Login- oder Registrierungsformulare sicher auf deiner Seite einbetten
Verwende Logto-Authentifizierungsparameter, um Anmelde- oder Registrierungsformulare oder -schaltflächen direkt überall auf deiner Website einzubetten. Integriere die Authentifizierung angemessen in den Kontext deines Produkts, während du robuste Sicherheitsstandards aufrechterhältst, was zu einer erhöhten Registrierungsumwandlungsrate führt.
Weiterleitung vs. Nicht-Weiterleitung vs. Eingebettete Anmeldung
OpenID Connect Foundation: In OpenID Connect (OIDC) sind Browser-Weiterleitungen zu einem Identity Provider (IdP) ein wesentlicher Bestandteil des Authentifizierungsprozesses. Dies geschieht, weil die Relying Party (RP) die Benutzerauthentifizierung an einen IdP auslagert. Nachdem der Benutzer dem IdP Anmeldeinformationen bereitgestellt hat, gibt dieser Tokens (wie ID- und Zugriffstokens) über den Browser an die RP zurück. Dieser Weiterleitungsmechanismus stellt sicher, dass sensible Benutzerdaten nur vom IdP und nicht von der RP verarbeitet werden.
Gemäß dem Kriterium von OIDC müssen Benutzer zu einem Identity Provider (IdP) weitergeleitet werden, um die Authentifizierung sicher abzuschließen. Dies stellt sicher, dass sensible Anmeldeinformationen vom IdP und nicht von der Anwendung (RP) verarbeitet werden. Eine Anmeldung ohne Weiterleitung kann Benutzerdaten freilegen, wodurch sie anfällig für Angriffe wie Anmeldeinformationsdiebstahl, Phishing oder Session-Hijacking werden.
Bei der Verwendung von OIDC-basiertem Logto werden Benutzer zu einer sicheren, verifizierten Logto-Domain weitergeleitet, um den Anmeldevorgang abzuschließen. Viele Kunden möchten jedoch Login- oder Registrierungs-Widgets direkt auf ihrer Seite einbetten, was als „eingebettete Anmeldung“ bekannt ist. Dies ist eine gängige Praxis, um die Benutzerumwandlung zu verbessern, indem E-Mail-Anmeldeformulare oder soziale Login-Schaltflächen in den Site-Kontext eingebettet werden.
Stehen eingebettete Anmeldung und Weiterleitungsanmeldung im Widerspruch? — Überhaupt nicht. Sie ergänzen sich im Authentifizierungsfluss.
