Erstellen eines sozialen Connectors für Logto
Lerne, wie man in wenigen Schritten einen benutzerdefinierten sozialen Connector für Logto erstellt.
Hintergrund
Soziale Anmeldung ist ein Muss für moderne Apps. Sie vereinfacht den Registrierungsprozess, verbessert die Benutzererfahrung und erhöht die Benutzerbindung und die Konversionsrate. In Logto verwenden wir soziale Connectoren, um uns mit einem Drittanbieter-Identitätsanbieter anzumelden.
Was ist ein "Connector"?
Ein Connector ist ein kleines Programm, das Logto mit einem Drittanbieterdienst verbindet. Es ist verantwortlich für die Verwaltung des Anmeldevorgangs, den Austausch von Token und das Abrufen von Benutzerinformationen vom Drittanbieterdienst.
Logto bietet eine umfangreiche Auswahl an offiziellen Connectoren, die die Integration mit verschiedenen sozialen Plattformen erleichtern. Bis heute gibt es insgesamt bereits mehr als 30 Connectoren, von denen mehr als 10 von unserer Open-Source-Community beigesteuert wurden. Und wir erwarten, dass die Anzahl in Zukunft schnell wachsen wird.
Wir verstehen jedoch, dass es noch viele andere Plattformen gibt, die derzeit nicht offiziell von Logto unterstützt werden. Glücklicherweise kannst du als Open-Source-Plattform immer leicht deine eigenen benutzerdefinierten Connectoren erstellen. Also lass uns in diesem Beitrag durchgehen, wie du einen benutzerdefinierten sozialen Connector für Logto in nur wenigen Schritten erstellen kannst.
Der Anmeldevorgang
Bevor wir beginnen, lass uns verstehen, wie der soziale Anmeldevorgang in Logto funktioniert.
Los geht's
Der schnellste Weg, um einzusteigen, besteht darin, den Code von einem bestehenden offiziellen Connector zu kopieren und ihn so anzupassen, dass er deinen Anforderungen entspricht. Nehmen wir den GitHub-Connector als Beispiel.
Schritt 1: Ein bestehendes Connector-Paket klonen
In einem Connector-Quelle-Ordner findest du folgende Dateien:
index.ts: Die Haupteinstiegsdatei des Connectors.constant.ts: Die Konstante, die im Connector verwendet wird.types.ts: Die in dem Connector verwendeten TypeScript-Typen.index.test.ts: Die Testfälle für den Connector.mock.ts: Die im Connector-Testfall verwendeten Mock-Daten.
Neben diesen Dateien musst du auch eine README.md-Datei bereitstellen, um den Connector zu beschreiben, ein logo.svg (optional ein logo-dark.svg für eine bessere Benutzererfahrung im Dunkelmodus), und eine package.json-Datei, um die npm-Paketinformationen zu definieren.
Schritt 2: Die Haupteinstiegsdatei (index.ts) anpassen
In der Datei index.ts findest du die meiste Logik des Connectors. Es gibt in der Regel 4 Funktionen, die du implementieren musst:
getAuthorizationUri: Generiere die Autorisierungs-URI für die Drittanbieter-Plattform. Für GitHub wäre es:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}. Sieh in der Entwicklungsdokumentation deiner Zielplattform nach, um die richtige URI zu erhalten.authorizationCallbackHandler: Verifiziere die zurückgegebenen Parameterwerte in der Autorisierungs-Callback-URI, extrahiere den Autorisierungscode und bearbeite mögliche Fehler.getAccessToken: Tausche den Autorisierungscode gegen ein Zugangstoken ein.getUserInfo: Rufe Benutzerinformationen von der Drittanbieter-Plattform mit dem Zugangstoken ab.
Die meisten anderen allgemeinen Logiken wurden im Logto-Connector-Kit bereits behandelt, was deine Arbeit erleichtern sollte.
Am Ende der Datei musst du nur noch das Connector-Objekt exportieren, und zwar in derselben Code-Struktur wie der GitHub-Connector.
Schritt 3: Den Connector testen
Unittest
Schreibe zunächst einige Unittest-Fälle und stelle sicher, dass die grundlegenden Funktionen wie erwartet funktionieren.
Lokaler Test
-
Richte Logto in deiner lokalen Umgebung ein: Logto bietet verschiedene Möglichkeiten, lokal ausgeführt zu werden. Du kannst entweder das CLI, Docker oder sogar den Quellcode verwenden, um es zu bauen. Sieh dir die Dokumentation für weitere Details an.
-
Verknüpfe deinen benutzerdefinierten Connector mit deiner Logto-Instanz: Verwende das CLI, um eine symbolische Verknüpfung deines Connectors mit der Logto-Instanz zu erstellen. Weitere Details.
-
Nach dem Verknüpfen des Connectors solltest du ihn im Ordner
<logto-root-path>/packages/core/connectorssehen können. -
Starte deine Logto-Instanz neu, gehe zur Logto-Admin-Konsole, und du solltest ihn in der Liste der sozialen Connectoren sehen können.
