Der schnellste Weg, ein Authentifizierungssystem zu erstellen
Reduziere die Einrichtungszeit für Authentifizierung auf unter eine Stunde mit Logto! Mit einer No-Code-Integration, einem kostenlosen integrierten E-Mail-Dienst, schrittweisen Anleitungen für die soziale Verbindung und einer Konfiguration des Authentifizierungsablaufs mit nur einem Klick macht Logto Authentifizierung zum Kinderspiel.
Ein Benutzerauthentifizierungssystem zu deinem Produkt hinzuzufügen, sollte doch einfach sein, oder? Schließlich ist es ein so standardisiertes Modul. Zumindest dachte ich das, und das Logto-Team ist bestrebt, es jedem Produkt zu ermöglichen, ein sicheres und geschäftstaugliches Identitätssystem zu haben.
Wie schnell kann es erledigt werden? Nun, mal sehen. Es gibt eine ultraschnelle Low-Code-Lösung für Web-Apps, perfekt für rasches Testen oder sofortiges Bereitstellen in der Produktion. Einschließlich der Plattformregistrierung kann alles in nur 1 Stunde oder sogar schneller erledigt werden. Glaubst du es nicht? Probier es selbst aus.
Als ein Unternehmen für KI-Tools ist Zeit Geld, und ich muss schnell auf den Markt kommen. Hier ist, was ich für die Authentifizierung brauche:
- Registrierung: E-Mail + E-Mail verifizieren + Passwort setzen
- Anmeldung: E-Mail + Passwort
- Passwort vergessen: E-Mail verifizieren + Passwort zurücksetzen
- Social Login: Gehen wir mit dem beliebtesten, dem Google-Login.
Alles klar, auf geht's.
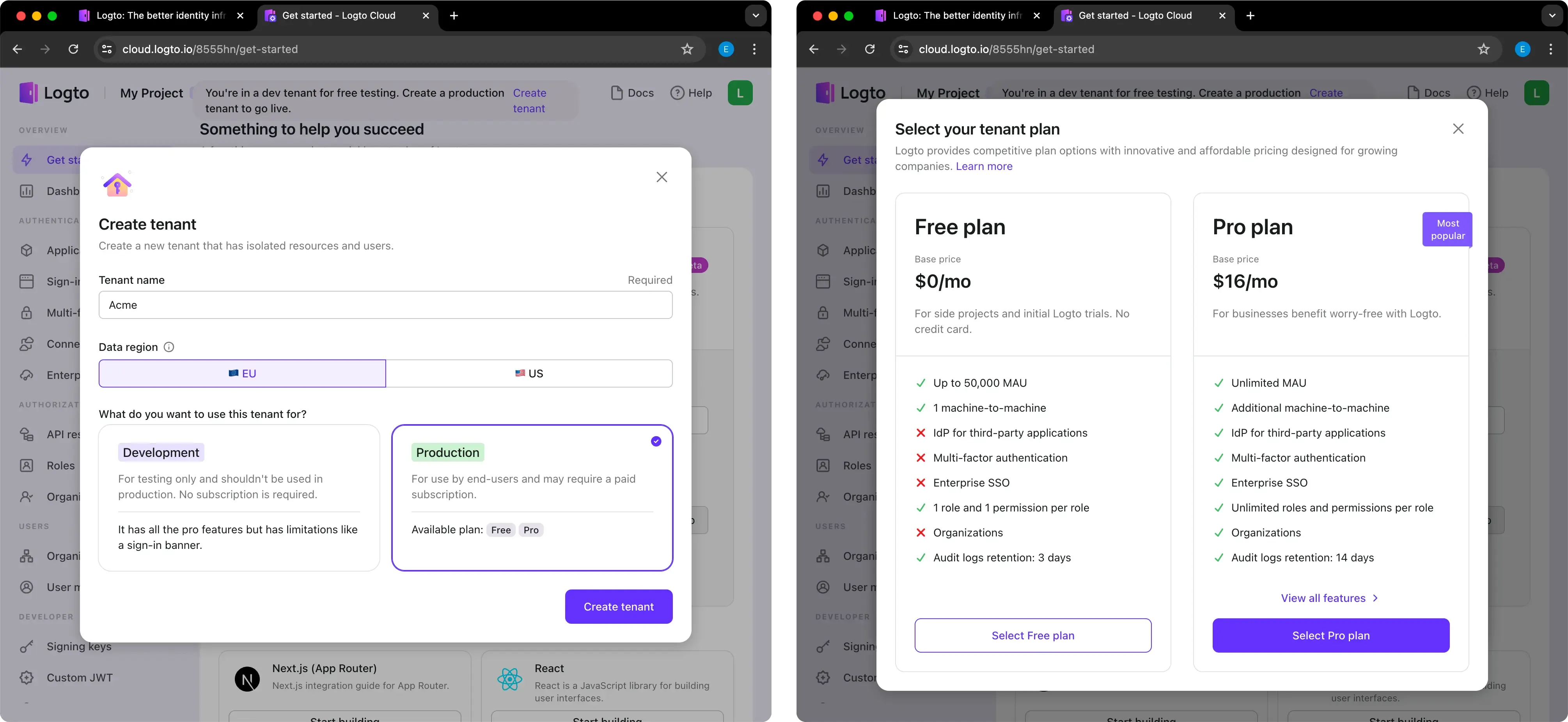
Schritt 1: Erstelle ein Logto-Konto und einen Tenant
- Besuche cloud.logto.io und melde dich für ein Logto-Konto an.