Anwendungsfälle für eingebettete Anmeldung
Hier sind einige Beispiele, wie eingebaute Anmeldung sicher umgesetzt werden kann:
Fall 1: E-Mail-Anmeldefeld auf der Startseite einbetten
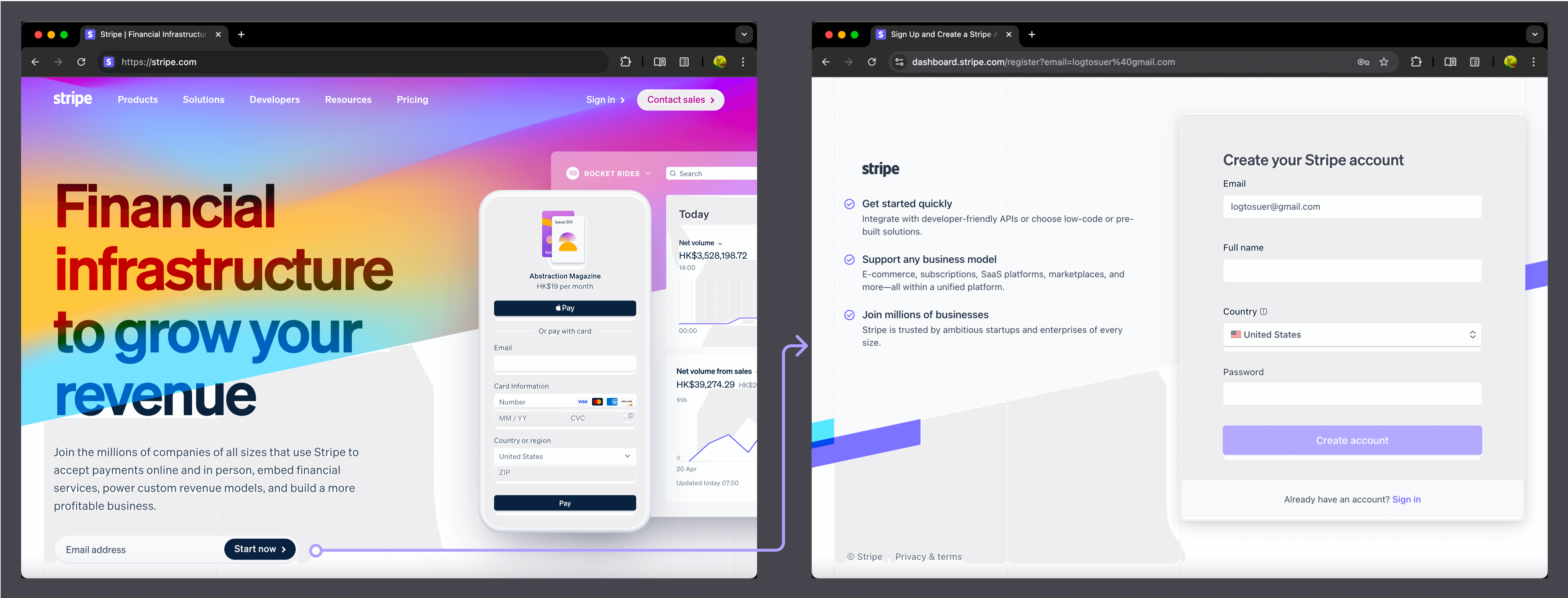
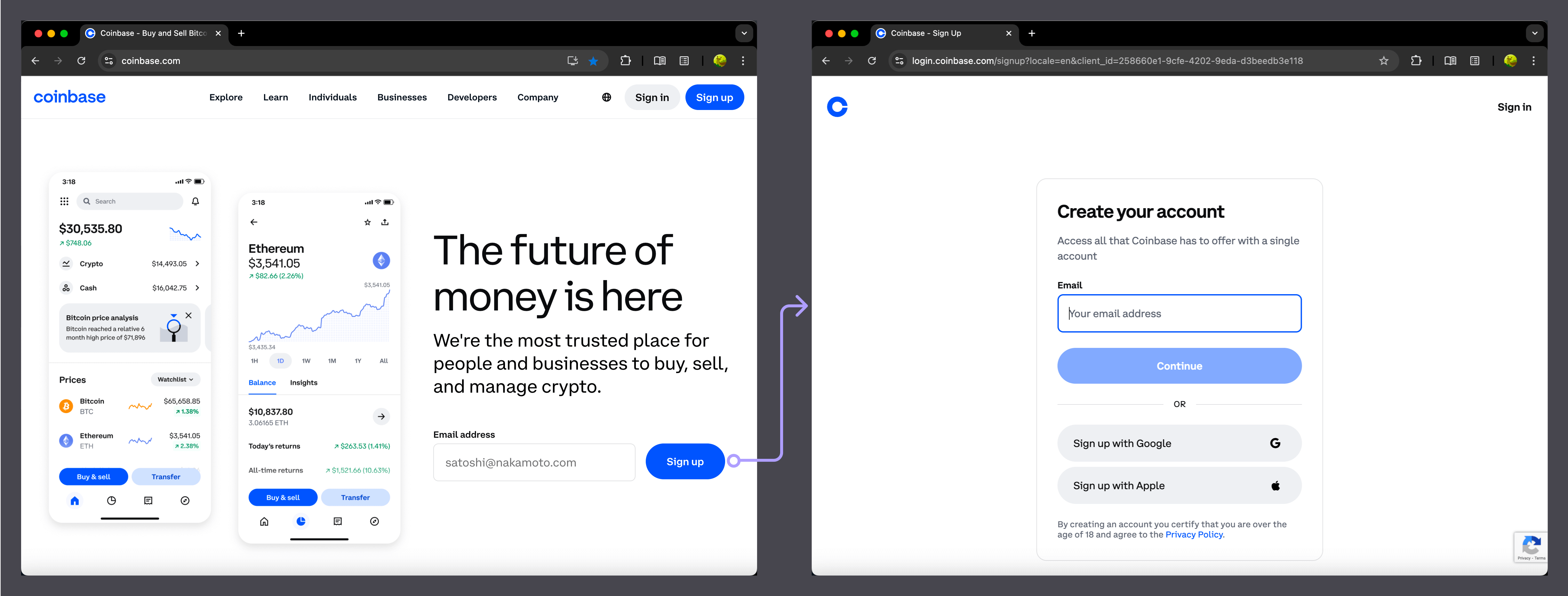
Viele Webseiten zeigen auf der Startseite auffällig ein unkompliziertes E-Mail-Eingabefeld und eine Anmelde-Schaltfläche (z. B. "Registrieren", "Jetzt beginnen" oder "Kostenlose Testversion") an. Nach dem Absenden ihrer E-Mail werden Benutzer auf eine neue Seite weitergeleitet, um den Registrierungsprozess fortzusetzen.
Beispiele:
- Stripe: „Jetzt mit einer E-Mail-Adresse beginnen“

- Coinbase: „Mit E-Mail anmelden“

Fall 2: Alle Anmeldeoptionen neben dem Inhalt einbetten
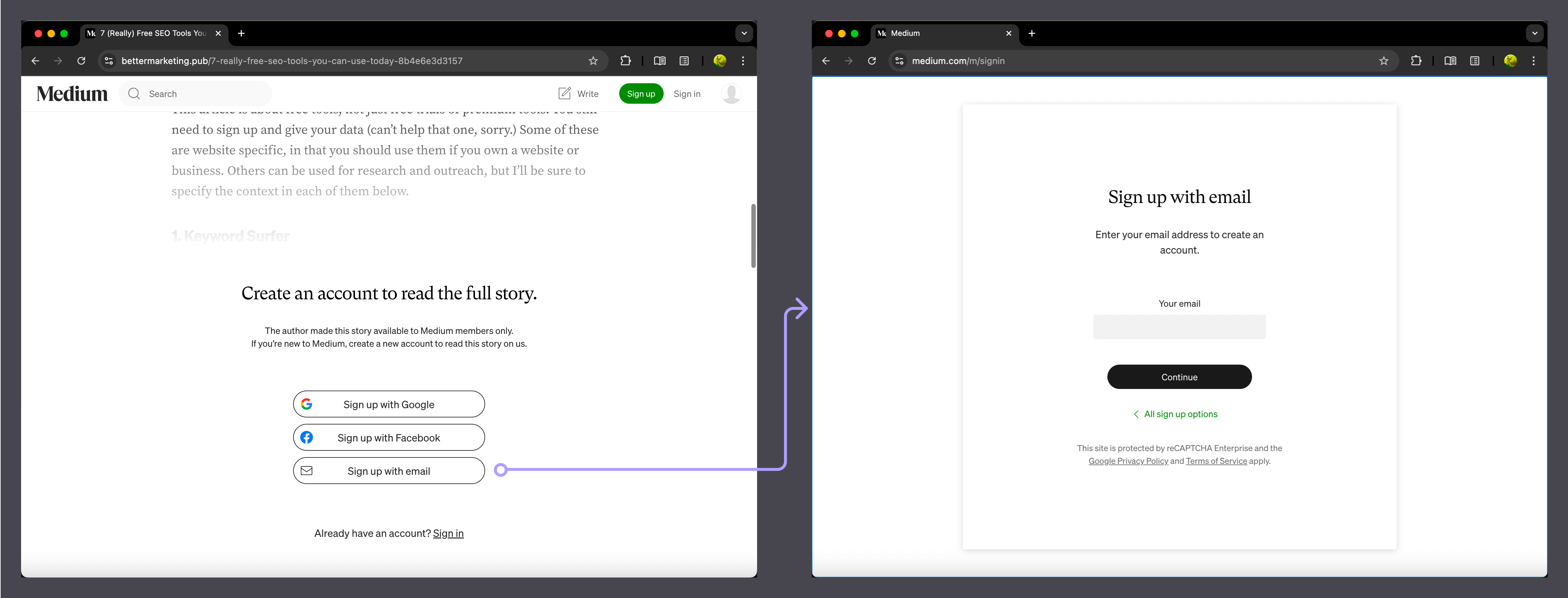
Für Blogs oder Inhaltsseiten können anonyme Benutzer einige Inhalte durchsuchen, werden jedoch aufgefordert, sich für vollständigen Zugriff anzumelden. Anmeldeformulare erscheinen oft neben oder unter dem Inhalt.
