Come posso personalizzare l'esperienza di accesso per ogni app o organizzazione?
Come impostare esperienze di accesso personalizzate per aziende multi-app e multi-tenant.
Impostare un flusso di accesso per la tua app è abbastanza comune, ma a volte incontri uno scenario un po' complesso,
- Gestisci un'azienda multi-app.
- Hai un'app multi-tenant che supporta diversi workspace.
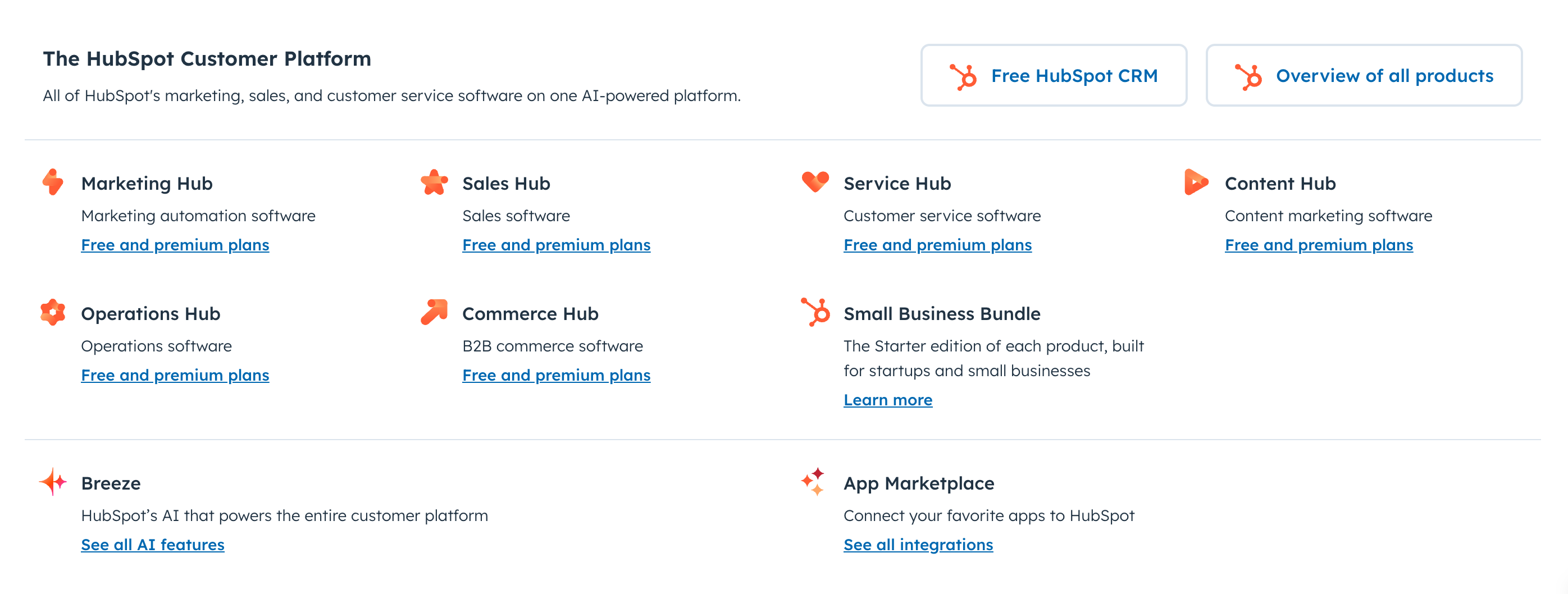
