RBAC en pratique : Implémentation d'une autorisation sécurisée pour votre application
Guide complet du contrôle d'accès basé sur les rôles (RBAC) : Maîtriser la conception des permissions, la gestion des rôles et l'autorisation sécurisée avec une implémentation CMS pratique.
Avez-vous du mal à mettre en œuvre un système d'autorisation sécurisé et évolutif pour votre application ? Le contrôle d'accès basé sur les rôles (RBAC) est la norme de l'industrie pour gérer les permissions des utilisateurs, mais l'implémenter correctement peut être un défi. Ce tutoriel vous montrera comment construire un système RBAC robuste en utilisant un exemple concret de système de gestion de contenu (CMS).
En suivant ce guide, vous apprendrez :
- ✨ Comment concevoir et mettre en œuvre des permissions fines qui vous donnent un contrôle précis
- 🔒 Meilleures pratiques pour organiser les permissions en rôles significatifs
- 👤 Techniques pour gérer efficacement la propriété des ressources
- 🚀 Moyens de rendre votre système d'autorisation évolutif et facile à maintenir
- 💡 Mise en œuvre pratique en utilisant un exemple réel de CMS
Le code source complet de ce tutoriel est disponible sur GitHub.
Comprendre les fondamentaux du RBAC
Le contrôle d'accès basé sur les rôles est plus que simplement attribuer des permissions aux utilisateurs. Il s'agit de créer une approche structurée de l'autorisation qui équilibre sécurité et facilité de maintenance.
Vous pouvez en apprendre davantage sur Qu'est-ce que RBAC dans l'Auth Wiki.
Voici les principes clés que nous suivrons dans notre implémentation :
Conception de permissions fines
Les permissions fines vous donnent un contrôle précis sur ce que les utilisateurs peuvent faire dans votre système. Au lieu de niveaux d'accès larges comme "admin" ou "utilisateur", nous définissons des actions spécifiques que les utilisateurs peuvent effectuer sur les ressources. Par exemple :
read:articles- Voir n'importe quel article dans le systèmecreate:articles- Créer de nouveaux articlesupdate:articles- Modifier les articles existantspublish:articles- Changer l'état de publication des articles
Propriété et contrôle d'accès des ressources
La propriété des ressources est un concept fondamental dans la conception d'autorisation de notre CMS. Bien que le RBAC définisse quelles actions différents rôles peuvent effectuer, la propriété ajoute une dimension personnelle au contrôle d'accès :
- Les auteurs ont automatiquement accès aux articles qu'ils ont créés
- Ce modèle de propriété naturelle signifie que les auteurs peuvent toujours voir et éditer leur propre contenu
- Le système vérifie à la fois les permissions de rôle OU la propriété lorsqu'il gère les opérations d'article
- Par exemple, même sans la permission
update:articles, un auteur peut toujours éditer ses propres articles - Cette conception réduit le besoin de permissions de rôle supplémentaires tout en maintenant la sécurité
Cette approche à double couche (rôles + propriété) crée un système plus intuitif et sécurisé. Les éditeurs et admins peuvent toujours gérer tout le contenu par le biais de leurs permissions de rôle, tandis que les auteurs maintiennent le contrôle sur leur propre travail.
Conception d'APIs sécurisées
Commençons par concevoir la fonctionnalité principale de notre CMS à travers ses points de terminaison API :
Implémenter le contrôle d'accès pour votre API
Pour chaque point de terminaison, nous devons considérer deux aspects du contrôle d'accès :
- Propriété des ressources - L'utilisateur possède-t-il cette ressource ?
- Permissions basées sur les rôles - Le rôle de l'utilisateur permet-il cette opération ?
Voici comment nous allons gérer l'accès pour chaque point de terminaison :
| Point de terminaison | Logique de contrôle d'accès |
|---|---|
| GET /api/articles | - Quiconque avec la permission list:articles, OU les auteurs peuvent voir leurs propres articles |
| GET /api/articles/:id | - Quiconque avec la permission read:articles, OU l'auteur de l'article |
| POST /api/articles | - Quiconque avec la permission create:articles |
| PATCH /api/articles/:id | - Quiconque avec la permission update:articles, OU l'auteur de l'article |
| DELETE /api/articles/:id | - Quiconque avec la permission delete:articles, OU l'auteur de l'article |
| PATCH /api/articles/:id/published | - Uniquement les utilisateurs avec la permission publish:articles |
Créer un système de permissions évolutif
En fonction de nos exigences d'accès à l'API, nous pouvons définir ces permissions :
| Permission | Description |
|---|---|
| list:articles | Voir la liste de tous les articles dans le système |
| read:articles | Lire le contenu complet de n'importe quel article |
| create:articles | Créer de nouveaux articles |
| update:articles | Modifier n'importe quel article |
| delete:articles | Supprimer n'importe quel article |
| publish:articles | Changer le statut de publication |
Notez que ces permissions ne sont nécessaires que lors de l'accès aux ressources que vous ne possédez pas. Les propriétaires d'articles peuvent automatiquement :
- Voir leurs propres articles (pas besoin de
read:articles) - Éditer leurs propres articles (pas besoin de
update:articles) - Supprimer leurs propres articles (pas besoin de
delete:articles)
Construire des rôles efficaces
Maintenant que nous avons défini notre API et nos permissions, nous pouvons créer des rôles qui regroupent ces permissions de manière logique :
| Permission/Rôle | 👑 Admin | 📝 Éditeur | ✍️ Auteur |
|---|---|---|---|
| Description | Accès complet au système pour la gestion complète du contenu | Peut voir tous les articles et contrôler le statut de publication | Peut créer de nouveaux articles dans le système |
| list:articles | ✅ | ✅ | ❌ |
| read:articles | ✅ | ✅ | ❌ |
| create:articles | ✅ | ❌ | ✅ |
| update:articles | ✅ | ❌ | ❌ |
| delete:articles | ✅ | ❌ | ❌ |
| publish:articles | ✅ | ✅ | ❌ |
Note : Les auteurs ont automatiquement les permissions de lecture/mise à jour/suppression pour leurs propres articles, indépendamment des permissions de rôle.