- Erstelle direkt einen Produktionstenant. Der kostenlose Plan (50.000 MAU) reicht für unsere Start-up-Bedürfnisse aus.

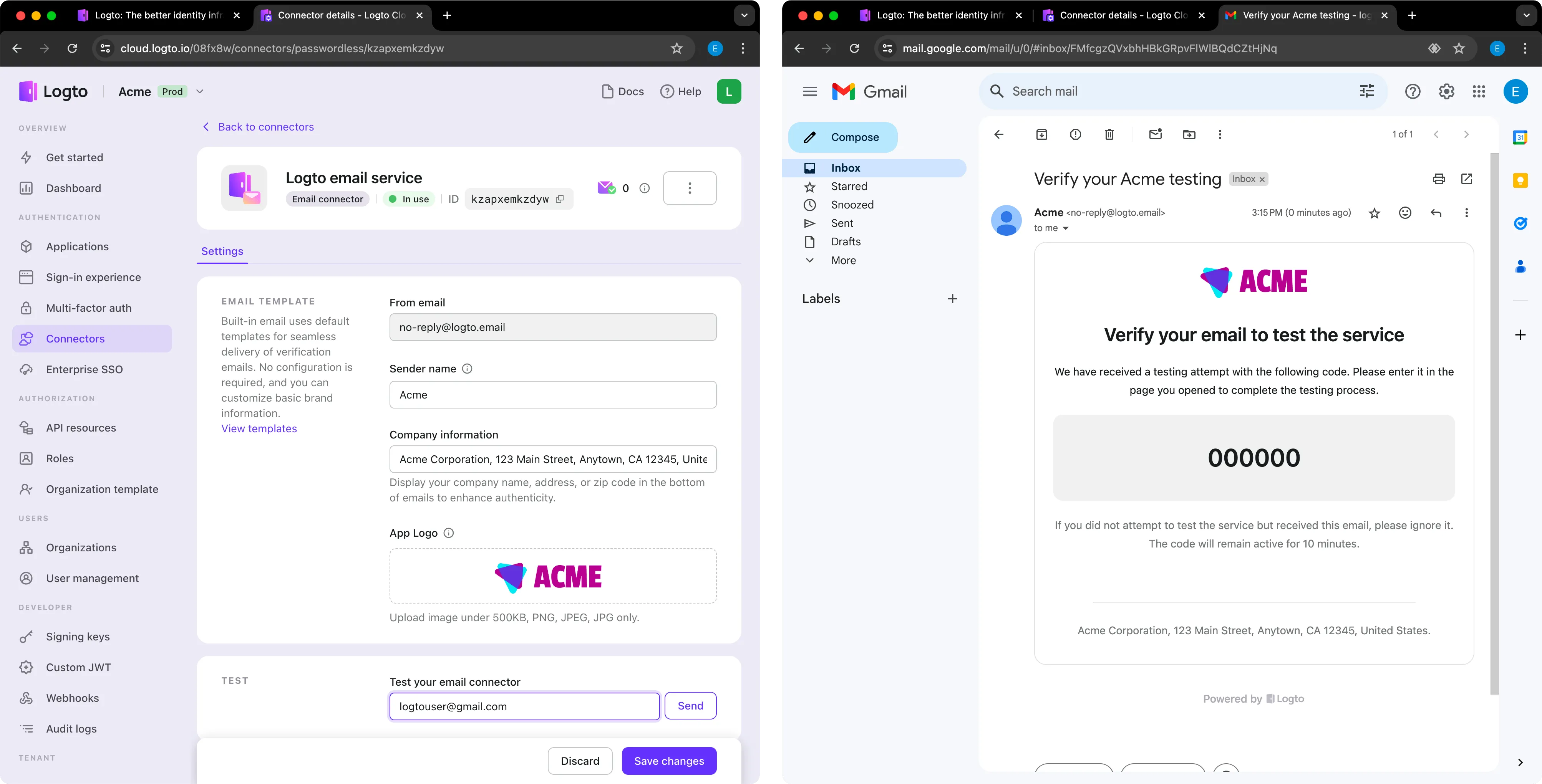
Schritt 2: E-Mail-Verbindung einrichten
Meinen Drittanbieter-E-Mail-Anbieter verbinden und E-Mail-Vorlagen erstellen? Oh, Moment! Logto hat einen vorgefertigten E-Mail-Dienst, der keine Konfiguration benötigt.
- Gib grundlegende Informationen ein: Absendername, Firmeninformationen und lade das E-Mail-Logo hoch (alle optional).
- Teste es: Sende eine E-Mail an dich selbst. Eine schicke E-Mail zur Verifizierung kommt an.

Das stimmt, die gesamte Einrichtung und Test dauert weniger als 5 Minuten! Wenn du nichts dagegen hast, dass