Autenticación personalizada de FlutterFlow utilizando Logto
Aprende cómo implementar autenticación personalizada en tu aplicación Flutter utilizando el SDK de Logto para Flutter.
Introducción
FlutterFlow es una plataforma de bajo código que te permite crear aplicaciones Flutter visualmente. Proporciona una interfaz de arrastrar y soltar para diseñar la interfaz de usuario de tu aplicación y genera el correspondiente código Flutter. De acuerdo con la documentación oficial, ofrece tres diferentes opciones para integrar la autenticación:
- A través de la autenticación integrada de Firebase
- A través de la autenticación integrada de Supabase
- Autenticación personalizada
Para las dos primeras, FlutterFlow proporciona una integración sin problemas con Firebase y Supabase. Necesitarás configurar tu proyecto de Firebase o Supabase y configurar los ajustes de autenticación en FlutterFlow. Sin embargo, si deseas utilizar un proveedor de autenticación diferente, tendrás que implementar la lógica de autenticación tú mismo.
En cuanto a la autenticación personalizada, FlutterFlow proporciona una manera de integrarse con cualquier proveedor de autenticación confiando en una única API de autenticación personalizada.
Sin embargo, el intercambio directo de credenciales de usuario entre el cliente y el servidor de autenticación no es recomendado según los estándares de seguridad modernos. En su lugar, deberías usar un flujo de autenticación seguro como OAuth 2.0 o OpenID Connect (OIDC) para autenticar a los usuarios. Para los proveedores de identidad (IdP) basados en OAuth 2.0 o OIDC como Auth0, Okta, y Logto, se desaconseja o prohíbe el uso del tipo de concesión de credenciales del propietario del recurso (ROPC) debido a motivos de seguridad. Consulta Tipo de concesión ropc obsoleta para más detalles.
Un flujo de autenticación estándar de OAuth 2.0 o OIDC implica múltiples pasos y redirecciones entre la aplicación cliente, el servidor de autorización y el navegador del usuario. En este post, te mostraremos cómo personalizar la clase CustomAuthManager de FlutterFlow utilizando el SDK de Logto para Flutter para implementar un flujo de autenticación seguro en tu aplicación FlutterFlow.
Prerrequisitos
- Una cuenta de Logto Cloud o una instancia de Logto autoalojada. (Revisa la guía para ⚡ Empezar y crear una instancia de Logto)
- Una aplicación Flutter creada utilizando FlutterFlow.
- Registrar una aplicación flutter en tu consola de Logto.
- Un repositorio de GitHub para administrar tu código personalizado en FlutterFlow.
- Consulta la guía de integración del SDK de Flutter.
Paso 1: Habilita la administración de código personalizado en FlutterFlow
Para personalizar la clase CustomAuthManager, necesitas habilitar la función de código personalizado en FlutterFlow. Sigue la guía Administrar código personalizado en GitHub para vincular y sincronizar tu proyecto FlutterFlow con GitHub.
Una vez hecho esto, tendrás tres diferentes ramas en tu repositorio de GitHub de FlutterFlow:
main: La rama principal para el proyecto flutter. Necesitarás esta rama para desplegar tu proyecto.flutterflow: La rama donde FlutterFlow sincronizará los cambios desde el editor de IU a tu código base.develop: La rama donde puedes modificar tu código personalizado.