Chaque rôle est conçu avec des responsabilités spécifiques en tête :
- Admin : A un contrôle complet sur le CMS, y compris toutes les opérations d'article
- Éditeur : Se concentre sur la révision du contenu et la gestion de la publication
- Auteur : Se spécialise dans la création de contenu
Cette structure de rôle crée une séparation claire des préoccupations :
- Les auteurs se concentrent sur la création de contenu
- Les éditeurs gèrent la qualité et la visibilité du contenu
- Les admins maintiennent le contrôle global du système
Configurer le RBAC dans Logto
Avant de commencer, vous devez créer un compte dans Logto Cloud, ou vous pouvez également utiliser une instance Logto auto-hébergée en utilisant la version OSS de Logto.
Mais pour ce tutoriel, nous utiliserons Logto Cloud pour plus de simplicité.
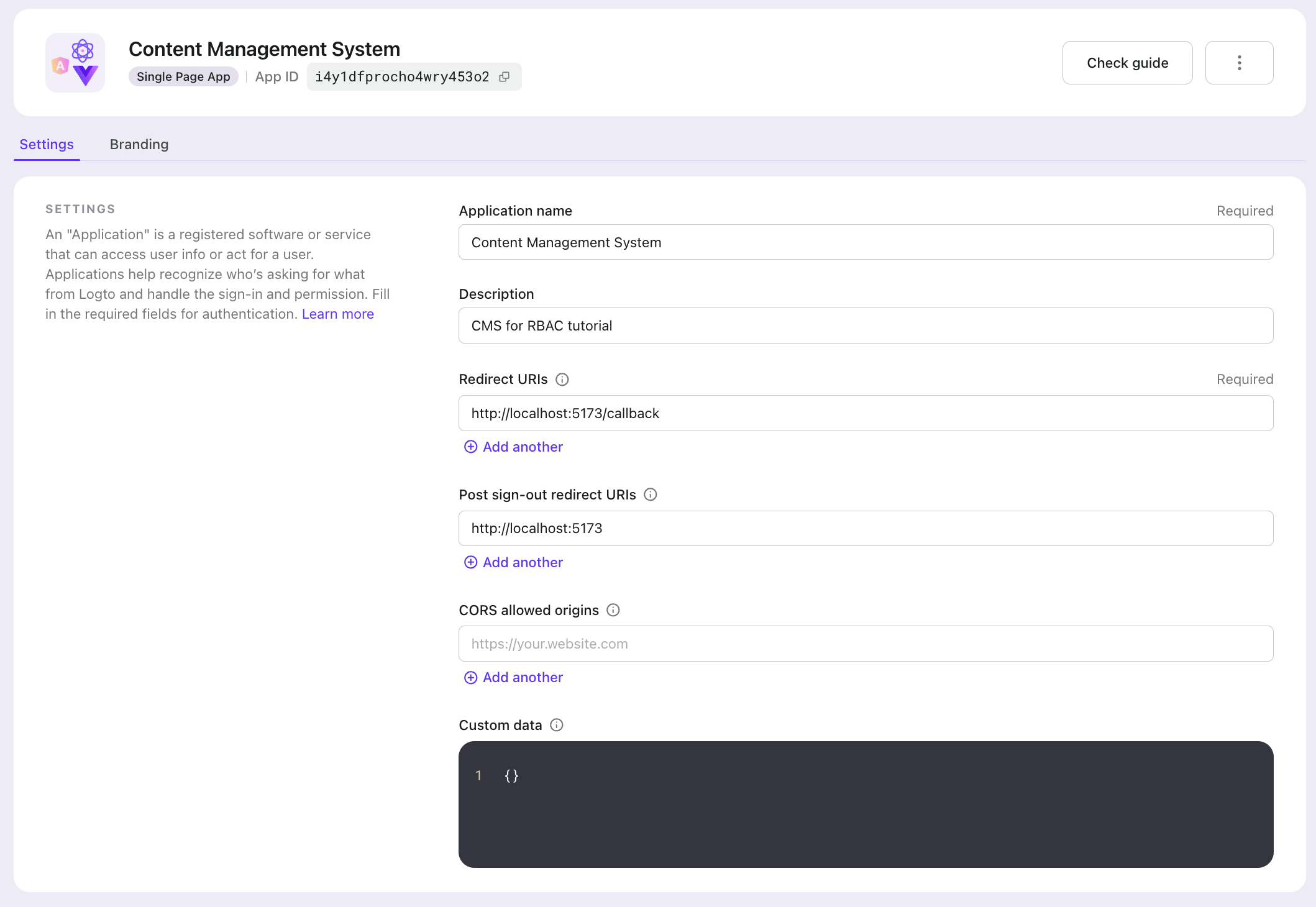
Configuration de votre application
- Allez dans "Applications" dans la console Logto pour créer une nouvelle application react
