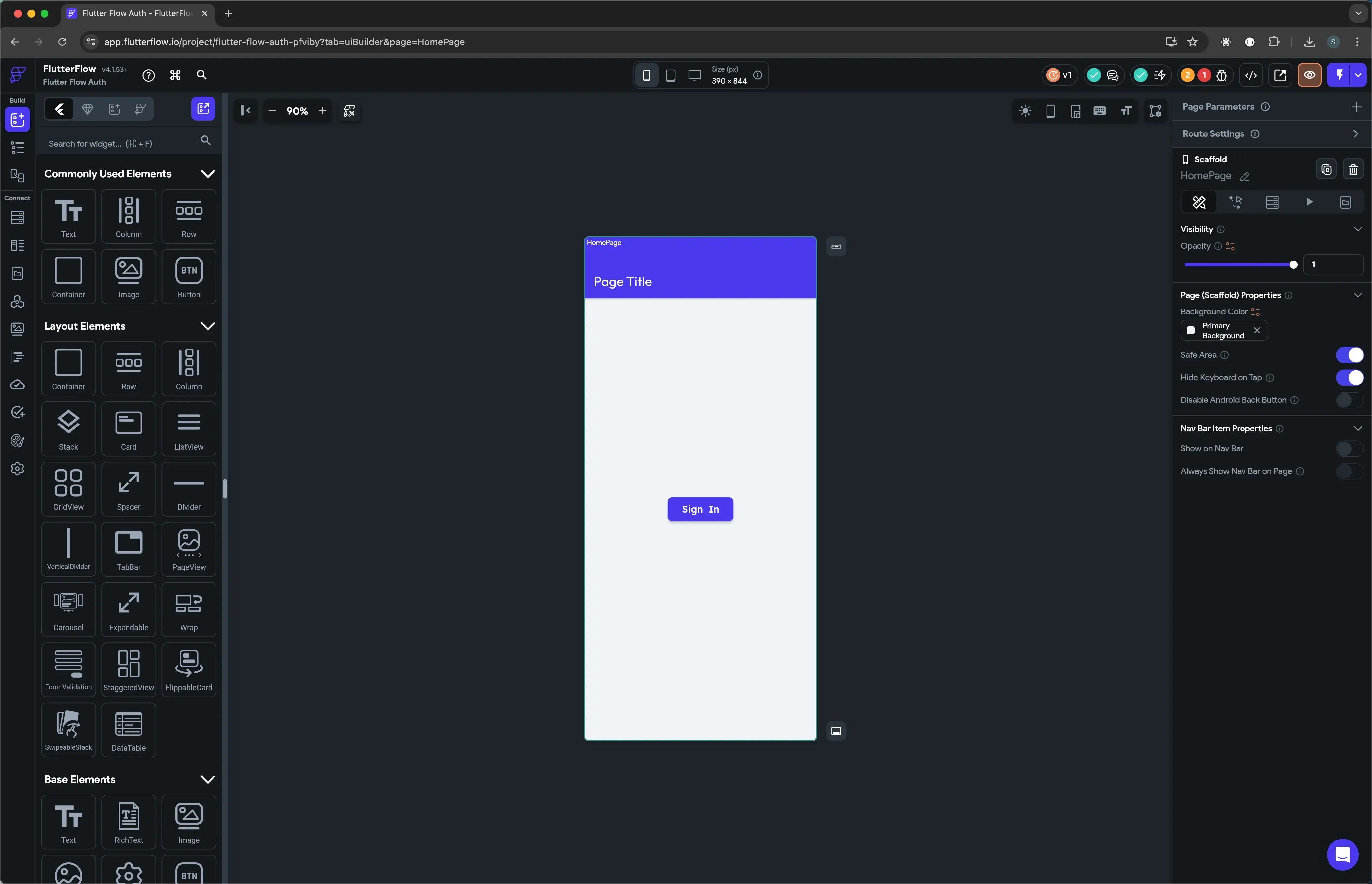
Erstelle dein UI in FlutterFlow. Du kannst der FlutterFlow-Dokumentation folgen, um dein UI basierend auf deinen Anforderungen zu erstellen. In diesem Tutorial gehen wir als Mindestanforderung davon aus, dass du zwei Seiten hast:
- Eine einfache
HomePagemit einer Anmeldeschaltfläche. (Es wird kein Anmeldeformular benötigt, der Authentifizierungsablauf wird auf der Logto-Seite gehandhabt. Sieh dir den Customize sie Leitfaden für weitere Details an.)

