Cómo configurar los metadatos de Open Graph y Twitter Card para tu sitio web
Los metadatos de Open Graph y de la tarjeta de Twitter (ahora X) son esenciales para compartir tu sitio web en las redes sociales. Te ayudarán a mostrar vistas previas hermosas de tu sitio web y atraer más atención.
Introducción
Cuando compartes un enlace a tu sitio web en las redes sociales, deseas que se vea bien. En lugar de mostrar solo un enlace simple, quieres mostrar una vista previa hermosa con todos los metadatos necesarios como título, descripción e imagen. Aquí es donde entran los metadatos de Open Graph y las tarjetas de Twitter (ahora X).
En este artículo, te mostraremos cómo configurar los metadatos de Open Graph (ogp.me) y de las tarjetas de Twitter para tu sitio web. También te mostraremos cómo probar tus metadatos para asegurarte de que se vean bien en las redes sociales.
¿Nunca has oído hablar de los metadatos de sitios web?
Cuando un humano visita un sitio web, ve el contenido renderizado por el navegador. Pero cuando un bot (como un rastreador de motores de búsqueda o un scraper de redes sociales) visita un sitio web, solo ve el HTML sin procesar. Aquí entran los metadatos del sitio web para proporcionar información estructurada sobre el sitio web al bot, que puede usar para renderizar una salida estructurada, como una tarjeta de vista previa.
Si haces clic derecho en un sitio web y seleccionas "Ver código fuente de la página", verás el HTML sin procesar del sitio web. Los metadatos generalmente se incluyen en la sección <head> del HTML y se ven así:
El código anterior es autoexplicativo: el título del sitio web es "My Website" y la descripción es "This is my website.".
Quizás notes el prefijo og: en los metadatos, que significa Open Graph. Open Graph es un protocolo desarrollado por Facebook para proporcionar información estructurada sobre un sitio web. Twitter (ahora X) también tiene su propio protocolo de metadatos, llamado Twitter Cards.
Configuración de los metadatos de Open Graph
Algunas de las etiquetas de metadatos de Open Graph más comunes son:
og:site_name: El nombre del sitio web.og:title: El título de la página actual.og:description: Una breve descripción del sitio web.og:image: La URL de la imagen que se mostrará.og:url: La URL canónica del sitio web.og:type: El tipo de sitio web (por ejemplo, sitio web, artículo, video).
