Füge Logto-Authentifizierung zu deiner Next.js-Anwendung mit Server-Aktionen hinzu
Integriert Logto-Authentifizierung in deine Next.js-Anwendung mit Server-Aktionen.
Server-Aktionen stellen eine aktualisierte Methode dar, um robuste Webanwendungen ohne traditionelle REST-APIs zu erstellen. Wir haben dies bereits in unserem Artikel diskutiert.
Heute freuen wir uns, die offizielle Unterstützung für Server-Aktionen in unserem Next.js-SDK bekannt zu geben, obwohl es sich um ein experimentelles Feature handelt.
Für einen kurzen Überblick, wirf einen Blick auf dieses Beispiel und folge unserer Anleitung, um Logto mit Server-Aktionen zu integrieren.
Voraussetzungen
Um loszulegen, stelle sicher, dass du Folgendes hast:
- Eine laufende Logto-Instanz oder Zugriff auf ein Logto-Cloud-Konto.
- Ein Next.js-Projekt mit aktiviertem Server-Aktionen-Feature.
Logto konfigurieren
Wenn du Logto selbst hostest, lese in der Logto-"Erste Schritte"-Dokumentation nach, wie du deine Logto-Instanz einrichtest.
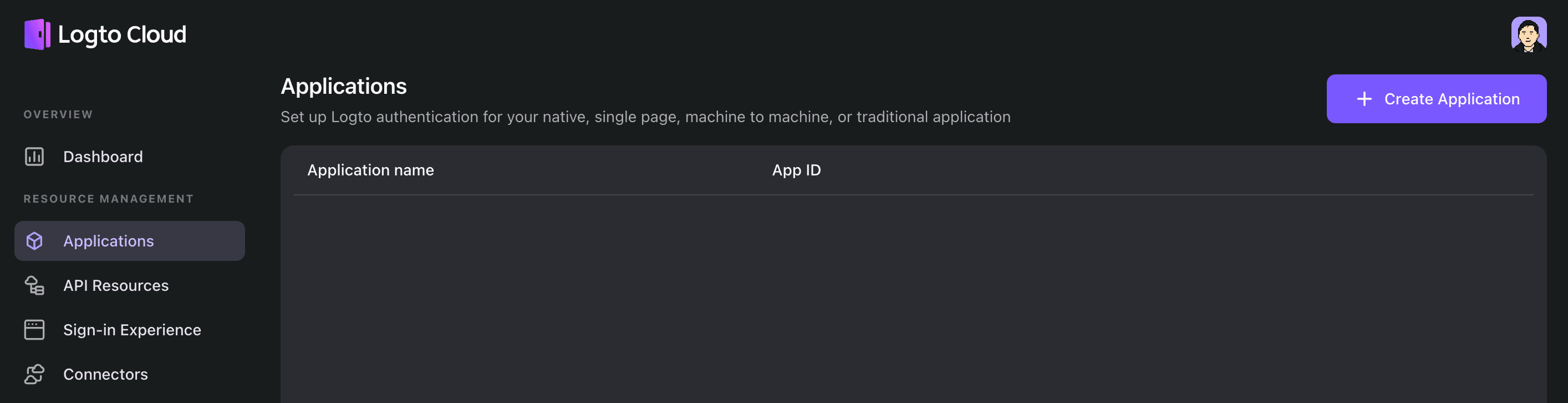
Öffne die Logto-Konsole, indem du die URL https://cloud.logto.io/ eingibst, wenn du Logto Cloud nutzt, oder den Endpunkt, den du für das Selbsthosting eingerichtet hast.
Navigiere als nächstes zum Tab "Applications" und klicke auf "Create application".

