The fastest way to build an authentication system
Slash authentication setup time to under one hour with Logto! With no-code integration, a free built-in email service, step-by-step guides of social connection, and one-click authentication flow configuration, Logto make authentication a breeze.
Adding a user authentication system to your product should be breeze, right? After all, it's such a standardized module. At least, that's what I thought, and the Logto team is dedicated to making it easy for every product to have a secure and business-suitable identity system.
How fast can it be done? Well, let’s see. There’s a super-speedy low-code solution for the web apps, perfect for rapid testing or deploying straight to production. Including platform registration, it can all be done in just 1 hour or even faster. Don't believe it? Go ahead, try it yourself.
As an AI tools company, time is money, and I need to launch quickly to capture the market. Here’s what I need for authentication:
- Registration: Email + Verify email + Set password
- Sign in: Email + Password
- Forgot Password: Verify email + Reset password
- Social Login: Let’s go with the most popular, Google login.
Alright, let’s go.
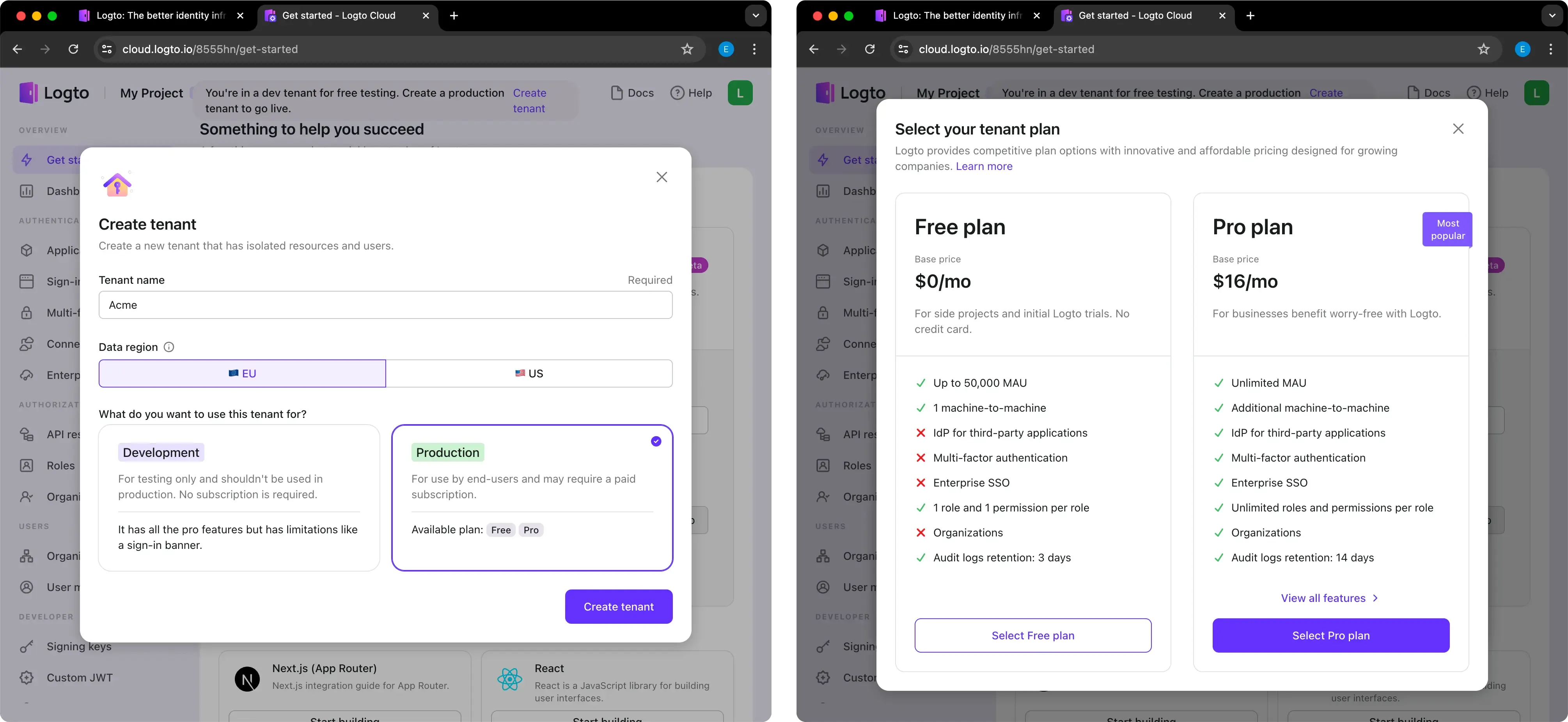
Step 1: Create a Logto account and tenant
- Visit cloud.logto.io and sign up for a Logto account.