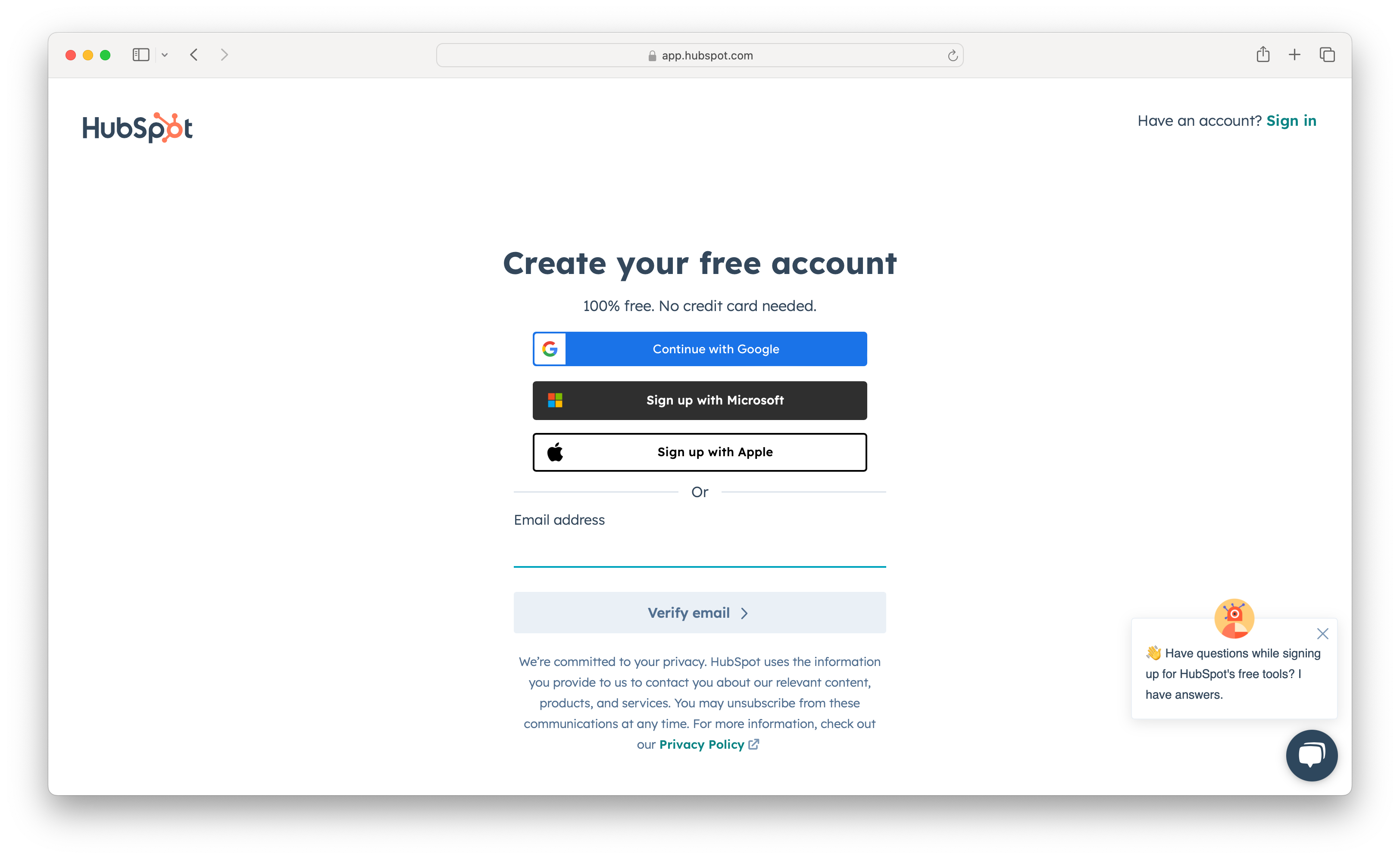
L'approccio più semplice è mantenere un'esperienza di accesso universale per tutte le app e le organizzazioni. Ad esempio, HubSpot offre una vasta gamma di prodotti, ma la loro esperienza di accesso è coerente su tutte le app. Questo aiuta a enfatizzare il brand principale, come HubSpot, piuttosto che prodotti individuali come Marketing Hub.


