Paleta de colores en la marca: Cómo Logto genera un esquema de color personalizado para tu marca
Cómo el público percibe una marca está fuertemente influenciado por la psicología del color. Al usar una paleta de colores cuidadosamente diseñada, se puede mejorar el reconocimiento de la marca, dejando una impresión duradera. Para lograr esto, hemos desarrollado un sistema que genera esquemas de colores armoniosos a partir de un solo color base, utilizando el modelo de color HSL.
La psicología del color juega un papel importante en cómo el público percibe una marca. Una paleta de colores bien diseñada puede mejorar el reconocimiento de la marca y dejar una impresión duradera. Para lograr esto, hemos desarrollado un sistema que aprovecha el modelo de color HSL para generar temas de color armoniosos a partir de un solo color base. En esta publicación, desvelaremos los secretos detrás de nuestro proceso de generación de colores.
¿Qué es el modelo de color HSL?
El modelo de color HSL (Hue, Saturation, Lightness) es una representación ampliamente utilizada en diseño digital, particularmente por su enfoque intuitivo para la manipulación del color. HSL separa los aspectos cromáticos del color en tres componentes distintos:
-
Matiz:
El matiz se refiere al tipo de color que vemos y se representa como un grado en un círculo de 360°. Cada ángulo corresponde a un color específico en la rueda de colores—0° es rojo, 120° es verde, 240° es azul, y así sucesivamente. Al ajustar el valor del matiz, puedes cambiar de un color a otro, convirtiéndolo en una herramienta poderosa para generar esquemas de color complementarios o análogos.
-
Saturación:
La saturación determina la intensidad o pureza del color. Va de 0% a 100%, donde 0% representa un color completamente desaturado, esencialmente un tono de gris, y 100% representa el color completo y vibrante. Ajustar la saturación permite a los diseñadores crear versiones vívidas y atenuadas del mismo matiz, lo cual es particularmente útil para crear jerarquías de color o enfatizar ciertos elementos.
-
Luminosidad:
La luminosidad controla el brillo del color, y va desde 0% (negro) hasta 100% (blanco). A 50% de luminosidad, el color está en su forma más pura; a medida que te acercas al 0% o al 100%, el color se vuelve más oscuro o más claro, respectivamente. Esto es particularmente útil para crear diferentes sombras y matices de un color base, que pueden usarse para definir profundidad visual y contraste dentro de un diseño.
¿Por qué es importante usar el modelo de color HSL?
En el contexto de Logto, usar el modelo HSL permite una generación flexible y dinámica de temas de color. Cuando un cliente ingresa su color de marca, HSL facilita el cálculo de familias de colores relacionadas—variaciones en la luminosidad y saturación del matiz base. Esta capacidad asegura que el tema generado permanezca consistente y armonioso, reforzando la identidad de la marca mientras garantiza una experiencia de usuario óptima. La naturaleza intuitiva del modelo HSL también permite un control más granular sobre los ajustes de color, haciendo que sea una opción preferida tanto para diseñadores como para desarrolladores.
