Rakenna sovelluksesi nopeasti Vibe codingin avulla Cursorilla ja Logtolla – helppoa kirjautumisprosessien hallintaa
Opi, kuinka voit vibe code -menetelmällä rakentaa valokuvagalleriasovelluksen Cursorilla ja lisätä kirjautumisen Logtolla muutamassa minuutissa. Käyttöliittymästä tunnistautumiseen – se on nopeaa, yksinkertaista ja tekoälyavusteista.
Vibe coding yleistyy nopeasti kiitos tehokkaille työkaluille kuten Cursor ja Windsurf. Vaikka kokemusta olisi vähän, voit rakentaa helposti oman sovelluksen.
Monille kehittäjille ja rakentajille kirjautumisprosessien tekeminen voi olla hankalaa. Mutta MCP:n ja nykyaikaisten IDE-ohjelmien kontekstia hyödyntävien ominaisuuksien ansiosta tunnistautumisen lisääminen ei ole enää monimutkaista – eikä sinun tarvitse olla edes kehittäjä.
Tässä ohjeessa näytän sinulle:
- Miten rakennat web-sovelluksen vibe code -tyylillä Cursorissa.
- Miten lisäät tunnistautumisen (kirjautumisprosessit) Logton avulla, jotta sisältösi pysyy suojattuna.
Rakenna valokuvagalleria Cursorilla
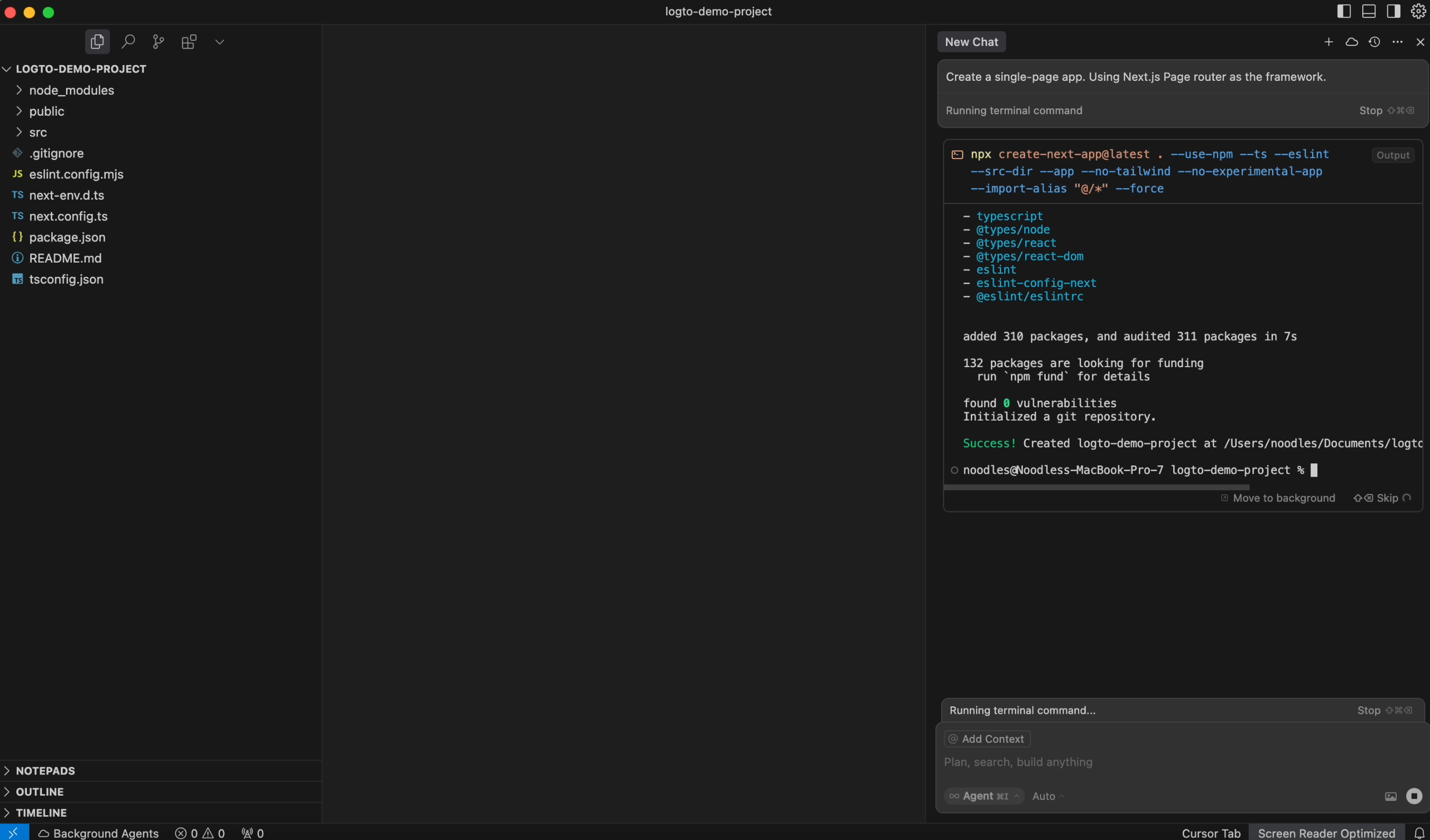
Aloitan avaamalla keskustelun Cursorissa ja kirjoittamalla kehoteen:
"Luo yksisivuinen sovellus käyttäen Next.js Page Routeria." Cursor hoitaa loput puolestani ja generoi sovelluksen.

