Incrusta formularios de inicio de sesión o registro de forma segura en tu sitio
Utiliza los parámetros de autenticación de Logto para incrustar formularios o botones de registro o inicio de sesión directamente en cualquier parte de tu sitio web. Integra adecuadamente la autenticación en el contexto de tu producto mientras mantienes estándares de seguridad robustos, lo que lleva a un aumento en la tasa de conversión de registros.
Redirección vs. Sin redirección vs. Inicio de sesión incrustado
Fundación OpenID Connect: En OpenID Connect (OIDC), las redirecciones de navegador a un Proveedor de Identidad (IdP) son una parte clave del proceso de autenticación. Esto sucede porque la Parte Confiable (RP) subcontrata la autenticación del usuario a un IdP. Una vez que el usuario proporciona credenciales al IdP, este devuelve tokens (como el ID y tokens de acceso) a la RP a través del navegador. Este mecanismo de redirección asegura que las credenciales de usuario sensibles solo sean manejadas por el IdP, y no por la RP.
De acuerdo con los criterios de OIDC, los usuarios deben ser redirigidos a un Proveedor de Identidad (IdP) para completar de forma segura la autenticación. Esto asegura que las credenciales sensibles sean manejadas por el IdP, no por la aplicación (RP). El inicio de sesión sin redirección puede exponer credenciales de usuario, haciéndolas vulnerables a ataques como robo de credenciales, phishing o secuestro de sesión.
