Von Code zur Leinwand: Logto macht das Design der Anmeldeerfahrung Open-Source
Wir haben die Figma-Ressourcen zur Anmeldeerfahrung veröffentlicht, einschließlich umfassender Authentifizierungsfluss-Designs und vielseitiger Stile und Komponenten.
Bei Logto glauben wir an die Kraft der Zusammenarbeit und Transparenz. Deshalb freuen wir uns, euch mitteilen zu können, dass wir unser Anmeldeerfahrungs-Design in Figma als Open-Source verfügbar gemacht haben, damit es jeder nutzen kann. Um auf die Figma-Ressourcen zuzugreifen:
Anmeldeerfahrungs-Designressourcen-Katalog
Dieses Design umfasst zwei Hauptkomponenten: den Authentifizierungsfluss (Anmeldeerfahrung) und die Stile & Komponenten. Lasst uns jede im Detail erkunden.
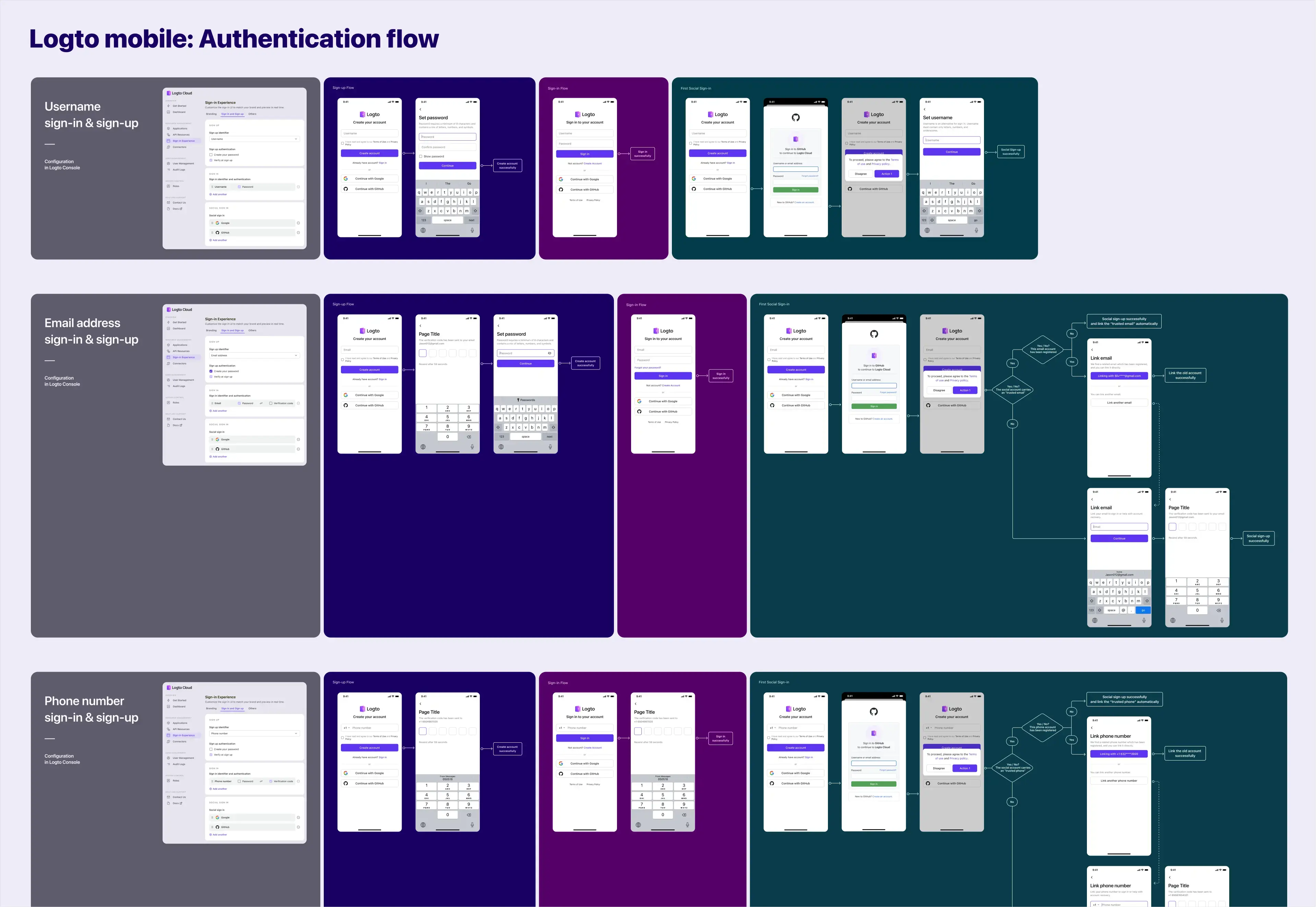
Authentifizierungsfluss
Wir haben sorgfältig verschiedene Kombinationen von Anmeldungen, Anmeldungen und ersten sozialen Anmeldeszenarien für mobile und PC-Plattformen erstellt. Jedes Szenario kommt mit der entsprechenden Konsolenkonfiguration, die euch einen umfassenden Überblick über den Authentifizierungsfluss gibt. Hier ist ein Vorgeschmack auf einige der Szenarien:
| Anmeldung | Anmeldung | Erste soziale Anmeldung | |
|---|---|---|---|