Paso 2: Diseña y crea tu flujo de IU personalizado en FlutterFlow
Crea tus páginas
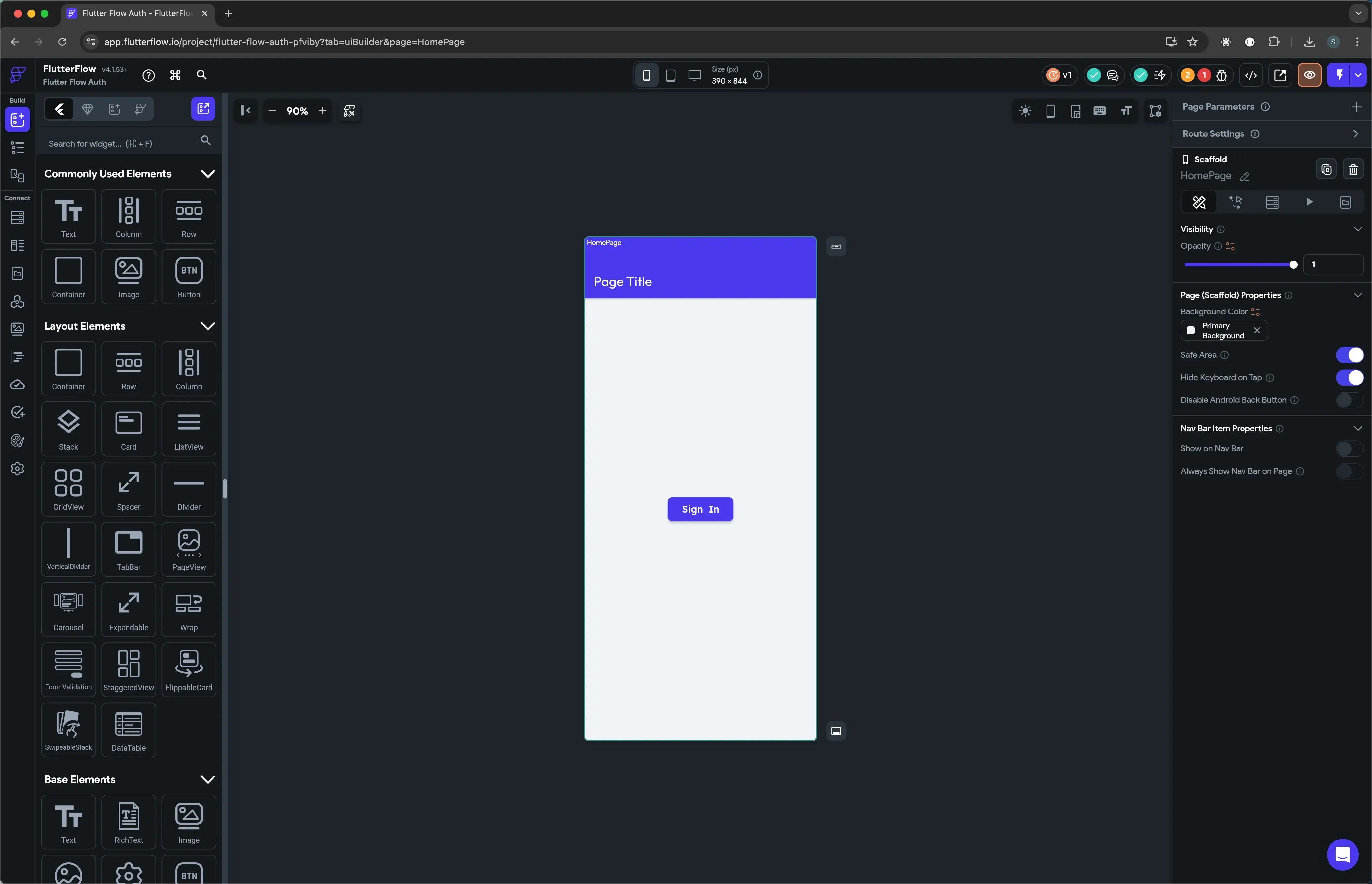
Crea tu IU en FlutterFlow. Puedes seguir la documentación de FlutterFlow para crear tu IU basada en tus requisitos. En este tutorial, para el requisito mínimo, asumiremos que tienes dos páginas:
- Una simple
HomePagecon un botón de inicio de sesión. (No es necesario un formulario de inicio de sesión, el flujo de autenticación del usuario se maneja en el lado de Logto. Consulta la guía para personalizar sie para más detalles).

