Unterstützung der RTL-Sprachlayout in Ihrer Webanwendung
Dieser Blogbeitrag führt Sie durch die grundlegenden Schritte zur effektiven Implementierung der RTL (Rechts-nach-links) Sprachunterstützung in Ihrer Webanwendung.
Einführung
Logto ist Ihre bessere Wahl für eine Customer Identity and Access Management (CIAM) Lösung. Es ist Open-Source und wird von einer lebendigen Community unterstützt. Kürzlich hat unsere Community (Dank an @zaaakher) eine arabische Sprachübersetzung sowohl für die Logto Admin Console als auch für die Logto Sign-in Experience beigesteuert, um es arabischsprachigen Nutzern zugänglicher zu machen.
Wir verstehen jedoch, dass eine bloße Übersetzung nicht ausreicht. Wir müssen sicherstellen, dass das UI-Layout auch für rechts-nach-links (RTL) Sprachen optimiert ist. In diesem Tutorial sprechen wir über die gängigen Herausforderungen der RTL-Kompatibilität und wie man sie in Ihrer Webanwendung angeht.
Wie sieht eine RTL-Webanwendung aus?
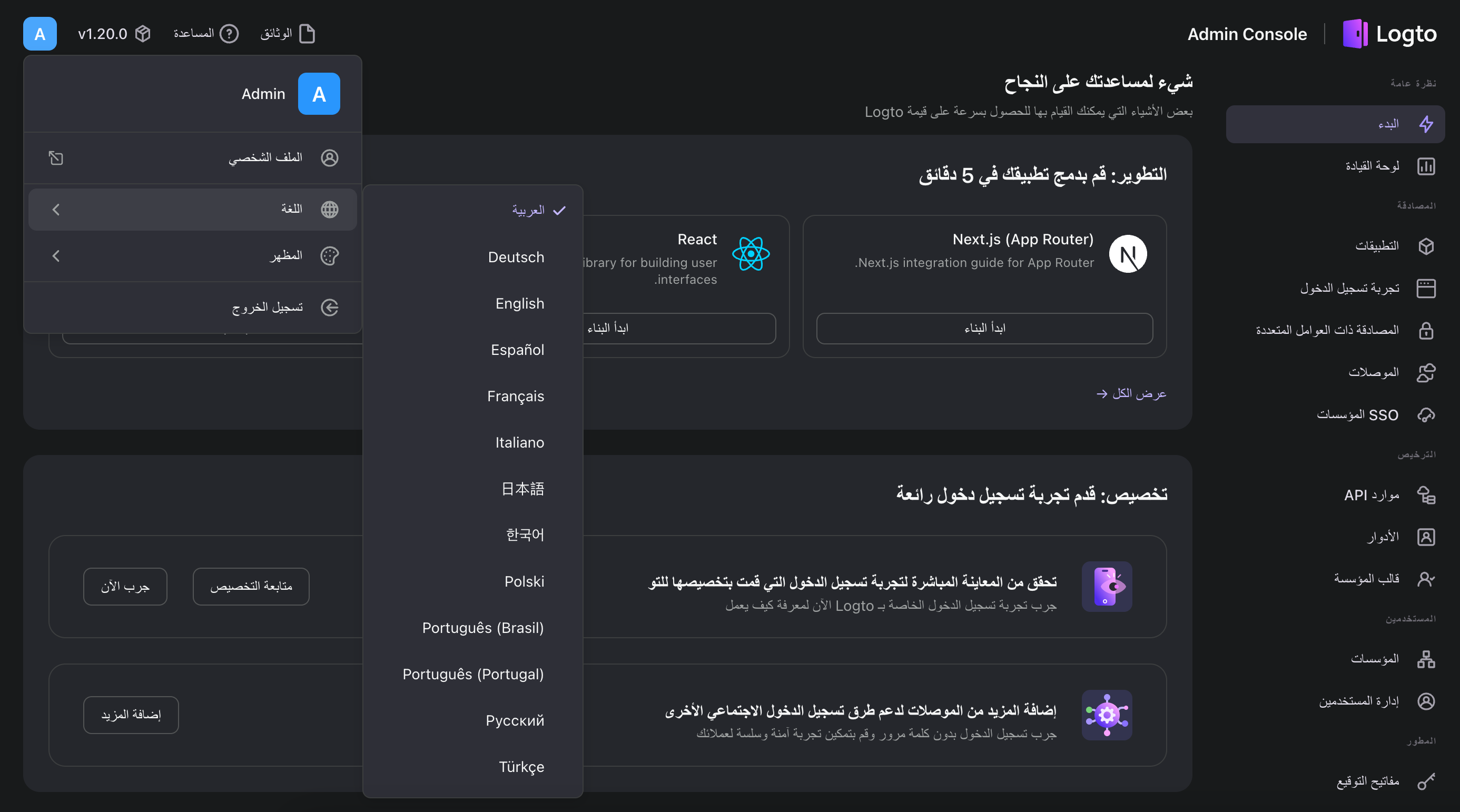
In einer von links-nach-rechts (LTR) Webanwendung ist das Layout so gestaltet, dass es von der linken Seite des Bildschirms beginnt. Der Inhalt fließt von links nach rechts und die Scrollleiste befindet sich auf der rechten Seite des Bildschirms. Im Gegensatz dazu beginnt eine RTL-Webanwendung auf der rechten Seite des Bildschirms. Der Inhalt fließt von rechts nach links und die Scrollleiste befindet sich auf der linken Seite des Bildschirms.
