Vibe code usando Cursor e Logto per costruire rapidamente la tua app e gestire i flussi di login
Scopri come creare al volo un'app galleria fotografica utilizzando Cursor e aggiungere il login con Logto in pochi minuti. Dall'interfaccia all'autenticazione, è veloce, semplice e alimentato dall'IA.
Vibe coding sta diventando popolare grazie a potenti strumenti come Cursor e Windsurf. Anche con poca esperienza, puoi creare velocemente la tua app.
Per molti sviluppatori e maker, configurare i flussi di login può essere complicato. Ma con MCP e le funzionalità contestuali integrate nei moderni IDE, aggiungere l'autenticazione alla tua app non è più un compito complesso, anche se non sei uno sviluppatore.
In questo tutorial ti mostrerò:
- Come creare una web app con il vibe coding in Cursor.
- Come aggiungere l'autenticazione (flussi di login) con Logto per proteggere i tuoi contenuti.
Crea una galleria fotografica in Cursor
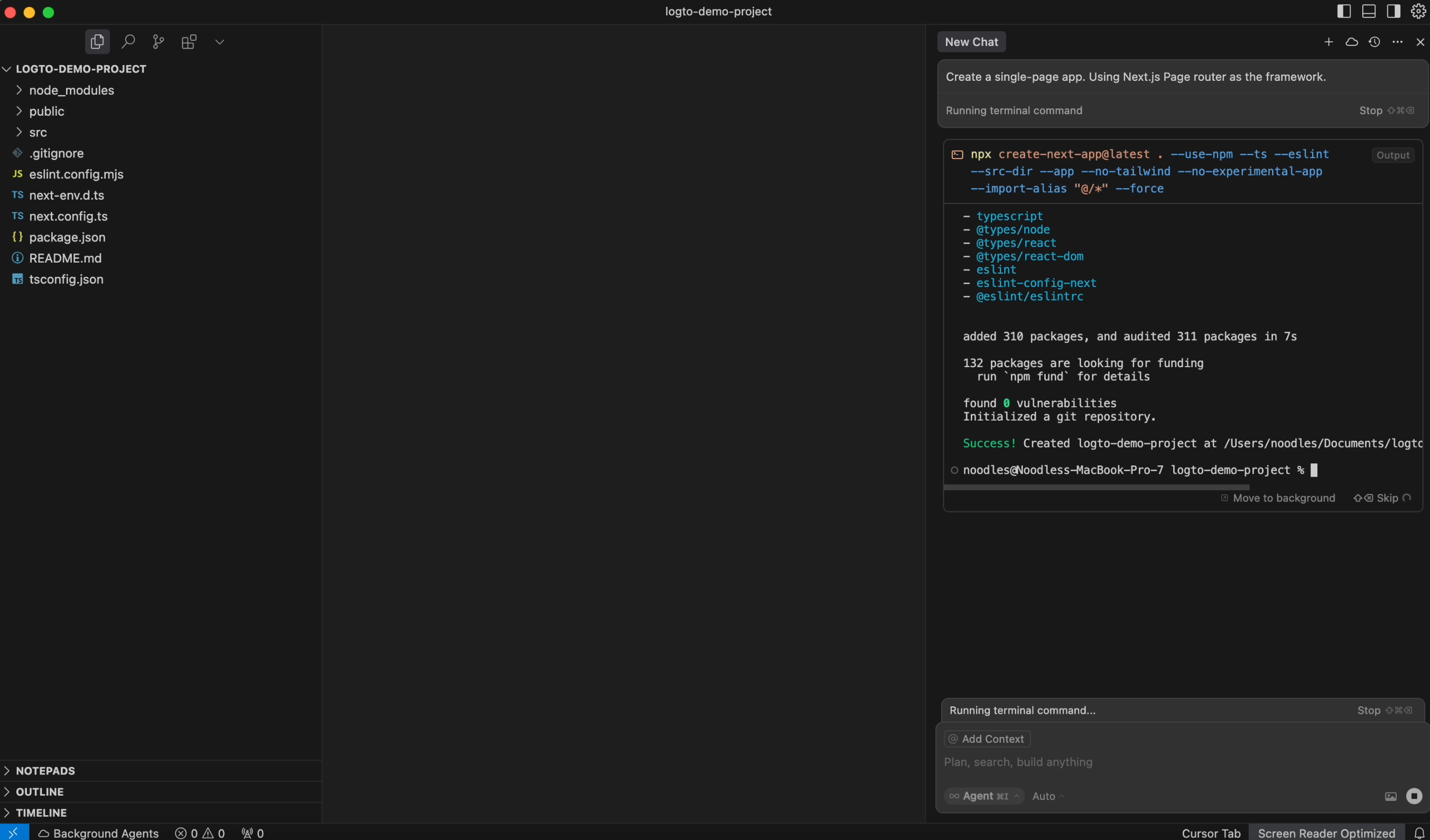
Per prima cosa, apro una chat in Cursor e scrivo il prompt:
“Crea una single-page app usando Next.js Page Router.” Cursor si occuperà del resto e la genererà per me.