- Create a Production tenant directly. The Free plan (50,000 MAU) is enough for our startup needs.

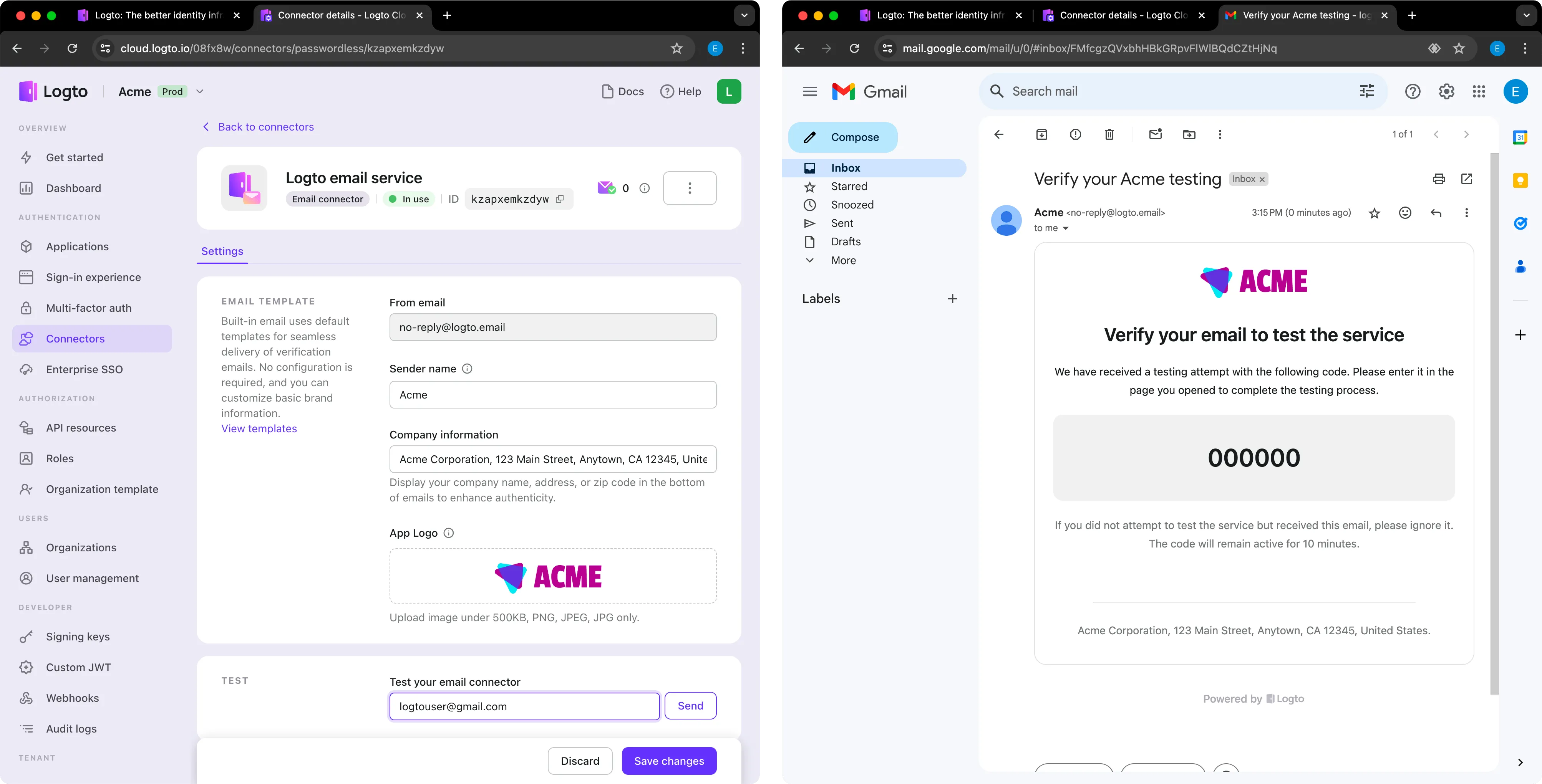
Step 2: Set up email connection
Connecting with my third-party email provider and crafting email templates? Oh, wait! Logto has a prebuilt Email Service with no configuration needed.