| Benutzername | Benutzername + Passwort | Benutzername + Passwort | Soziale Anmeldung + Benutzername setzen |
| E-Mail (am beliebtesten) | E-Mail + Bestätigungscode + Passwort | E-Mail + Passwort | Soziale Anmeldung + E-Mail verknüpfen |
| Telefonnummer | Telefonnummer + Bestätigungscode | Telefonnummer + Bestätigungscode | Soziale Anmeldung + Telefonnummer verknüpfen |
| Gemischte E-Mail und Telefon | E-Mail/Telefonnummer + Bestätigungscode + Passwort | E-Mail/Telefonnummer + Bestätigungscode/Passwort | Soziale Anmeldung + E-Mail/Telefonnummer verknüpfen |
| Nur soziale Anmeldung | / | / | Nur soziale Anmeldung |
| Passwort vergessen | |
|---|---|
| Gemischte E-Mail und Telefon | Passwort zurücksetzen, indem E-Mail/Telefonnummer verifiziert wird |

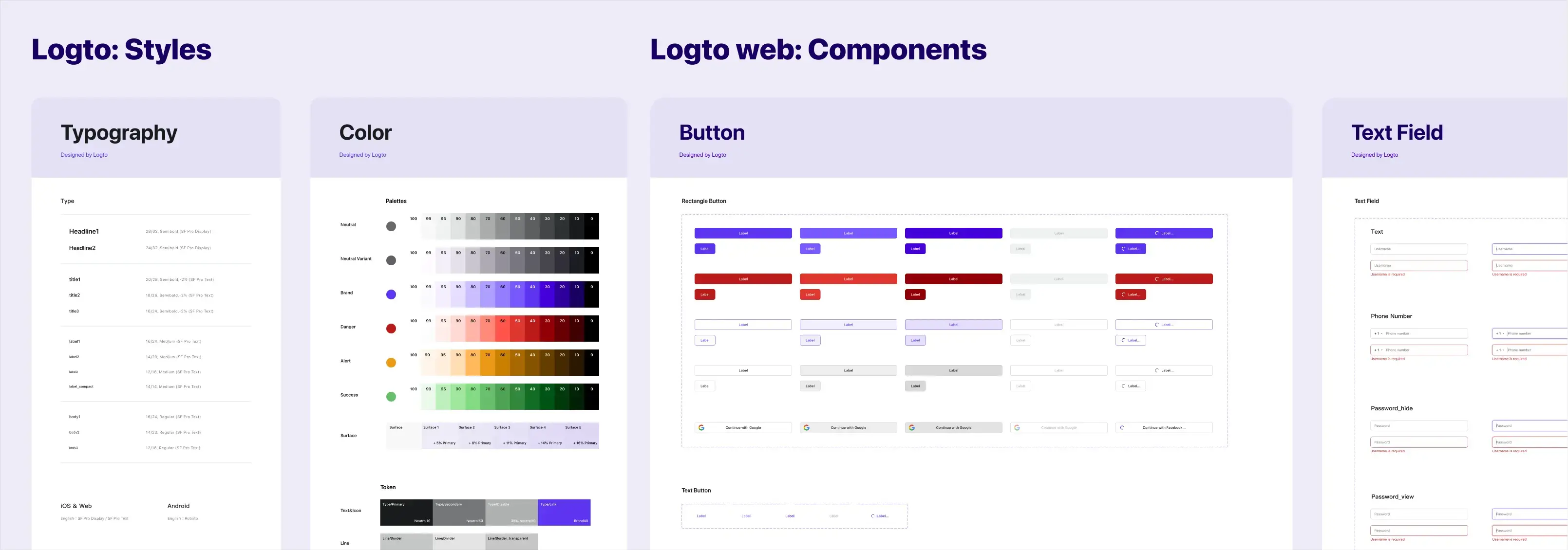
Stile & Komponenten
Unser Design umfasst auch eine Reihe einfacher und vielseitiger Stile und Komponenten, die es euch leicht machen, das gesamte UI eurer Anmeldeerfahrung anzupassen. Folgendes findet ihr:
| Einführung | |
|---|---|
| Schriftarten | Wir haben die Schriftklassifizierung in Kategorien wie Körper, Etikett, Titel und Schlagzeile vereinfacht. Dieselben Schriftarten werden sowohl für mobile als auch PC-Plattformen verwendet, was Konsistenz und Benutzerfreundlichkeit sicherstellt. |