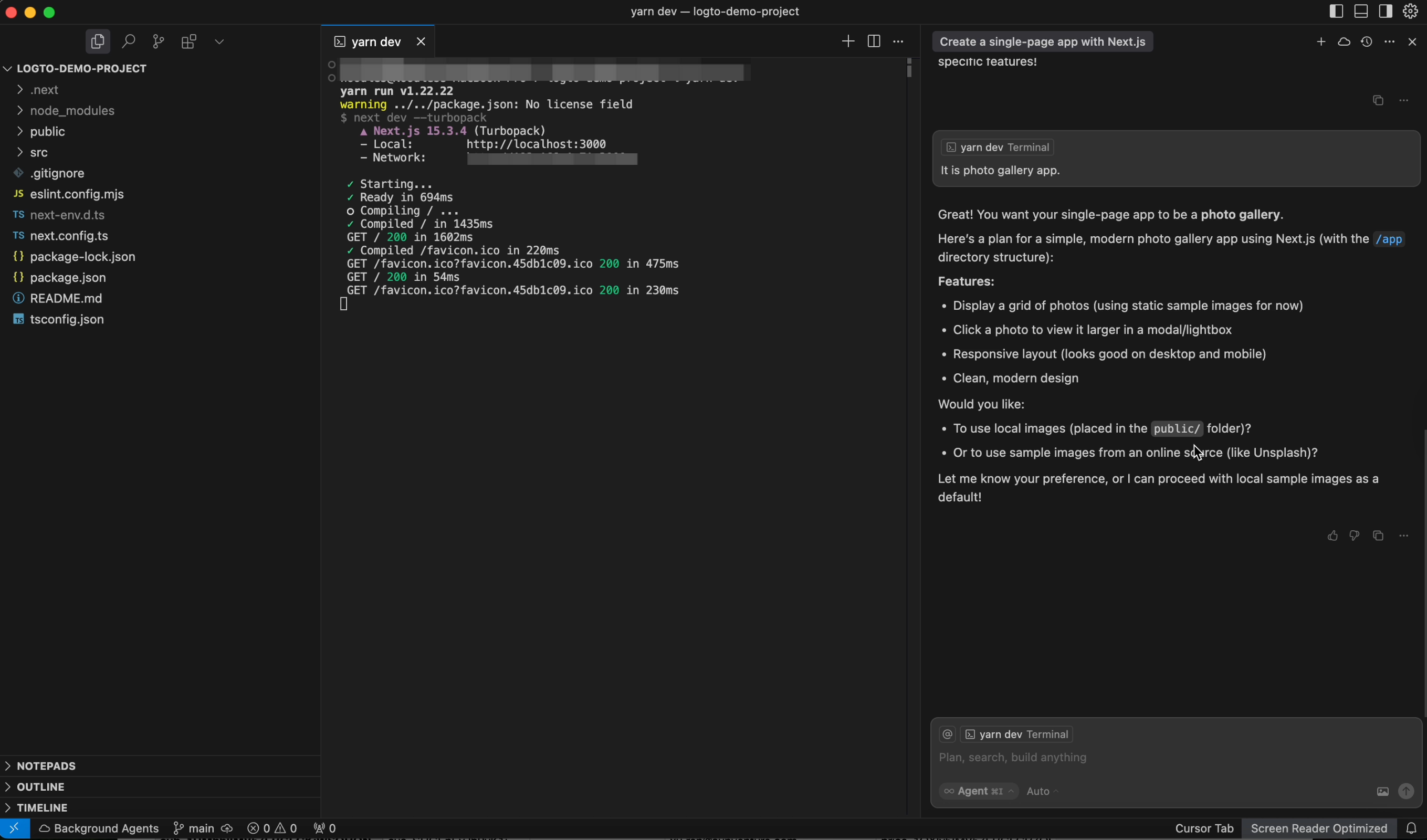
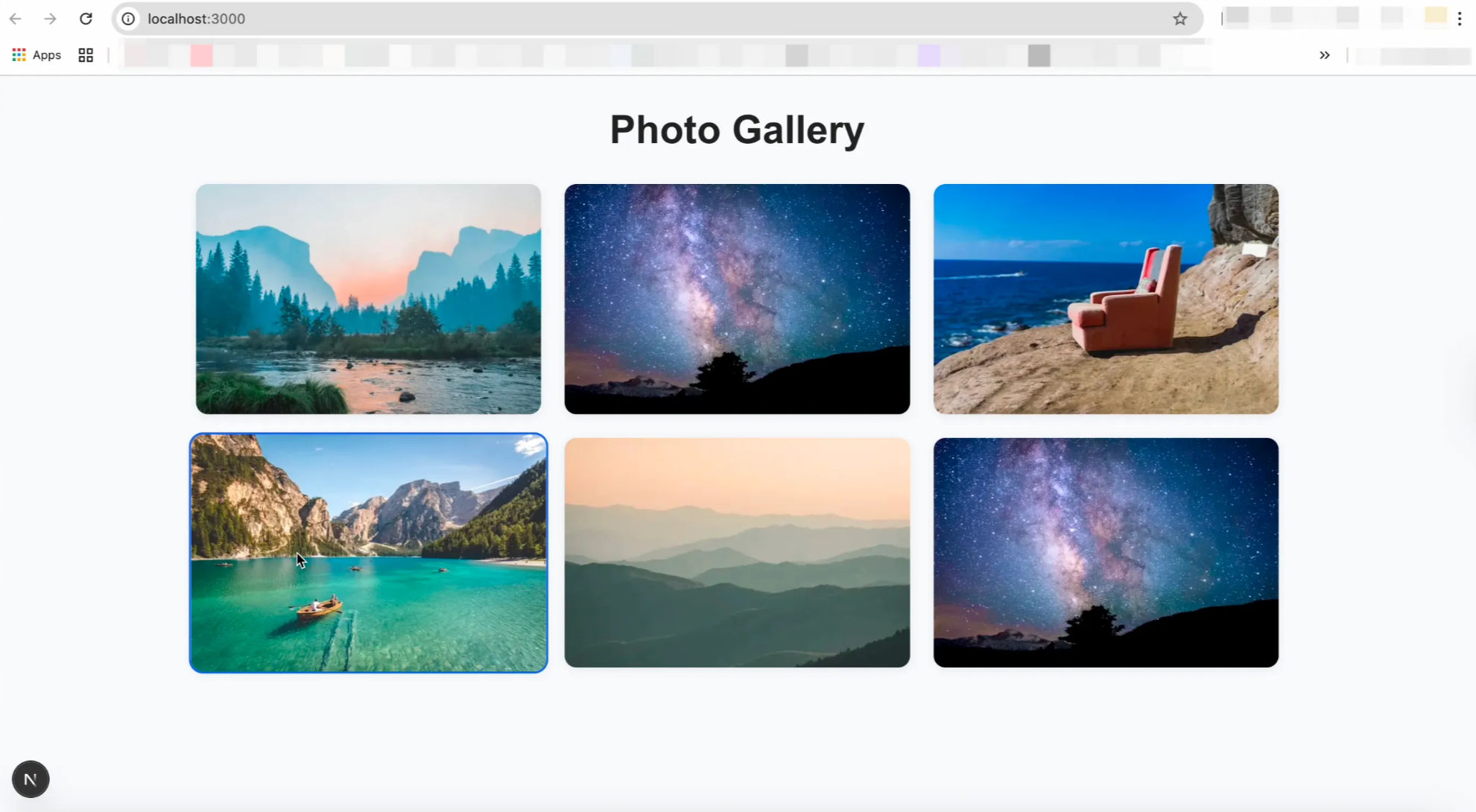
Trasformiamola in una galleria fotografica. Mi aiuta a recuperare diverse foto da Unsplash e a organizzarle per me.