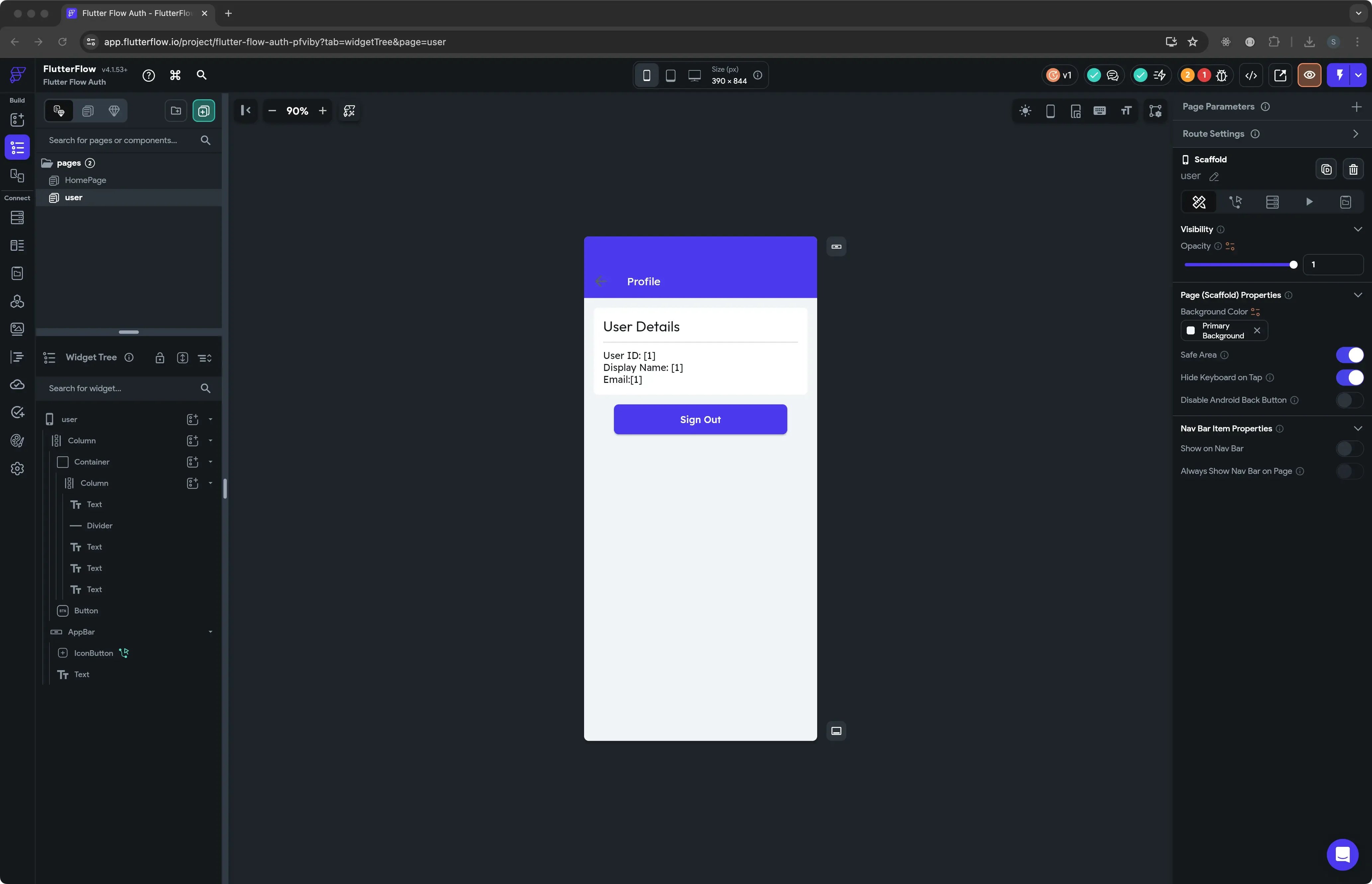
- Una página de perfil de
usuariopara mostrar la información del usuario y un botón de cierre de sesión.