- Nom de l'application : Système de gestion de contenu
- Type d'application : Application Web traditionnelle
- URI de redirection : http://localhost:5173/callback

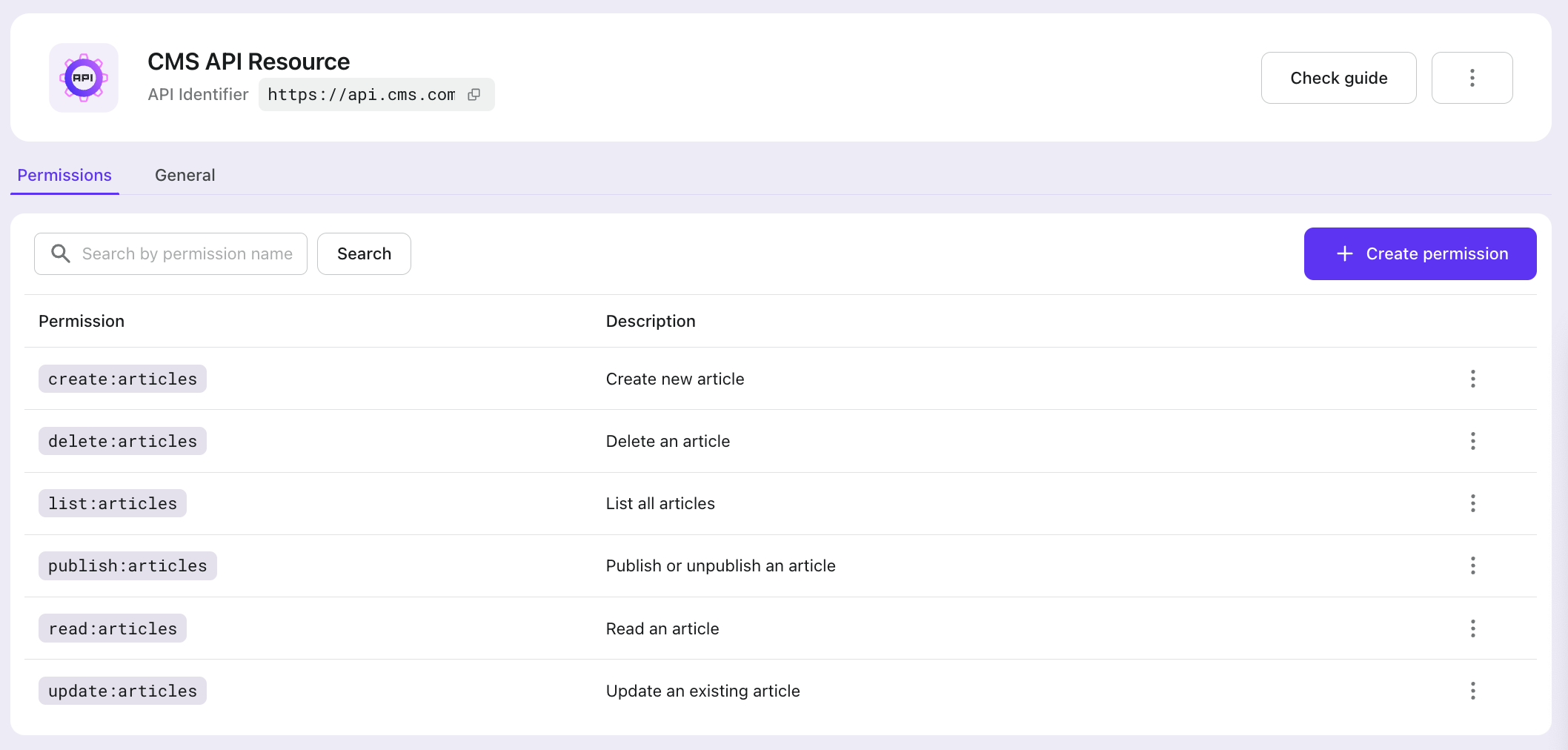
Configuration des ressources API et des permissions
- Allez dans "Ressources API" dans la console Logto pour créer une nouvelle ressource API
- Nom de l'API : API CMS
- Identifiant de l'API : https://api.cms.com
- Ajouter des permissions à la ressource API
list:articlesread:articlescreate:articlesupdate:articlespublish:articlesdelete:articles