La paleta de colores en Logto
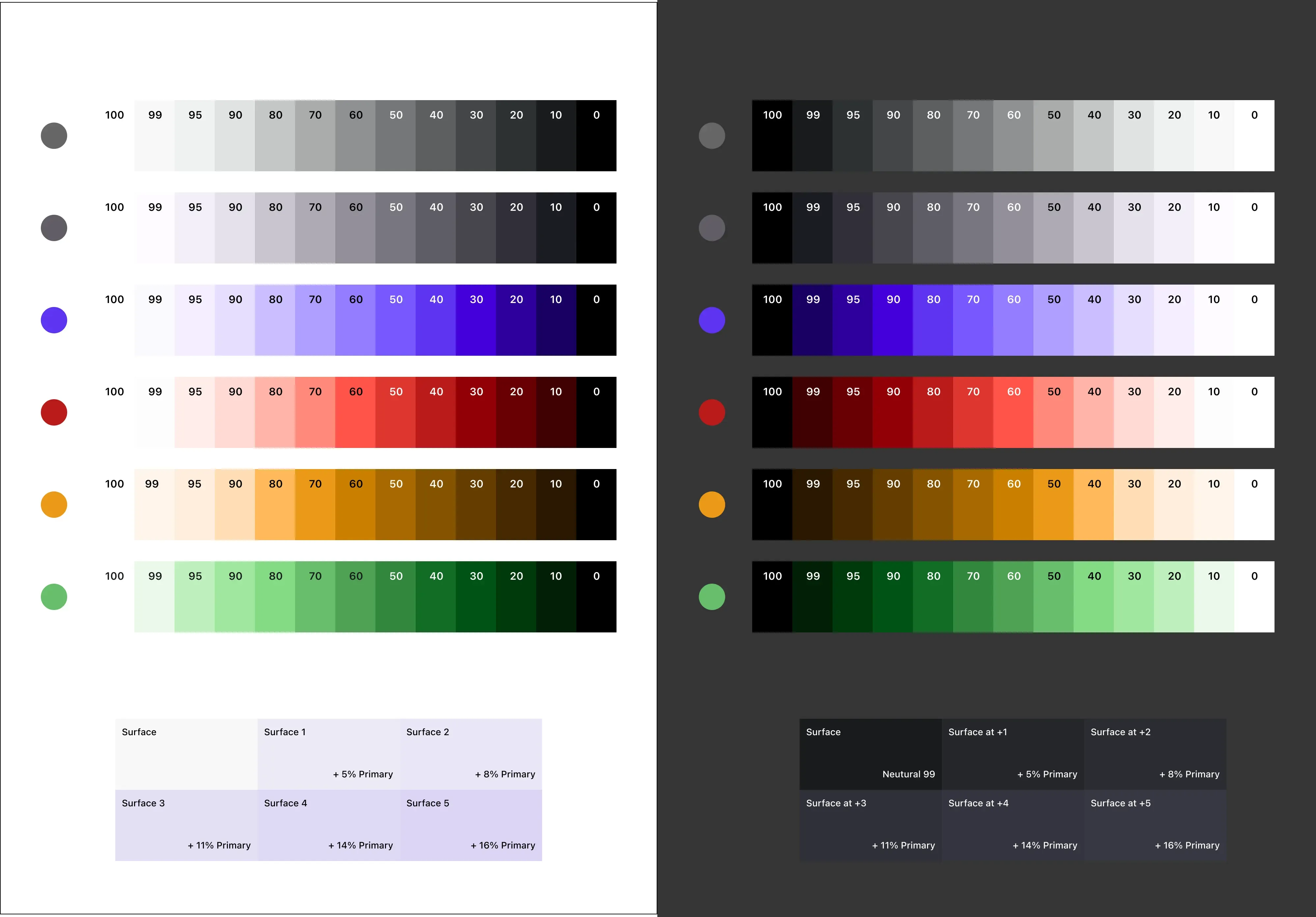
Nuestro modelo de paleta de colores está diseñado en base al espacio de color HSL. Comenzando con un color primario y generando familias de colores al ajustar los valores de matiz, saturación y luminosidad. Este enfoque asegura que todos los colores en la paleta sean visualmente compatibles y creen una experiencia de marca armoniosa.
Aquí tienes un ejemplo del modelo de paleta de colores predeterminado que estamos usando en el producto de experiencia de inicio de sesión:

En la base de código frontend, las familias fundamentales de colores están definidas como variables CSS. Por ejemplo, la familia del color primario se define de la siguiente manera:
Al referenciar estas variables en las hojas de estilo CSS, podemos mantener fácilmente un estilo visual consistente en toda la plataforma.
Generación de una paleta de colores personalizada para la marca
Como se mencionó anteriormente, los desarrolladores pueden traer su propio color de marca para generar una paleta de colores personalizada. Para lograr esto, proporcionamos una unidad sencilla de cálculo de color que toma el color base y genera las correspondientes familias de colores.
En el fondo, usamos color.js para gestionar el proceso de manipulación del color. La función de generación de color toma el color base, calcula los valores HSL correspondientes y genera los valores HEX de las familias de colores en consecuencia.
- Generar el elemento de color base:
- Definir la función de cálculo de color basada en HSL:
- Generar las familias de colores:
¿Fácil, verdad? Repitiendo los pasos anteriores, podemos generar una paleta de colores personalizada para cualquier color de marca. Este enfoque asegura que la paleta de colores generada permanezca consistente con la identidad de la marca mientras proporciona una experiencia visualmente atractiva para los usuarios.