- Enter basic information: Sender name, Company info, and upload the Email logo (all optional).
- Test it: Send an email to yourself. A fancy email for verification arrives.

That's right, the entire setup and testing takes less than 5 minutes! If you don’t mind the sender being “[email protected]”, you can use this free service and ditch writing email templates for different scenarios. Otherwise, you can opt for a custom email provider.
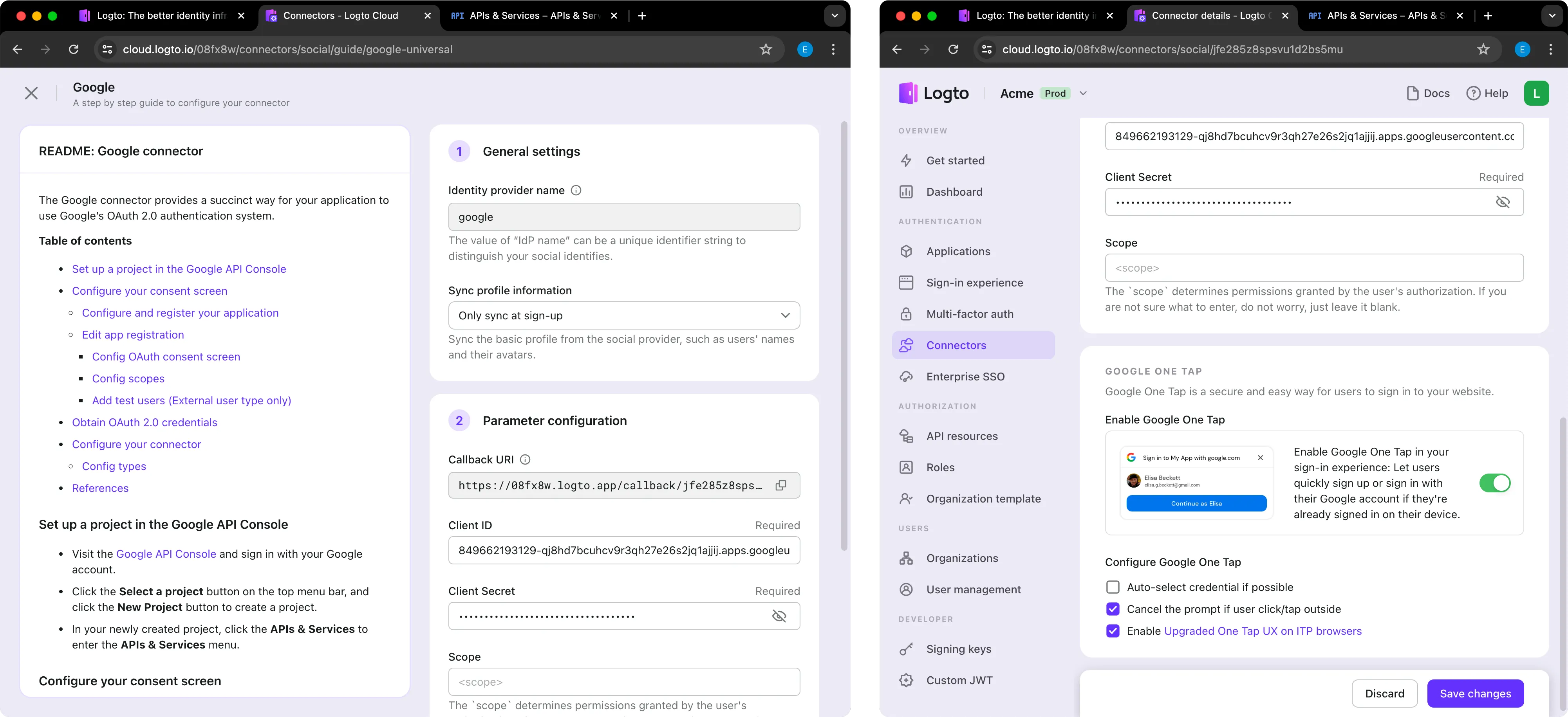
Step 3: Set up social connection
Different products need different Google provider client IDs, so I need to link the Google connector myself. But it’s not hard.