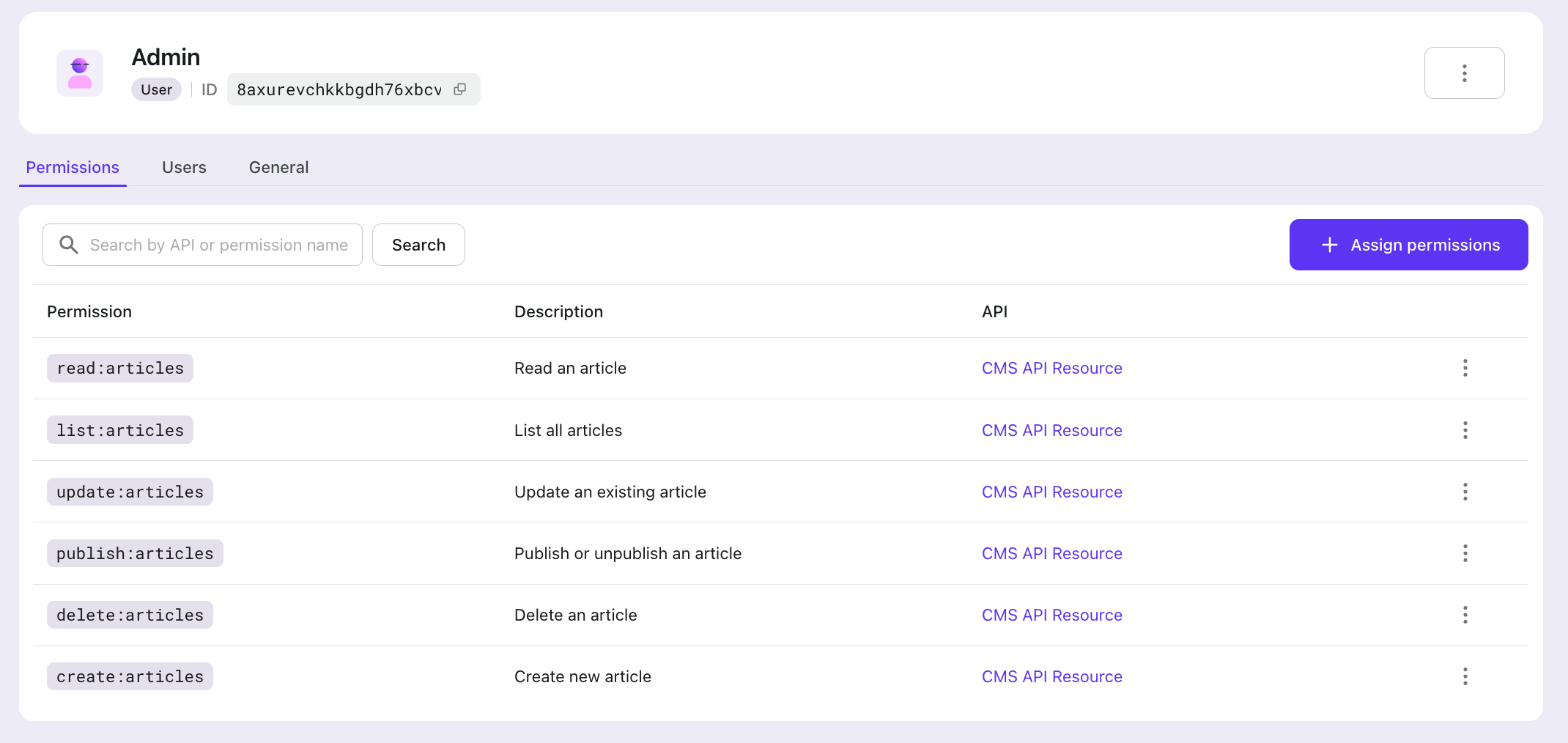
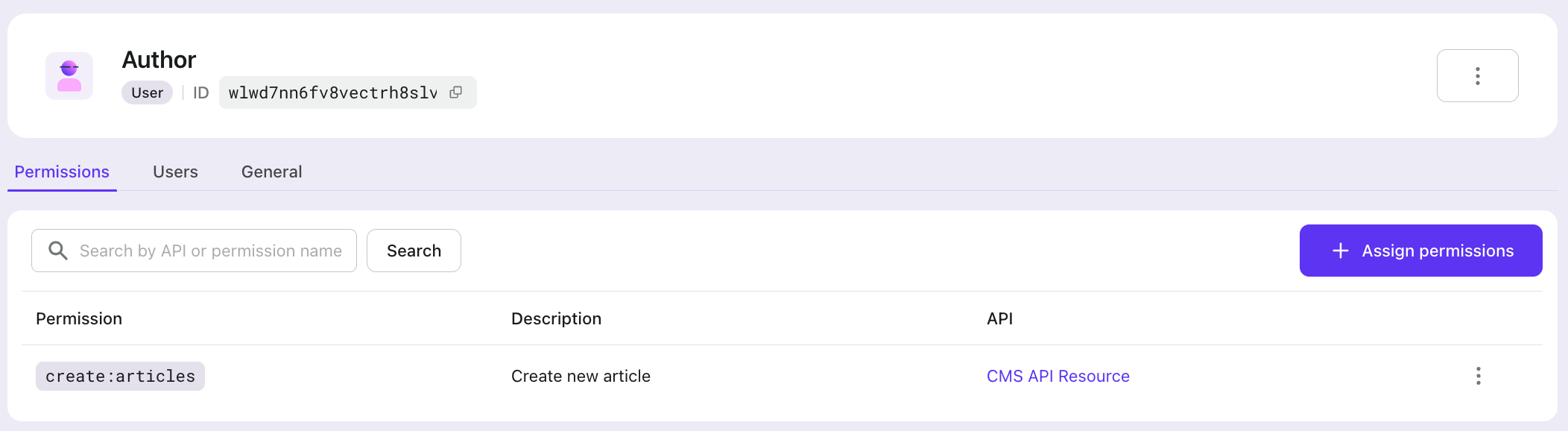
Création de rôles
Allez dans Rôles dans la console Logto pour créer les rôles suivants pour le CMS
- Admin
- avec toutes les permissions
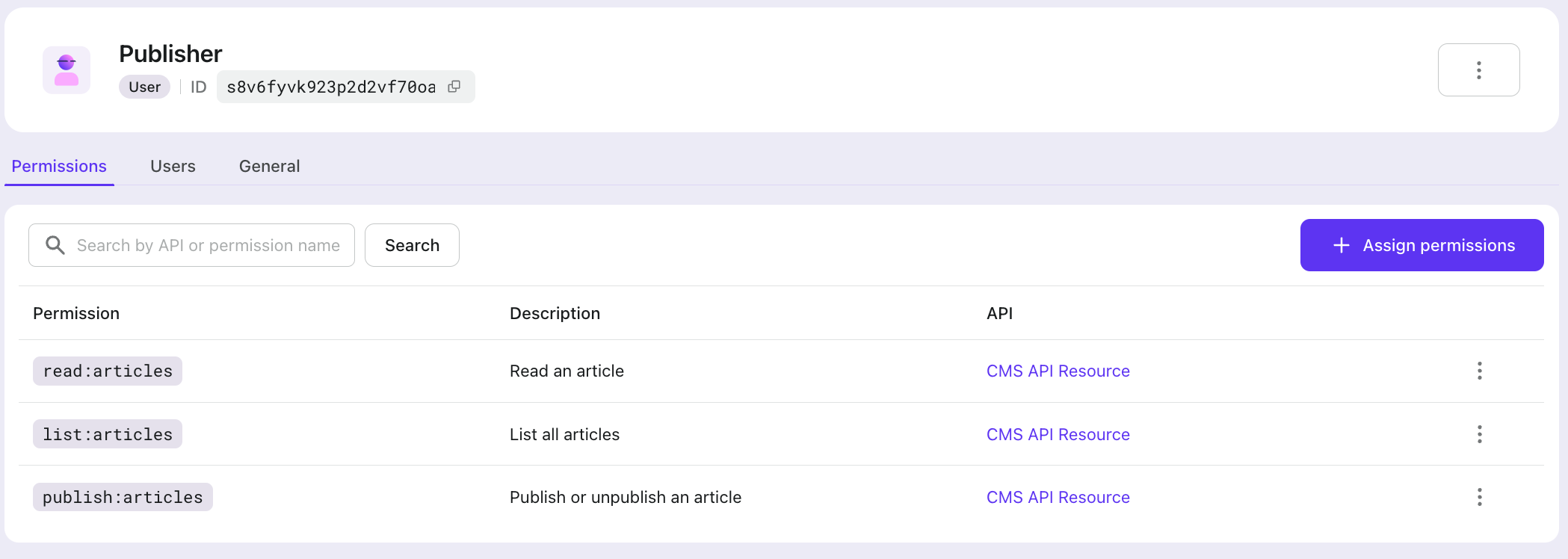
- Éditeur
- avec
read:articles,list:articles,publish:articles
- avec
- Auteur
- avec
create:articles
- avec



Attribution de rôles aux utilisateurs
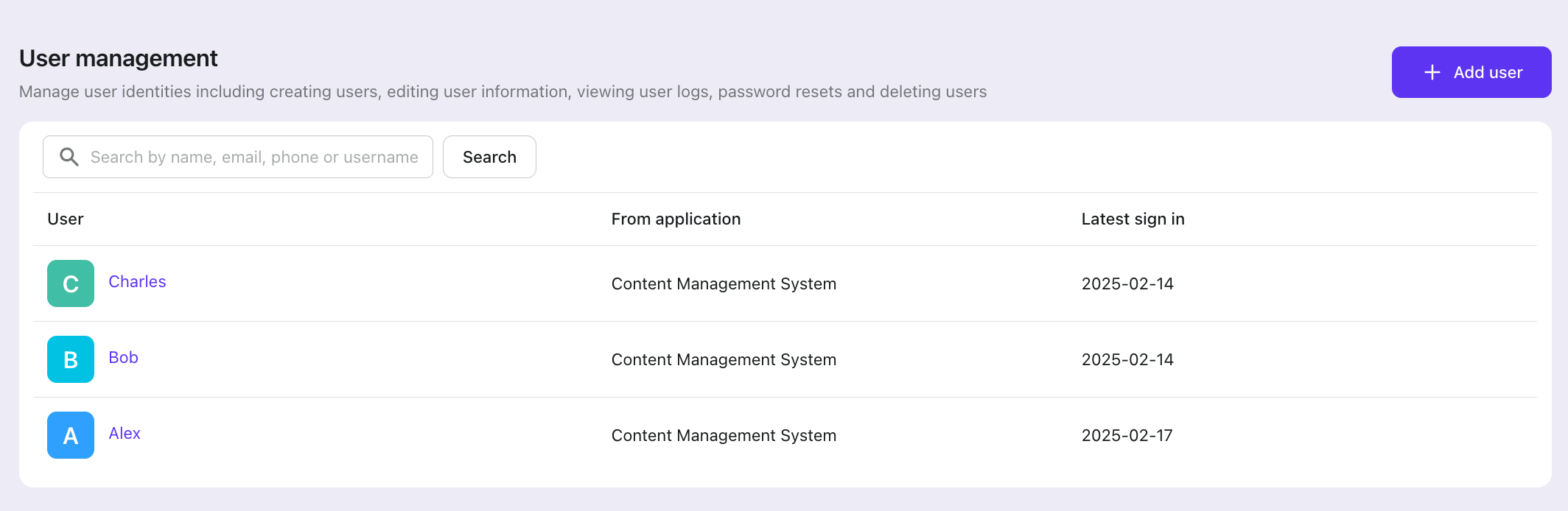