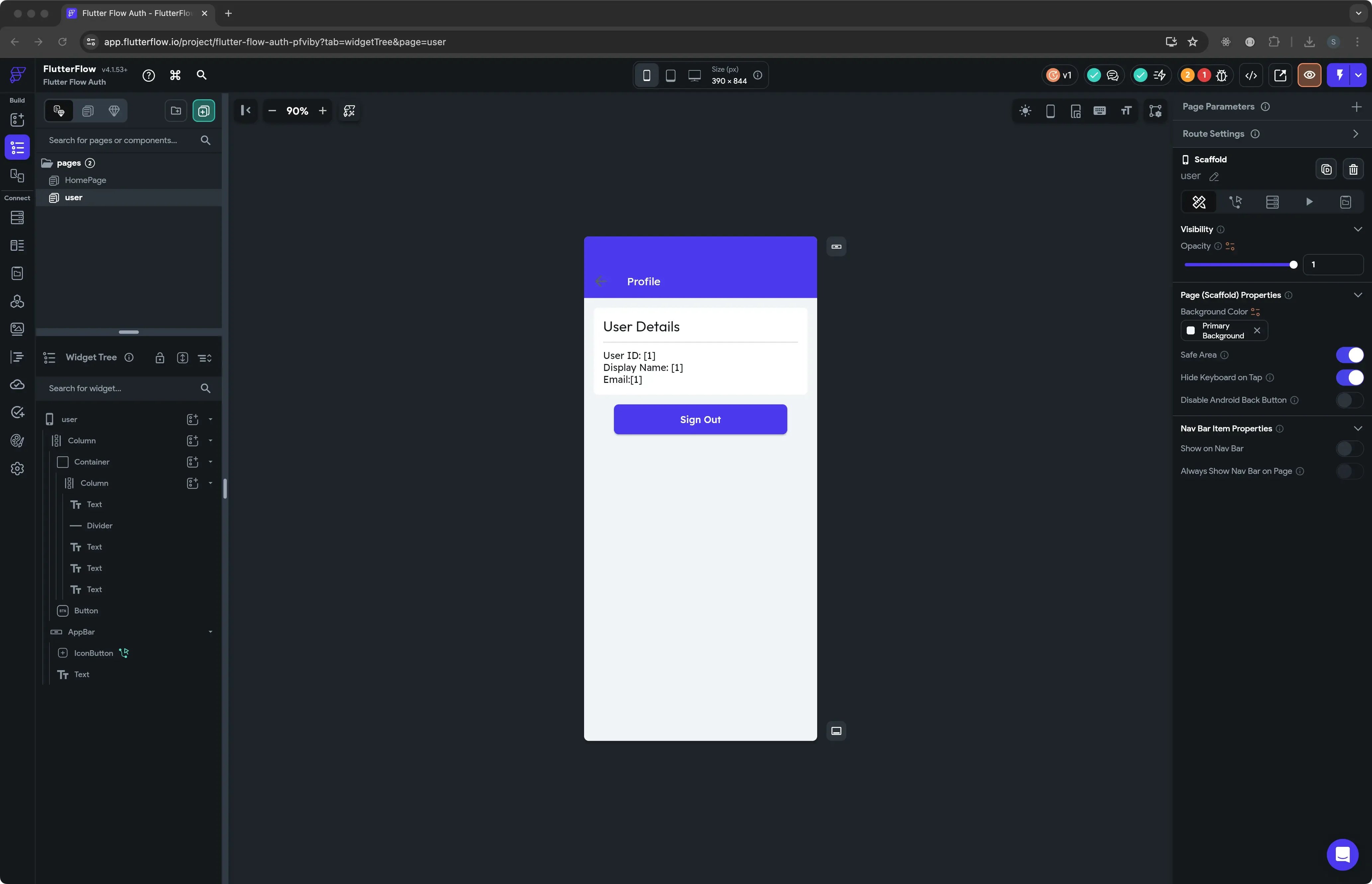
- Eine
user-Profilseite, um Benutzerinformationen anzuzeigen und eine Abmeldeschaltfläche.

