Admitiendo el diseño de idioma RTL en tu aplicación web
Esta publicación de blog te guiará a través de los pasos fundamentales para implementar soporte de idioma RTL (de derecha a izquierda) en tu aplicación web de manera efectiva.
Introducción
Logto es tu mejor opción de solución de Gestión de Identidad y Acceso de Cliente (CIAM). Es de código abierto y respaldada por una comunidad activa. Recientemente, nuestra comunidad (crédito a @zaaakher) contribuyó con la traducción al idioma árabe tanto para el Logto Admin Console como para Logto Sign-in Experience, haciéndolo más accesible para los usuarios de habla árabe.
Sin embargo, entendemos que tener solo una traducción no es suficiente. Necesitamos asegurarnos de que el diseño de la interfaz de usuario también esté optimizado para idiomas de derecha a izquierda (RTL). En este tutorial, hablaremos sobre los desafíos comunes de la compatibilidad con RTL y cómo abordarlos en tu aplicación web.
¿Cómo se ve una aplicación web RTL?
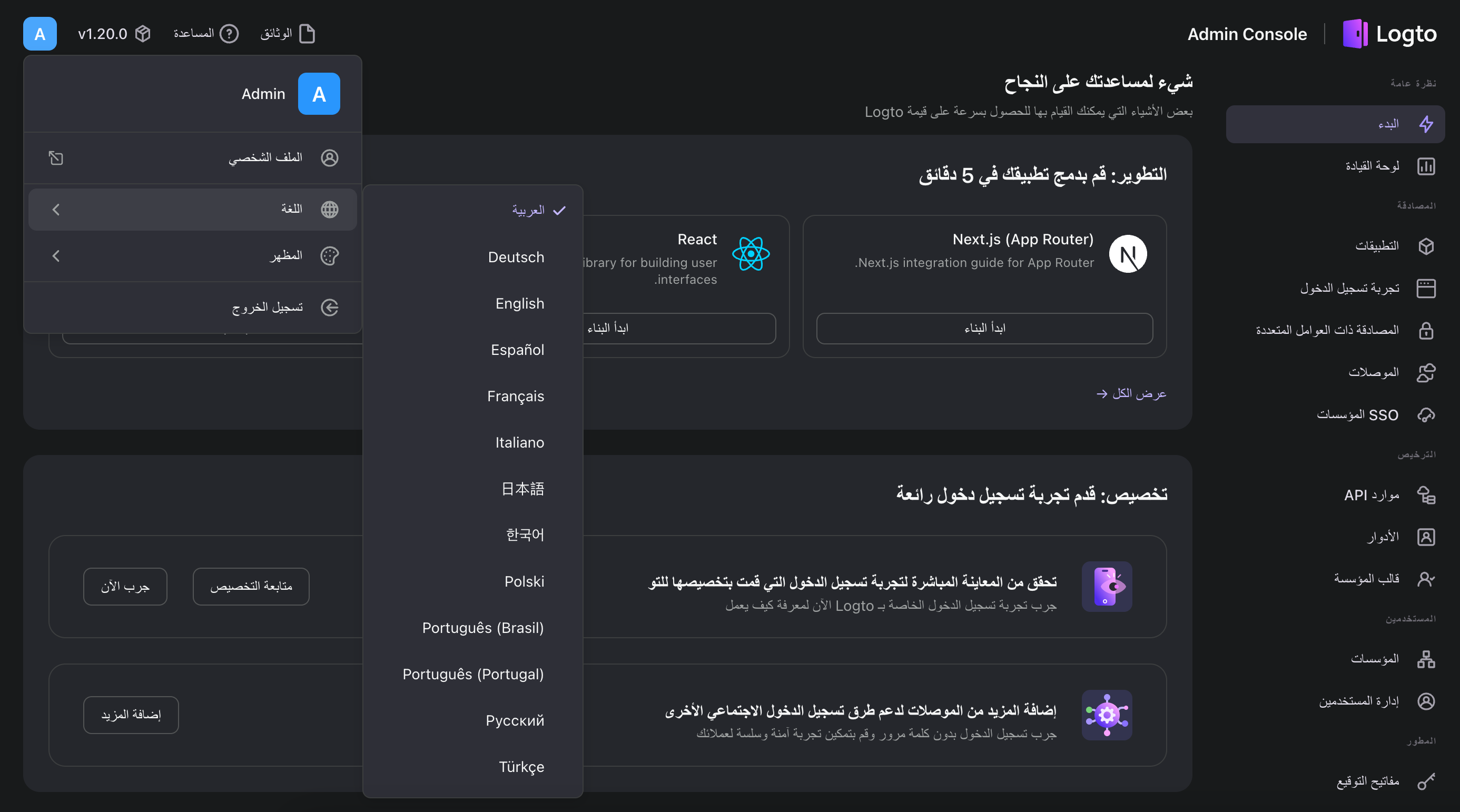
En una aplicación web de izquierda a derecha (LTR), el diseño está diseñado para comenzar desde el lado izquierdo de la pantalla. El contenido fluye de izquierda a derecha, y la barra de desplazamiento está en el lado derecho de la pantalla. En contraste, una aplicación web RTL comienza desde el lado derecho de la pantalla. El contenido fluye de derecha a izquierda, y la barra de desplazamiento está en el lado izquierdo de la pantalla.