Allez dans la section "Gestion des utilisateurs" dans la console Logto pour créer des utilisateurs.
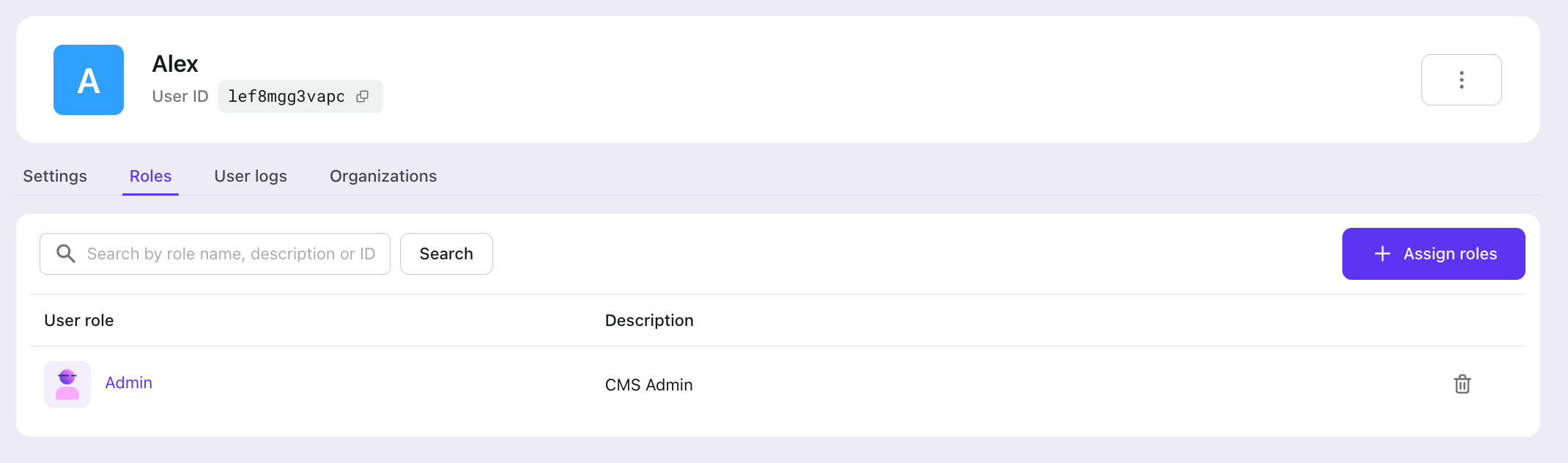
Dans l'onglet "Rôles" des détails de l'utilisateur, vous pouvez attribuer des rôles à l'utilisateur.
Dans notre exemple, nous créons 3 utilisateurs avec les rôles suivants :
- Alex : Admin
- Bob : Éditeur
- Charlie : Auteur


Intégrer votre frontend avec Logto RBAC
Maintenant que nous avons configuré le RBAC dans Logto, nous pouvons commencer à l'intégrer dans notre frontend.