Aggiungi l'autenticazione alla tua app galleria fotografica
Tradizionalmente, avresti dovuto leggere manualmente la documentazione e lavorare sull'SDK per completare l'integrazione. Ma con Cursor, puoi sfruttare appieno l'IA per rendere il processo molto più fluido e veloce.
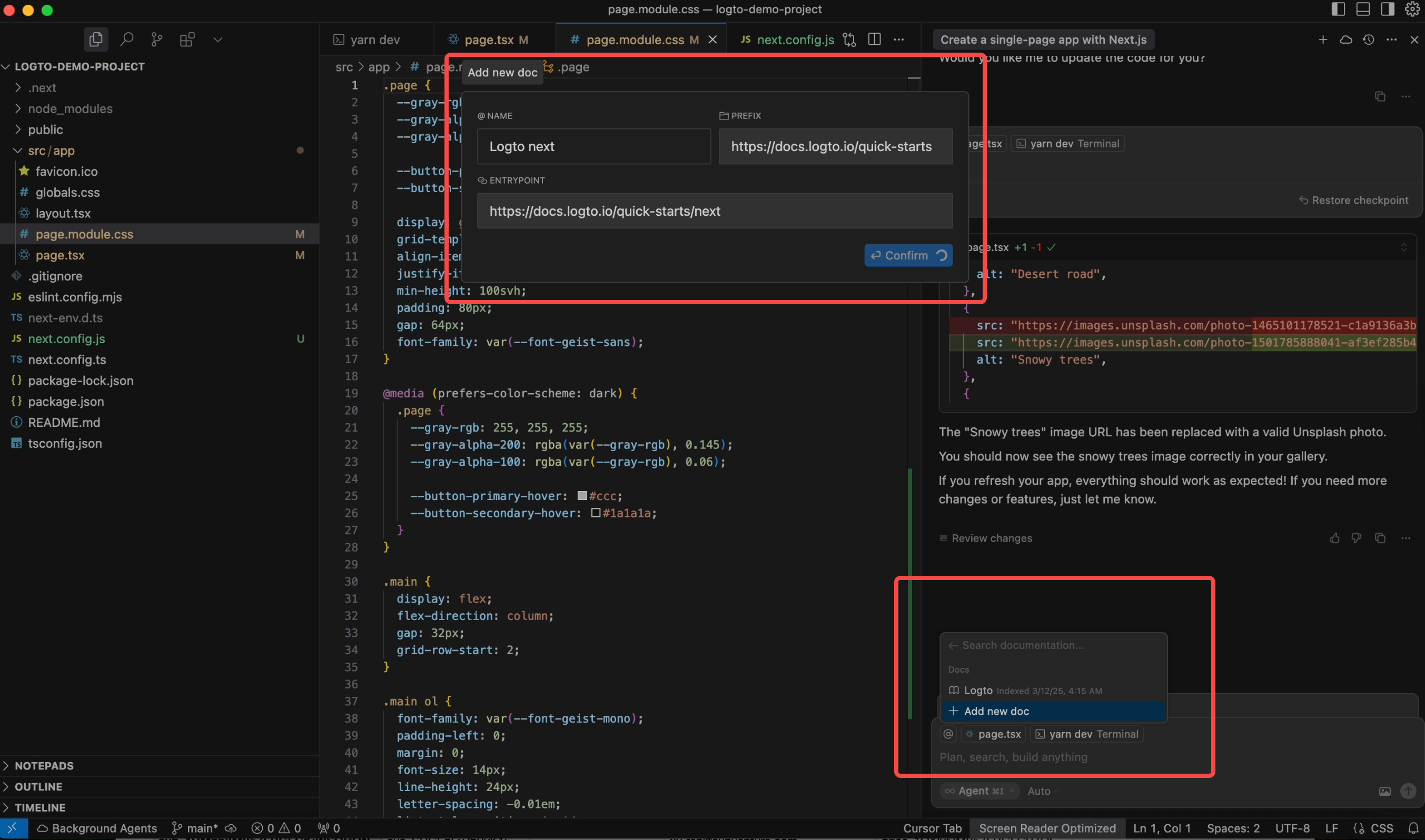
Aggiungi la documentazione Logto come contesto
Puoi aggiungere un flusso di login per proteggere la tua app. Cursor supporta prompt contestuali, quindi puoi aggiungere la documentazione Logto come riferimento. Questo ti permette di integrare facilmente l'autenticazione usando il Logto SDK per Next.js (Page Router).