der Absender „[email protected]“ lautet, kannst du diesen kostenlosen Dienst nutzen und dir das Erstellen von E-Mail-Vorlagen für verschiedene Szenarien sparen. Andernfalls kannst du dich für einen benutzerdefinierten E-Mail-Anbieter entscheiden.
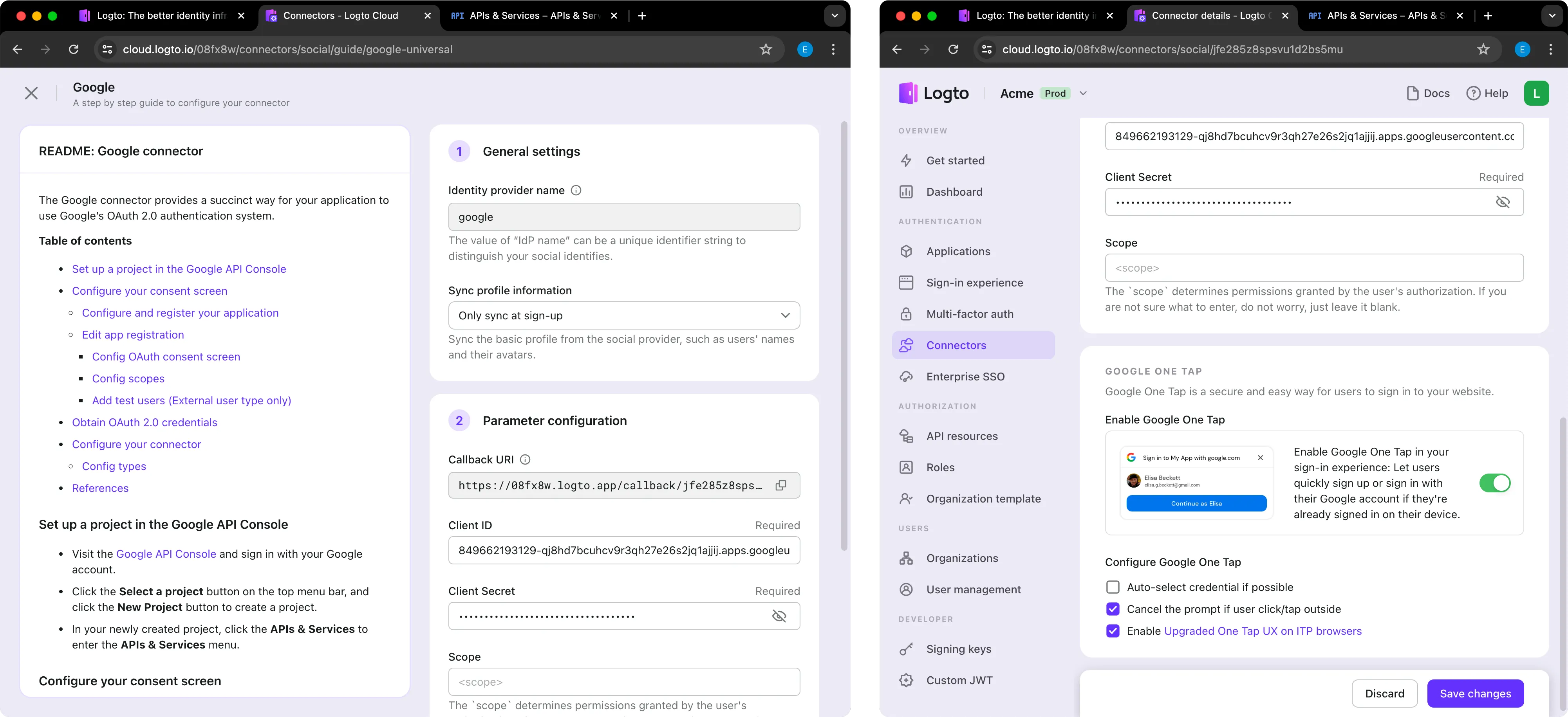
Schritt 3: Soziale Verbindung einrichten
Verschiedene Produkte benötigen unterschiedliche Google-Client-IDs, daher muss ich den Google-Konnektor selbst verknüpfen. Aber das ist nicht schwer.
- Fülle die
Client-IDundClient secretin Logto aus und aktiviere Google One Tap.

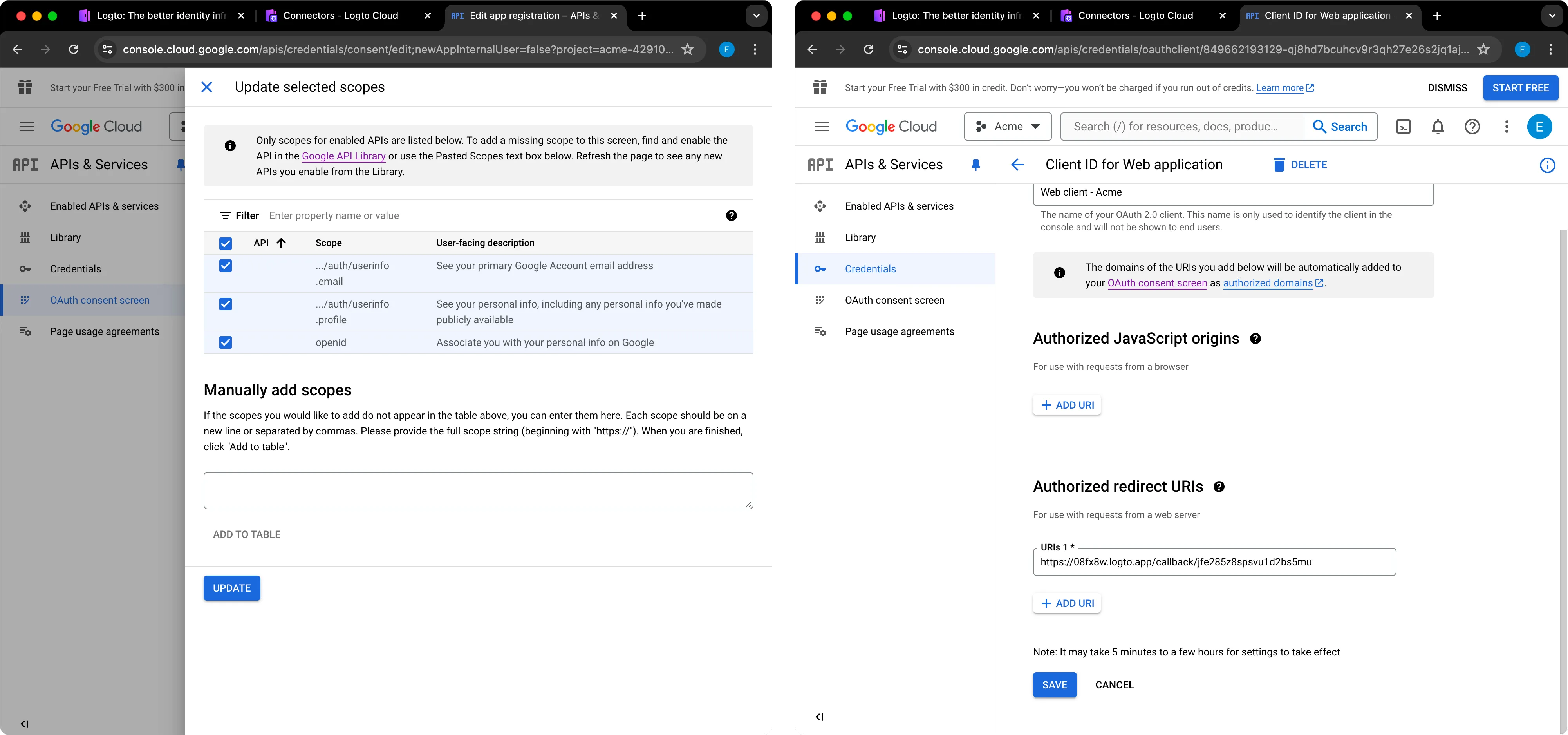
- Gib die Callback-URL ein. Wähle
../auth/userinfo.email,../auth/userinfo.profile, undopenidin der Google API-Konsole aus.