Tout d'abord, suivez les Démarrages rapides de Logto pour intégrer Logto dans votre application.
Dans notre exemple, nous utilisons React pour la démonstration.
Après avoir configuré Logto dans votre application, nous devons ajouter les configurations RBAC pour que Logto fonctionne.
N'oubliez pas de vous déconnecter et de vous reconnecter pour que ce changement prenne effet si vous êtes déjà connecté.
Lorsque l'utilisateur se connecte avec Logto et demande un jeton d'accès pour les ressources API spécifiées ci-dessus, Logto ajoutera les scopes (permissions) liés au rôle de l'utilisateur au jeton d'accès.
Vous pouvez utiliser getAccessTokenClaims du hook useLogto pour obtenir les scopes du jeton d'accès.
Et vous pouvez utiliser userScopes pour vérifier si l'utilisateur a la permission d'accéder à la ressource.
Intégrer votre backend avec Logto RBAC
Il est maintenant temps d'intégrer Logto RBAC dans votre backend.
Middleware d'autorisation du backend
Tout d'abord, nous devons ajouter un middleware dans le backend pour vérifier les permissions des utilisateurs, vérifier si l'utilisateur est connecté et déterminer s'il dispose des permissions nécessaires pour accéder à certaines API.
Comme vous pouvez le voir, dans ce middleware, nous vérifions si la requête du frontend contient un jeton d'accès valide et nous vérifions si l'audience du jeton d'accès correspond à la ressource API que nous avons créée dans la console Logto.
La raison pour laquelle nous vérifions la ressource API est que notre ressource API représente en réalité les ressources de notre backend CMS, et toutes les permissions de notre CMS sont associées à cette ressource API.
Étant donné que cette ressource API représente les ressources CMS dans Logto, dans notre code frontend, nous incluons le Jeton d'accès correspondant lors des requêtes API vers le backend :
Nous pouvons maintenant utiliser le middleware requireAuth pour protéger nos points de terminaison API.
Protection des points de terminaison API
Pour les APIs qui ne devraient être accessibles qu'aux utilisateurs ayant des permissions spécifiques, nous pouvons ajouter des restrictions directement dans le middleware. Par exemple, l'API de création d'article ne devrait être accessible qu'aux utilisateurs ayant la permission create:articles :
Pour les APIs qui nécessitent de vérifier à la fois les permissions et la propriété des ressources, nous pouvons utiliser la fonction hasScopes. Par exemple, dans l'API de liste d'articles, les utilisateurs avec la permission list:articles peuvent accéder à tous les articles, tandis que les auteurs peuvent accéder à leurs propres articles créés :
À ce stade, nous avons complété l'implémentation du RBAC. Vous pouvez consulter le code source complet pour voir l'implémentation complète.
Tester l'implémentation du RBAC dans le CMS
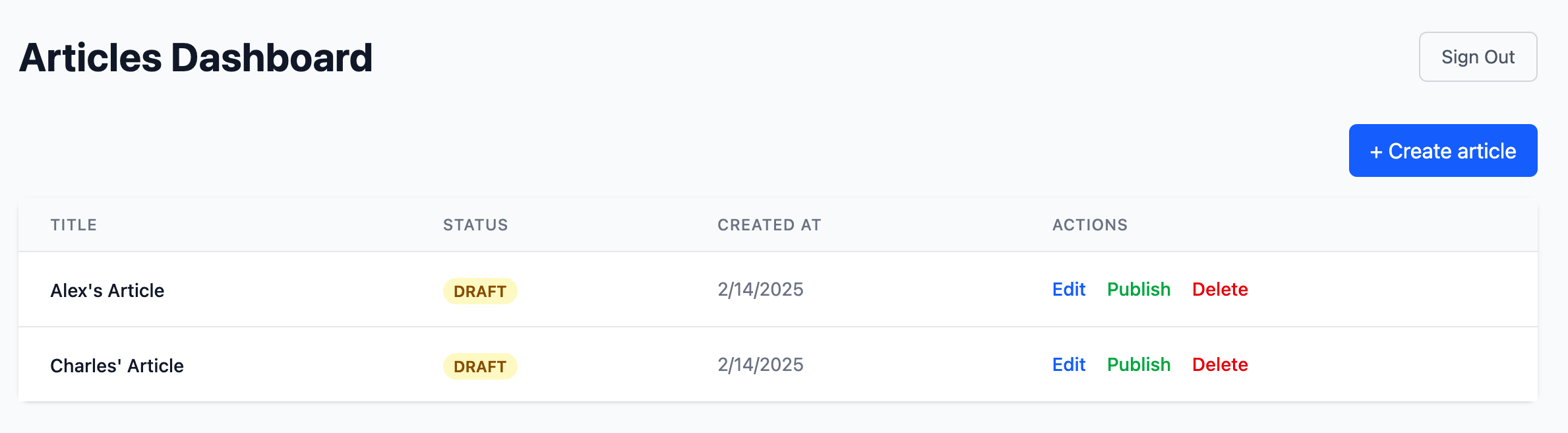
Maintenant, testons notre implémentation du RBAC dans le CMS en utilisant les trois utilisateurs que nous venons de créer.
