Farbpalette im Branding: Wie Logto ein benutzerdefiniertes Farbschema für deine Marke erstellt
Wie das Publikum eine Marke wahrnimmt, wird stark von der Farbpsychologie beeinflusst. Durch die Verwendung einer sorgfältig abgestimmten Farbpalette kann die Markenwiedererkennung verbessert werden, was einen bleibenden Eindruck hinterlässt.
Die Farbpsychologie spielt eine bedeutende Rolle dabei, wie das Publikum eine Marke wahrnimmt. Eine gut gestaltete Farbpalette kann die Markenwiedererkennung verbessern und einen bleibenden Eindruck hinterlassen. Um dies zu erreichen, haben wir ein System entwickelt, das das HSL-Farbmodell nutzt, um harmonische Farbthemen aus einer einzigen Basisfarbe zu generieren. In diesem Beitrag enthüllen wir die Geheimnisse hinter unserem Farberzeugungsprozess.
Was ist das HSL-Farbmodell?
Das HSL (Hue, Saturation, Lightness) Farbmodell ist eine weit verbreitete Darstellung im digitalen Design, insbesondere wegen seines intuitiven Ansatzes zur Farbmanipulation. HSL trennt die chromatischen Aspekte der Farbe in drei verschiedene Komponenten:
-
Farbton (Hue):
Farbton bezieht sich auf die Art der Farbe, die wir sehen, und wird als Grad auf einem 360°-Kreis dargestellt. Jeder Winkel entspricht einer bestimmten Farbe auf dem Farbkreis—0° ist Rot, 120° ist Grün, 240° ist Blau und so weiter. Durch die Anpassung des Farbtonwerts kannst du von einer Farbe zur anderen wechseln, was es zu einem mächtigen Werkzeug für die Erstellung von komplementären oder analogen Farbschemata macht.
-
Sättigung (Saturation):
Sättigung bestimmt die Intensität oder Reinheit der Farbe. Sie reicht von 0% bis 100%, wobei 0% eine vollständig entsättigte Farbe darstellt, im Wesentlichen einen Grauton, und 100% die volle, lebendige Farbe repräsentiert. Die Anpassung der Sättigung ermöglicht es Designern, sowohl lebendige als auch gedämpfte Versionen desselben Farbtons zu erstellen, was besonders nützlich ist, um Farbhierarchien zu schaffen oder bestimmte Elemente hervorzuheben.
-
Helligkeit (Lightness):
Helligkeit steuert die Helligkeit der Farbe und reicht von 0% (Schwarz) bis 100% (Weiß). Bei 50% Helligkeit ist die Farbe am reinsten; je näher du dich 0% oder 100% näherst, desto dunkler oder heller wird die Farbe. Dies ist besonders nützlich, um verschiedene Schattierungen und Töne einer Basisfarbe zu erzeugen, die zur Definition visueller Tiefe und Kontraste innerhalb eines Designs verwendet werden können.
Warum ist es wichtig, das HSL-Farbmodell zu verwenden?
Im Kontext von Logto ermöglicht die Verwendung des HSL-Modells eine flexible und dynamische Farbschema-Generierung. Wenn ein Kunde seine Brandingfarbe eingibt, erleichtert HSL die Berechnung verwandter Farbfamilien—Variationen in der Helligkeit und Sättigung des Basisfarbtons. Diese Fähigkeit stellt sicher, dass das generierte Thema konsistent und harmonisch bleibt, die Identität der Marke verstärkt und gleichzeitig eine optimale Benutzererfahrung gewährleistet wird. Die intuitive Natur des HSL-Modells ermöglicht auch eine feinere Steuerung der Farbanpassungen, was es sowohl für Designer als auch für Entwickler zu einer bevorzugten Wahl macht.