La diferencia entre og:title y og:site_name es que og:title es el título de la página actual (por ejemplo, el título de la publicación del blog), mientras que og:site_name es el nombre del sitio web (por ejemplo, el nombre del blog). Si revisas el código fuente de esta página, verás los siguientes metadatos de Open Graph:
Ya que tenemos og:type configurado como article, se pueden agregar metadatos adicionales como autor y fecha de publicación. Por ejemplo, si deseas agregar las etiquetas para una publicación de blog, puedes agregar los siguientes metadatos:
Open Graph especifica que si deseas agregar múltiples valores, debes usar múltiples etiquetas <meta> con el mismo nombre de propiedad.
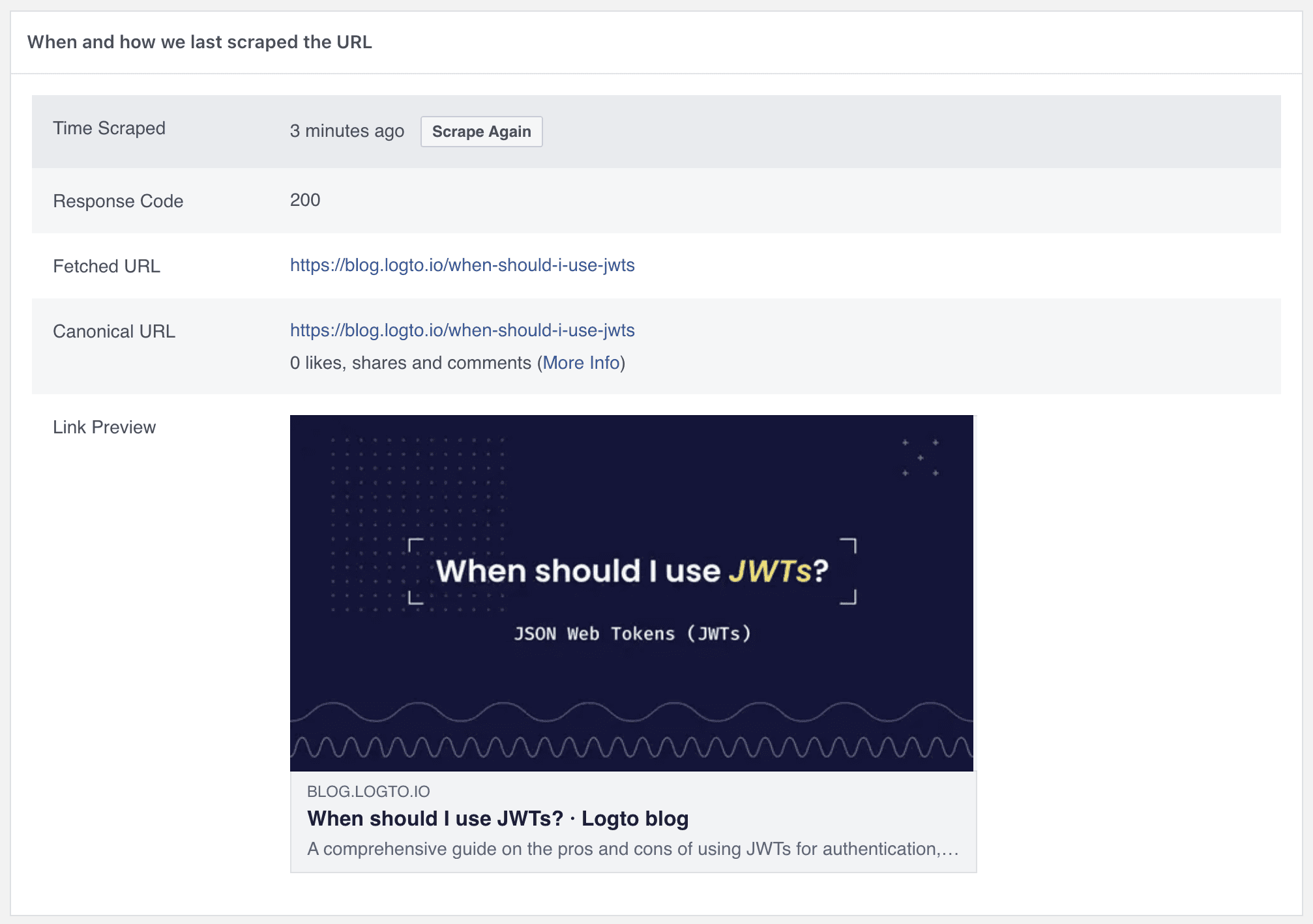
Después de agregar los metadatos de Open Graph a tu sitio web, puedes probarlos usando el Depurador de Compartir en Facebook. Simplemente ingresa la URL de tu sitio web y haz clic en "Depurar". Si hay algún problema con los metadatos, el depurador te mostrará los errores.
Aquí tienes un ejemplo de nuestra publicación de blog ¿Cuándo debo usar JWTs? en el Depurador de Compartir en Facebook:

Configuración de los metadatos de Twitter Cards
Las tarjetas de Twitter son similares a los metadatos de Open Graph, pero tienen sus propias convenciones. Hay cuatro tipos de tarjetas de Twitter:
- Tarjeta Resumen: Una tarjeta con un título, descripción y miniatura.
- Tarjeta Resumen con Imagen Grande: Una tarjeta con un título, descripción e imagen grande.
- Tarjeta de Aplicación: Una tarjeta para promover aplicaciones móviles.
- Tarjeta de Reproducción: Una tarjeta para contenido de video y audio.
Para nuestra publicación de blog, utilizaremos la Tarjeta Resumen con Imagen Grande. Los metadatos de las tarjetas de Twitter para la publicación del blog se verán así:
Las dos principales diferencias con respecto a los metadatos de Open Graph son:
- La etiqueta
twitter:cardes obligatoria y especifica el tipo de tarjeta. - La etiqueta
twitter:siteespecifica el nombre de usuario de Twitter del sitio web.
Había un Validador de Tarjetas de Twitter disponible, sin embargo, la función de vista previa se ha movido a Tweet Composer (mejor que nada, aunque).
Notas finales
Configurar los metadatos de Open Graph y de Twitter Cards para tu sitio web es fácil pero útil. A la gente le encantan las imágenes, y una tarjeta de vista previa hermosa puede atraer más atención a tu sitio web. ¡Te deseamos buena suerte con tu sitio web y felices compartidos!