Completa l'integrazione
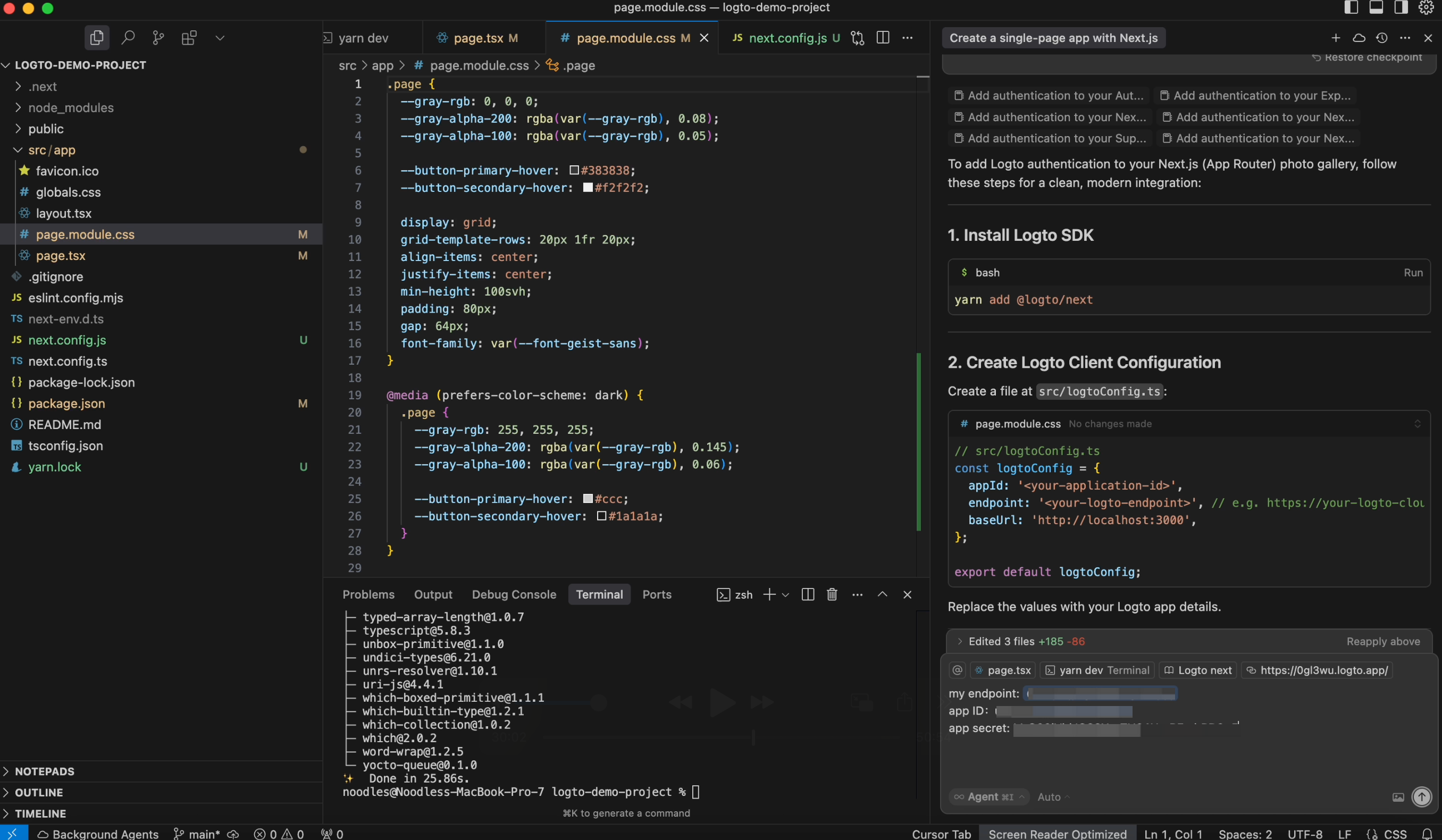
Come puoi vedere, fa riferimento alla guida Quick Start per indicarti i prossimi passi. Nel secondo step, mi chiede di configurare parametri come appId, endpoint e così via. Per ottenerli, devo andare su Logto Cloud e registrare una nuova app.


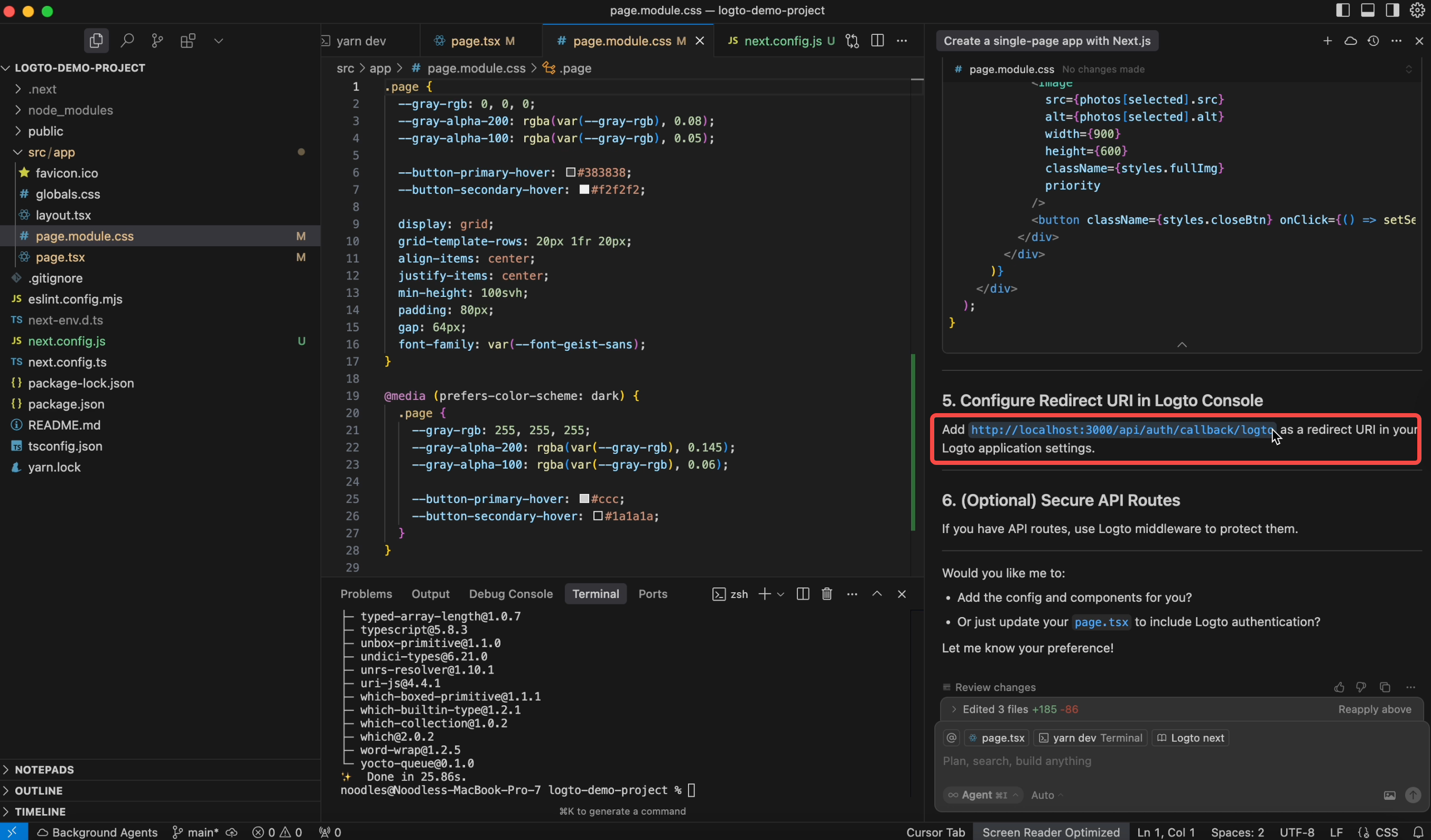
Mi chiede anche di inserire http://localhost:3000/api/auth/callback/logto come URI di reindirizzamento.