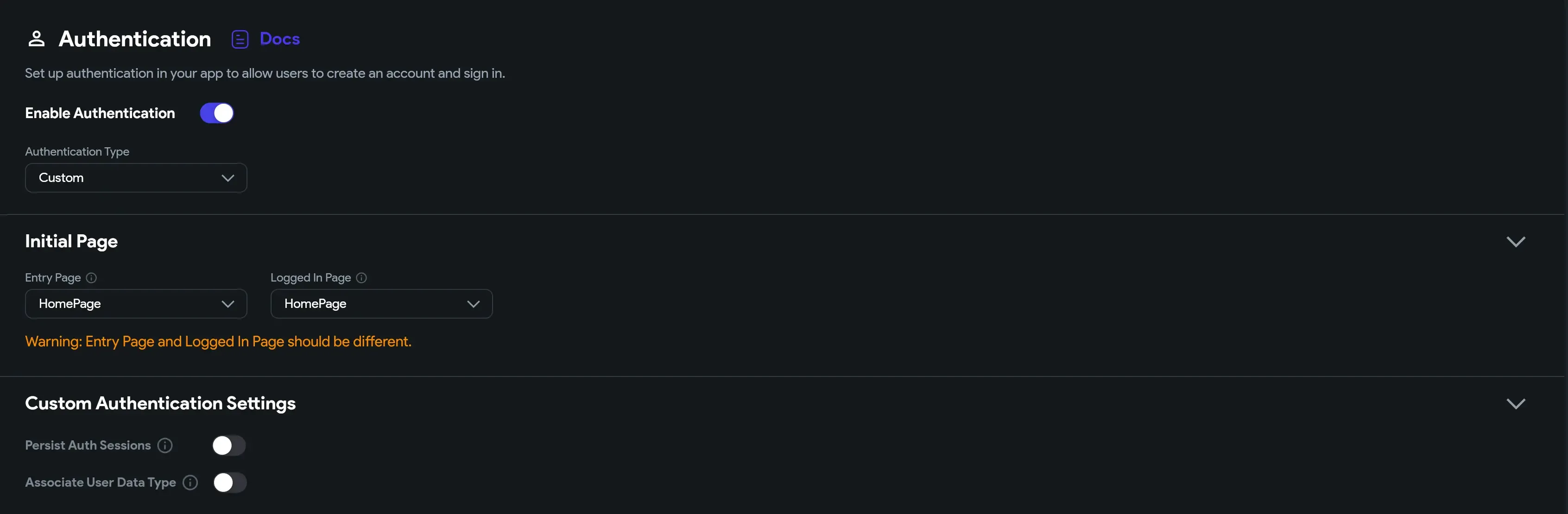
Benutzerdefinierte Authentifizierung in FlutterFlow aktivieren
Gehe zu den App Settings - Authentication Seite und aktiviere die benutzerdefinierte Authentifizierung. Dadurch wird eine CustomAuthManager-Klasse und zugehörige Dateien in deinem FlutterFlow-Projekt erstellt.

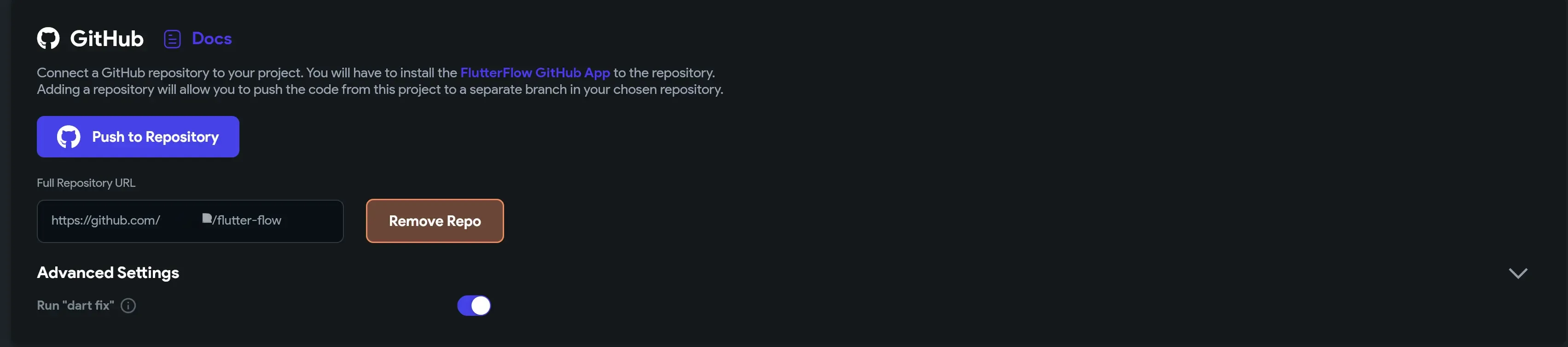
Schritt 3: Synchronisiere dein FlutterFlow-Projekt mit GitHub
Nachdem du dein benutzerdefiniertes UI erstellt und die benutzerdefinierte Authentifizierung in FlutterFlow aktiviert hast, musst du dein Projekt mit GitHub synchronisieren. Gehe zur integrations - GitHub Seite und klicke auf Push to Repository

Schritt 4: Passen Sie den Code des CustomAuthManager an
Wechsele zum develop-Branch in deinem GitHub-Repository und merge die neuesten Änderungen vom flutterflow-Branch. Dadurch werden alle UI-Änderungen in deinen develop-Branch synchronisiert, einschließlich deiner Seitenwidgets und der vorgefertigten CustomAuthManager-Klasse.