Dank der schrittweisen Anleitung von Logto habe ich die Einrichtung in weniger als 10 Minuten abgeschlossen.
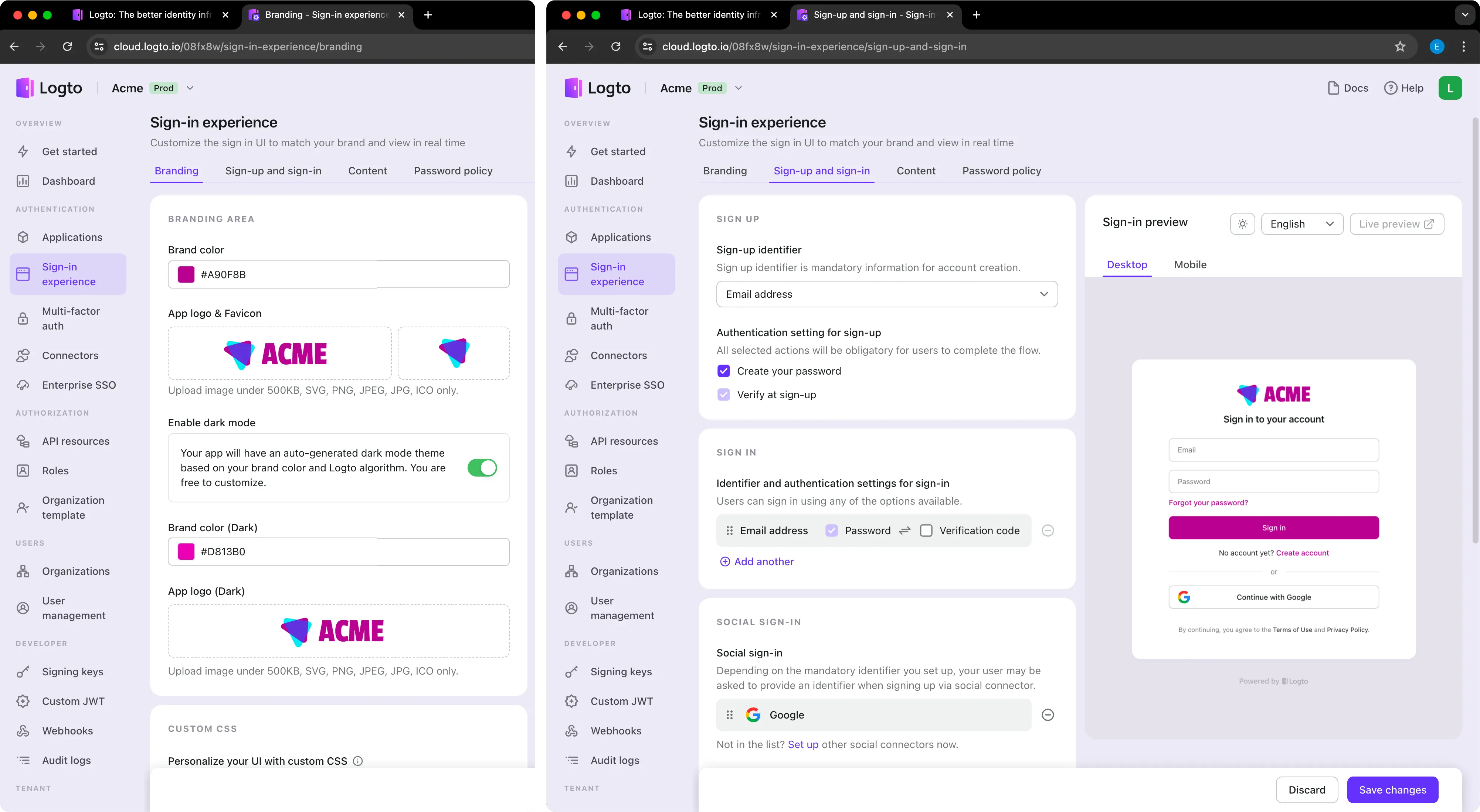
Schritt 4: Anmeldungserfahrung konfigurieren
Mit den konfigurierten Ressourcen des Anbieters ist es an der Zeit, das Anmelde- und Registrierungserlebnis einzurichten.
- Navigiere zum Abschnitt „Anmeldungserfahrung“:
- Lade dein App-Logo und Favicon hoch.
- Ersetze die Markenfarbe.
- Aktiviere den Dunkelmodus mit einem Klick und fülle die gleichen Felder aus.
- Gehe zum Tab „An- & Abmeldung“, um die Authentifizierungsmethoden zu ändern:
- Setze „E-Mail-Adresse“ als Registrierungskennzeichen und aktiviere „Passwort erstellen“ und „Bei der Registrierung verifizieren“.
- Setze „E-Mail-Adresse“ und „Passwort“ als Anmeldekennzeichen und Authentifizierungsfaktor.
- Füge „Google“ für Social Sign-In hinzu.

Praktischerweise waren die Standardeinstellungen genau das, was ich brauchte, also hat dies nicht viel Zeit in Anspruch genommen.
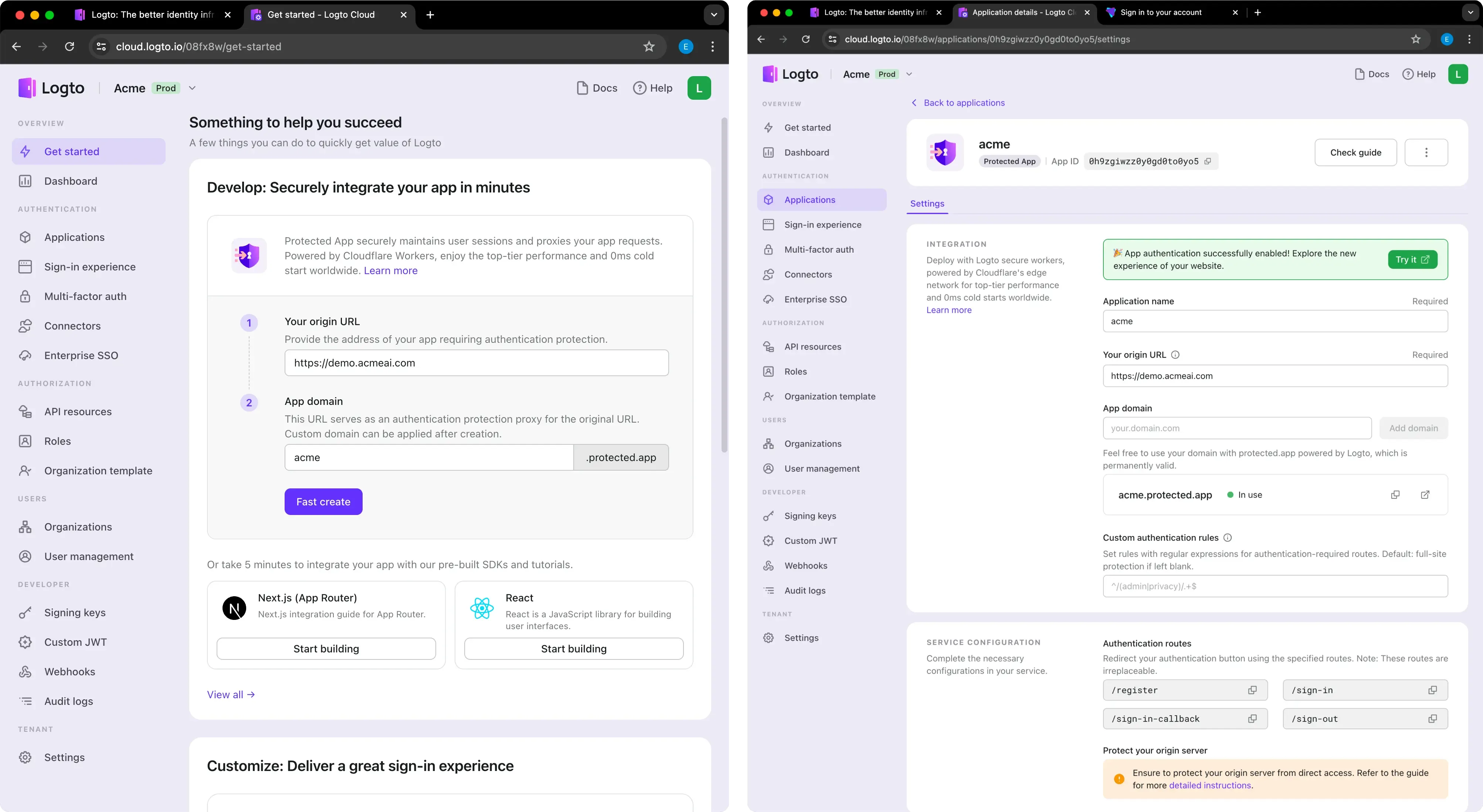
Schritt 5: Web-App integrieren ohne SDK
Warum Zeit mit Dienstintegrationen verschwenden? Nutze Logtos geschützte App, um meine App-Anfragen zu proxyen.
-
Erstelle eine geschützte App: Gib die
Original-URLmeiner App ein (die ohne Authentifizierungsschutz, die jeder besuchen kann). Setze dieApp-Domainmit dem