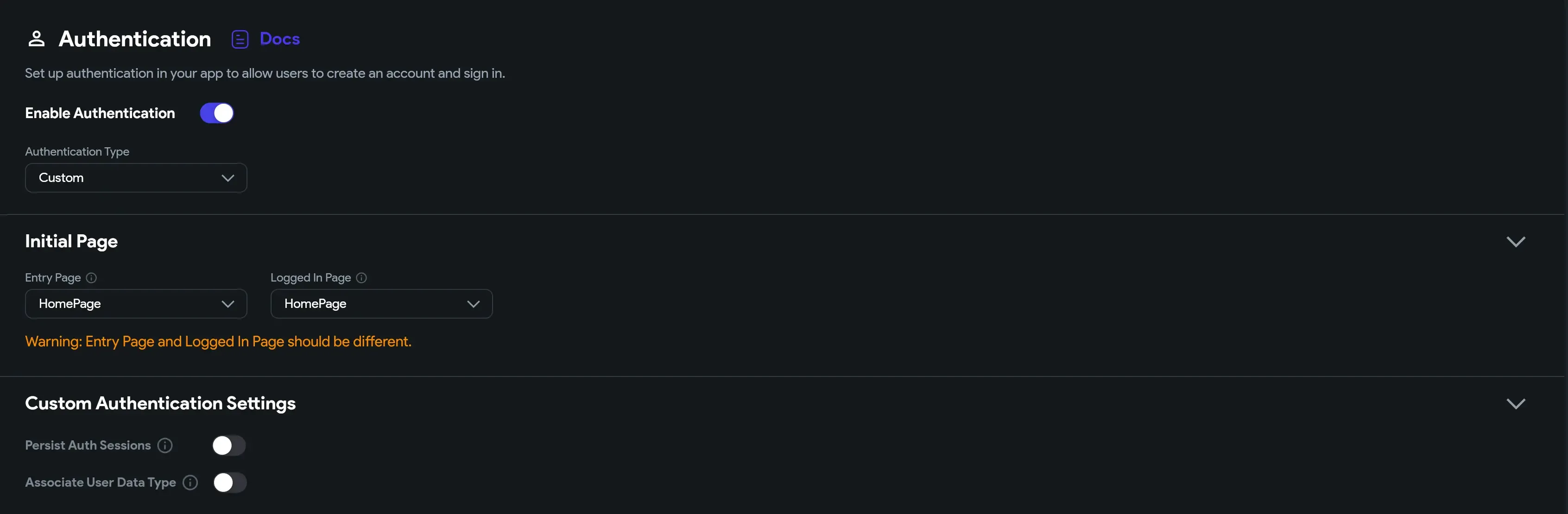
Habilita la autenticación personalizada en FlutterFlow
Ve a la página Ajustes de la aplicación - Autenticación y habilita la autenticación personalizada. Esto creará una clase CustomAuthManager y archivos relacionados en tu proyecto FlutterFlow.

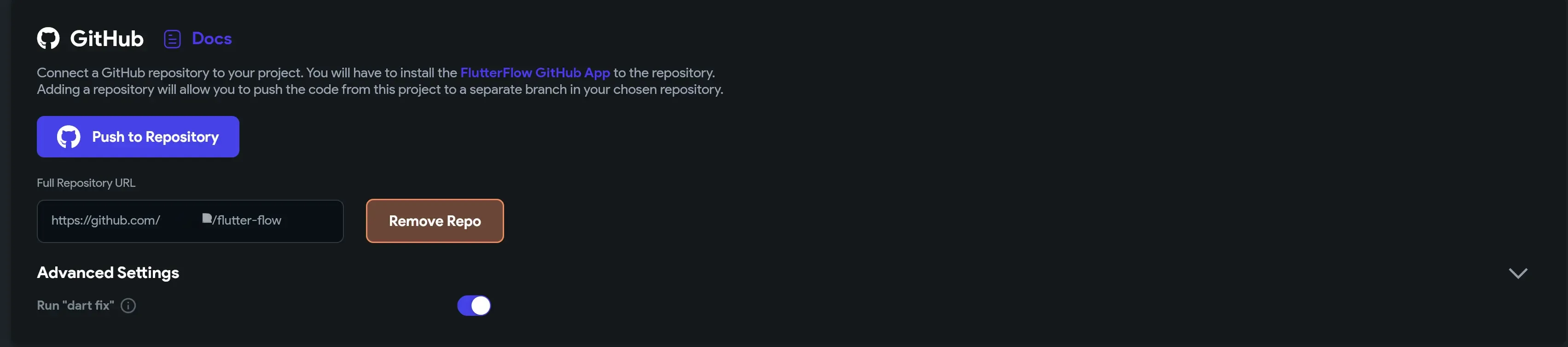
Paso 3: Sincroniza tu proyecto FlutterFlow con GitHub
Después de haber creado tu IU personalizada y habilitado la autenticación personalizada en FlutterFlow, necesitas sincronizar tu proyecto con GitHub. Ve a la página de integraciones - GitHub y haz clic en Push to Repository

Paso 4: Personaliza el código de CustomAuthManager
Cambia a la rama develop en tu repositorio de GitHub y fusiona los últimos cambios desde la rama flutterflow. Esto sincronizará todos los cambios de la IU a tu rama develop incluyendo tus widgets de páginas y la clase CustomAuthManager preconstruida.