Tomando como ejemplo una captura de pantalla de Logto Console:

Desafíos en la compatibilidad con RTL
Al convertir una aplicación web LTR a compatible con RTL, puedes encontrar los siguientes desafíos:
- Alineación de texto: La alineación del texto debe estar alineada a la derecha en modo RTL.
- Dirección del contenido: La dirección del contenido debe ser de derecha a izquierda en modo RTL. Por ejemplo, la barra de navegación lateral, gráficos, etc.
- Posición de la barra de desplazamiento: La barra de desplazamiento debe estar en el lado izquierdo de la pantalla en modo RTL.
- Iconos e imágenes: Algunos iconos e imágenes deben invertirse en modo RTL. Por ejemplo, iconos de chevron, etc.
- Localizar fecha y números: Formatear la fecha y usar "números arábigo-índicos (٠١٢٣٤٥٦٧٨٩)" en lugar de "números arábigos occidentales (0-9)" en modo RTL.
- Espaciado, posicionamiento y más: Otros ajustes menores que necesitan ser considerados, incluyendo márgenes y rellenos, radio de borde, posicionamiento absoluto, animaciones, etc.
¿Cómo superamos los desafíos anteriores?
Aquí hay algunos consejos y trucos que implementamos para hacer Logto amigable con RTL:
Usa el atributo HTML dir="rtl"
Aplica el atributo HTML dir="rtl" al elemento raíz de tu aplicación web, si el idioma actual es árabe u otro idioma RTL.
Esto ayuda al navegador a entender que el contenido debe mostrarse en modo RTL, y ajustará automáticamente los primeros tres desafíos (alineación de texto, dirección del contenido y posición de la barra de desplazamiento). Sin embargo, si utilizas una barra de desplazamiento personalizada, puede que necesites ajustar la posición manualmente.
Implementar un componente para voltear iconos en modo RTL.
Cuando el idioma es RTL, podemos usar el CSS transform: scaleX(-1); para voltear los iconos horizontalmente. Aquí hay un ejemplo escrito en React y TypeScript:
Con este componente, puedes envolver el componente del icono y automáticamente volteará el icono en modo RTL.
Localizar fecha, hora y números.
Usa la función de JavaScript toLocalString para localizar fecha, hora y números. Por ejemplo:
Localización de fecha y hora
También puedes optar por usar una biblioteca como date-fns para manejar la localización de fecha y hora.
Localización de números
Para los números, también puedes usar el método toLocaleString, pero con la opción ar-u-nu-arab para mostrar números arábigo-índicos.
Explicación
- ar: Indica el idioma árabe.
- u: Representa Unicode, permitiendo extensiones.
- nu-arab: Especifica el uso de números arábigo-índicos.
Ajustar espaciado, posicionamiento y más.
Puede que necesites ajustar el espaciado, posicionamiento, radio de borde y otros estilos CSS en consecuencia. Aquí hay algunos casos comunes:
Márgenes y rellenos
En lugar de escribir margin-left, margin-right, padding-left y padding-right, puedes usar margin-inline-start, margin-inline-end, padding-inline-start y padding-inline-end para manejar tanto modos LTR como RTL.
Posicionamiento absoluto
Cuando uses posicionamiento absoluto, puedes usar inset-inline-start y inset-inline-end en lugar de left y right.
Radio de borde
Cuando uses radio de borde, puedes usar border-start-start-radius, border-start-end-radius, border-end-start-radius, y border-end-end-radius para manejar tanto modos LTR como RTL.
Otros misceláneos
Puede que todavía haya algunos casos particulares que no puedas manejar con los métodos anteriores. En tales casos, puedes usar la pseudo-clase :dir() para aplicar diferentes estilos basados en la dirección del texto.
Resumen
En este tutorial, discutimos los desafíos al implementar una interfaz de usuario amigable con RTL, y compartimos cómo los abordamos en Logto Console y Logto Sign-in Experience. Al aplicar los consejos y trucos mencionados anteriormente, también puedes hacer que tu aplicación web sea más accesible para usuarios de idioma RTL.