Accesso a livello di app
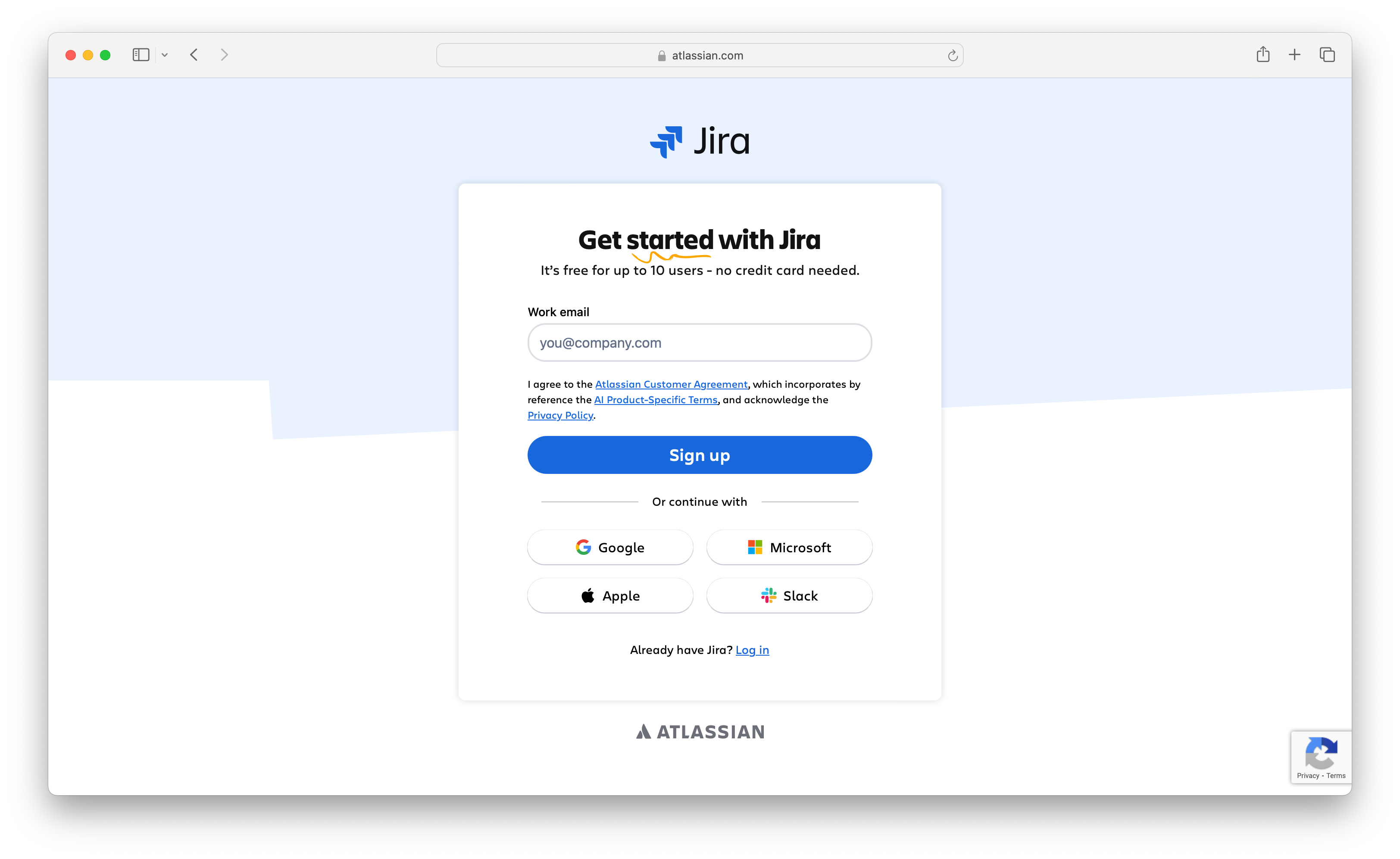
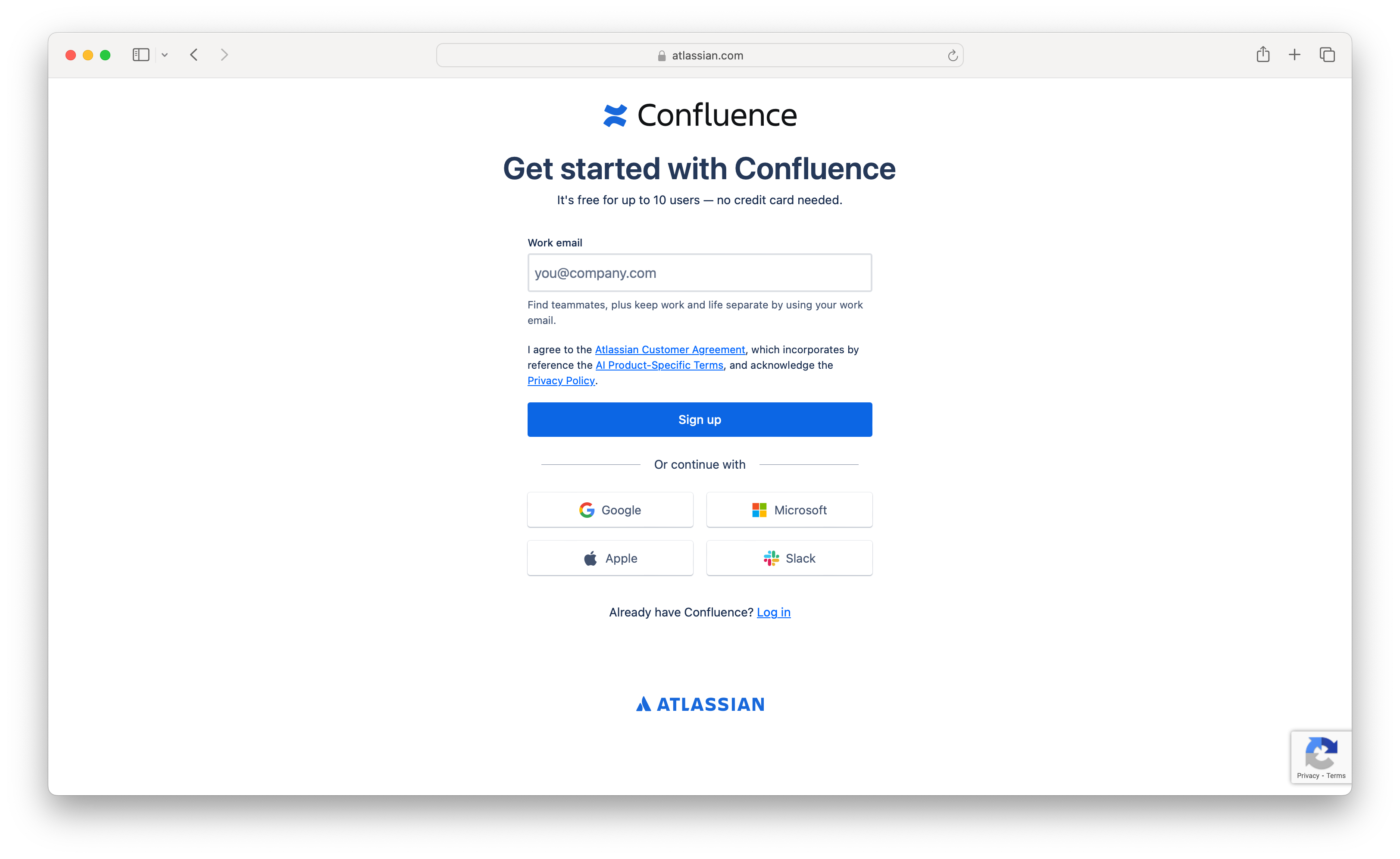
Alcune aziende seguono una strategia multi-prodotto ma preferiscono mantenere un unico pool di utenti. Ad esempio, Atlassian, una nota azienda SaaS, offre diversi prodotti software come Jira e Confluence. Ecco la loro schermata di accesso.

L'URL di accesso include il parametro ?bundle=jira-software per indicare che questa è l'interfaccia di accesso per il prodotto Jira.

L'URL di accesso include il parametro ?bundle=confluence per specificare che questa interfaccia di accesso è per il prodotto Confluence.
Differenze nell'UI di accesso tra le app:
- Usano loghi diversi per indicare il prodotto specifico.
- Hanno aspetti distinti, come font e stili dei pulsanti variegati.
Tuttavia, i principali metodi di autenticazione rimangono coerenti su tutte le app. Questo assicura che gli utenti abbiano un profilo unificato, inclusi i loro identificatori (email, account social) e fattori di autenticazione (ad es. password), per una gestione dell'identità più efficace.