Suffix „.protected.app“ zum Testen (diese Website-Adresse wird den Nutzern zum Besuch deiner Seite zur Verfügung gestellt, aber sie ist bereits mit Authentifizierungsabläufen konfiguriert, daher der Name „Geschützte App“).
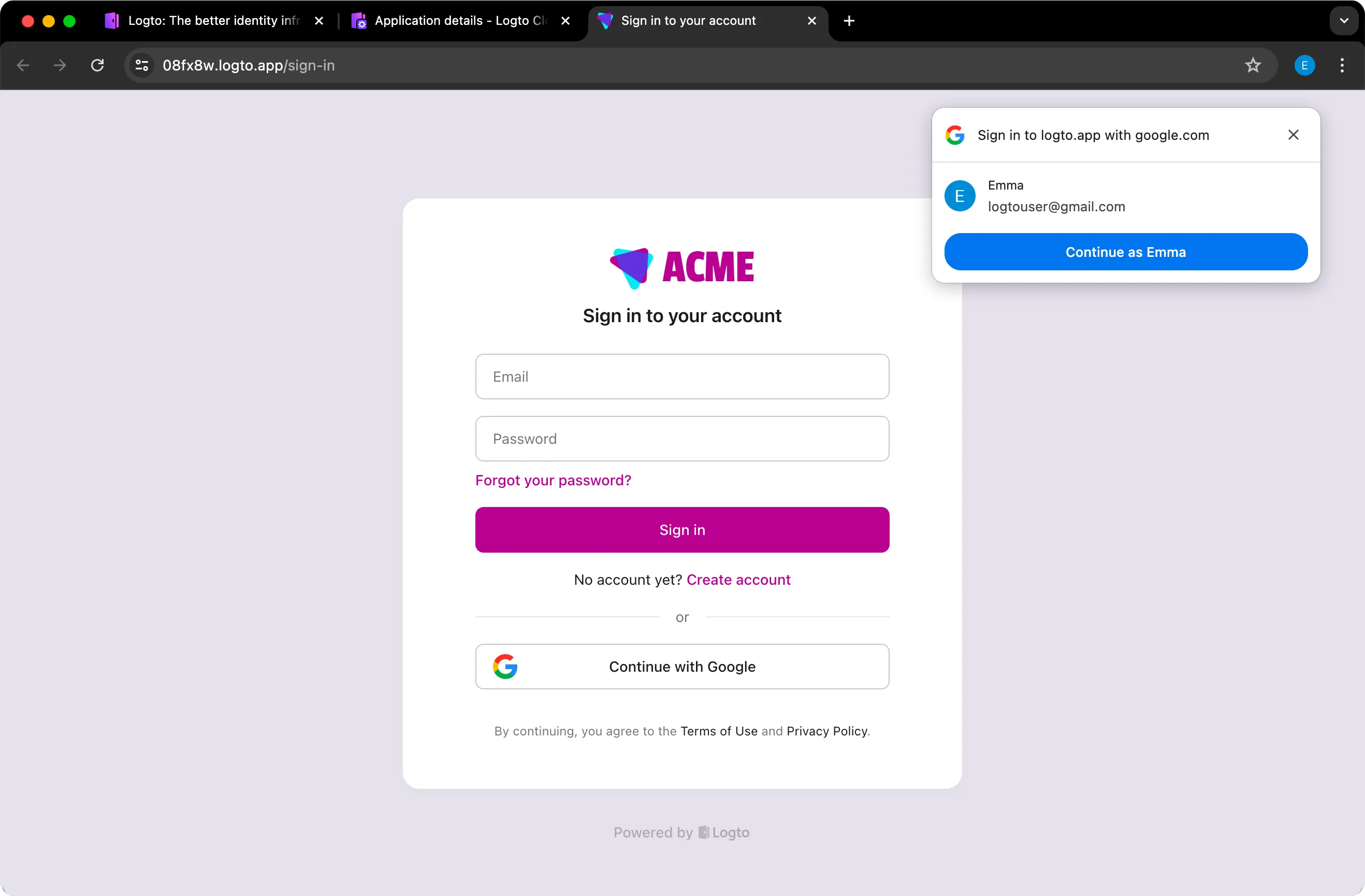
-
Sobald die Anwendung erstellt ist, besuche diese Testadresse acme.protected.app (👈 du kannst es auch ausprobieren!). Authentifizierung ist erforderlich, um auf diese Seite zuzugreifen. Test erfolgreich.

-
Konfiguriere meine echte Domain dieser Website für die Produktion anstelle der Standard-
.protected.app-Domain. -
Optional: Wenn du Authentifizierung nur für bestimmte Routen verwenden möchtest, kannst du „Benutzerdefinierte Authentifizierungsregeln“ hinzufügen. Standardmäßig ist die gesamte Website geschützt.