Logto SDK-Abhängigkeit installieren
Füge die Logto SDK-Abhängigkeit zu deinem Projekt hinzu.
Aktualisiere die UserProvider-Klasse
Die UserProvider-Klasse ist dafür verantwortlich, den Authentifizierungsstatus des Benutzers zu verwalten. Wir müssen die Eigenschaften anpassen, um die von der Logto SDK bereitgestellten Authentifizierungsinformationen des Benutzers zu speichern.
Füge eine idToken-Eigenschaft mit dem Typ OpenIdClaims hinzu, um die id_token-Claims für den authentifizierten Benutzer zu speichern.
Die
OpenIdClaims-Klasse ist in der Logto-SDK definiert und stellt dieOIDC-Standard-id_token-Claims eines authentifizierten Benutzers bereit.
Anpassen der CustomAuthManager-Klasse und Initialisieren des Logto-Clients
Die initialize-Methode wird eine Logto-Client-Instanz initiieren und den aktuellen Benutzerstream mit dem im lokalen Speicher gespeicherten Authentifizierungsstatus des Benutzers aktualisieren.
Das Logto SDK verwendet das Paket flutter_secure_storage, um die Benutzerauthentifizierungsdaten sicher zu speichern. Sobald der Benutzer authentifiziert ist, werden die
id_token-Claims im lokalen Speicher gespeichert.
Implementiere die Anmeldemethode mit dem Logto-Client
Der Aufruf der Methode LogtoClient.signIn wird einen standardmäßigen OIDC-Authentifizierungsablauf einleiten. Die Logto-Anmeldeseite wird in einer Webansicht geöffnet. Der auf Webansichten basierende Authentifizierungsablauf wird durch flutter_web_auth unterstützt.
LogtoClient wird die Autorisierung, den Token-Austausch und das Abrufen von Benutzerinformationen verwalten. Sobald der Benutzer authentifiziert ist, werden die idTokenClaims im lokalen Speicher gespeichert.
Rufe die idTokenClaims vom LogtoClient ab und aktualisiere den aktuellen Benutzerstream.
Implementiere die Abmeldemethode
Die Methode signOut wird die im lokalen Speicher gespeicherten Benutzerauthentifizierungsdaten löschen und den aktuellen Benutzerstream aktualisieren.
Aktualisiere die Auth-Utilitary-Methoden
- Füge den
authManager-Getter hinzu, um auf dieCustomAuthManager-Instanz zuzugreifen. - Füge den
currentUserUid-Getter hinzu, um die aktuelle Benutzer-UID zu erhalten. - Füge den
currentUserData-Getter hinzu, um die aktuellen Benutzerdaten zu erhalten. - Füge den
logtoClient-Getter hinzu, um auf die Logto-Client-Instanz zuzugreifen.
Schritt 5: Aktualisiere die Anmelde- und Abmeldeschaltflächen in deinem UI
Startseite
Rufe die Methode authManager.signIn auf, um den Authentifizierungsablauf zu starten, wenn der Benutzer auf die Anmeldeschaltfläche klickt.
redirectUriist die Callback-URL, die verwendet wird, um den Autorisierungs-Callback von der Logto-Anmeldeseite aufzunehmen. Sieh dir die Anmeldung implementieren für weitere Details zur Redirect-URL an.
Nach erfolgreicher Authentifizierung wird der Benutzer zur user-Seite weitergeleitet.
Benutzerprofilseite
Verwende die Auth-Utilitary-Getter, um auf die aktuellen Benutzerdaten und die Logto-Client-Instanz zuzugreifen.
Beispielsweise kannst du die Benutzerinformationen mit mehreren Text-Widgets anzeigen:
Führe die Abmeldemethode aus, wenn der Benutzer auf die Abmeldeschaltfläche klickt, und leite den Benutzer zurück zur Startseite.
Testen
Führe deine FlutterFlow-Anwendung in einem Emulator aus. Klicke auf der Startseite auf die Anmeldeschaltfläche, um den Authentifizierungsablauf zu starten. Die Logto-Anmeldeseite wird in einer Webansicht geöffnet. Nach erfolgreicher Authentifizierung wird der Benutzer zur Benutzerprofilseite weitergeleitet. Die Benutzerinformationen werden auf der Benutzerprofilseite angezeigt. Klicke auf die Abmeldeschaltfläche, um den Benutzer abzumelden und den Benutzer zurück zur Startseite zu leiten.
Vergiss nicht, den develop-Branch wieder in den main-Branch zu mergen und die Änderungen in das GitHub-Repository zu pushen.
Weiterführende Lektüre
Das Logto SDK bietet weitere Methoden zur Interaktion mit der Logto-API. Du kannst die CustomAuthManager-Klasse weiter anpassen, um mehr Funktionen mit dem Logto SDK zu implementieren.