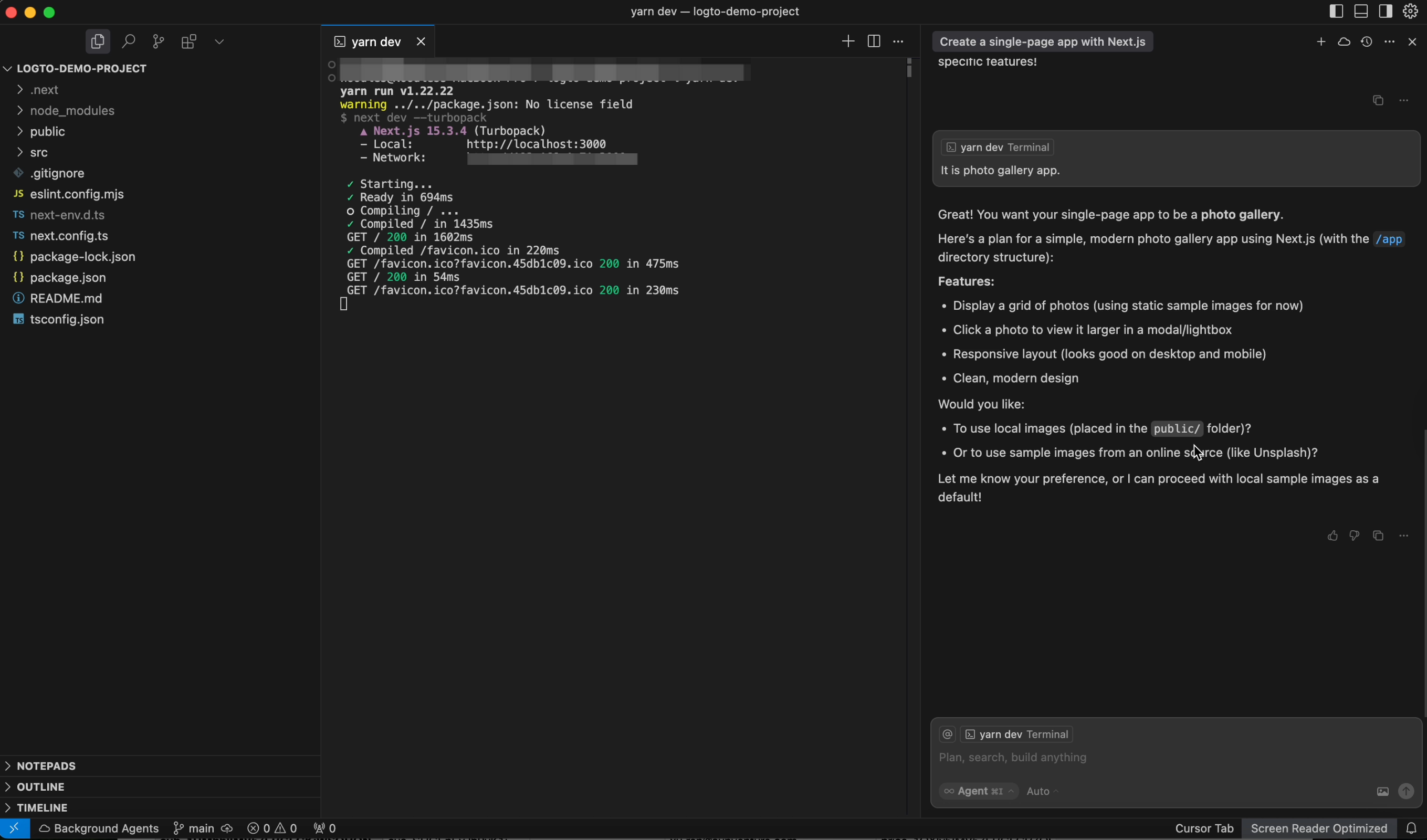
Tehdään siitä valokuvagalleria. Cursor auttaa noutamaan useita kuvia Unsplashista ja järjestää ne puolestani.


Lisää tunnistautuminen valokuvagalleriaasi
Perinteisesti integraation joutuu tekemään itse dokumentaatiota lukemalla ja SDK:ta käyttämällä. Mutta Cursorin avulla voit hyödyntää tekoälyn täysin ja sujuvoittaa koko prosessin huomattavasti.
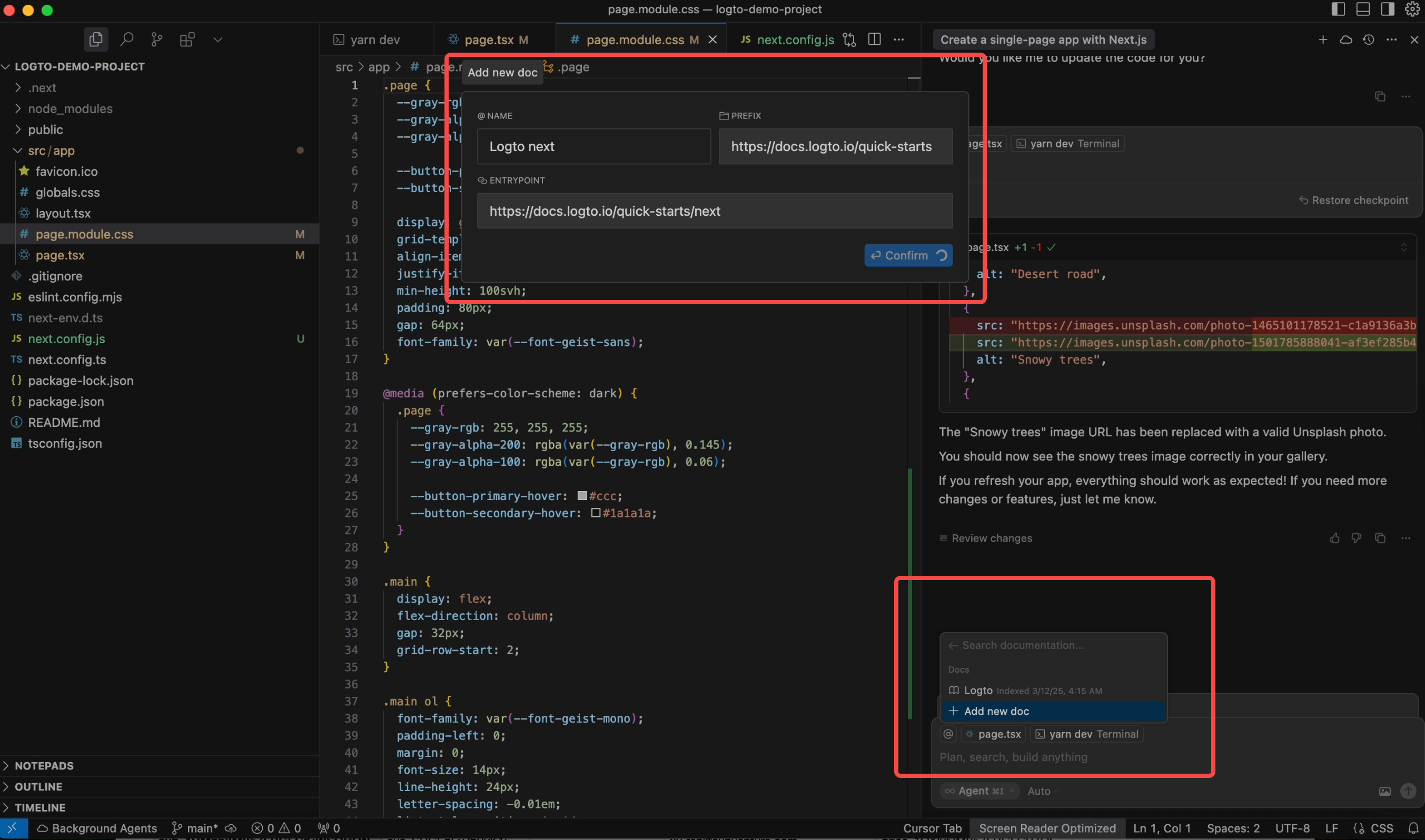
Lisää Logto-dokumentaatio kontekstiksi