Al usar Logto basado en OIDC, los usuarios son redirigidos a un dominio seguro y verificado de Logto para completar el proceso de inicio de sesión. Sin embargo, muchos clientes desean incrustar widgets de inicio de sesión o registro directamente en su sitio, conocido como “inicio de sesión incrustado”. Esta es una práctica común para mejorar la conversión de usuario integrando formularios de registro de correo electrónico o botones de inicio de sesión social en el contexto del sitio.
¿El inicio de sesión incrustado y el de redirección están en conflicto? — Para nada. Se complementan entre sí en el flujo de autenticación.
Casos de uso para el inicio de sesión incrustado
Aquí hay algunos ejemplos para ilustrar cómo el inicio de sesión incrustado puede implementarse de manera segura:
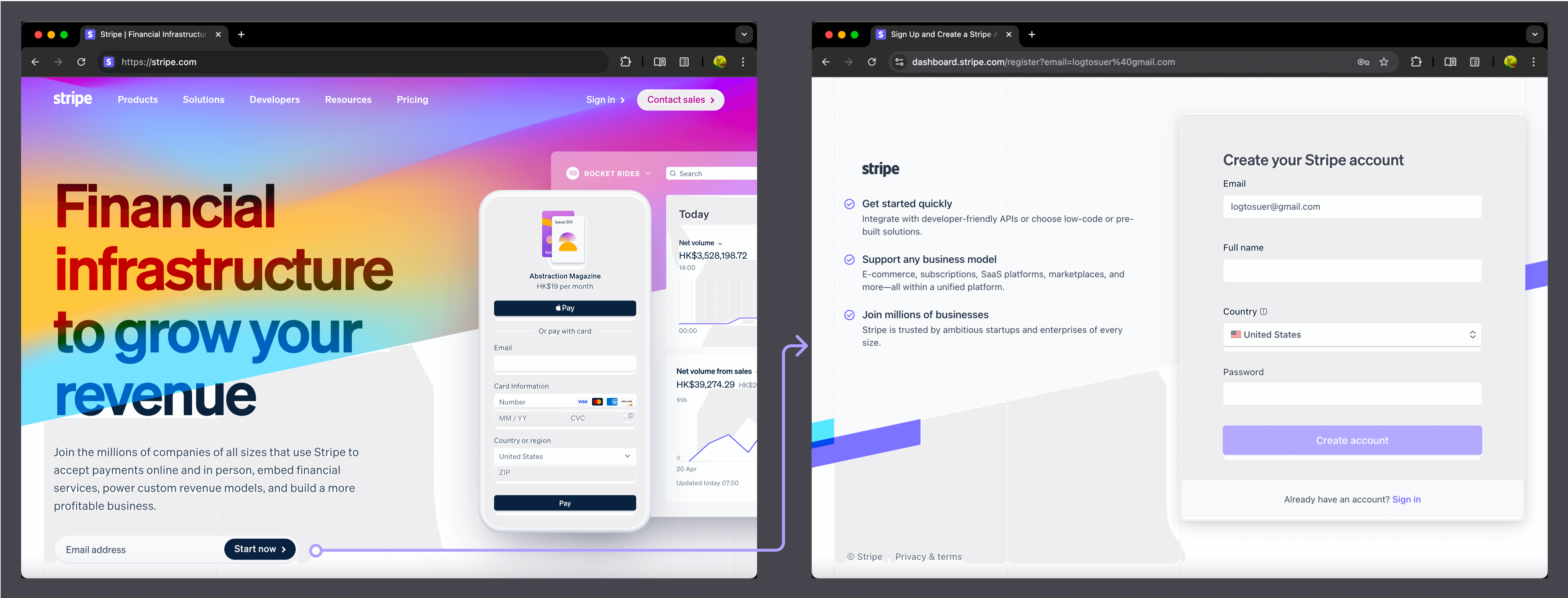
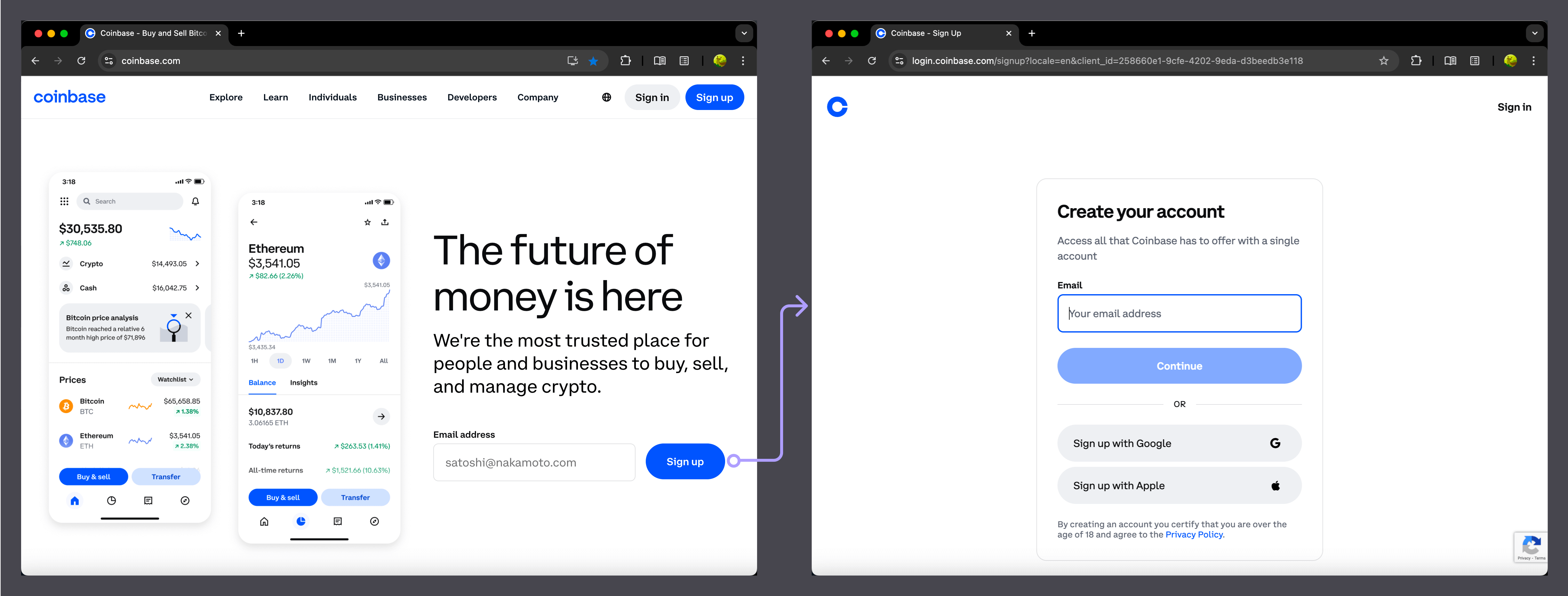
Caso 1: Incrustar campo de registro de correo electrónico en la página de inicio
Muchos sitios web muestran un simple campo de correo electrónico y botón de registro (por ejemplo, "Regístrate", "Comienza ahora" o "Prueba gratuita") de manera prominente en la página de inicio. Después de enviar su correo electrónico, se redirige a los usuarios a una nueva página para continuar el proceso de registro.
