Monetarisieren Sie Ihre Chrome-Erweiterung mit OpenID Connect (OAuth 2.0) Authentifizierung
Erfahren Sie, wie Sie Ihre Chrome-Erweiterung monetarisieren, indem Sie ihr eine Benutzer-Authentifizierung hinzufügen.
Chrome-Erweiterungen sind eine großartige Möglichkeit, die Funktionalität des Chrome-Browsers zu erweitern. Wenn Sie eine beliebte Erweiterung haben, möchten Sie sie möglicherweise monetarisieren, indem Sie Pro-Funktionen für Benutzer anbieten, die dafür bezahlen. Die Benutzer-Authentifizierung ist dafür unerlässlich:
- Benutzeridentifikation: Sie müssen wissen, wer der Benutzer ist, um personalisierte Funktionen bereitzustellen.
- Zugangskontrolle: Sie müssen kontrollieren, wer auf die kostenpflichtigen Funktionen zugreifen kann.
- Abo-Verwaltung: Sie müssen eine Möglichkeit bieten, damit Benutzer ihre Abonnements verwalten können.
Auf der anderen Seite wollen wir nicht am Google-Kontosystem hängen bleiben, da Ihre Benutzer möglicherweise andere Konten bevorzugen oder Sie mehrere Dienste haben, die Sie mit demselben Identitätssystem integrieren möchten.
Eine kurze Zusammenfassung der Vorteile von OpenID Connect (OIDC) für die Authentifizierung:
- Keine Anbieterbindung: Ihre Benutzer können verschiedene Methoden nutzen, um sich einzuloggen, anstatt gezwungen zu sein, Google zu verwenden.
- Single Sign-On (SSO): Benutzer können sich einmal anmelden und auf mehrere Dienste oder Anwendungen zugreifen.
- Standardisiert: OIDC ist ein offener Standard, der weit verbreitet und unterstützt ist, und außerdem sicher.
In diesem Tutorial verwenden wir Logto als OIDC-Anbieter, eine Auth0-Alternative zum Aufbau von Identitätsinfrastrukturen.
Lassen Sie uns beginnen!
Einführung
Wenn Sie einen "Anmelden"-Button im Popup Ihrer Chrome-Erweiterung platzieren, sieht der Authentifizierungsprozess wie folgt aus:
Für andere interaktive Seiten in Ihrer Erweiterung müssen Sie einfach den Erweiterungspopup-Teilnehmer durch den Namen der Seite ersetzen. In diesem Tutorial konzentrieren wir uns auf die Popup-Seite.
Erstellen Sie eine Logto-Anwendung
Um loszulegen, erstellen Sie eine Logto-Anwendung mit dem Typ "Einzelseiten-App". Befolgen Sie diese Schritte, um eine Logto-Anwendung zu erstellen:
- Melden Sie sich in der Logto-Konsole an.
- Klicken Sie auf Anwendung erstellen.
- Finden Sie auf der geöffneten Seite den Button "App ohne Framework erstellen" unten und klicken Sie darauf.
- Wählen Sie den Typ "Einzelseiten-App" aus und geben Sie den Namen Ihrer Anwendung ein.
- Klicken Sie auf Erstellen.
Richten Sie Ihre Chrome-Erweiterung ein
Logto SDK installieren
Installieren Sie das Logto SDK in Ihrem Chrome-Erweiterungsprojekt:
Aktualisieren Sie die manifest.json
Das Logto SDK erfordert die folgenden Berechtigungen in der manifest.json:
permissions.identity: Erforderlich für die Chrome Identity API, die zum Ein- und Ausloggen verwendet wird.permissions.storage: Erforderlich zum Speichern der Benutzersitzung.host_permissions: Erforderlich, damit das Logto SDK mit den Logto-APIs kommunizieren kann.
Richten Sie ein Hintergrundskript (Service Worker) ein
Initialisieren Sie das Logto SDK im Hintergrundskript Ihrer Chrome-Erweiterung:
Ersetzen Sie <Dein-Logto-Endpunkt> und <Deine-Logto-App-ID> durch die tatsächlichen Werte. Diese Werte finden Sie auf der Anwendungsseite, die Sie gerade in der Logto-Konsole erstellt haben.
Wenn Sie kein Hintergrundskript haben, können Sie der offiziellen Anleitung folgen, um eines zu erstellen.
Dann müssen wir auf Nachrichten von anderen Erweiterungsseiten hören und den Authentifizierungsprozess verwalten:
Sie werden bemerken, dass im obigen Code zwei Redirect-URIs verwendet werden. Sie werden beide von chrome.identity.getRedirectURL erstellt, einer eingebauten Chrome-API, um eine Umleitungs-URL für Auth-Flows zu generieren. Die beiden URIs werden sein:
https://<extension-id>.chromiumapp.org/callbackfür Anmeldung.https://<extension-id>.chromiumapp.org/für Abmeldung.