| Farbpaletten | Mit der Hilfe von Paletten und Tokens könnt ihr die Themenfarben mühelos ändern, um sie an eure Marke anzupassen. Unsere Farbpalette wird mithilfe von Google Material Design erstellt und bietet sowohl den Licht- als auch den Dunkelmodus, was es euren Designern leicht verständlich macht. |
| Icons | Wir haben eine kuratierte Sammlung funktionaler Icons beigefügt, die eine Vielzahl von Anwendungsfällen abdecken, die direkt verwendet oder leicht ersetzt werden können. Zusätzlich bieten wir eine Vielzahl von sozialen Medien Icons, die speziell für eure sozialen Anmeldebuttons entworfen wurden. |
| Komponenten | Wir haben Komponenten für sowohl mobile als auch web Plattformen organisiert, einschließlich Branding, Button, Checkbox, Dialog, Navigation, Toast, Textfeld und Tastatur (Mobile). |

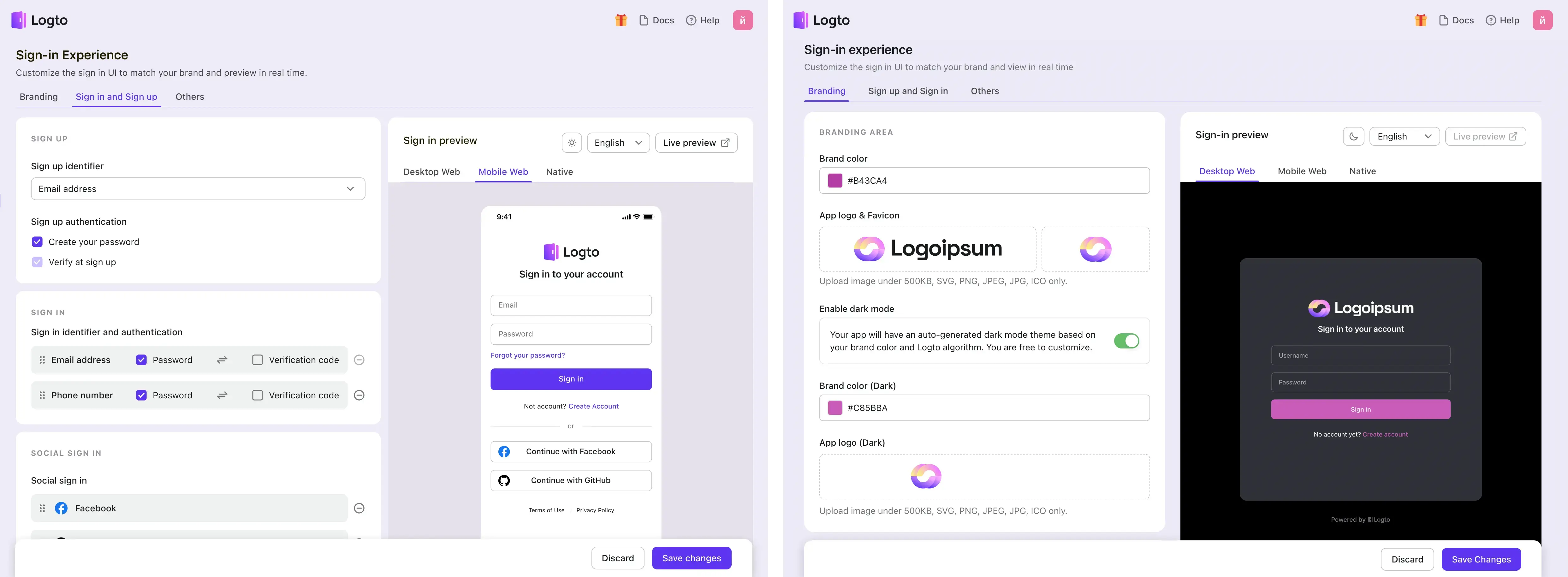
Vereinfachte Konfiguration
Aber das ist noch nicht alles! Mit Logto könnt ihr die minutösen Details oben überspringen und euch auf eine nahtlose Integrationserfahrung verlassen. In der Logto Konsole könnt ihr Methode-Konfigurationen mühelos erkunden und sie an das UI eurer Marke anpassen. In wenigen Minuten habt ihr eine maßgeschneiderte Anmelde- und Registrierungserfahrung, die perfekt zu eurem Unternehmen passt.

