Kuinka käyttää Logtoa Encore-sovelluksessasi
Opi käyttämään Logtoa käyttäjäautentikointiin Encore-taustasovelluksessasi. Tässä oppaassa näytämme, kuinka integroitat Go-taustajärjestelmäsi Logtoon.
Encore on taustakehitysalusta, joka tekee tuotantovalmiiden rajapintojen ja mikro-palveluiden rakentamisesta helppoa.
Logto on moderni Auth0-vaihtoehto, joka auttaa rakentamaan kirjautumiskokemuksen ja käyttäjäidentiteetin minuuteissa. Se soveltuu erityisen hyvin Encorella rakennettujen API-palveluiden suojaamiseen.
Tämä opas näyttää, kuinka integroitat Logton Encore-sovelluksesi kanssa toteuttaaksesi turvallinen käyttäjäautentikointi ja suojaa API-päätepisteesi.
Logto-asetukset
Ennen kuin aloitamme integraation Encoreen, sinun on tehtävä muutamia asioita Logtossa:
-
Luo tili Logto Cloudiin jos sinulla ei ole vielä tiliä.
-
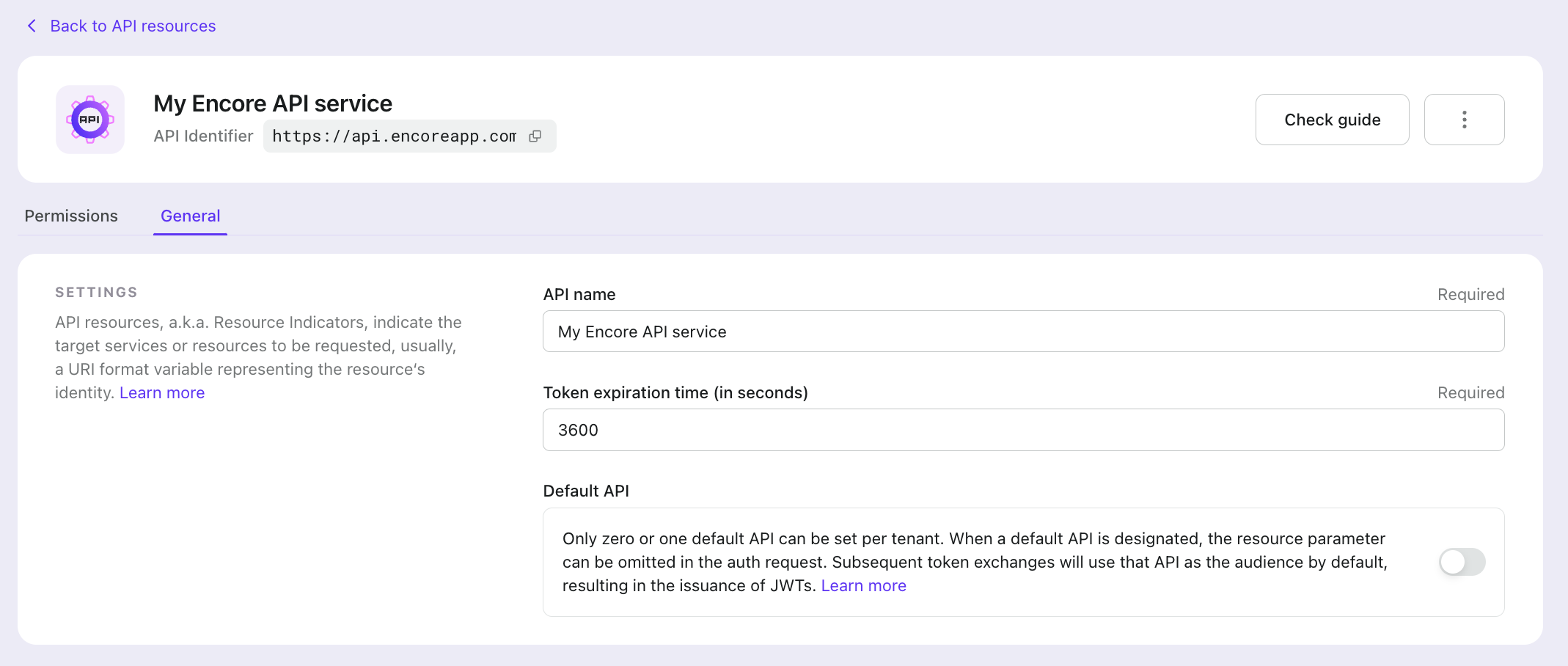
Luo API-Resurssi Logto Consoleen, tämä edustaa Encore API -palveluasi
- Mene "API Resources" -osioon Logto Consolessa ja luo uusi API
- Määritä nimi ja API-tunniste (esim.
