Creando un conector social para Logto
Aprende cómo crear un conector social personalizado para Logto en solo unos pocos pasos.
Antecedentes
El inicio de sesión social es imprescindible para las aplicaciones modernas. Simplifica el proceso de registro de usuarios, mejora la experiencia de usuario y aumenta la participación y la tasa de conversión de usuarios. En Logto, utilizamos conectores sociales para iniciar sesión con un proveedor de identidad social de terceros.
¿Qué es un "conector"?
Conector es una pequeña aplicación que conecta Logto con un servicio de terceros. Es responsable de manejar el flujo de inicio de sesión, intercambiar tokens y obtener información del usuario desde el servicio de terceros.
Logto ofrece un conjunto rico de conectores oficiales diseñados para simplificar la integración con varias plataformas sociales. Hasta la fecha, ya hay más de 30 conectores en total, de los cuales más de 10 han sido contribuidos por nuestra comunidad de código abierto. Y esperamos que esos números crezcan rápidamente en el futuro.
Sin embargo, entendemos que todavía hay muchas otras plataformas que no tienen soporte oficial de Logto en este momento. Afortunadamente, como una plataforma de código abierto, siempre puedes crear tus propios conectores personalizados con facilidad. Así que en esta publicación, te guiaremos sobre cómo puedes crear un conector social personalizado para Logto en solo unos pocos pasos.
El flujo de inicio de sesión
Antes de comenzar, entendamos cómo funciona el flujo de inicio de sesión social en Logto.
Ahora, empecemos
La forma más rápida de comenzar es copiar el código de un conector oficial existente y modificarlo para que se ajuste a tus necesidades. Tomemos el conector de GitHub como ejemplo.
Paso 1: Clonar un paquete de conector existente
En una carpeta de origen del conector, encontrarás los siguientes archivos:
index.ts: El archivo de entrada principal del conector.constant.ts: Las constantes utilizadas en el conector.types.ts: Los tipos de TypeScript utilizados en el conector.index.test.ts: Los casos de prueba para el conector.mock.ts: Los datos ficticios utilizados en los casos de prueba del conector.
Además de estos archivos, también necesitarás proporcionar un archivo README.md para describir el conector, un logo.svg (opcionalmente un logo-dark.svg para una mejor experiencia de usuario en modo oscuro) y un archivo package.json para definir la información del paquete npm.
Paso 2: Modificar el archivo de entrada principal (index.ts)
En el archivo index.ts, encontrarás la mayor parte de la lógica del conector. Generalmente hay 4 funciones que necesitas implementar:
getAuthorizationUri: Generar la URI de autorización para la plataforma social de terceros. Para GitHub, sería:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}. Consulta la documentación para desarrolladores de tu plataforma social objetivo para obtener la URI correcta.authorizationCallbackHandler: Asegura los valores de los parámetros devueltos en la URI de retorno de autorización, extrae elcodede autorización y maneja posibles errores.getAccessToken: Intercambie elcodede autorización por un token de acceso.getUserInfo: Obtén la información del usuario desde la plataforma social de terceros con el token de acceso.
La mayor parte de las otras lógicas comunes han sido gestionadas en el kit de conectores de Logto, lo que debería hacer tu trabajo más fácil.
Finalmente, al final del archivo, solo necesitarás exportar el objeto del conector, siguiendo la misma estructura de código que el conector de GitHub.
Paso 3: Probar el conector
Prueba unitaria
Primero, escribe algunos casos de prueba unitaria y asegúrate de que las funcionalidades básicas funcionen como se espera.
Prueba local
-
Configura Logto en tu entorno local: Logto proporciona varias formas de ejecutar localmente, puedes usar CLI, o Docker, o incluso construirlo desde el código fuente. Consulta la documentación para más detalles.
-
Enlaza tu conector personalizado a tu instancia de Logto: Usa el CLI para crear un enlace simbólico de tu conector a la instancia de Logto. Más detalles.
-
Después de enlazar el conector, deberías verlo en la carpeta
<logto-root-path>/packages/core/connectors. -
Reinicia tu instancia de Logto, ve a la Consola de Administración de Logto, deberías poder verlo en la lista de conectores sociales.