Ejemplos:
- Stripe: “Comienza ahora con una dirección de correo electrónico”

- Coinbase: “Regístrate con email”

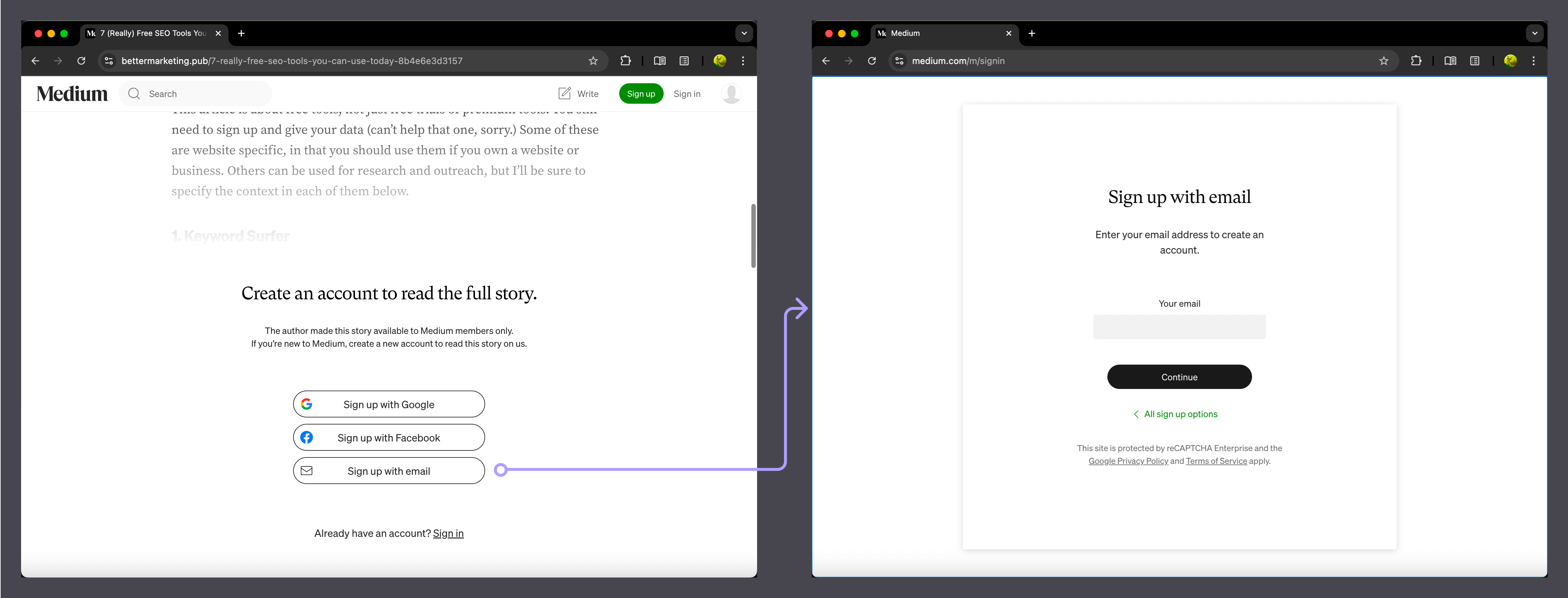
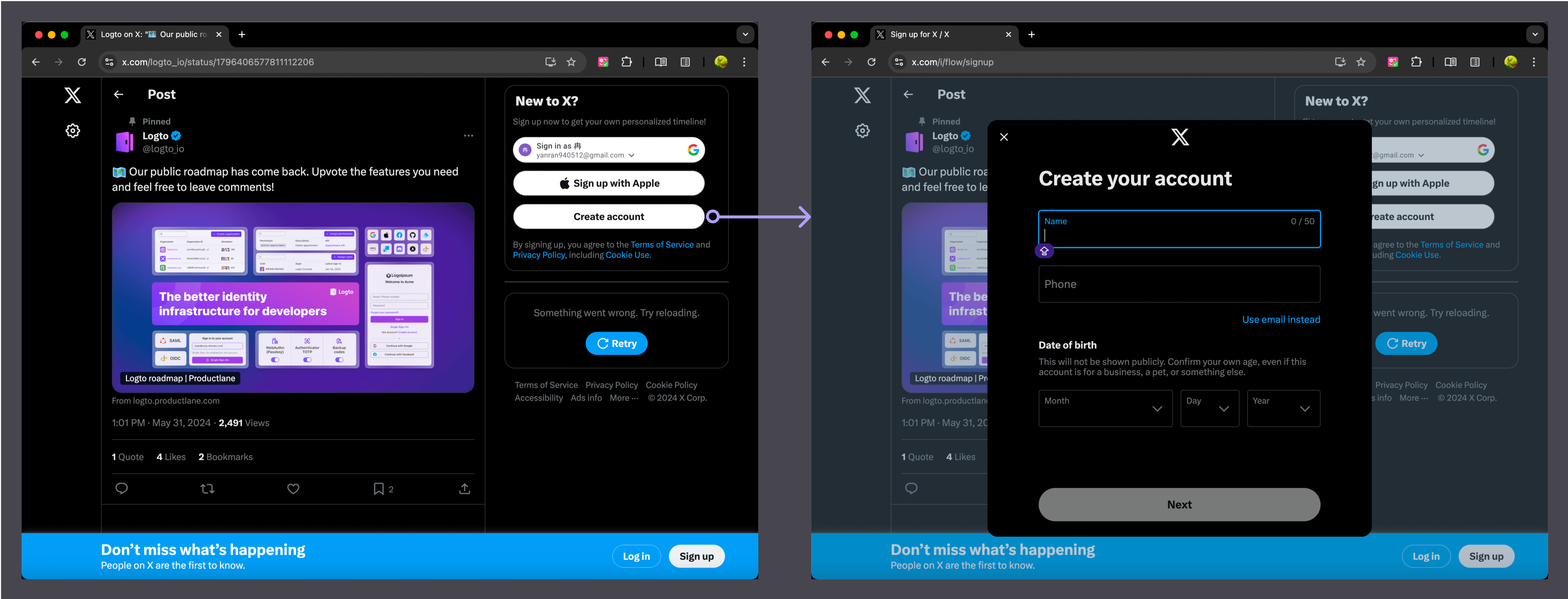
Caso 2: Incrustar todas las opciones de registro junto al contenido
Para blogs o sitios de contenido, los usuarios anónimos pueden navegar por algún contenido pero se les anima a iniciar sesión para obtener acceso completo. Los formularios de registro a menudo aparecen al lado o debajo del contenido.
Ejemplo:
- Medium: Muestra un aviso de registro cuando un usuario desea leer el artículo completo.

- X (Twitter): Solicita a los usuarios registrarse para acceder a cronogramas personalizados y funciones.