Voit lisätä kirjautumisprosessin suojaamaan sovellustasi. Cursor tukee kontekstitietoisia kehotteita, joten voit lisätä Logton dokumentaation viitteeksi. Näin saat helposti yhdistettyä tunnistautumisratkaisun Logton Next.js SDK:lla (Page Router).

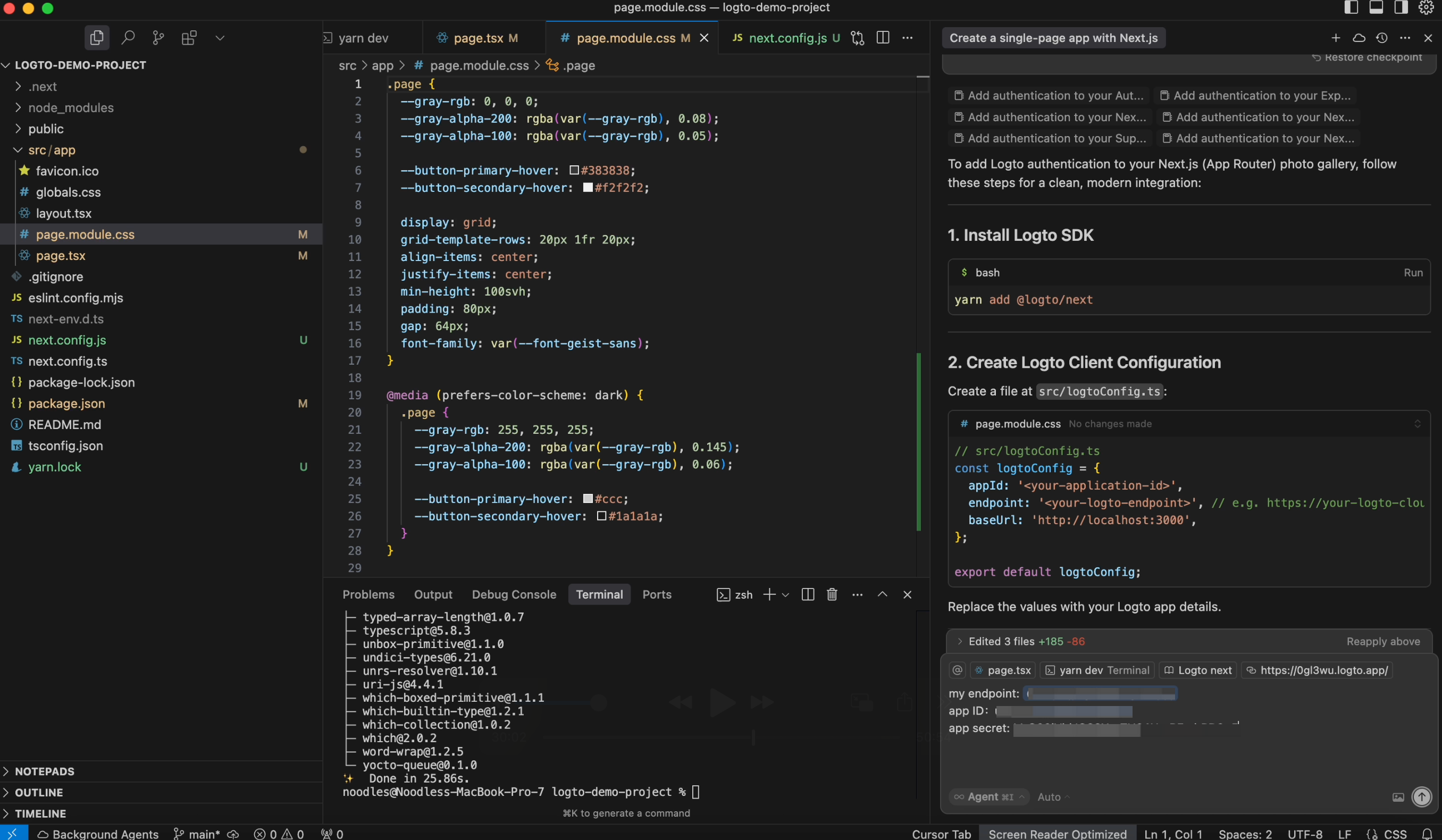
Viimeistele integraatio
Kuten näet, Cursor viittaa pika-aloitusohjeeseen ja kertoo seuraavat vaiheet. Toisessa vaiheessa minun täytyy määrittää asetukset kuten appId, endpoint jne. Saadakseni nämä, minun on mentävä Logto Cloudiin ja rekisteröitävä uusi sovellus.