Beachten Sie, dass diese URIs nicht zugänglich sind und nur verwendet werden, um Chrome spezifische Aktionen für den Authentifizierungsprozess auszuführen.
Logto-Anwendungseinstellungen aktualisieren
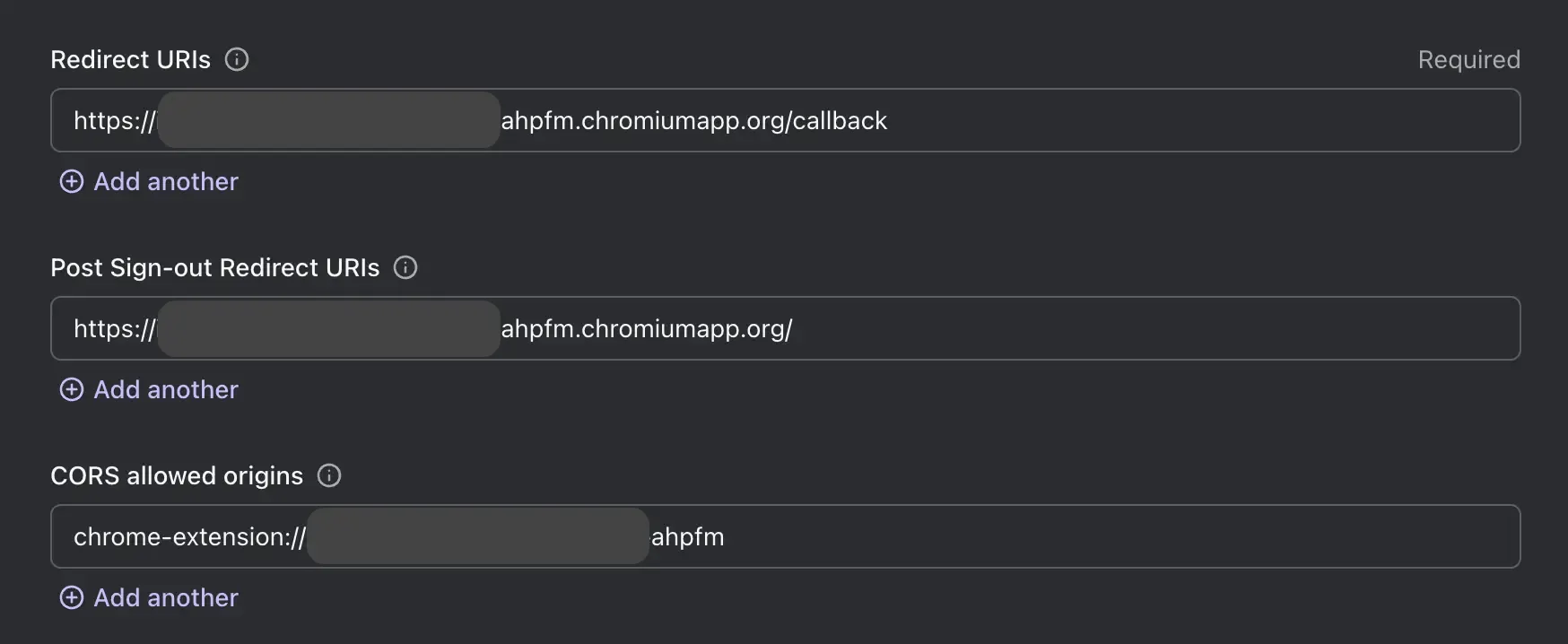
Nun müssen wir die Logto-Anwendungseinstellungen aktualisieren, um die Redirect-URIs zuzulassen, die wir gerade erstellt haben.
- Gehen Sie zur Anwendungsseite in der Logto-Konsole.
- Fügen Sie im Abschnitt "Redirect-URIs" den URI hinzu:
https://<extension-id>.chromiumapp.org/callback. - Fügen Sie im Abschnitt "Redirect-URIs nach Abmeldung" den URI hinzu:
https://<extension-id>.chromiumapp.org/. - Fügen Sie im Abschnitt "CORS erlaubte Ursprünge" den URI hinzu:
chrome-extension://<extension-id>. Das SDK in der Chrome-Erweiterung verwendet diesen Ursprung, um mit den Logto-APIs zu kommunizieren. - Klicken Sie auf Änderungen speichern.
Denken Sie daran, <extension-id> durch Ihre tatsächliche Erweiterungs-ID zu ersetzen. Sie finden die Erweiterungs-ID auf der Seite chrome://extensions.
Nachdem Sie die Einstellungen aktualisiert haben, sollten Ihre Logto-Anwendungseinstellungen so aussehen:

Anmelde- und Abmelde-Buttons zum Popup hinzufügen
Wir sind fast da! Lassen Sie uns die Anmelde- und Abmelde-Buttons und andere notwendige Logik zur Popup-Seite hinzufügen.