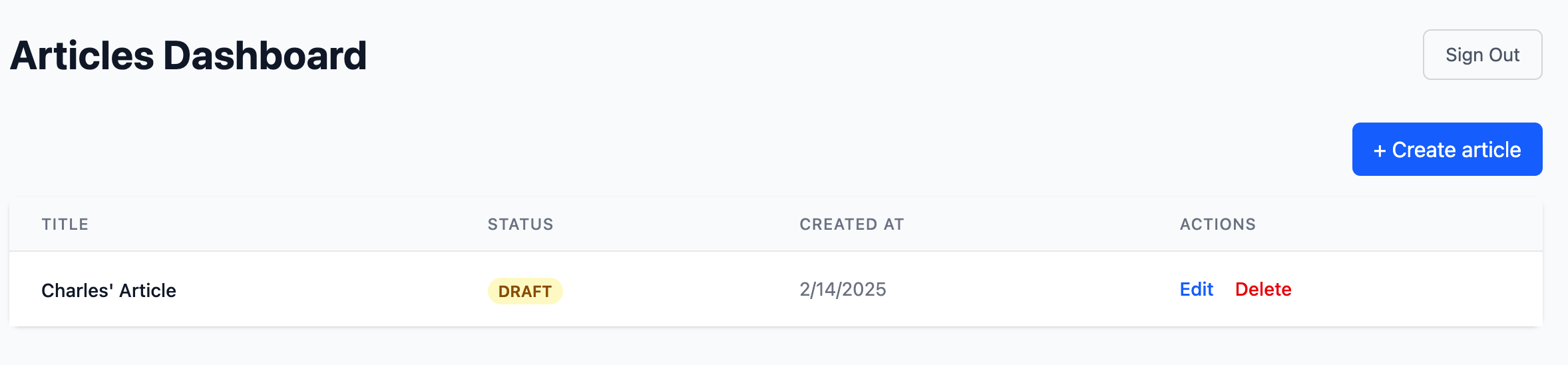
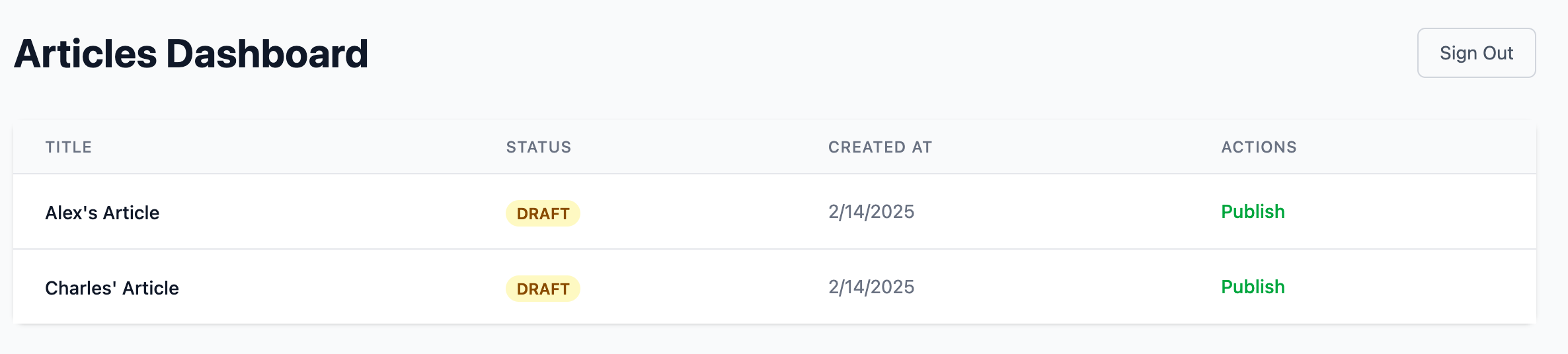
Tout d'abord, connectons-nous respectivement en tant qu'Alex et Charles et créons quelques articles.
Puisqu'Alex a le rôle d'Admin, il peut créer, supprimer, mettre à jour, publier et voir tous les articles.

Charles, ayant le rôle d'Auteur, ne peut que créer ses propres articles et ne peut voir, mettre à jour et supprimer que les articles qu'il possède.

Bob, avec le rôle d'Éditeur, peut voir et publier tous les articles mais ne peut pas les créer, les mettre à jour ni les supprimer.

Conclusion
Félicitations ! Vous avez appris comment implémenter un système RBAC robuste dans votre application.
Pour des scénarios plus complexes, tels que la création d'applications multi-locataires, Logto fournit un support organisationnel complet. Consultez notre guide Construire une application SaaS multi-locataire : Un guide complet de la conception à l'implémentation pour en savoir plus sur l'implémentation du contrôle d'accès à l'échelle de l'organisation.
Bon codage ! 🚀