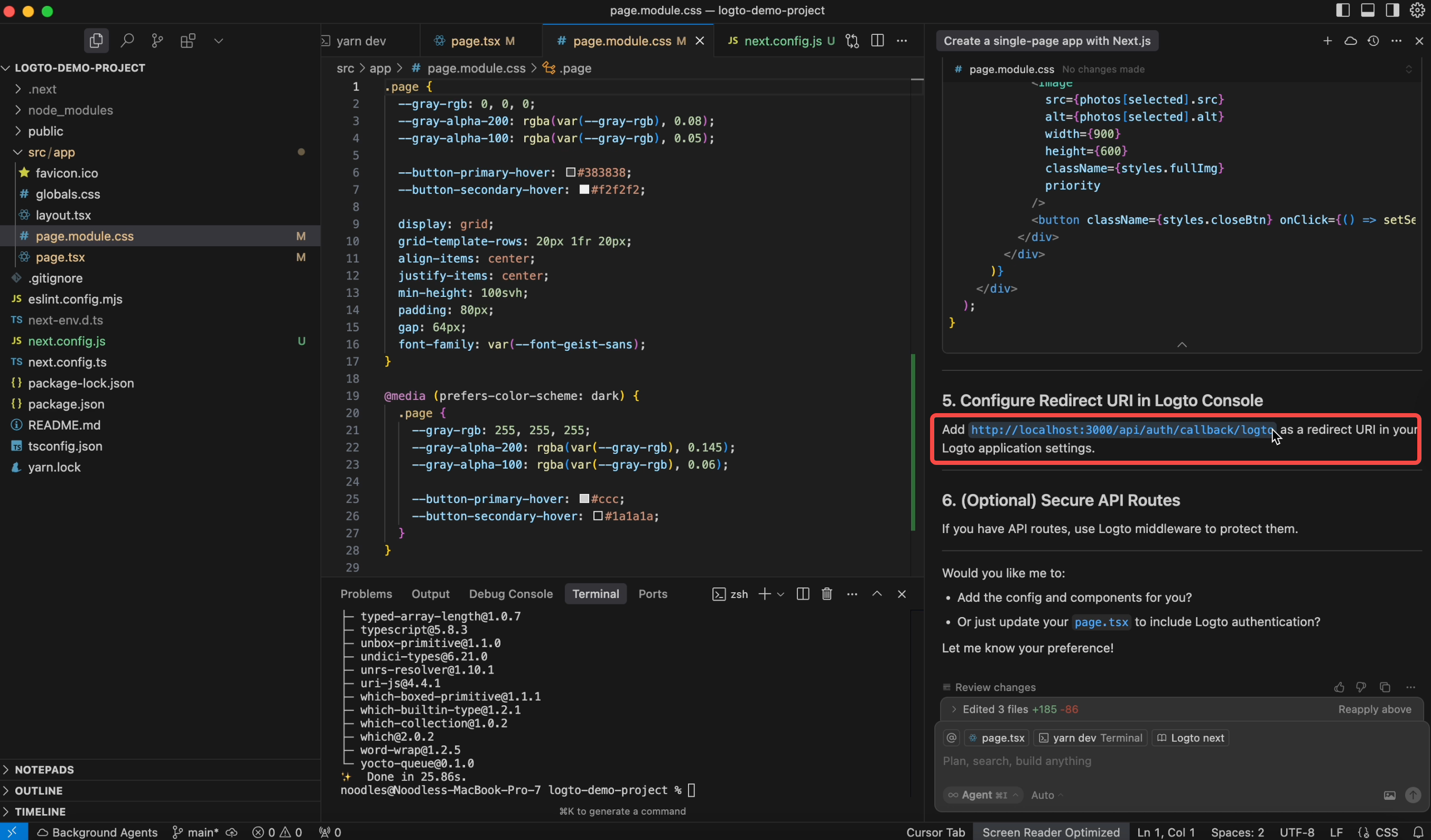
Minua pyydetään myös syöttämään http://localhost:3000/api/auth/callback/logto uudelleenohjausosoitteeksi.