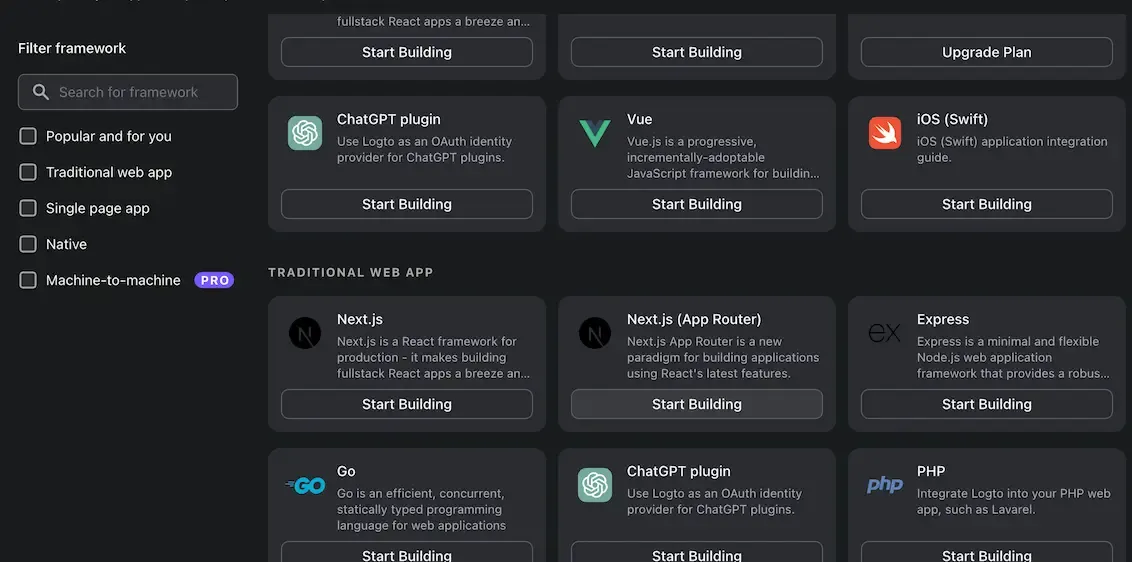
Wähle im erscheinenden Modal "Next.js (App Router)" und gib einen Anwendungsnamen an, z. B. "Next.js App". Klicke dann auf "Create application".

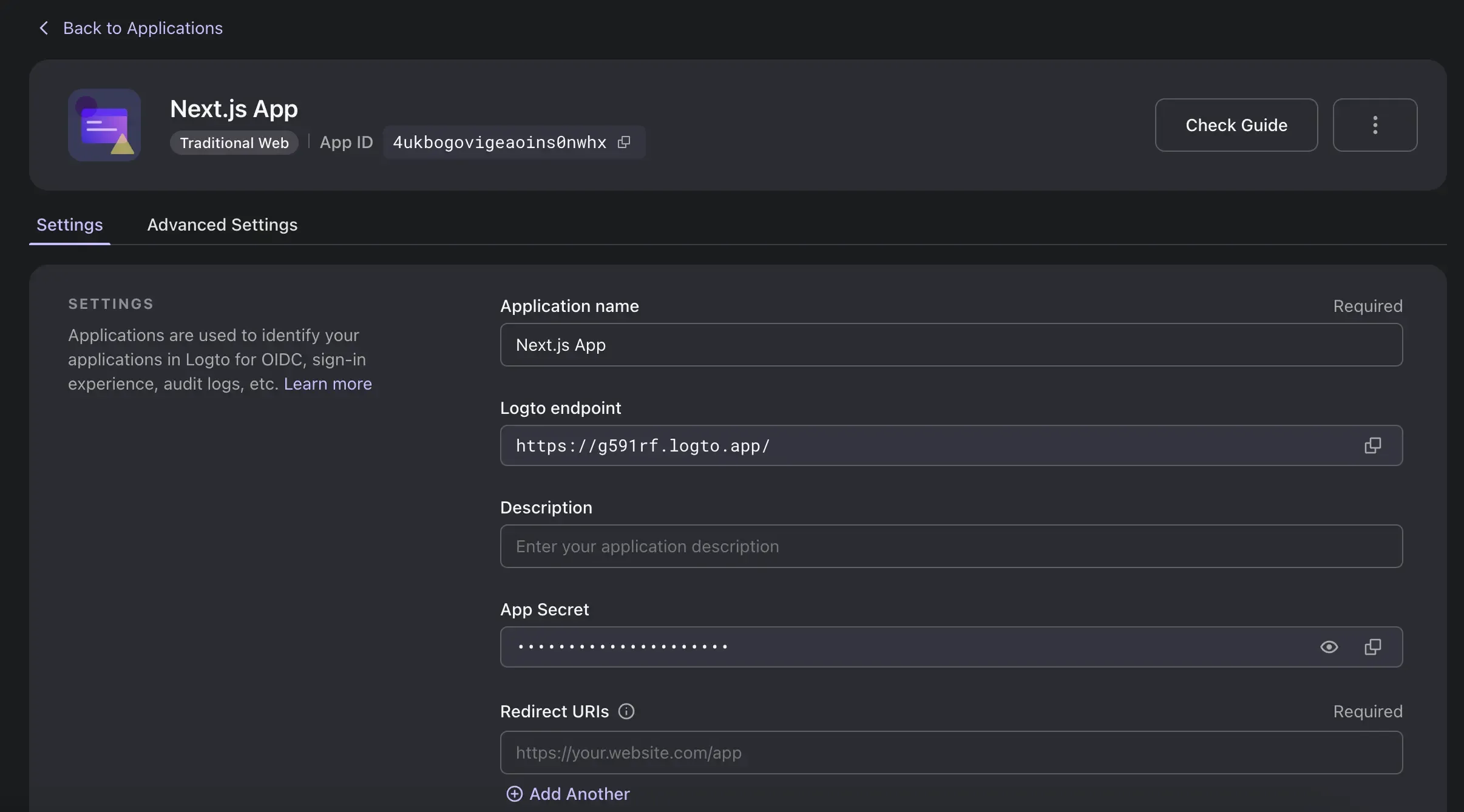
Du wirst auf eine Tutorial-Seite in Logto weitergeleitet. Klicke auf "Finish and done", um zur Seite mit den Anwendungsdetails zu gelangen.