En estos ejemplos, solo las opciones iniciales de registro (entrada de correo electrónico o botones de inicio de sesión social) están incrustadas. Luego, el usuario es redirigido al IdP para una autenticación segura. Dado que tanto Medium como X actúan como sus propios IdPS, manejan la autenticación a través de modales en lugar de redirecciones, proporcionando una experiencia de usuario similar en ambos casos.
¿Cómo incrustar opciones de registro en tu sitio web?
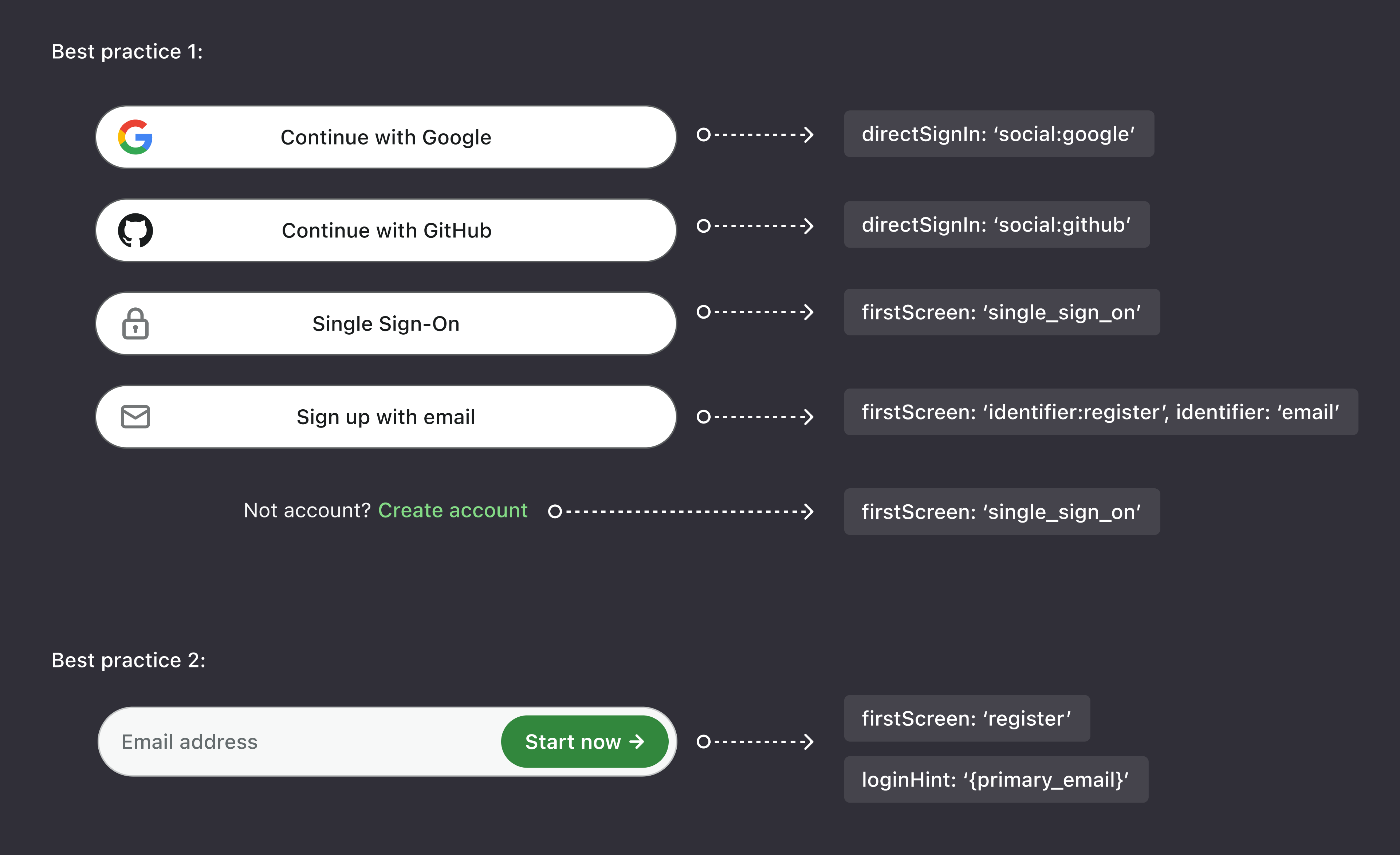
Utiliza los parámetros de autenticación de Logto direct_sign_in, first_screen y login_hint para implementar el registro o inicio de sesión incrustado. Aquí hay dos mejores prácticas:

Inicio de sesión directo
Muestra botones de inicio de sesión social (por ejemplo, Google, Facebook, Apple) o botones de inicio de sesión empresarial (por ejemplo, Google Workspace, Azure AD, Okta) en tu sitio y redirige a los usuarios directamente al proveedor relevante. Los formatos admitidos incluyen:
Los formatos actualmente admitidos son:
social:<idp-name>(Usa un conector social con el nombre de IdP especificado, por ejemplo,social:google)sso:<connector-id>(Usa el conector de SSO empresarial especificado, por ejemplo,sso:123456)
Obtén más información en la Sección de inicio de sesión directo de la documentación de Logto.
Primera pantalla
Aparte de omitir a los proveedores de identidad de terceros (por ejemplo, inicio de sesión de Google o Facebook), otros métodos de autenticación deben redirigir a la pantalla de inicio de sesión de Logto para continuar. Esencialmente, todos los flujos de autenticación requieren una redirección, ya sea a un IdP de terceros o a Logto como tu IdP de primera parte.