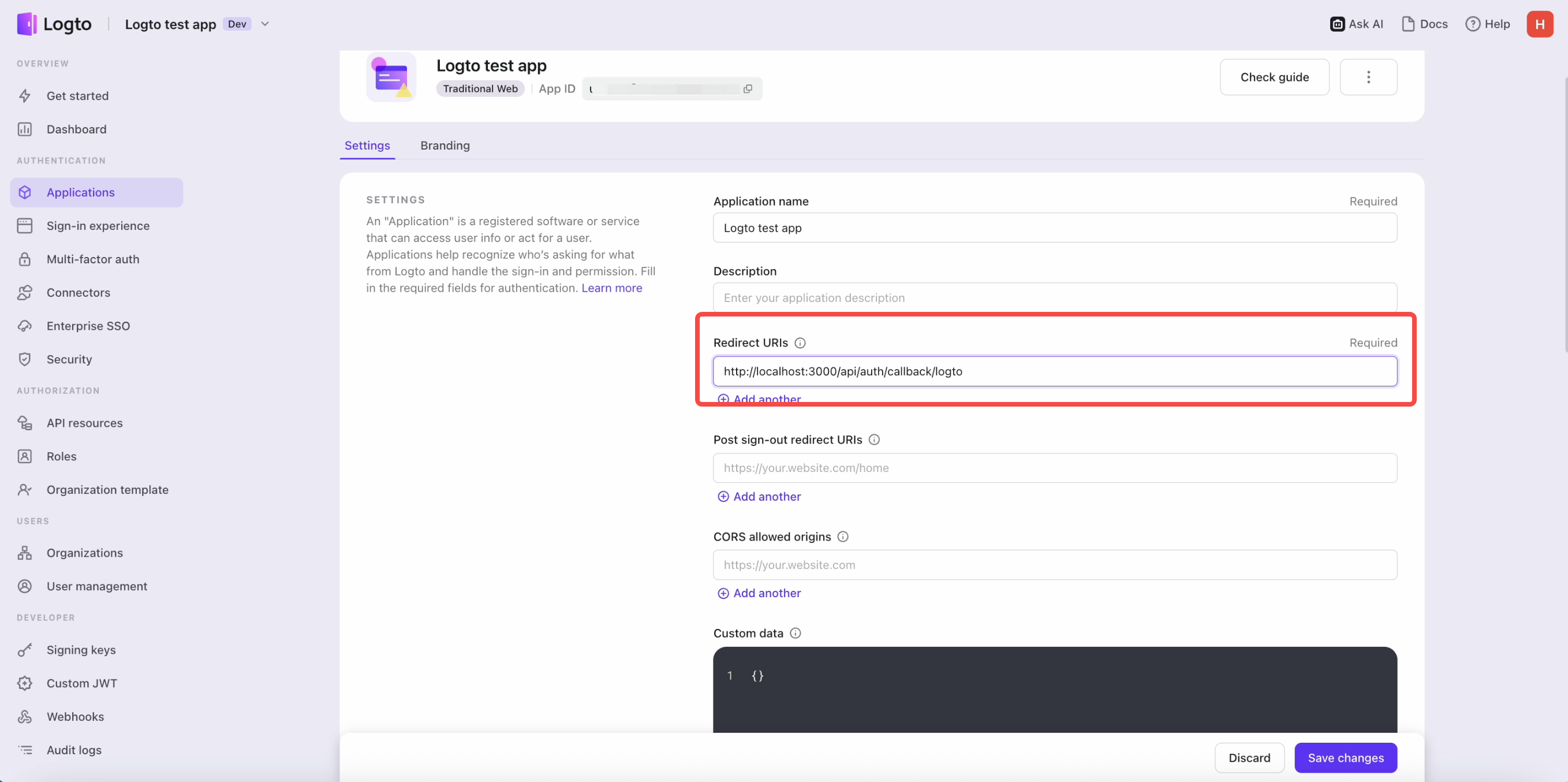
 Inserisci l'URI di reindirizzamento nella console di Logto Cloud
Inserisci l'URI di reindirizzamento nella console di Logto Cloud
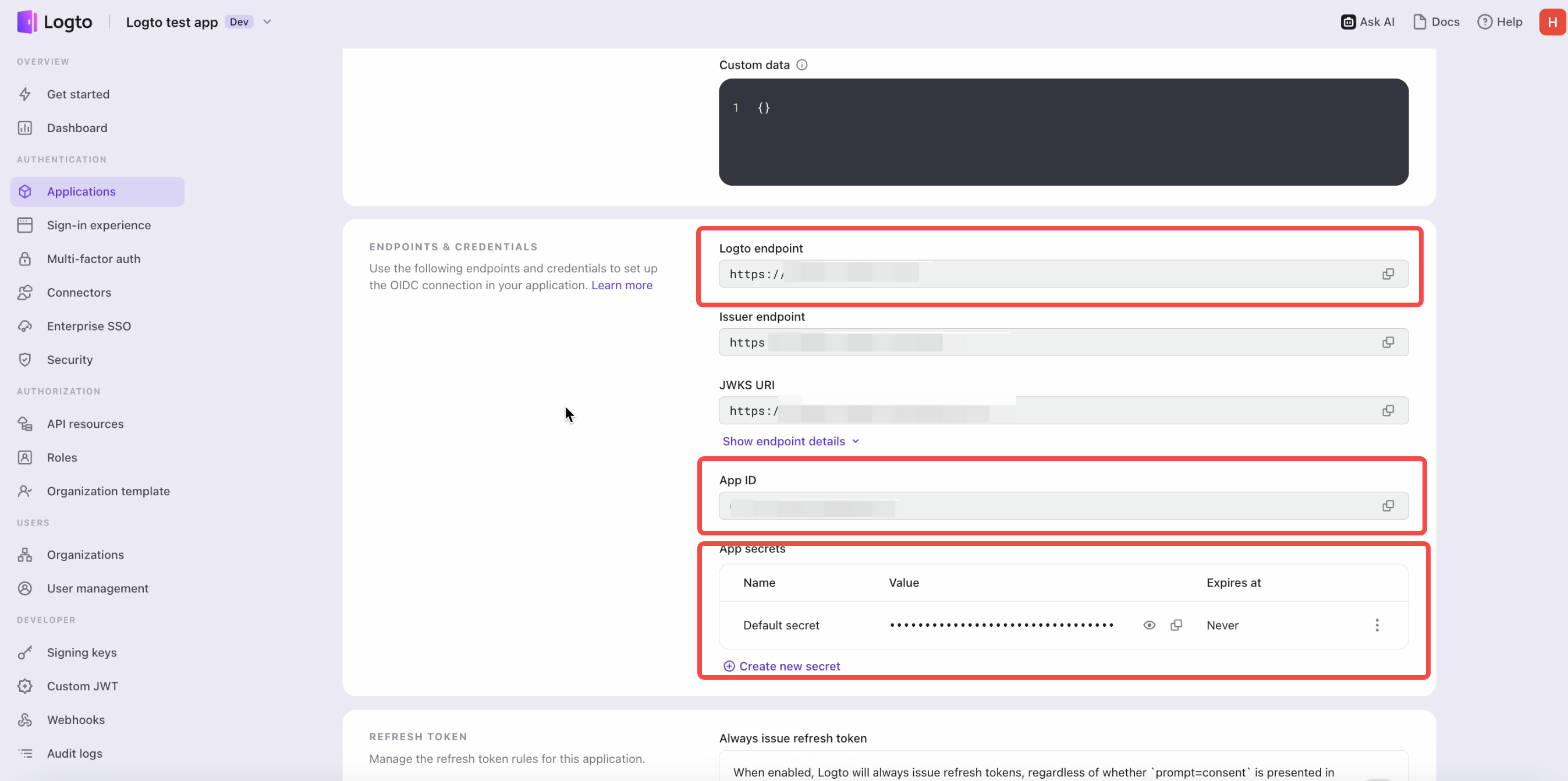
 Recupera questi valori e salvali nel tuo file di configurazione.
