Integration von Passport.js mit Logto
Eine praktische Anleitung und ein Beispiel zur Integration von Passport.js mit Logto.
Passport.js ist eine Authentifizierungs-Middleware für Node.js, die sich unaufdringlich in jede Express-basierte Webanwendung einfügen lässt. Diese umfassende Anleitung konzentriert sich auf die Nutzung des passport-openidconnect-Plugins, das eine einfache, aber effektive Möglichkeit bietet, Logto mit Passport.js zu integrieren. In diesem Tutorial verwenden wir Express.js, um unsere Anwendung zu erstellen. Der gesamte Code, den wir besprechen werden, ist in einem öffentlichen GitHub-Repository verfügbar.
Express mit Sitzung einrichten
Bevor wir in den Integrationsprozess einsteigen, müssen wir das grundlegende Projekt mit der Installation von Express.js und seiner Sitzungs-Middleware einrichten.
Angenommen, Sie haben eine TypeScript-Projektumgebung vorbereitet (falls nicht, beziehen Sie sich auf die offizielle TypeScript-Dokumentation), beginnen Sie mit der Installation der notwendigen Pakete:
Hauptdatei vorbereiten
Erstellen Sie src/app.ts mit dem folgenden Code:
Dieses Skript initialisiert die Express-App und konfiguriert das cookieParser- und das session-Middleware für die Cookie-basierte Sitzungsverwaltung, die entscheidend ist, um Authentifizierungsergebnisse in Passport.js zu speichern. Es wird dann das http-Modul verwendet, um den Dienst zu starten.
Erstellen einer Logto-Anwendung
Um fortzufahren, ist eine Logto-Anwendung erforderlich. Erstellen Sie eine, indem Sie die Logto Console besuchen, zu „Applications“ navigieren und auf „Create application“ klicken. Wählen Sie „Express“, benennen Sie Ihre Anwendung und klicken Sie auf „Create application“.

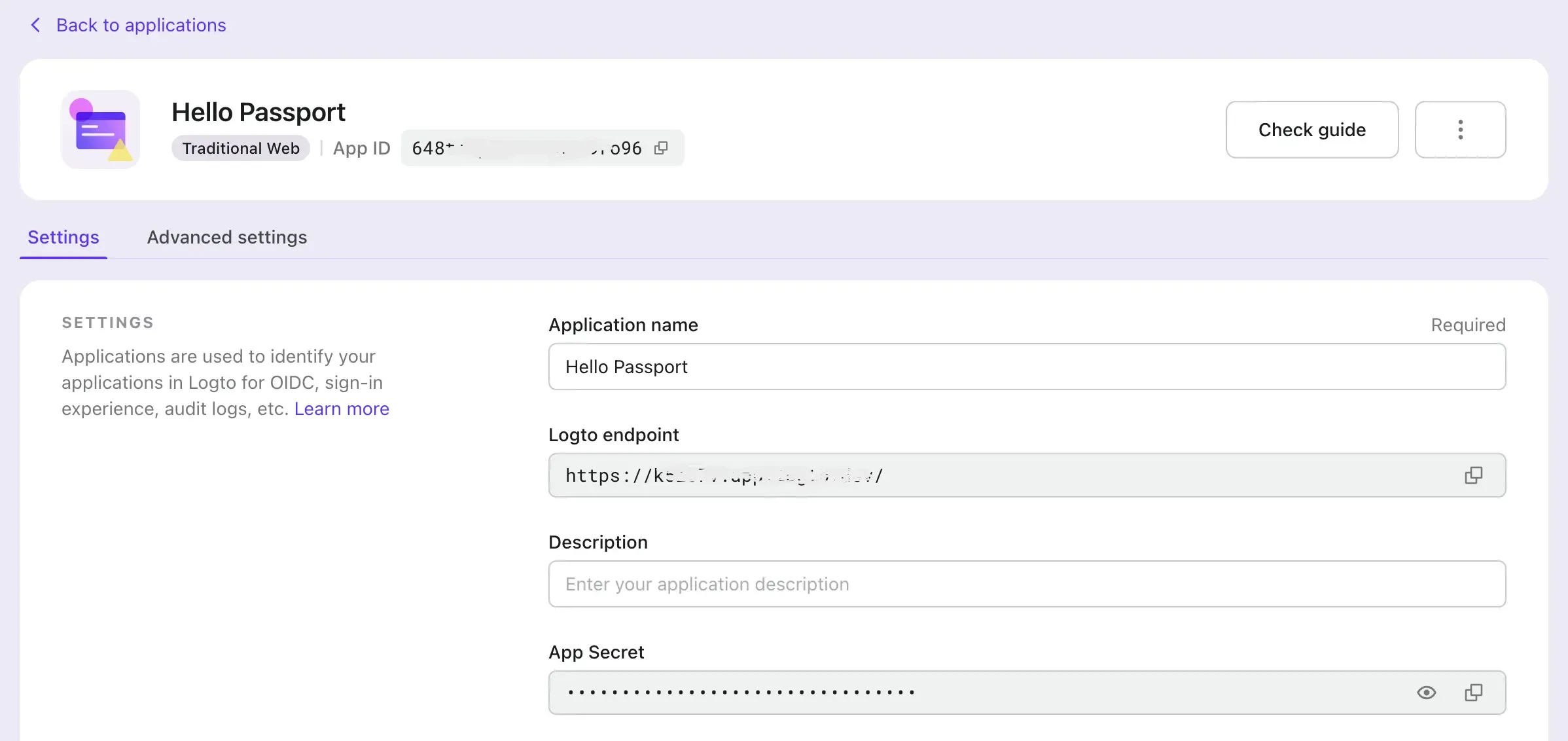
Nach Abschluss oder dem Lesen des Erstellungshandbuchs finden Sie eine detaillierte Seite mit Konfigurationsinformationen für die nächsten Schritte.

URIs einstellen
Auf der Seite mit den Anwendungsdetails konfigurieren Sie zwei Werte:
- Redirect URIs: Setzen Sie dies auf