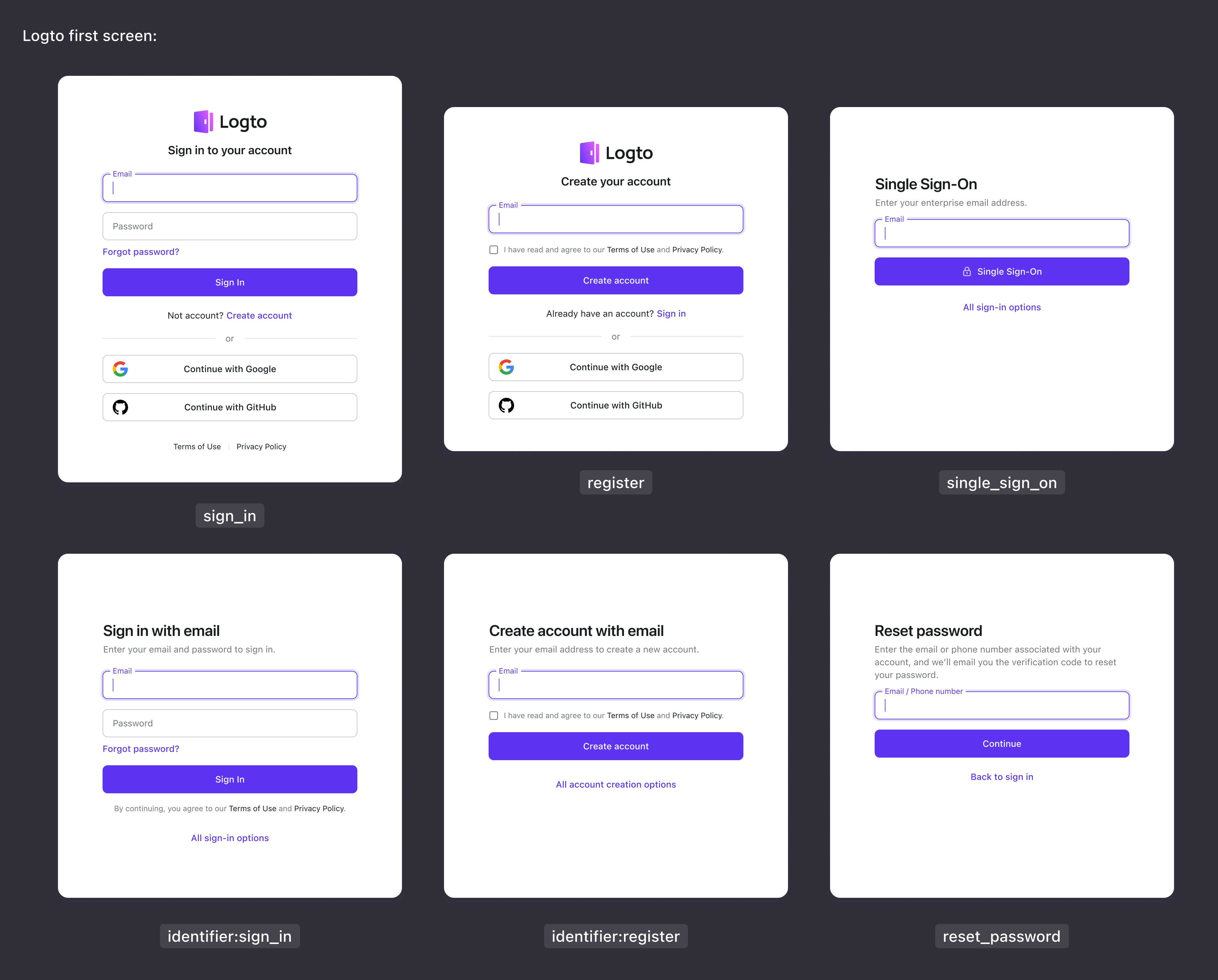
Este parámetro first_screen te permite personalizar la primera pantalla que los usuarios ven cuando comienzan el proceso de autenticación. El valor para este parámetro puede ser:
sign_in: Permitir que los usuarios accedan directamente a la página de inicio de sesión.register: Permitir que los usuarios accedan directamente a la página de registro.single_sign_on: Permitir que los usuarios accedan directamente a la página de inicio de sesión único (SSO).identifier:sign_in: Permitir que los usuarios accedan directamente a una página que solo muestra métodos de inicio de sesión basados en identificadores específicos.identifier:register: Permitir que los usuarios accedan directamente a una página que solo muestra métodos de registro basados en identificadores específicos.reset_password: Permitir que los usuarios accedan directamente a la página de restablecimiento de contraseña.
Obtén más información en la Sección de primera pantalla de la documentación de Logto.

Sugerencia de inicio de sesión
Como se mencionó anteriormente, no puedes recolectar contraseñas de los usuarios o códigos de verificación por correo electrónico/SMS directamente en tu sitio web. Estos deben ser manejados y verificados por el IdP.
Sin embargo, puedes recopilar direcciones de correo electrónico o números de teléfono de los usuarios como identificadores y pasarlos cuando rediriges a la primera pantalla adecuada (por ejemplo, register o identifier:register). Para lograr esto, utiliza el parámetro login_hint para enviar el identificador desde tu sitio web a la pantalla de inicio de sesión de Logto. La URL podría verse así: https://auth.example.com/identifier:[email protected].
Para más detalles, consulta la Solicitud de Autenticación de las especificaciones OIDC.
Conclusión
Al aprovechar los parámetros direct_sign_in, first_screen y login_hint de Logto, puedes incrustar fácilmente formularios de registro y inicio de sesión en tu sitio web, asegurando una experiencia de usuario segura y amigable mientras maximiza la conversión de usuarios.