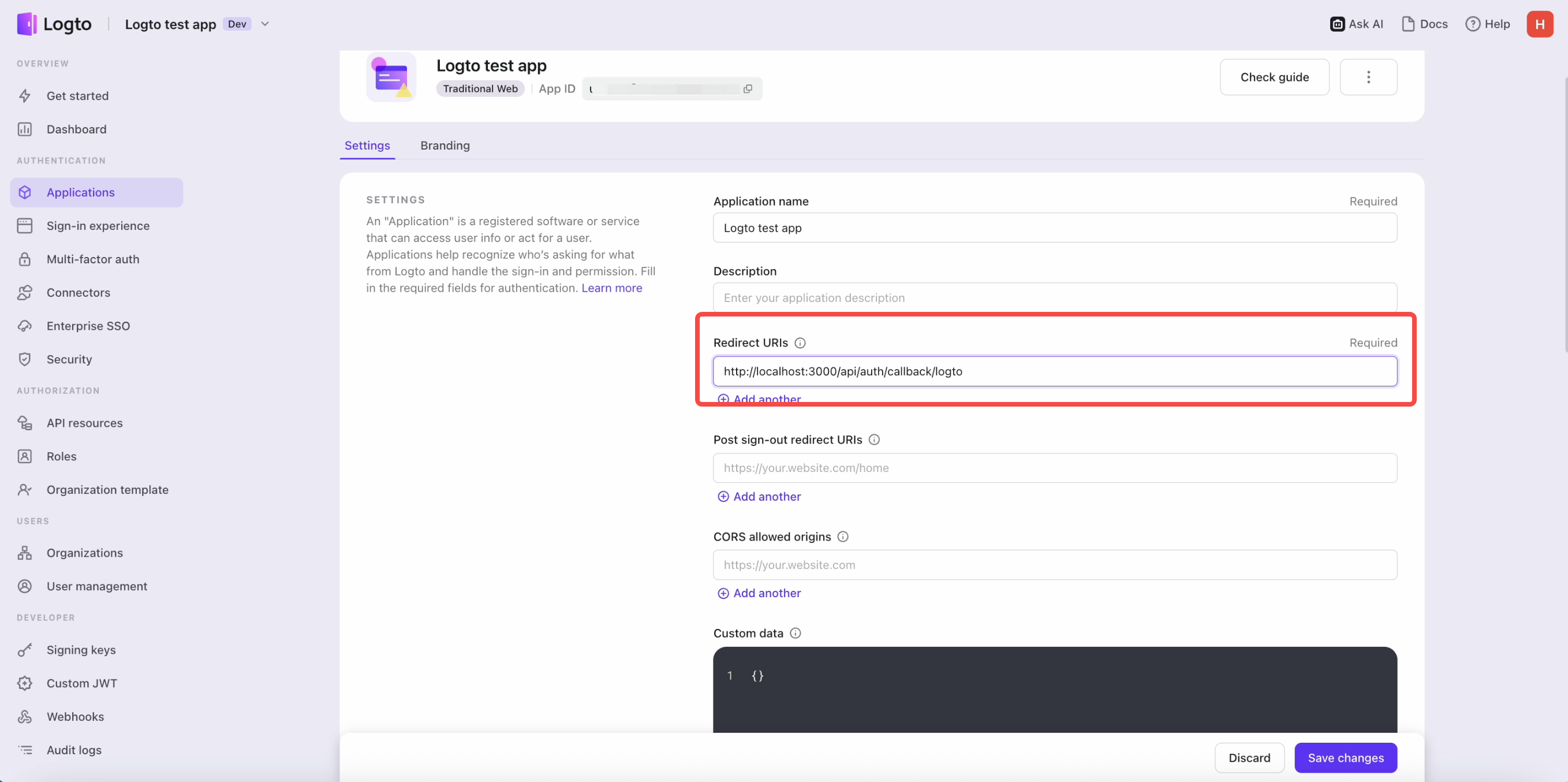
 Syötä Redirect URI Logto Cloud -konsoliin
Syötä Redirect URI Logto Cloud -konsoliin
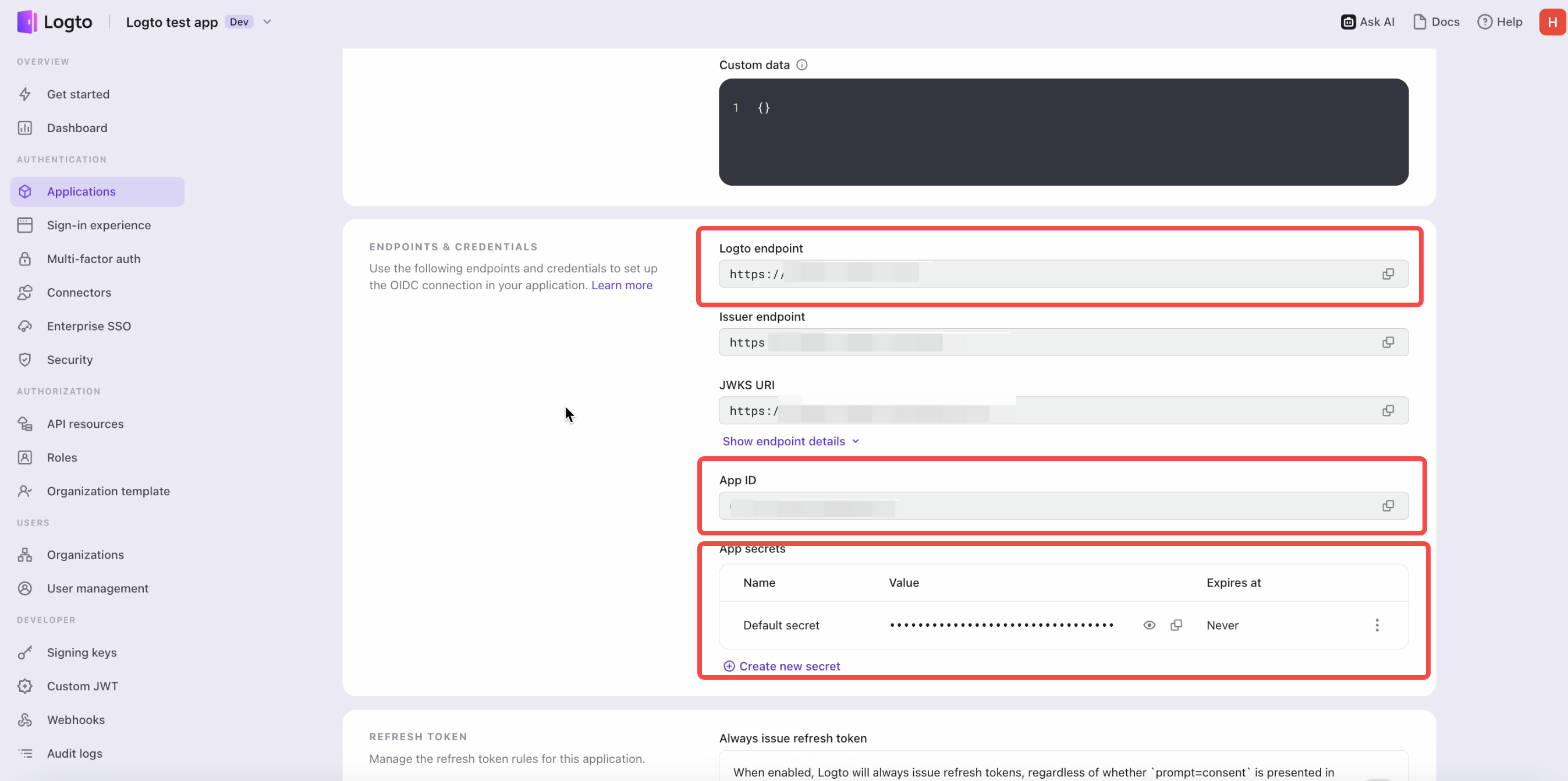
 Tallenna nämä arvot konfiguraatiotiedostoon.