http://localhost:3000/callback, um es mit der Callback-Route des Projekts abzugleichen. - Post Sign-out Redirect URIs: Verwenden Sie
http://localhost:3000für Einfachheit, um Benutzer nach dem Abmelden zur Startseite zu leiten.
Sie können diese Werte später ändern.
Passport.js mit den Anwendungseinstellungen konfigurieren
Abhängigkeiten installieren
Installieren Sie passport und das OIDC-Strategie-Plugin, passport-openidconnect:
Konfigurationsdatei vorbereiten
Erstellen Sie app/config.ts für das Konfigurationsmanagement:
Richten Sie die Umgebungsvariablen entsprechend ein:
| Umgebungsvariable | Beschreibung | Beispiel |
|---|---|---|
APP_ID | App ID von Logto | 4ukboxxxxxxxxx |
APP_SECRET | App Secret von Logto | 5aqccxxxxxxx |
ENDPOINT | Logto Endpoint | https://g5xxx.logto.app/ |
Passport.js mit OIDC-Strategie initialisieren
Erstellen Sie src/passport.ts
Dieser Code initialisiert Passport mit der OpenIDConnectStrategy. Die Methoden serialize und deserialize sind zu Demonstrationszwecken gesetzt.
Stellen Sie sicher, dass Sie Passport-Middleware in Ihrer Anwendung initialisieren und anhängen:
Authentifizierungsrouten erstellen
Wir werden jetzt spezifische Routen für Authentifizierungsprozesse erstellen:
Anmelden: /sign-in
Diese Route erstellt und leitet zu einer OIDC-Auth-Route weiter.
Anmeldungsrückruf behandeln: /callback
Dies behandelt den OIDC-Anmeldungsrückruf, speichert Tokens und leitet auf die Startseite um.
Abmelden: /sign-out
Dies leitet zur Session-End-URL von Logto um und dann zurück zur Startseite.
Auth-Status abrufen und Routen schützen
Entwickeln Sie die Startseite mit Auth-Status:
Hier wird Benutzerinformation mit JSON.stringify angezeigt und das Vorhandensein von request.user wird verwendet, um Routen zu schützen.
Fazit
Herzlichen Glückwunsch zur Integration von Passport.js mit Logto. Hoffentlich hilft Ihnen diese Anleitung, von bestehenden Systemen zu Logto zu migrieren. Für ein verbessertes Authentifizierungserlebnis probieren Sie heute Logto Cloud aus. Viel Spaß beim Programmieren!