-
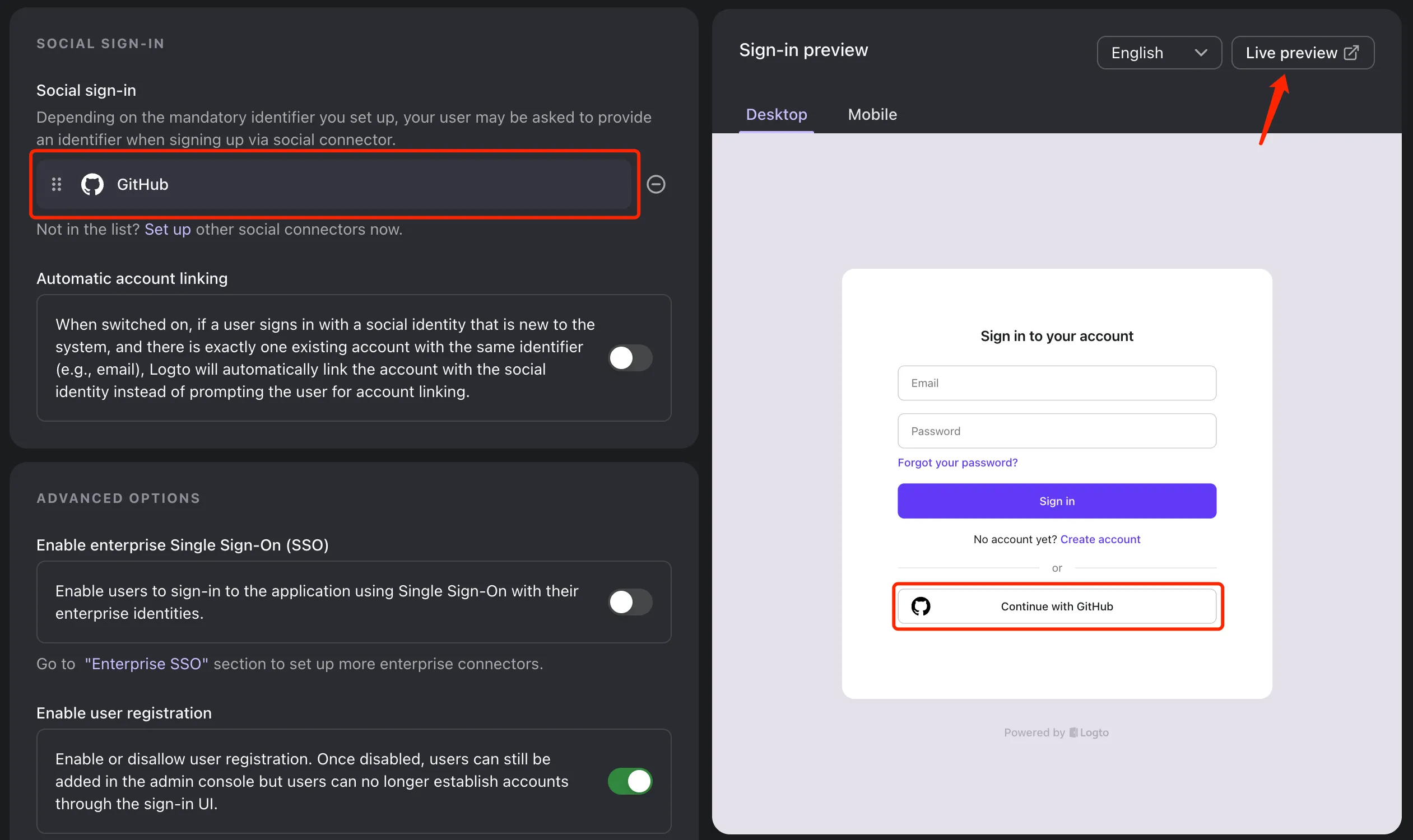
Konfiguriere deinen Connector unter "Anmeldeerlebnis" -> "Registrieren und Anmelden" -> "Soziale Anmeldung". Und teste ihn in unserer Demo-App mit der Funktion "Live-Vorschau".

Schritt 4 (optional): Den Connector veröffentlichen
Du kannst deinen Connector auf NPM veröffentlichen und ihn mit der Community teilen. Oder sogar einen PR einreichen und zum offiziellen Logto-GitHub-Repository beitragen, um ihn zu einem offiziell unterstützten Connector zu machen. Offizielle Connectoren werden vom Logto-Entwicklungsteam gewartet und sowohl für Open-Source als auch für Logto-Cloud-Nutzer verfügbar gemacht.
Zusammenfassung
Einen benutzerdefinierten sozialen Connector für Logto zu erstellen, ist nicht so schwer, wie du vielleicht denkst. Mit Hilfe des Logto-Connector-Kits und guten Code-Beispielen kannst du einen Connector leicht in nur wenigen Schritten erstellen.
Und indem du deinen Connector beiträgst, kannst du mehr Benutzern helfen, die soziale Plattform zu genießen, die du zur Logto-Familie bringst.