Recupera questi valori e salvali nel tuo file di configurazione.
Quindi fornisco App ID, App Secret e endpoint Logto a Cursor, che aggiorna il codice per me.
Ora avvio il server e ottengo una semplice pagina iniziale Accedi. Quando clicco su Accedi, vengo reindirizzato alla pagina di login Logto.


Yeah! Sono stato reindirizzato correttamente alla pagina di login di Logto!
Migliora l'interfaccia e testa tutto il flusso
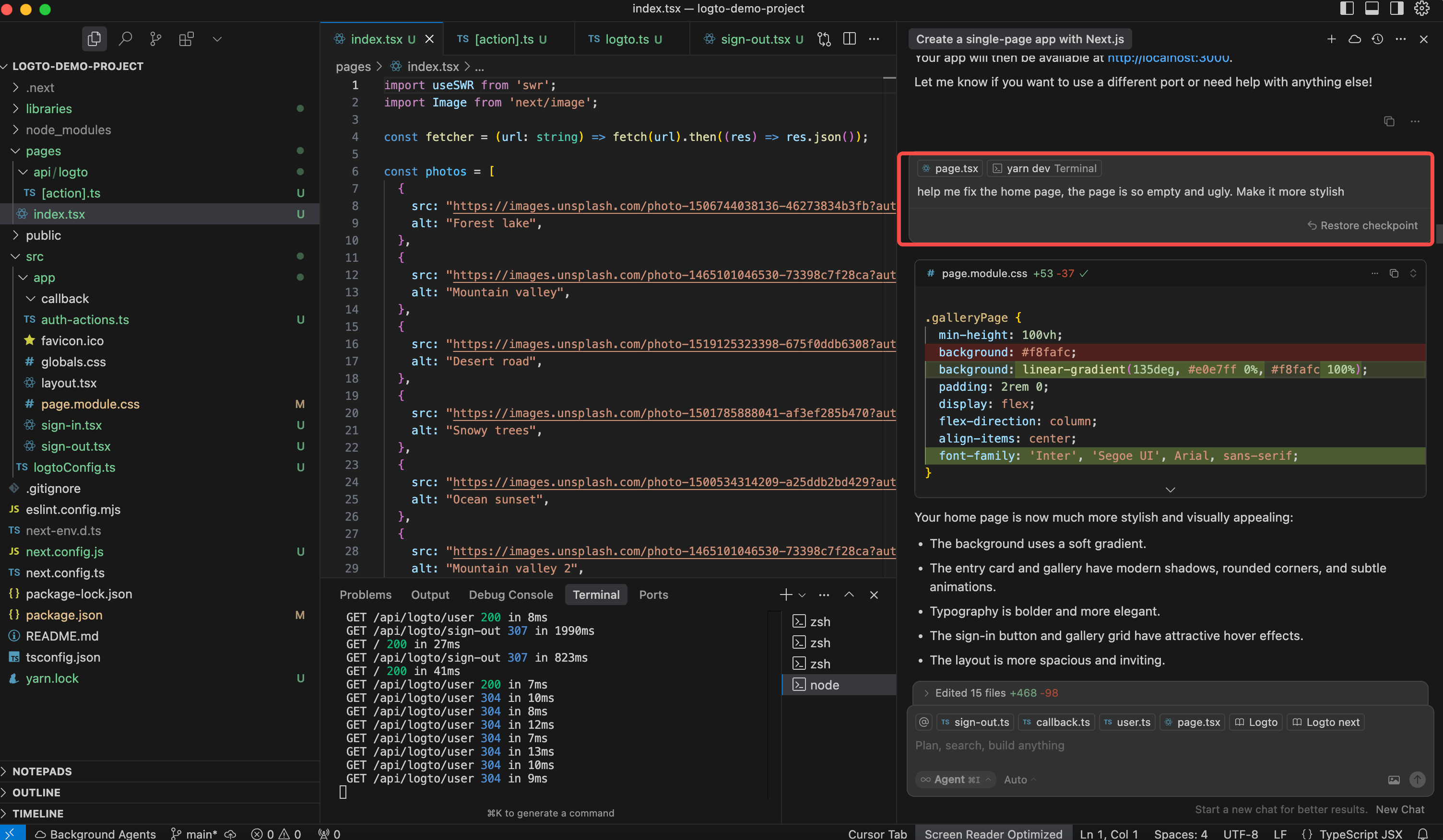
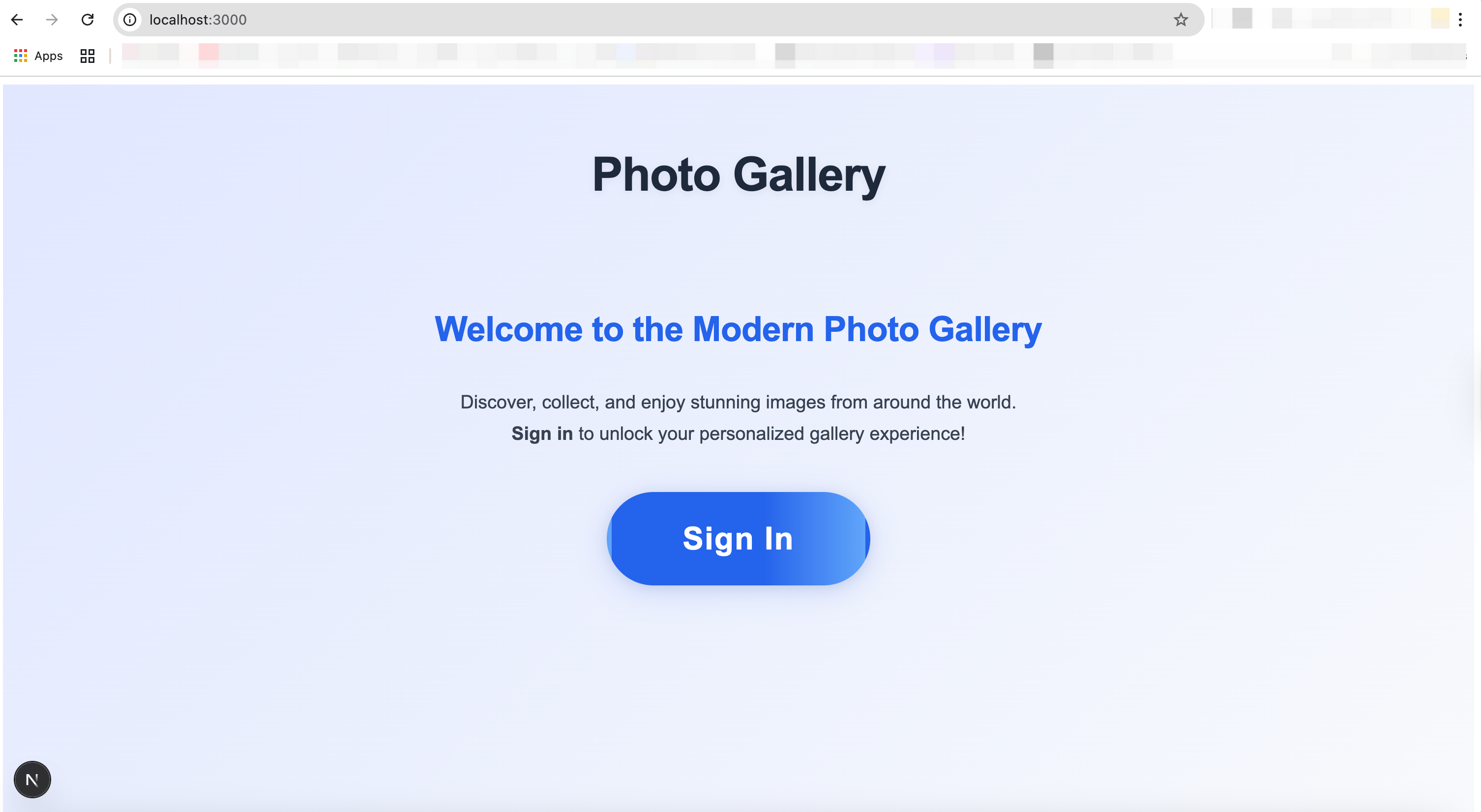
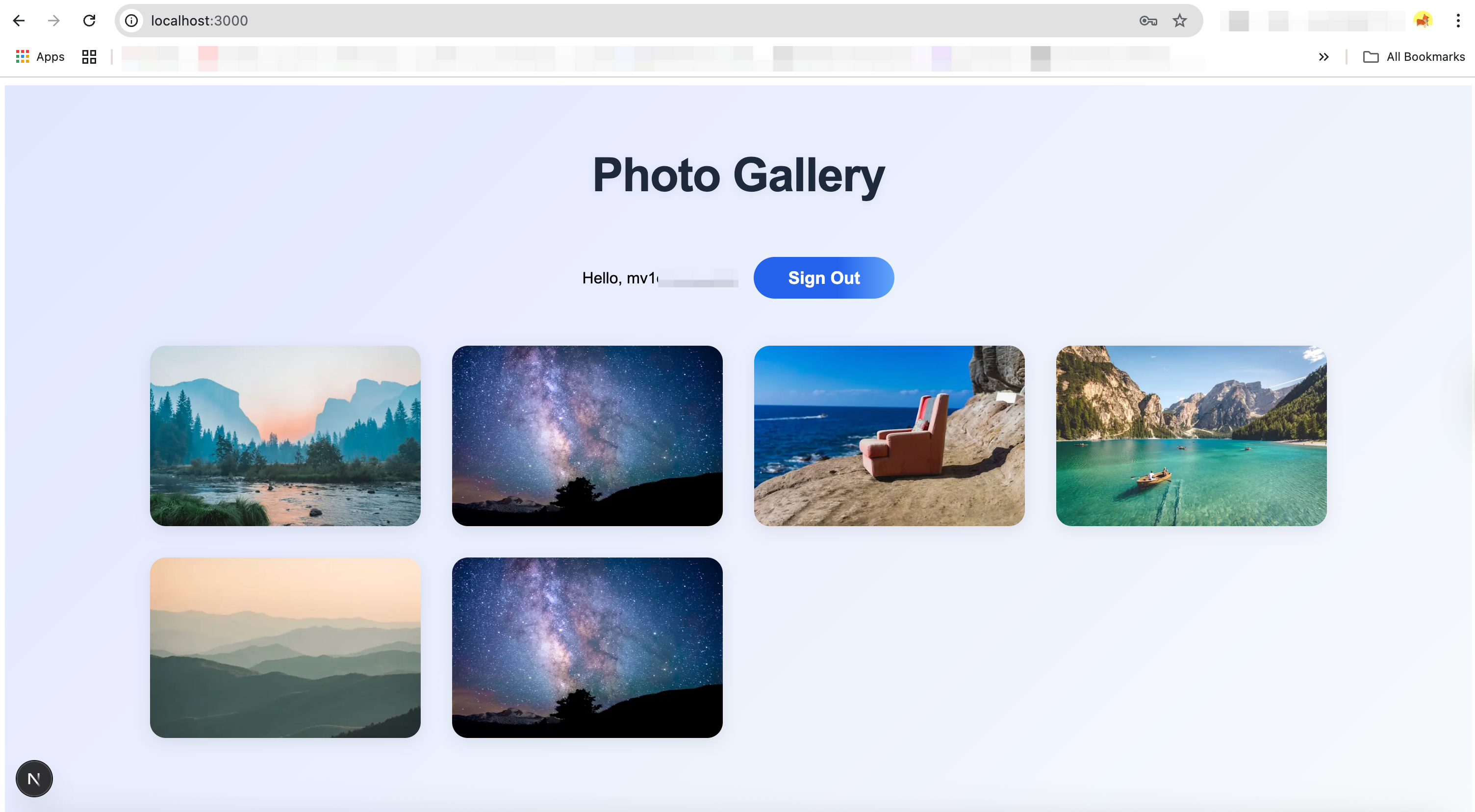
La schermata iniziale era troppo semplice, quindi ho chiesto a Cursor di migliorare il design.