Beispiel:
- Medium: Zeigt eine Anmeldeaufforderung, wenn ein Benutzer den vollständigen Artikel lesen möchte.

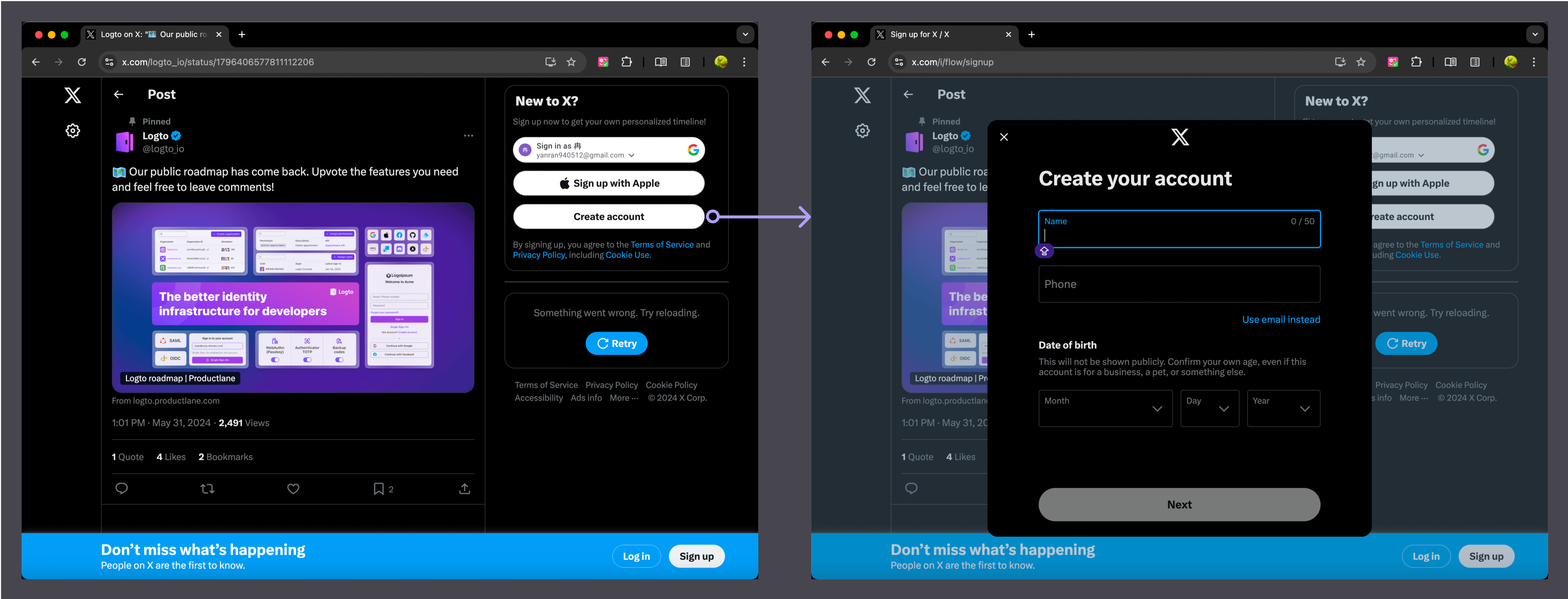
- X (Twitter): Fordert Benutzer auf, sich anzumelden, um personalisierte Zeitleisten und Funktionen zu konsultieren.