- Fill in the
Client IDandClient secretin Logto, then enable Google One Tap.

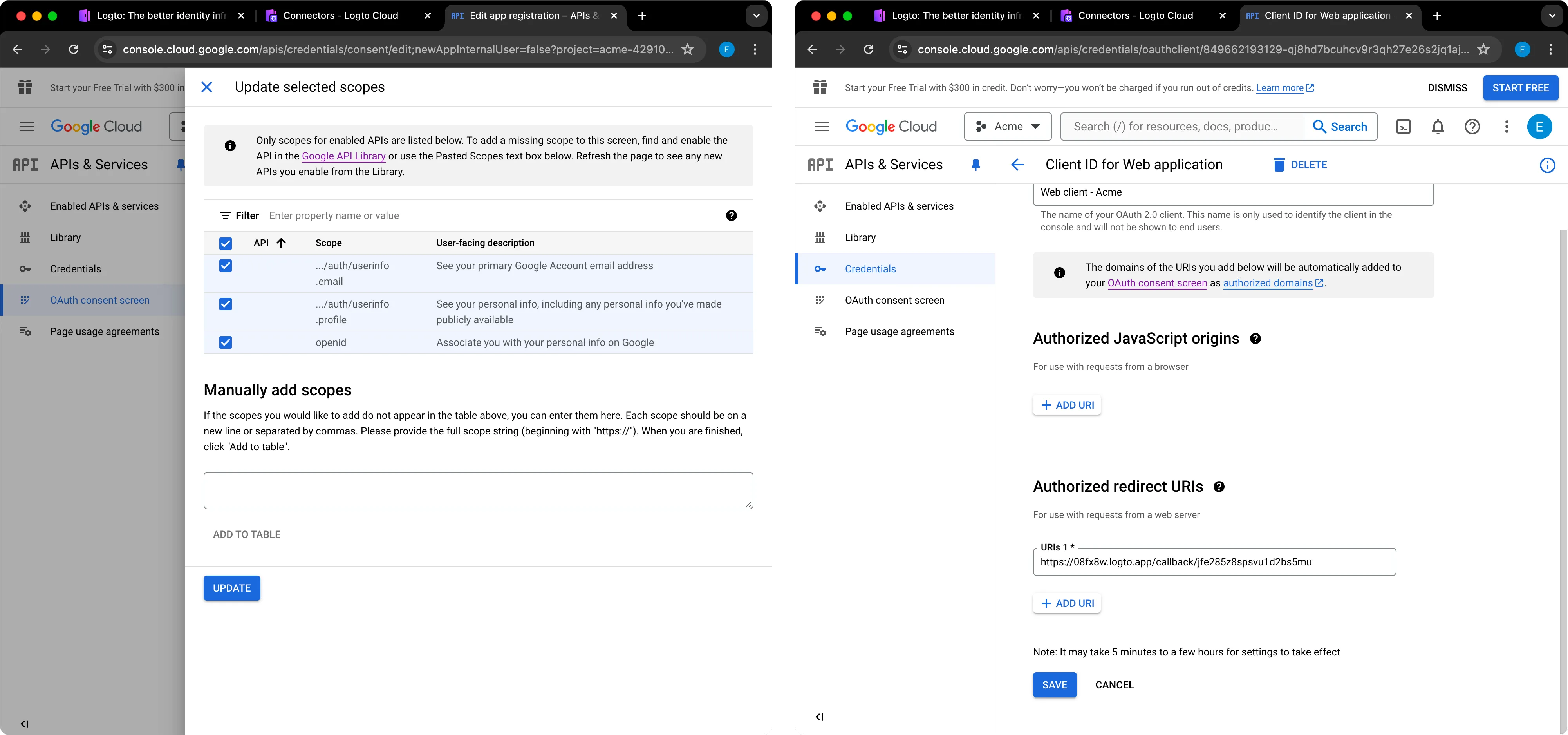
- Enter the Callback URL. Select
../auth/userinfo.email,../auth/userinfo.profile, andopenidin the Google API console.

Thanks to Logto’s step-by-step guide, I finished the setup in less than 10 minutes.
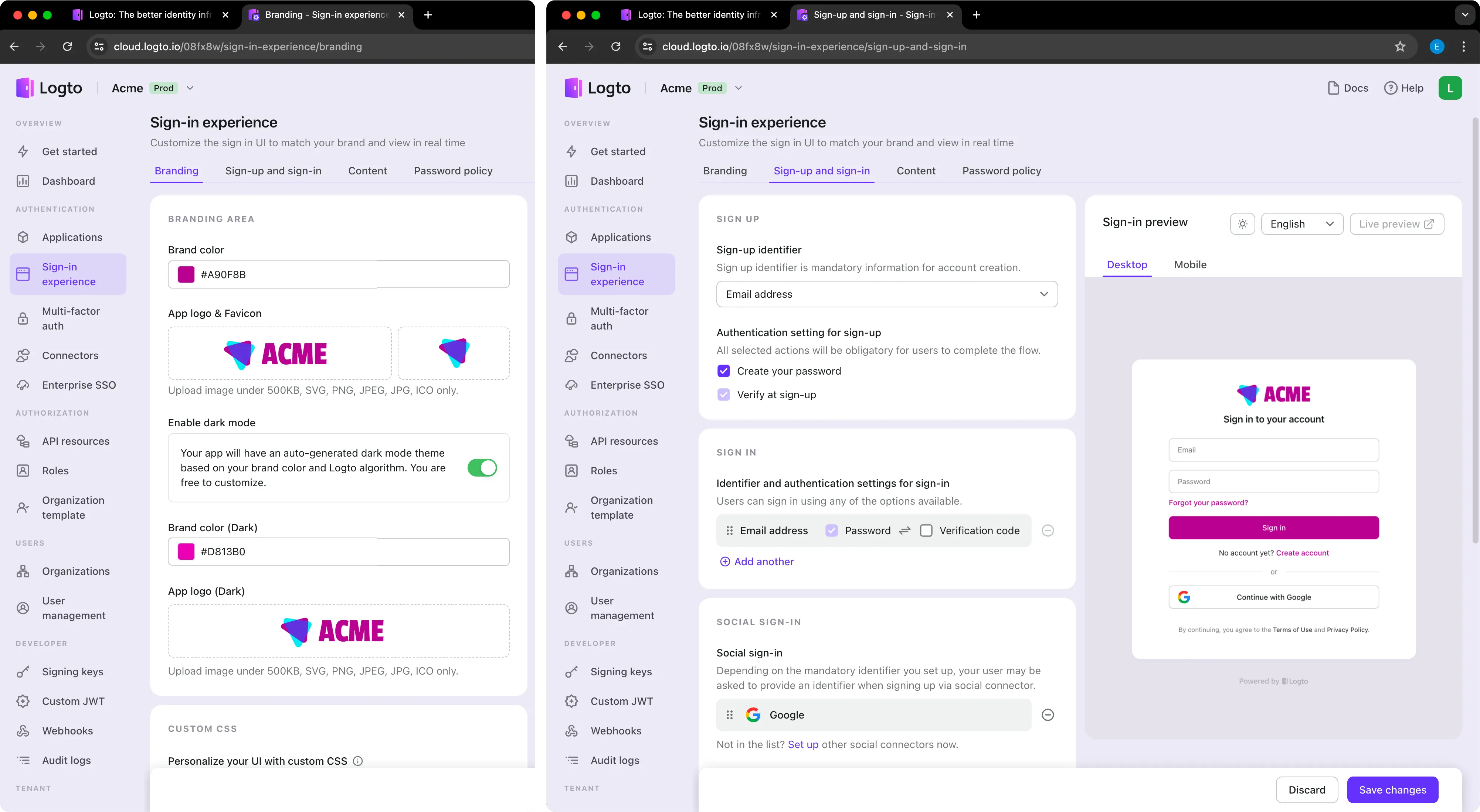
Step 4: Set up the sign-in experience
With the provider resources configured, it’s time to set up the login and registration experience.
- Navigate to the “Sign-in Experience” section:
- Upload your App logo and Favicon.
- Replace the Brand color.