-
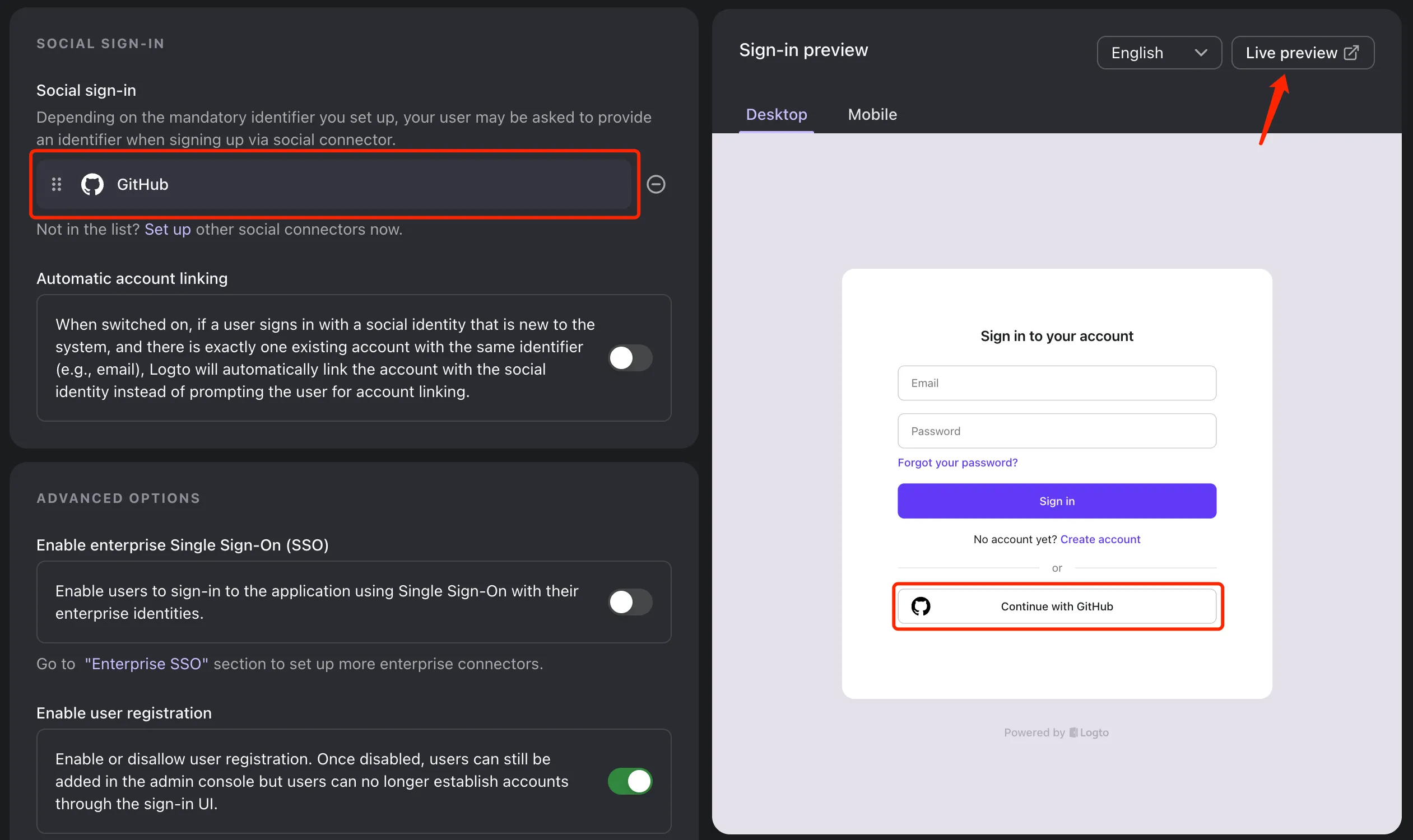
Configura tu conector en "Experiencia de inicio de sesión" -> "Registro e inicio de sesión" -> "Inicio de sesión social". Y pruébalo en nuestra aplicación de demostración con la función de "Vista previa en vivo".

Paso 4 (opcional): Publicar el conector
Puedes publicar tu conector en NPM y compartirlo con la comunidad. O incluso enviar un PR y contribuir al repositorio oficial de Logto en GitHub para hacerlo un conector oficialmente soportado. Los conectores oficiales serán mantenidos por el equipo de desarrollo de Logto y estarán disponibles tanto para usuarios de código abierto como de Logto Cloud.
Resumen
Crear un conector social personalizado para Logto no es tan difícil como podrías pensar. Con la ayuda del kit de conectores de Logto y buenos ejemplos de código, puedes crear fácilmente un conector en solo unos pocos pasos.
Y al contribuir tu conector, puedes ayudar a más usuarios a disfrutar de la plataforma social que traes a la familia Logto.