Ecco cosa mi ha restituito.

Ora è il momento di testare tutto il flusso.
A proposito, Logto offre un servizio email integrato, così puoi completare tutto il processo di verifica email out of the box.


Dopo aver completato il flusso, sei autenticato con successo e puoi vedere il tuo user ID mostrato a schermo.

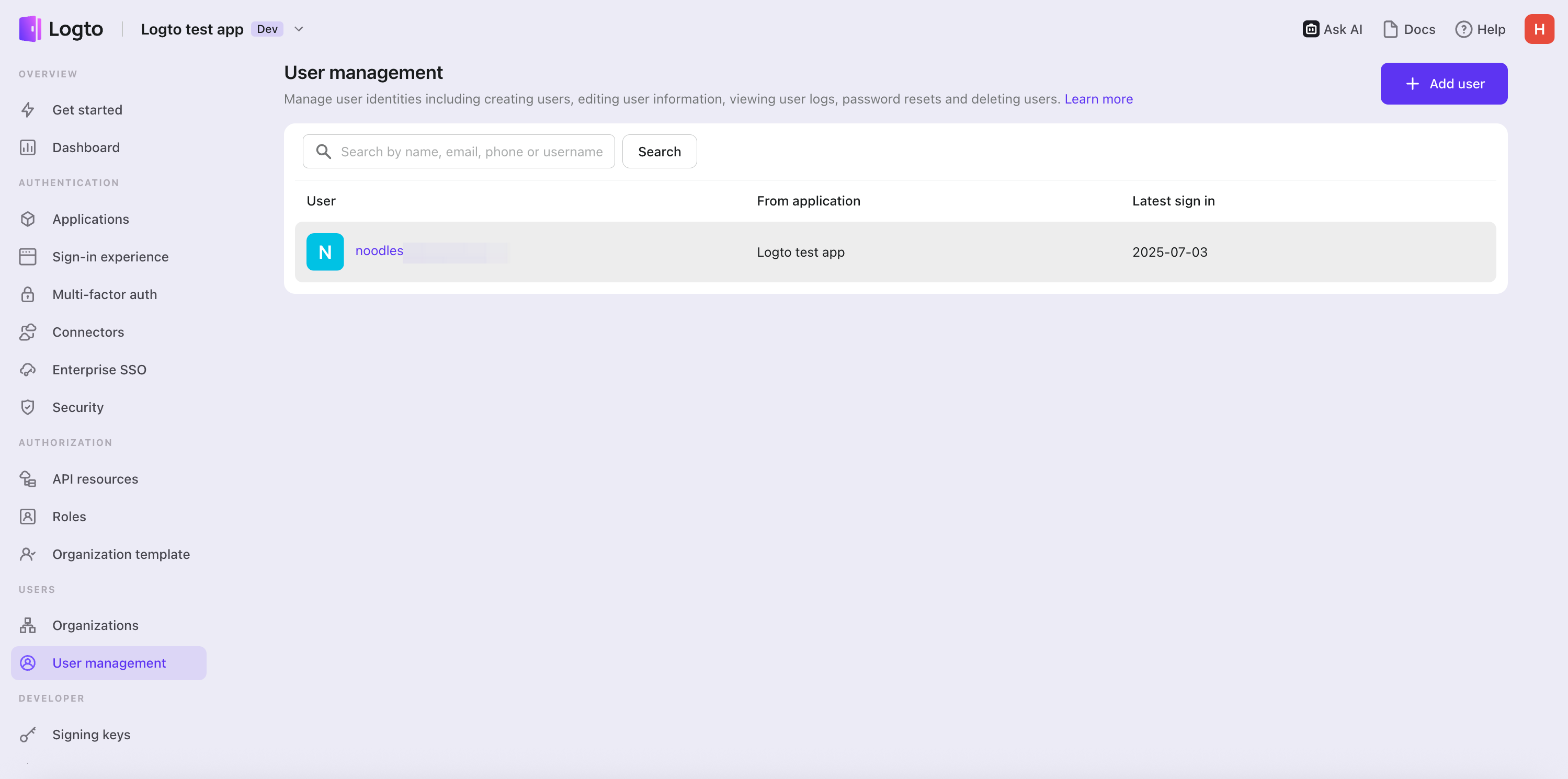
Ora vediamo se questo utente è stato aggiunto alla Console di Logto… Fantastico! Eccolo! 🎉

Grazie alla documentazione di Logto, alle best practice e alla modalità di coding stile Copilot, l'integrazione è semplice anche per chi ha poca esperienza tecnica. Configurare un flusso di login non è più un compito pesante o noioso.
Iterazione futura
Questo è solo un piccolo esempio pratico. Logto sta lavorando attivamente su server MCP che girano direttamente dentro il tuo IDE, permettendoti di interagire con la Logto Console e la Management API senza uscire dal tuo ambiente di sviluppo. Con questo sarai in grado di:
- Creare e gestire utenti
- Recuperare log
- Configurare e gestire i tuoi flussi di login
- Gestire e disegnare l'autorizzazione (ad es. risorse API, permessi e ruoli)
- Gestire applicazioni e risorse
- E molto altro ancora
Resta aggiornato, con la potenza dell'IA e la solida infrastruttura di Logto, l'integrazione auth non è più una sfida!