- Enable dark mode with one click and fill in the same fields.
- Go to the “Sign-up & sign-in” tab to change the auth methods:
- Set “Email address” as the sign-up identifier, and check “Create your password” and “Verify at sign-up”.
- Set “Email address” and “Password” as the sign-in identifier and authentication factor.
- Add “Google” for social sign-in.

Conveniently, the default settings were exactly what I needed, so this didn’t take much time at all.
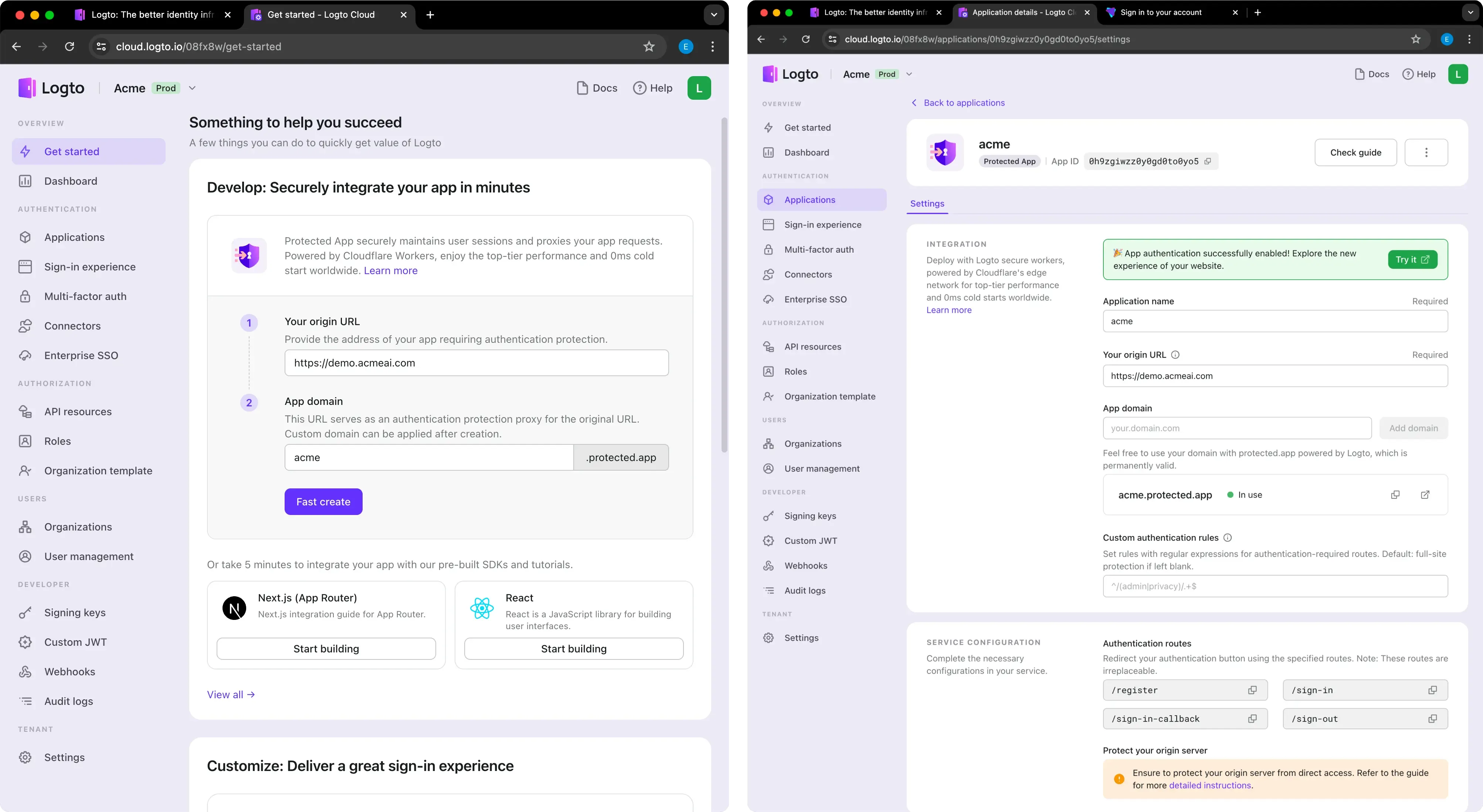
Step 5: Integrate web app without SDK
Why wasting time on integrating services? Use Logto’s protected app to proxy my app requests.
-
Create a Protected App: Enter the