Instala la dependencia del SDK de Logto
Agrega la dependencia del SDK de Logto a tu proyecto.
Actualiza la clase UserProvider
La clase UserProvider es responsable de manejar el estado de autenticación del usuario. Necesitamos personalizar las propiedades para almacenar la información de autenticación del usuario proporcionada por el SDK de Logto.
Agrega una propiedad idToken con tipo OpenIdClaims para almacenar los reclamos del id_token del usuario autenticado.
La clase
OpenIdClaimsestá definida en el SDK de Logto y proporcionará los reclamos estándar delid_tokende un usuario autenticado.
Personaliza la clase CustomAuthManager e inicializa el cliente de Logto
El método initialize iniciará una instancia del cliente de Logto y actualizará el flujo del usuario actual con el estado de autenticación del usuario persistido en el almacenamiento local.
El SDK de Logto utiliza el paquete flutter_secure_storage para almacenar de manera segura los datos de autenticación del usuario. Una vez que el usuario está autenticado, los reclamos del
id_tokense almacenarán en el almacenamiento local.
Implementa el método de inicio de sesión utilizando el cliente de Logto
Llamar al método LogtoClient.signIn iniciará un flujo de autenticación estándar de OIDC. La página de inicio de sesión de Logto se abrirá en una vista web. El flujo de autenticación basado en vista web está respaldado por flutter_web_auth.
El cliente de Logto manejará la autorización, el intercambio de tokens y la recuperación de la información del usuario. Una vez que el usuario sea autenticado, los reclamos del idTokenClaims se almacenarán en el almacenamiento local.
Recupera los idTokenClaims del cliente de Logto y actualiza el flujo del usuario actual.
Implementa el método de cierre de sesión
El método signOut borrará los datos de autenticación del usuario almacenados en el almacenamiento local y actualizará el flujo del usuario actual.
Actualiza los métodos utilitarios de autenticación
- Agrega el getter
authManagerpara acceder a la instancia deCustomAuthManager. - Agrega el getter
currentUserUidpara obtener el uid del usuario actual. - Agrega el getter
currentUserDatapara obtener los datos del usuario actual. - Agrega el getter
logtoClientpara acceder a la instancia del cliente de Logto.
Paso 5: Actualiza los botones de inicio y cierre de sesión en tu IU
Página de inicio
Llama al método authManager.signIn para iniciar el flujo de autenticación cuando el usuario haga clic en el botón de inicio de sesión.
redirectUries la URL de callback que se utilizará para capturar el callback de autorización desde la página de inicio de sesión de Logto. Consulta la información sobre cómo implementar inicio de sesión para más detalles sobre el redirectUri.
El usuario será redirigido a la página user después de una autenticación exitosa.
Página de perfil del usuario
Utiliza los getters de utilidad de autenticación para acceder a los datos actuales del usuario y a la instancia del cliente de Logto.
Por ejemplo, para mostrar la información del usuario utilizando varios widgets Text:
Activa el método de cierre de sesión cuando el usuario haga clic en el botón de cierre de sesión y redirige al usuario de vuelta a la página de inicio.
Pruebas
Ejecuta tu aplicación FlutterFlow en un emulador. Haz clic en el botón de inicio de sesión en la página de inicio para iniciar el flujo de autenticación. La página de inicio de sesión de Logto se abrirá en una vista web. Tras una autenticación exitosa, el usuario será redirigido a la página de perfil del usuario. La información del usuario se mostrará en la página de perfil del usuario. Haz clic en el botón de cierre de sesión para cerrar la sesión del usuario y redirigirlo de vuelta a la página de inicio.
No olvides fusionar la rama develop de vuelta a la rama main y empujar los cambios al repositorio de GitHub.
Lecturas adicionales
El SDK de Logto proporciona más métodos para interactuar con la API de Logto. Puedes personalizar aún más la clase CustomAuthManager para implementar más funciones utilizando el SDK de Logto.