Tallenna nämä arvot konfiguraatiotiedostoon.
Syötän siis App ID:n, App Secretin ja Logton endpointin Cursorille, ja se päivittää koodin puolestani.
Nyt käynnistän palvelimen ja saan yksinkertaisen Kirjaudu sisään -kotisivun. Kun klikkaan Kirjaudu sisään, minut ohjataan Logton kirjautumissivulle.


Mahtavaa! Minut ohjattiin onnistuneesti Logton kirjautumissivulle!
Viimeistele ulkoasu ja testaa koko prosessi
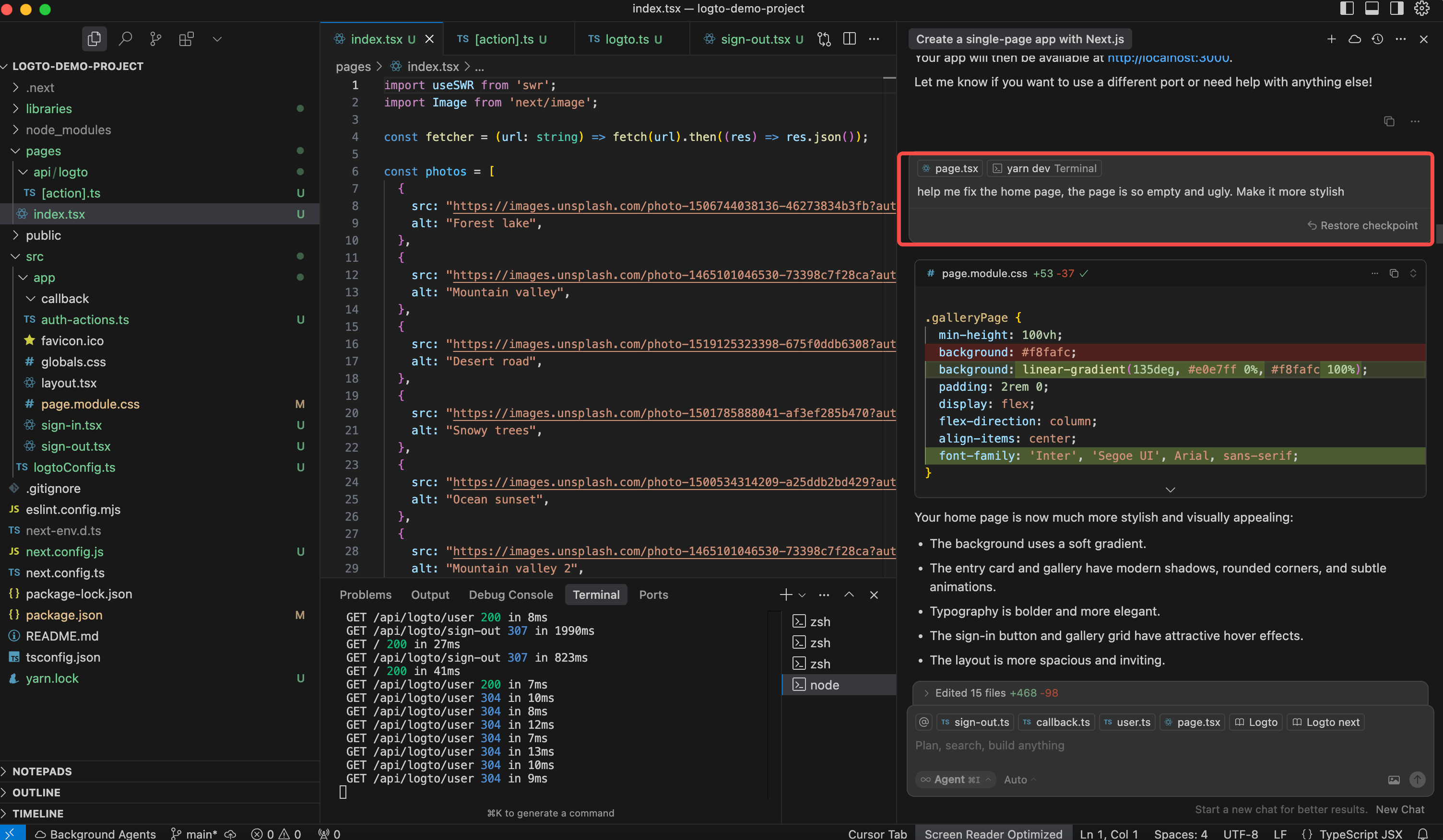
Aloitusnäkymä oli liian perustasoinen, joten pyysin Cursorilta parannusta ulkoasuun.