original URLof my app (the one without authentication protection, anyone can visit). Set theapp domainwith a “.protected.app” suffix for testing (this website address is provided to users to visit your site, but it's already configured with authentication flows, hence the "Protected App" name.)
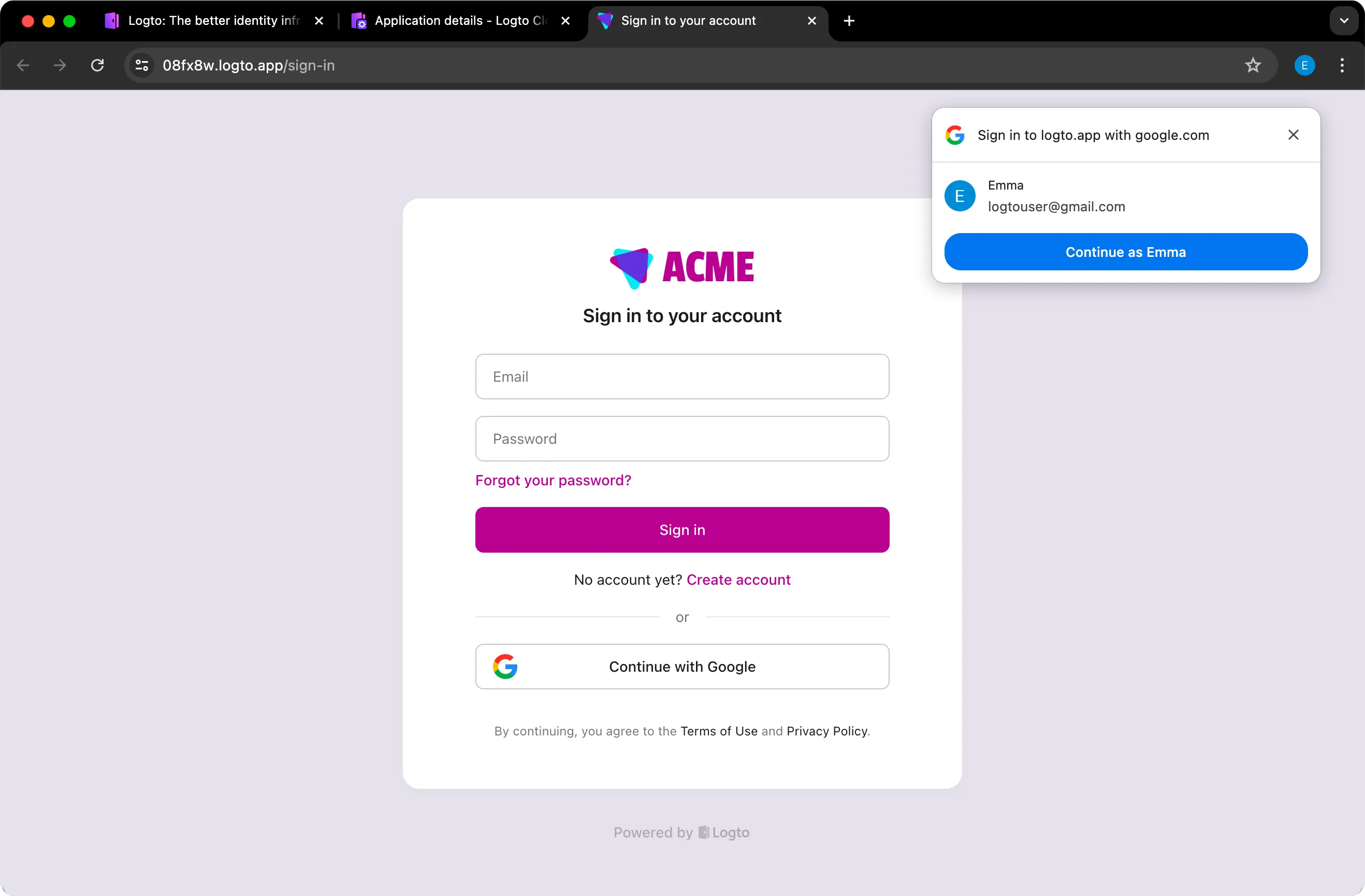
-
Once application created, visit this test address acme.protected.app (👈 you can try it too!). Authentication is required to access this site. Test successfully.

-
Configure my real domain of this website for production instead of the default
.protected.appone. -
Optional: If you only want to use authentication for specific routes, you can add “Custom authentication rules”. By default, the entire website is protected.
-
Authentication routes
/register,/sign-in,/sign-in-callback, and/sign-outcan be directly added to buttons like Get Started, Sign In, and Sign Out. -
Last but not least, secure your origin server with HTTP Basic Authentication to complete this proxy integration. Each request from the Protected App includes the following header:
Authorization: Basic base64(appId:appSecret).
That’s it! In just one hour, my website is protected with authentication.
Conclusion
You can confidently use this super-fast solution to protect your website. As your product grows, the powerful and comprehensive Logto system allows you to seamlessly upgrade to features like multi-application support, MFA, SSO, third-party app authorization, RBAC, and multi-tenancy organization, along with integrations for all types of frameworks to enhance your resource protection and user management.
I invite you to experience it yourself and quickly equip your website with authentication protection.
For more on rapid authentication integration, feedback on our Roadmap or contact us directly. And don't forget to join our Discord community to chat with the Logto team.
Happy integrating!