Die Farbpalette in Logto
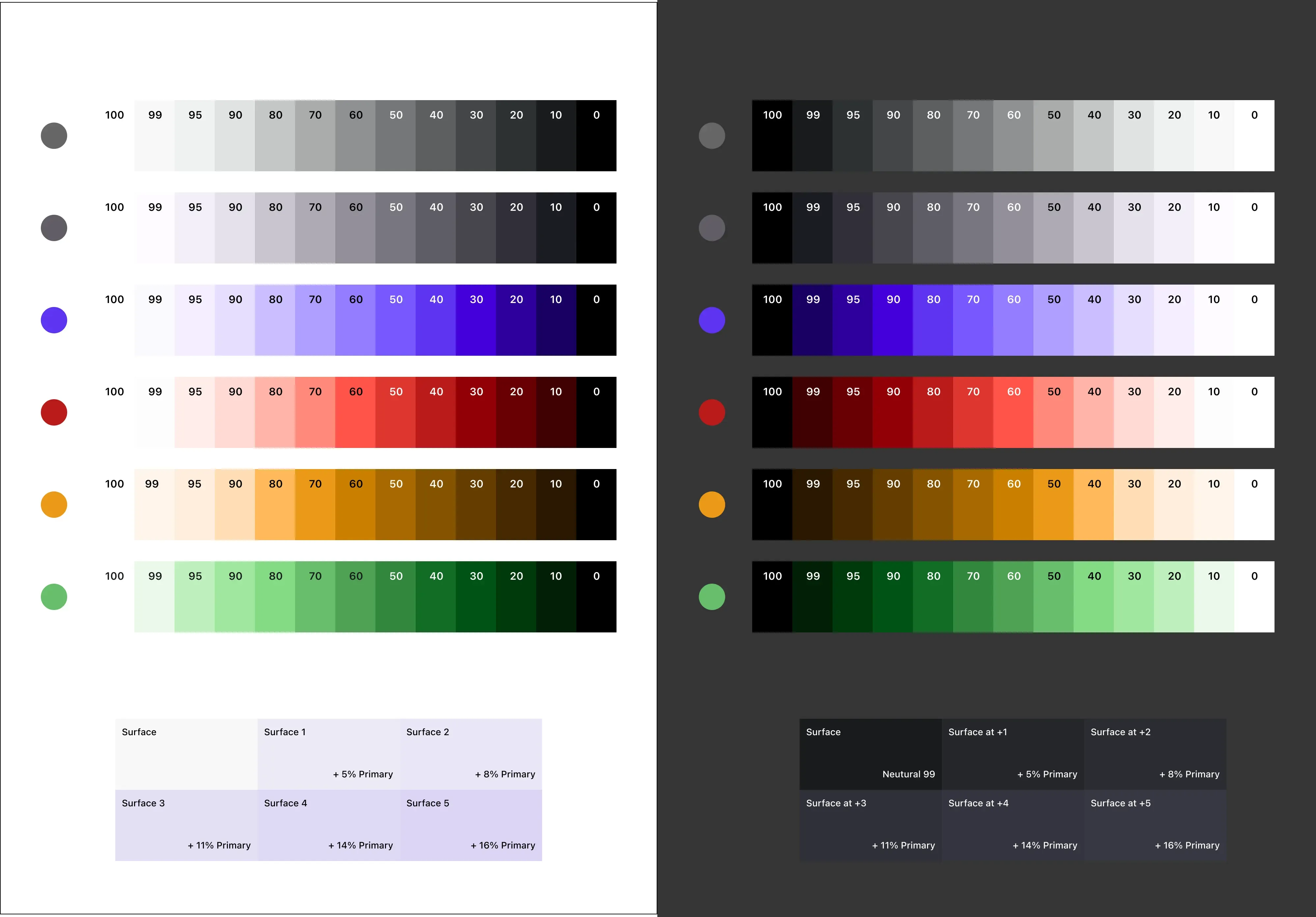
Unser Farbpalettenmodell ist basierend auf dem HSL Farbraum konzipiert. Es beginnt mit einer Primärfarbe und erzeugt Farbfamilien durch Anpassung der Farbton-, Sättigungs- und Helligkeitswerte. Dieser Ansatz stellt sicher, dass alle Farben in der Palette visuell kompatibel sind und ein harmonisches Markenerlebnis schaffen.
Hier ist ein Beispiel für das Standardfarbpalettenmodell, das wir im Produkt für das Anmeldeerlebnis verwenden:

Im Frontend-Codebasis werden die wesentlichen Farbfamilien als CSS-Variablen definiert. Zum Beispiel wird die Primärfarbfamilie wie folgt definiert:
Durch die Referenzierung dieser Variablen in den CSS-Stylesheets können wir einen konsistenten visuellen Stil auf der gesamten Plattform beibehalten.
Benutzerdefinierte Branding-Farbpaletten-Generierung
Wie bereits erwähnt, können Entwickler ihre eigene Brandingfarbe einbringen, um eine benutzerdefinierte Branding-Farbpalette zu erstellen. Um dies zu erreichen, bieten wir eine einfache Farbberechnungseinheit, die die Basisfarbe nimmt und die entsprechenden Farbfamilien generiert.
Im Hintergrund verwenden wir color.js, um den Farbmanipulationsprozess zu verwalten. Die Farberzeugungsfunktion nimmt die Basisfarbe, berechnet die entsprechenden HSL-Werte und generiert entsprechend die HEX-Werte der Farbfamilien.
- Erzeuge das Basiselement der Farbe:
- Definiere die HSL-basierte Farbberechnungsfunktion:
- Erzeuge die Farbfamilien:
Einfach, oder? Wenn du die obigen Schritte wiederholst, kannst du eine benutzerdefinierte Farbpalette für jede Brandingfarbe erstellen. Dieser Ansatz stellt sicher, dass die generierte Farbpalette mit der Identität der Marke übereinstimmt und gleichzeitig ein visuell ansprechendes Benutzererlebnis bietet.