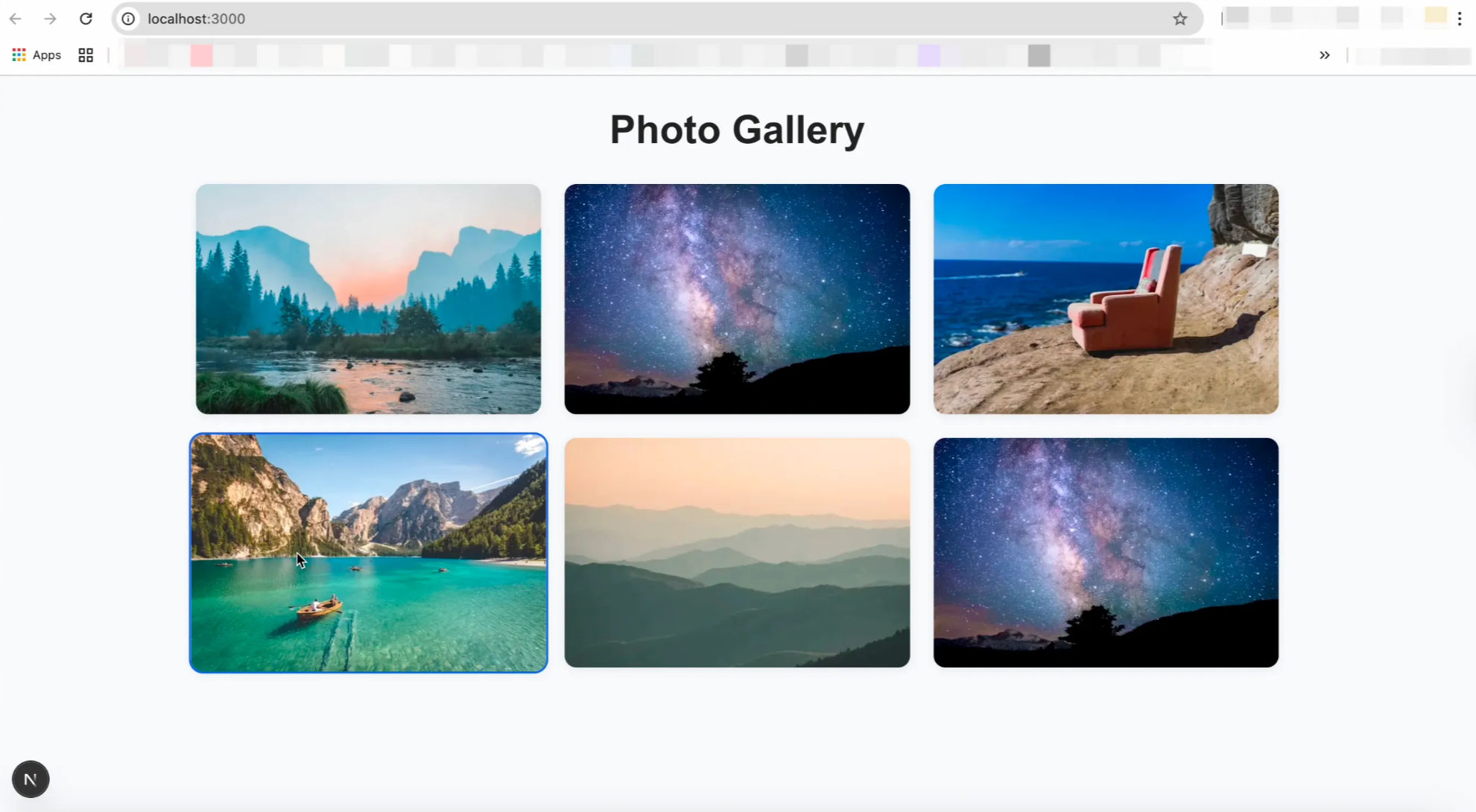
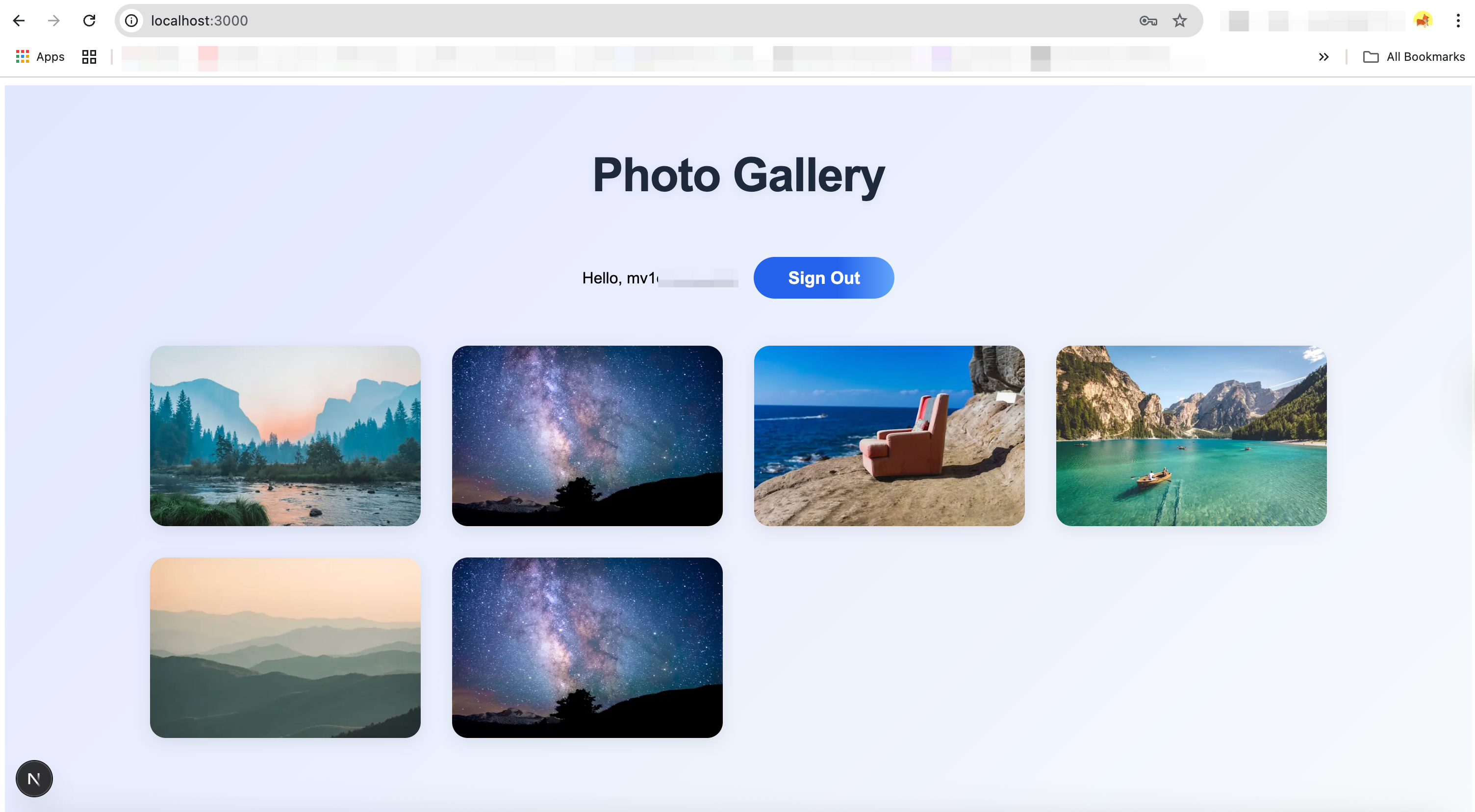
Tältä uusi näkymä nyt näyttää.