In diesen Beispielen sind nur die anfänglichen Anmeldeoptionen (E-Mail-Eingabe oder soziale Login-Schaltflächen) eingebettet. Der Benutzer wird dann zur sicheren Authentifizierung an den IdP weitergeleitet. Da sowohl Medium als auch X als eigene IdPs fungieren, schlagen sie die Authentifizierung über Modals anstelle von Weiterleitungen vor, was in beiden Fällen eine ähnliche Benutzererfahrung bietet.
Wie kann man Anmeldeoptionen auf deiner Webseite einbetten?
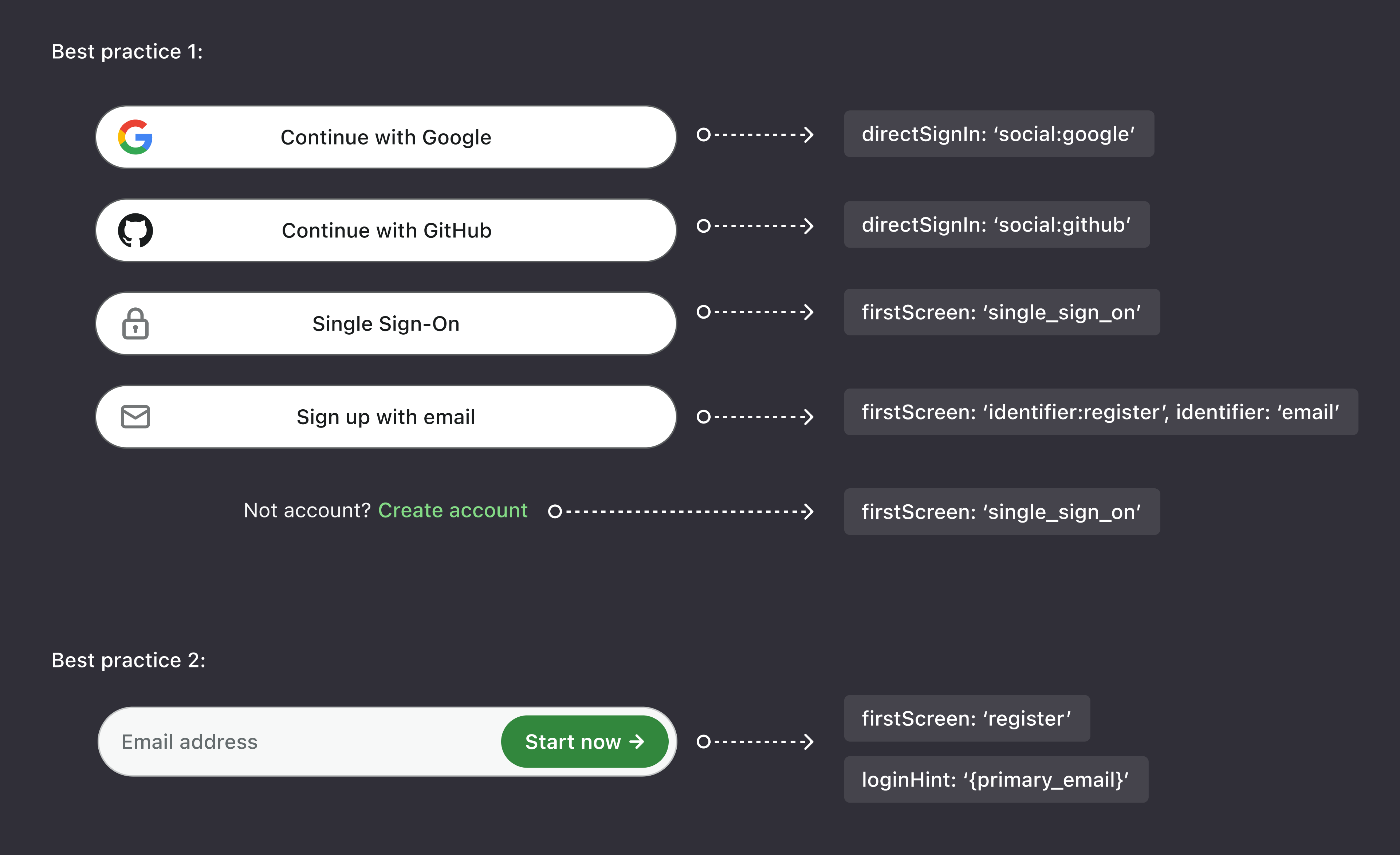
Verwende Logtos Authentifizierungsparameter direct_sign_in, first_screen und login_hint, um eingebettete Anmelde- oder Registrierungsprozesse zu implementieren. Hier sind zwei bewährte Verfahren:

Direkte Anmeldung
Zeige soziale Login-Schaltflächen (z. B. Google, Facebook, Apple) oder Unternehmens-Login-Schaltflächen (z. B. Google Workspace, Azure AD, Okta) auf deiner Seite an und leite Benutzer direkt an den relevanten Anbieter weiter. Unterstützte Formate umfassen:
Die aktuell unterstützten Formate sind:
social:<idp-name>(Verwende einen sozialen Connector mit dem angegebenen IdP-Namen, z. B.social:google)sso:<connector-id>(Verwende den angegebenen Unternehmens-SSO-Connector, z. B.sso:123456)