Warum haben wir unser Figma-Design öffentlich gemacht?
Logto war schon immer bestrebt, einen Open-Source-Code-Service bereitzustellen, aber du fragst dich vielleicht, warum wir diese Offenheit auch auf unser Design ausgedehnt haben.
Verständnis und Konfiguration der Anmeldeerfahrung
Wir wollen, dass Logto nicht nur Entwickler, sondern auch PMs und Designer begeistert. Wir glauben daran, die Zusammenarbeit im gesamten Entwicklungsprozess zu fördern, was zu hoher Effizienz, Transparenz und Vertrauen führt.
- Umfassendes Verständnis des Auth Flows: Während euer Produkt möglicherweise nur eine bestimmte Anmeldemethode verwendet, wollt ihr als Designer bestimmt einen ganzheitlichen Einblick haben. Dieses Wissen ermöglicht es euch, den Ansatz zu bestimmen, der am besten zu eurem Unternehmen passt und die Konversionsraten maximiert. Die Authentifizierungslogik sollte keine vage Entität sein. Jedoch ist die Zuordnung zwischen Identifikatoren und Authentifizierungsmethoden keine einfache N*N-Beziehung; es erfordert verschiedene Beschränkungen und Produktentscheidungen. Unser Figma wird helfen. Um mehr darüber zu erfahren, könnt ihr euch den Artikel „Die Designüberlegungen für eine nahtlose Anmeldeerfahrung“ ansehen.
- Gestaltet direkt euer UI: Designer sind daran gewöhnt, vollständige Lösungen in Figma anzubieten. Wenn euer Projekt Designer einbezieht, hilft dieses Open-Source-Design ihnen dabei, schnell die visuelle Identität eurer Marke zu erreichen.
Stärkung von Logtos Erfahrung und Dienstleistungen
Während Logto sich verpflichtet, effiziente Cloud Services bereitzustellen, stammt es aus der Open-Source-Community und beabsichtigt, langfristig öffentlich transparent zu bleiben.
- Den Geist von Open-Source umarmen: Wir glauben, dass die Vorteile des Open-Sourcing von Code auch auf das Design angewendet werden können. Indem wir mehr Aufmerksamkeit auf die Benutzererfahrung durch Offenheit, Nutzung und Diskussion innerhalb der Open-Source-Community lenken, können wir die Authentifizierungserfahrung kontinuierlich verbessern.
- Einblick in längerfristiges Produktionsdesign bieten: Obwohl sich die meisten unserer Bemühungen derzeit auf die Entwicklung von Authentifizierungs- und Autorisierungsfunktionen konzentrieren, ist die Anmeldeerfahrung, die wir bieten, hochgradig erweiterbar und erfüllt die meisten eurer Bedürfnisse. Durch Open-Source-Feedback und Zusammenarbeit hoffen wir, die Prozesse und visuellen Konfigurationen von SIE besser in unsere Produkte zu integrieren, um letztendlich die Kosten der Produktisierung zu senken.
Schlussworte
Während wir das Logto-Produkt weiterhin iterieren, werden wir das Figma-Design auf dem neuesten Stand halten. Wir hoffen, dass ihr Logto nutzen werdet, um außergewöhnliche Ersteindruckserfahrungen für eure Produkte zu schaffen und einen bleibenden Eindruck bei eurer Marke zu hinterlassen.
Wir schätzen eure Erfahrungen und euer Feedback, haltet daher die Kommunikationskanäle offen. Wir freuen uns darauf, von euch zu hören.