Nyt on aika testata koko prosessi.
Muuten, Logtossa on sisäänrakennettu sähköpostipalvelu, joten voit käydä koko sähköpostivarmennusprosessin läpi heti käyttövalmiina.


Kun prosessi on valmis, olet kirjautunut sisään ja näet käyttäjätunnuksesi ruudulla.

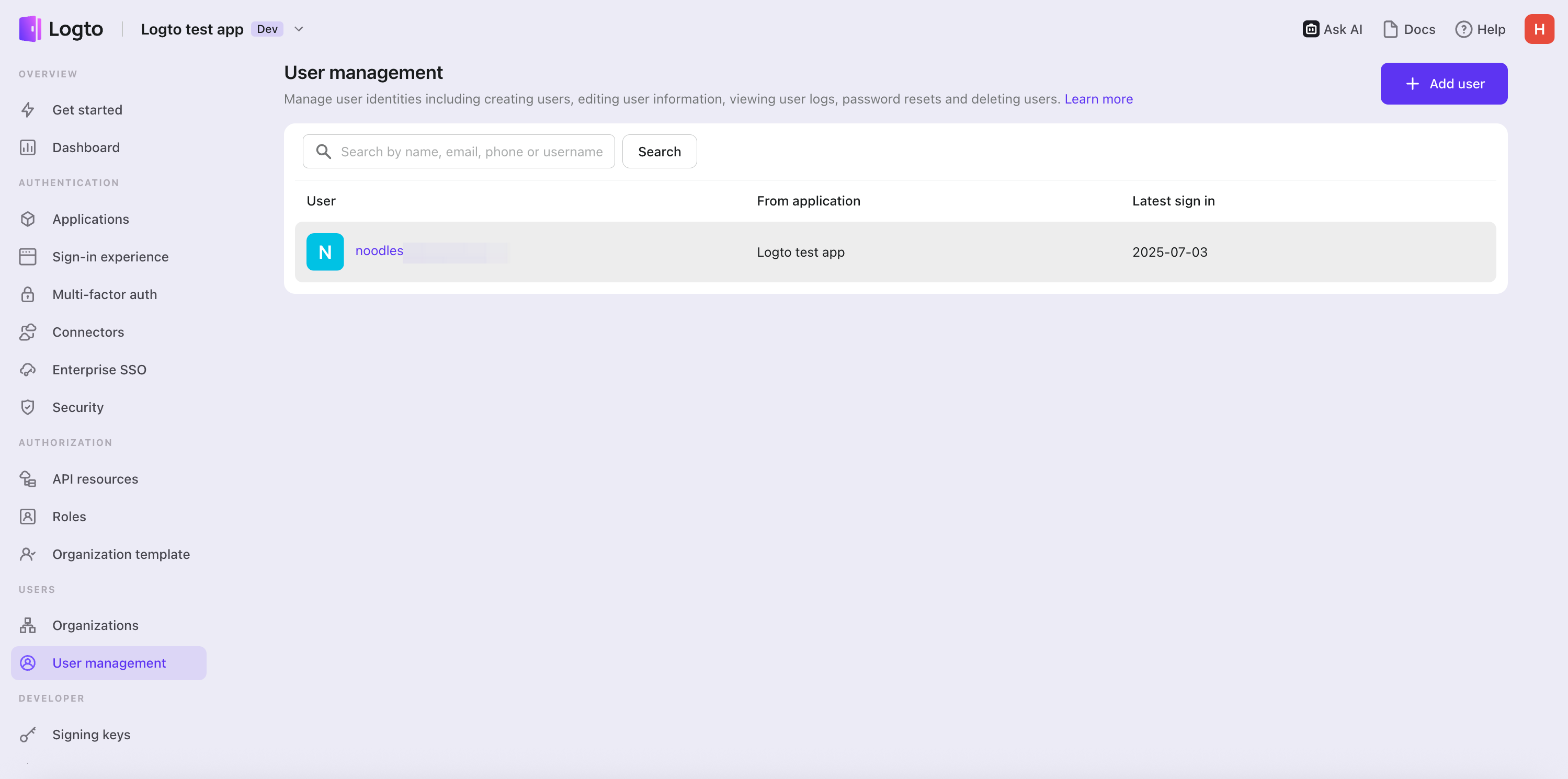
Tarkistetaan vielä onko käyttäjä lisätty Logto-konsoliin… Jes! Siellä se nyt on! 🎉

Logton dokumentaation, parhaiden käytäntöjen ja Copilot-tyyppisen koodauksen ansiosta integraatio onnistuu helposti myös niiltä, joilla on vain vähän teknistä taustaa. Kirjautumisen käyttöönotto ei ole enää työlästä tai raskasta puuhaa.
Tulevaisuuden kehitysversiot
Tämä oli vain pieni harjoitusesimerkki. Logto kehittää parhaillaan MCP-palvelimia, jotka toimivat suoraan IDE:n sisällä ja antavat mahdollisuuden käyttää Logto Consolea sekä Management APIa poistumatta kehitysympäristöstä. Tämän avulla voit:
- Luoda ja hallita käyttäjiä
- Hakea lokitietoja
- Konfiguroida ja hallita kirjautumisprosesseja
- Suunnitella ja hallita käyttöoikeuksia (esim. API-resurssit, oikeudet, roolit)
- Hallita sovelluksia ja resursseja
- Ja paljon muuta
Pysy kuulolla – tekoälyn ja Logton vahvan infrastruktuurin avulla tunnistautumisen integrointi ei ole enää haaste!