In der popup.html Datei:
In der popup.js Datei (angenommen, popup.js ist in der popup.html enthalten):
Checkpoint: Testen des Authentifizierungsprozesses
Jetzt können Sie den Authentifizierungsfluss in Ihrer Chrome-Erweiterung testen:
- Öffnen Sie das Erweiterungspopup.
- Klicken Sie auf den "Einloggen"-Button.
- Sie werden zur Logto-Anmeldeseite weitergeleitet.
- Melden Sie sich mit Ihrem Logto-Konto an.
- Sie werden zurück zu Chrome weitergeleitet.
Authentifizierungsstatus überprüfen
Da Chrome einheitliche Speicher-APIs bereitstellt, können alle anderen Logto SDK-Methoden, abgesehen vom Ein- und Ausloggen, direkt auf der Popup-Seite verwendet werden.
In Ihrem popup.js können Sie die LogtoClient-Instanz wiederverwenden, die im Hintergrundskript erstellt wurde, oder eine neue mit derselben Konfiguration erstellen:
Dann können Sie eine Funktion erstellen, um den Authentifizierungsstatus und das Benutzerprofil zu laden:
Sie können die loadAuthenticationState Funktion auch mit der Ein-/Auslogik kombinieren:
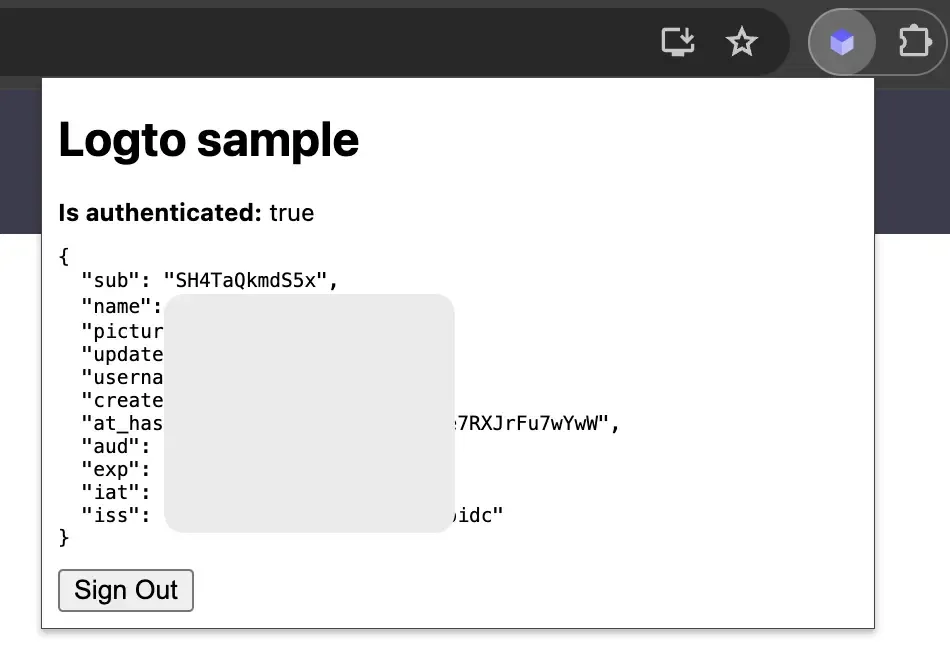
Hier ist ein Beispiel der Popup-Seite mit dem Authentifizierungsstatus:

Für weitere Informationen über das SDK können Sie die offizielle Dokumentation des Browser-SDK einsehen. Das Browser-SDK teilt dieselben APIs mit dem Chrome-Erweiterung-SDK.
Weitere Überlegungen
- Bundling von Service-Workern: Wenn Sie einen Bundler wie Webpack oder Rollup verwenden, müssen Sie das Ziel explizit auf
browseroder ähnlich setzen, um unnötiges Bundeln von Node.js-Modulen zu vermeiden. - Modulauflösung: Das Logto Chrome-Erweiterung-SDK ist ein ESM-only-Modul.
Sehen Sie sich unser Beispielprojekt für ein vollständiges Beispiel mit TypeScript, Rollup und anderen Konfigurationen an.
Fazit
Mit authentifizierten Benutzern können Sie jetzt sicher kostenpflichtige Funktionen in Ihrer Chrome-Erweiterung anbieten. Zum Beispiel können Sie den Abonnementstatus des Benutzers im Benutzerprofil speichern und überprüfen, wenn der Benutzer die Erweiterung öffnet.
In Kombination mit der Leistungsfähigkeit von Chrome-Erweiterungen und Logto können Sie eine flexiblere und anpassbarere Erweiterung entwickeln, die sowohl Ihnen als auch Ihren Benutzern gefällt.