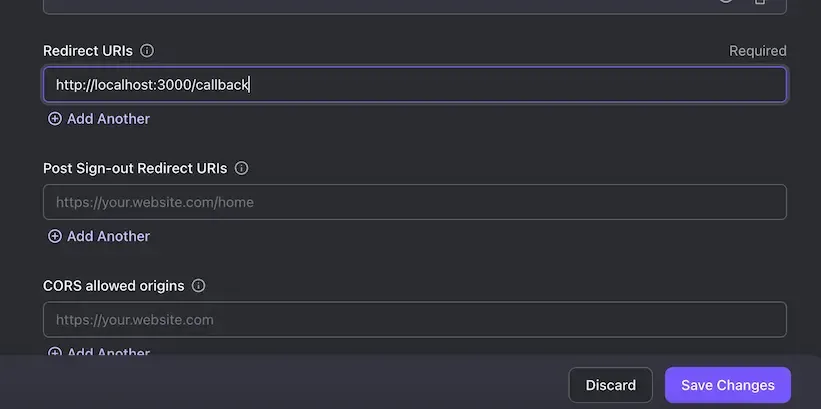
Im Abschnitt "Redirect URIs" gibst du den folgenden Wert ein:
Zum Beispiel, wenn du Next.js auf http://localhost:3000 hostest, sollte der Wert sein:

Klicke auf den "Save Changes"-Button unten. Erfolgreich, halte diese Seite offen, da sie für die Next.js-Konfiguration nützlich sein wird.