https://api.encoreapp.com) - Merkitse muistiin API-tunniste API-resurssin yksityiskohtasivulta, sillä tarvitsemme sitä myöhemmin

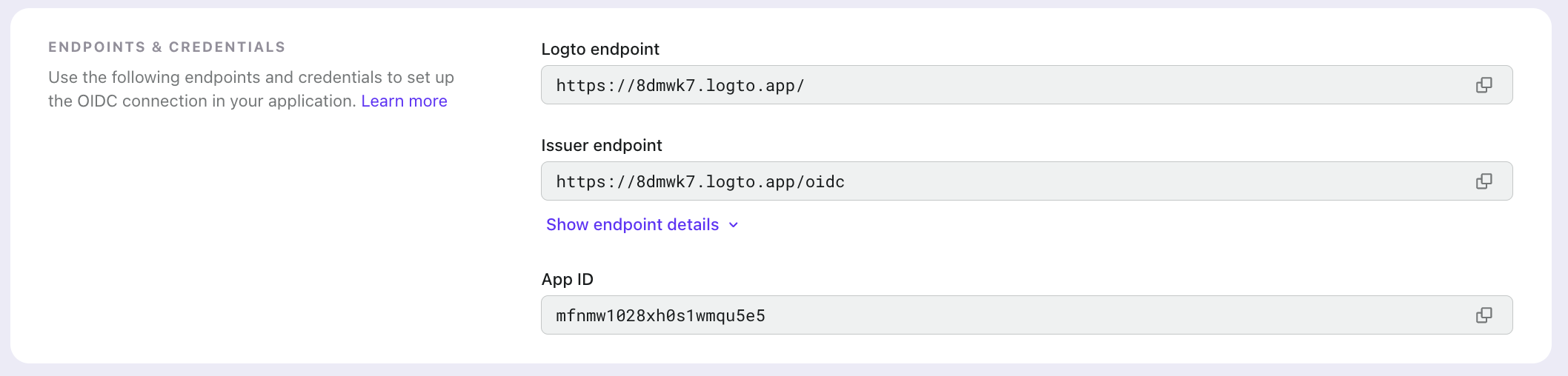
- Luo sovellus käyttöliittymä-sovellustasi varten
- Mene "Applications" -osioon Logto Consolessa
- Luo uusi sovellus käyttöliittymäkehyksesi mukaan (Käytämme React-esimerkkiä, mutta voit luoda minkä tahansa yksisivuisen sovelluksen tai natiivisovelluksen)
- (Valinnainen, käsittelemme tämän myöhemmin) Integroi Logto käyttöliittymä-sovelluksesi kanssa Logto Consolen ohjeiden mukaan.
- Merkitse muistiin sovelluksen ID ja issuer URL sovelluksen yksityiskohtasivulla, sillä tarvitsemme niitä myöhemmin

Määritä autentikointikäsittelijä Encore API -palvelullesi
Nyt siirrytään toteuttamaan autentikointia Encore-sovelluksessasi. Käytämme Encoren sisäänrakennettua auth handleria validoidaksemme Logton JWT-tokeneja.
Lisää nämä kaksi moduulia Encore-sovellukseesi:
Luo auth/auth.go ja lisää seuraava koodi:
Ja sitten voit käyttää tätä autentikointikäsittelijää suojataksite API-päätepisteitäsi:
Käyttöliittymä
Olemme suorittaneet työmme Encore API -palvelussa. Nyt meidän täytyy integroida Logto käyttöliittymä-sovellukseemme.
Voit valita kehyksen, jota käytät Logton mukana Logto Quick start sivulta integroidaksesi Logto käyttöliittymä-sovellukseesi. Tässä oppaassa käytämme esimerkkinä Reactia.
Tutustu oppaaseen Lisää autentikointi React-sovellukseesi, jotta voit integroida Logton React-sovellukseesi. Tässä esimerkissä sinun tarvitsee suorittaa vain Integraatio-osaan asti. Tämän jälkeen näytämme, kuinka käyttöliittymä-sovellus voi hakea pääsytokenin Logtolta päästäkseen Encore API:in.
Päivitä ensin LogtoConfig lisäämällä Encore-sovelluksessasi käytetty API-resurssi resources-kenttään. Tämä kertoo Logtolle, että aiomme pyytää pääsytokeneita tätä API-resurssia (Encore API) varten.
Päivitettyäsi LogtoConfig, jos käyttäjä on jo kirjautunut sisään, hänen on kirjauduttava ulos ja takaisin sisään, jotta uudet LogtoConfig-asetukset tulevat voimaan.
Kun käyttäjä on kirjautunut sisään, voit käyttää getAccessToken-menetelmää Logto React SDK:lta saadaksesi pääsytokenin tiettyjen API-resurssien käyttöön. Esimerkiksi päästäksesi Encore API:in käytämme https://api.encoreapp.com API-resurssin tunnisteena.
Lisää sitten tämä pääsytoken pyyntöpään Authorization-kenttään seuraavissa pyynnöissä.
Siinä kaikki, olet onnistuneesti integroinut Logton Encore-sovellukseesi.
Tutki lisää
Jos haluat käyttää lisää Logton ominaisuuksia Encoren kanssa, voit viitata seuraaviin linkkeihin saadaksesi lisätietoja:
- Yhdistä Logton Mukautetut tokeniväitteet asettaaksesi mukautetut käyttäjätiedot auth handlerissa
- Käytä Logton RBAC ominaisuuksia lisätäksesi valtuutuksen tukea Encore API -palveluusi. React-integraatio-opetusohjelma osoittaa myös, kuinka lisäät
scope-tietoja pääsytokeniisi (huomaa, että sinun täytyy kirjautua sisään uudelleen Logto-konfiguraation päivittämisen jälkeen) - Rakenna monen vuokralaisen sovellus Encore API -palvelun avulla käyttämällä organisaatiotunnuksia, katso Rakenna monen vuokralaisen SaaS-sovellus Logton avulla