Erfahre mehr im Direkte Anmeldungsabschnitt der Logto-Dokumentation.
Erste Seite
Neben dem direkten Zugriff auf Drittanbieter-Identitätsanbieter (z. B. Google- oder Facebook-Login) müssen andere Authentifizierungsmethoden zum Logto-Anmeldebildschirm weitergeleitet werden, um fortzufahren. Im Wesentlichen erfordern alle Authentifizierungsflüsse eine Weiterleitung — entweder zu einem Drittanbieter-IdP oder zu Logto als deinem „First-Party“-IdP.
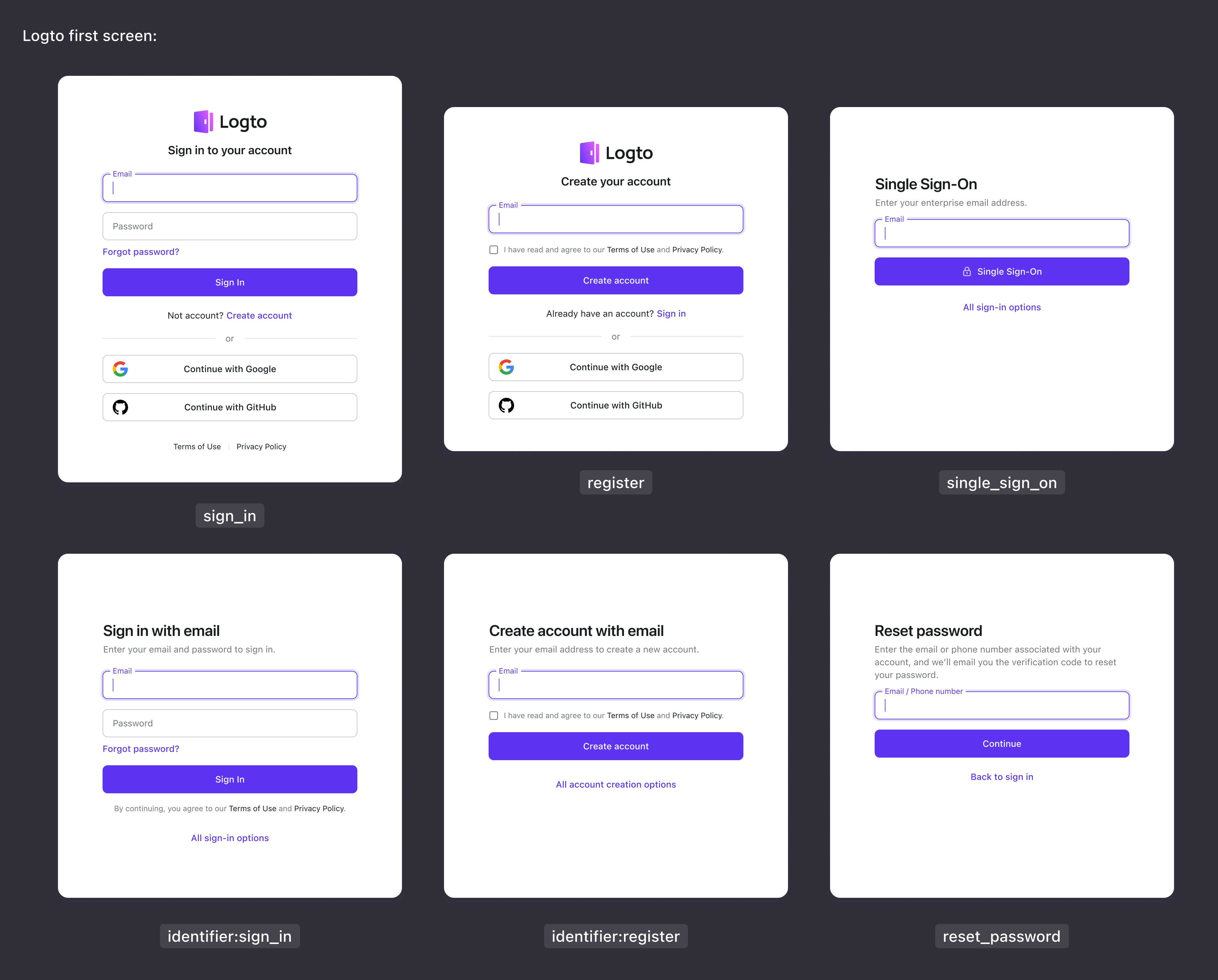
Dieser first_screen Parameter ermöglicht es dir, den ersten Bildschirm anzupassen, den Benutzer sehen, wenn sie den Authentifizierungsprozess starten. Der Wert für diesen Parameter kann sein:
sign_in: Ermöglicht den direkten Zugriff auf die Anmeldeseite.register: Ermöglicht den direkten Zugriff auf die Registrierungsseite.single_sign_on: Ermöglicht den direkten Zugriff auf die Single Sign-On (SSO)-Seite.identifier:sign_in: Ermöglicht Benutzern den direkten Zugriff auf eine Seite, die nur spezifische, identifier-basierte Anmeldemethoden zeigt.identifier:register: Ermöglicht Benutzern den direkten Zugriff auf eine Seite, die nur spezifische, identifier-basierte Registrierungsmethoden zeigt.reset_password: Ermöglicht den direkten Zugriff auf die Passwort-Zurücksetzen-Seite.
Erfahre mehr im Erste Seite Abschnitt der Logto-Dokumentation.

Anmeldungshinweis
Wie zuvor erwähnt, kannst du keine Benutzerpasswörter oder E-Mail-/SMS-Verifizierungscodes direkt auf deiner Website erfassen. Diese müssen vom IdP verarbeitet und verifiziert werden.
Du kannst jedoch E-Mail-Adressen oder Telefonnummern der Benutzer als Identifikatoren erfassen und weitergeben, wenn du auf den entsprechenden ersten Bildschirm weiterleitest (z. B. register oder identifier:register). Um dies zu erreichen, verwende den login_hint Parameter, um den Identifikator von deiner Website zum Logto-Anmeldebildschirm zu senden. Die URL könnte so aussehen: https://auth.example.com/identifier:[email protected].
Für weitere Details siehe das Authentifizierungsanfrage von OIDC-Spezifikationen.
Fazit
Indem du Logtos Parameter direct_sign_in, first_screen und login_hint nutzt, kannst du einfach Anmelde- und Registrierungsformulare auf deiner Website einbetten und so eine sichere, benutzerfreundliche Erfahrung bieten, während du die Benutzerumwandlung maximierst.