Ein Beispiel-Screenshot der Logto Console:

Herausforderungen in der RTL-Kompatibilität
Beim Konvertieren einer LTR-Webanwendung zu einer RTL-freundlichen können folgende Herausforderungen auftreten:
- Textausrichtung: Die Textausrichtung sollte im RTL-Modus rechtsbündig sein.
- Richtung des Inhalts: Die Richtung des Inhalts sollte im RTL-Modus von rechts nach links sein. Z. B. Navigationsleiste, Diagramme, etc.
- Scrollleistenposition: Die Scrollleiste sollte im RTL-Modus auf der linken Seite des Bildschirms sein.
- Symbole und Bilder: Einige Symbole und Bilder sollten im RTL-Modus gespiegelt werden. Z. B. Chevron-Symbole, etc.
- Datum und Zahlen lokalisieren: Formatieren Sie das Datum und verwenden Sie "Arabisch-indische Ziffern (٠١٢٣٤٥٦٧٨٩)" anstelle von "westlichen arabischen Ziffern (0-9)" im RTL-Modus.
- Abstände, Positionierung und mehr: Weitere kleinere Anpassungen, die vorgenommen werden müssen, einschließlich Ränder und Abstände, Border-Radius, absolute Positionierung, Animationen, etc.
Wie überwinden wir die oben genannten Herausforderungen?
Hier sind einige Tipps und Tricks, die wir angewendet haben, um Logto RTL-freundlich zu machen:
Verwenden Sie das HTML-Attribut dir="rtl"
Wenden Sie das HTML-Attribut dir="rtl" auf das Root-Element Ihrer Webanwendung an, wenn die aktuelle Sprache Arabisch oder eine andere RTL-Sprache ist.
Dies hilft dem Browser zu verstehen, dass der Inhalt im RTL-Modus angezeigt werden sollte, und er wird automatisch die ersten drei Herausforderungen (Textausrichtung, Richtung des Inhalts und Scrollleistenposition) anpassen. Wenn Sie jedoch eine benutzerdefinierte Scrollleiste verwenden, müssen Sie die Position manuell anpassen.
Implementieren Sie eine Komponente zum Spiegeln von Symbolen im RTL-Modus.
Wenn die Sprache RTL ist, können wir das CSS transform: scaleX(-1); verwenden, um die Symbole horizontal zu spiegeln. Hier ist ein Beispiel, geschrieben in React und TypeScript:
Mit dieser Komponente können Sie die Icon-Komponente umschließen und sie wird das Icon im RTL-Modus automatisch spiegeln.
Datum, Uhrzeit und Zahlen lokalisieren.
Verwenden Sie die JavaScript-Funktion toLocalString, um Datum, Uhrzeit und Zahlen zu lokalisieren. Zum Beispiel:
Datum und Uhrzeit Lokalisierung
Sie können auch eine Bibliothek wie date-fns verwenden, um Datum und Zeit zu lokalisieren.
Zahlenlokalisierung
Für Zahlen können Sie auch die toLocaleString Methode verwenden, jedoch mit der Option ar-u-nu-arab, um Arabisch-indische Ziffern anzuzeigen.
Erläuterung
- ar: Steht für die arabische Sprache.
- u: Steht für Unicode, ermöglicht Erweiterungen.
- nu-arab: Gibt die Verwendung arabisch-indischer Ziffern an.
Abstände, Positionierung und mehr anpassen.
Sie müssen möglicherweise Abstände, Positionierung, Border-Radius und andere CSS-Stile entsprechend anpassen. Hier sind einige gängige Fälle:
Ränder und Abstände
Anstatt margin-left, margin-right, padding-left und padding-right zu schreiben, können Sie margin-inline-start, margin-inline-end, padding-inline-start und padding-inline-end verwenden, um sowohl LTR als auch RTL Modi zu handhaben.
Absolute Positionierung
Bei der Verwendung der absoluten Positionierung können Sie inset-inline-start und inset-inline-end anstelle von left und right verwenden.
Border-Radius
Bei der Verwendung von Border-Radius können Sie border-start-start-radius, border-start-end-radius, border-end-start-radius und border-end-end-radius verwenden, um sowohl LTR als auch RTL Modi zu handhaben.
Verschiedene andere
Es kann immer noch einige Randfälle geben, die nicht mit den oben genannten Methoden behandelt werden können. In solchen Fällen können Sie die :dir() Pseudoklasse verwenden, um je nach Textrichtung unterschiedliche Stile anzuwenden.
Zusammenfassung
In diesem Tutorial haben wir die Herausforderungen besprochen, die beim Implementieren einer RTL-freundlichen Benutzeroberfläche auftreten, und geteilt, wie wir sie in der Logto Console und der Logto Sign-in Experience angegangen sind. Indem Sie die oben genannten Tipps und Tricks anwenden, können Sie auch Ihre Webanwendung für RTL-Sprachbenutzer zugänglicher machen.