Next.js-Anwendung einrichten
Stelle sicher, dass du ein Projekt mit der neuesten Version von Next.js hast. Falls nicht, kannst du die offizielle Installationsanleitung befolgen, um eines zu erstellen.
Zum Zeitpunkt des Schreibens dieser Anleitung ist das Feature experimentell und muss in der next.config.js aktiviert werden
Definiere die Logto-Bibliothek
Beginne mit der Installation des @logto/next-Moduls mit npm wie folgt:
Du kannst auch yarn oder pnpm verwenden.
Erstelle dann einige Funktionen als "Server-Aktionen", erstelle die neue Datei libraries/logto.ts:
In dieser Datei exportieren wir vier Funktionen zu Authentifizierungszwecken. Beachte die erste Zeile, "use server" gibt an, dass der Code in der Datei nur auf der Serverseite ausgeführt werden kann. Wir verwenden "next/headers", um cookie-basierte Sitzungen zu verwalten.
- Referenz für
"use server": https://react.dev/reference/react/use-server - Referenz für die Verwendung von
"next/headers"zur Verwaltung von Cookies: https://nextjs.org/docs/api-reference/next/headers
Die oben exportierten Funktionen können direkt von der Client-Seite React-Komponente aufgerufen werden. Das ist der Hauptvorteil der Verwendung von Server-Aktionen. Gehen wir zum nächsten Kapitel, um zu sehen, wie man diese Funktionen nutzt.
Implementiere Anmelde- und Abmeldebuttons
Mit den Authentifizierungsfunktionen zur Hand, lass uns die Seite konstruieren. Wir erstellen zwei Client-Komponenten, um die An- und Abmeldeaktionen einzuleiten.
Anmelden
/app/sign-in.tsx:
Hier importieren wir die signIn-Funktion, die im vorherigen Kapitel definiert wurde. Obwohl der Code auf der Serverseite ausgeführt wird, kann diese Funktion dennoch direkt von der <button>-Komponente aufgerufen werden, wenn ein Benutzer auf den Anmeldebutton klickt. Dadurch vermeiden wir das Schreiben einer REST-API, um den Anmeldeprozess zu verwalten. Tatsächlich behandelt Next.js das "POST"-Anforderungsdispatcher-Details für uns. Nach Erhalt der redirectUrl können wir router.push aufrufen, um zur Logto-Anmeldeseite weiterzuleiten.
Abmelden
/app/sign-out.tsx:
Der Abmeldeprozess ist ähnlich wie der Anmeldeprozess.
Bereite eine Callback-Seite vor
Als standardmäßiger OIDC-Identitätsanbieter leitet Logto Benutzer nach der Authentifizierung zu einer Callback-URL weiter. Daher müssen wir eine Callback-Seite vorbereiten, um das Anmeldeergebnis zu verarbeiten.
/app/callback/page.tsx
Hier verwenden wir eine Client-Komponente mit useEffect, die es einfach macht, eine „Lade“-Seite für ein besseres Benutzererlebnis anzuzeigen.
Benutzerkontext anzeigen und Seite schützen
Jetzt machen wir eine minimalistische Startseite, um die Nützlichkeit des Logto-SDK zu zeigen. Wenn nötig, schütze jede Ressource vor unbekannten Benutzern, indem du den Wert isAuthenticated prüfst und zur Anmeldeseite weiterleitest oder Fehlermeldungen anzeigst.
app/page.tsx
Wie du sehen kannst, handelt es sich um eine Server-Komponente, die es überflüssig macht, useEffect und komplexe Zustandsänderungen zu verwalten.
Fazit
Server-Aktionen bieten eine vereinfachte und unkomplizierte Möglichkeit, die Authentifizierung im Vergleich zu traditionellen Next.js-Anwendungen, die auf REST-APIs beruhen, zu implementieren.
Der gesamte Beispielcode kann in diesem Repository gefunden werden: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Warum nicht Logto Cloud ausprobieren und die Einfachheit in Aktion erleben?