-
Authentifizierungsrouten
/register,/sign-in,/sign-in-callback, und/sign-outkönnen direkt zu Buttons wie Get Started, Sign In und Sign Out hinzugefügt werden. -
Last but not least, sichere deinen ursprünglichen Server mit HTTP-Basis-Authentifizierung, um diese Proxy-Integration abzuschließen. Jede Anfrage der geschützten App enthält den folgenden Header:
Authorization: Basic base64(appId:appSecret).
Das war's! In nur einer Stunde ist meine Website mit Authentifizierung geschützt.
Fazit
Du kannst diese superschnelle Lösung getrost verwenden, um deine Website zu schützen. Während dein Produkt wächst, ermöglicht dir das leistungsstarke und umfassende Logto-System nahtlose Upgrades auf Funktionen wie Multi-Anwendungssupport, MFA, SSO, Drittanbieter-App-Autorisierung, RBAC und Mehrmandanten-Organisation sowie Integrationen für alle Arten von Frameworks, um deinen Ressourcenschutz und Benutzerverwaltung zu verbessern.
Ich lade dich ein, es selbst auszuprobieren und deine Website schnell mit Authentifizierungsschutz auszustatten.
Für mehr Informationen zur schnellen Authentifizierungsintegration, Feedback zu unserer Roadmap oder kontaktiere uns direkt. Und vergiss nicht, unserer Discord-Community beizutreten, um mit dem Logto-Team zu chatten.
Viel Spaß beim Integrieren!