Accesso a livello di organizzazione

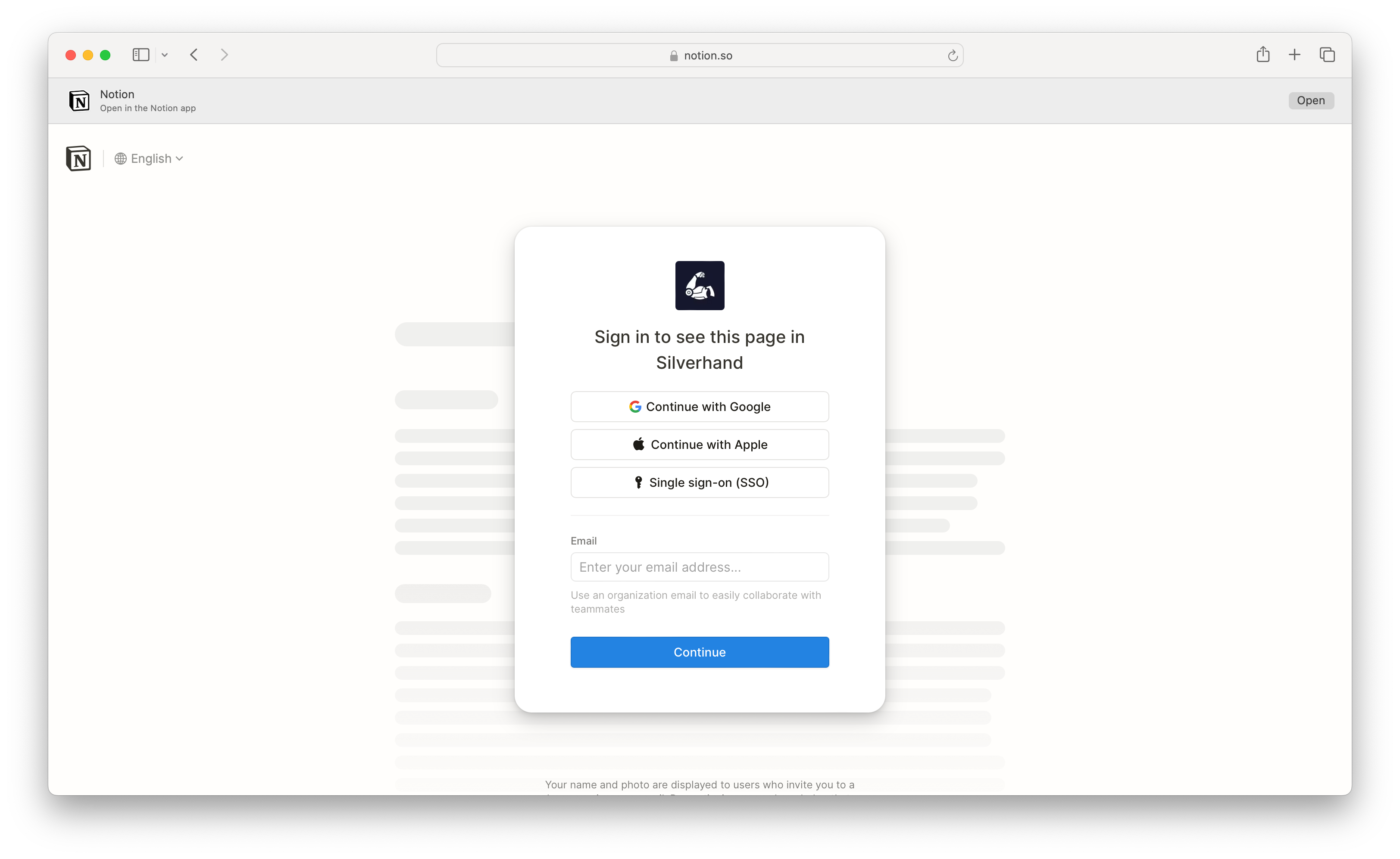
Un altro esempio è Notion, un'app multi-tenant che consente a diversi clienti di ospitare workspace separati. Ad esempio, se inserisci
Se "Silverhand" è il nome del workspace, Notion mostrerà l'UI di accesso specifica per l'organizzazione. L'unica differenza è il logo; tutto il resto rimane lo stesso.
Come possiamo personalizzare l'esperienza di accesso per ogni app o organizzazione?
Innanzitutto, hai bisogno di una soluzione di identità e autenticazione come base su cui costruire. Prendiamo Logto come esempio per mostrare le soluzioni. Logto offre varie opzioni per raggiungere questo obiettivo:
Configuralo direttamente su Logto Cloud
Questa è la soluzione più rapida e semplice se vuoi solo personalizzare logo e colore dei pulsanti.
Configura a livello di app

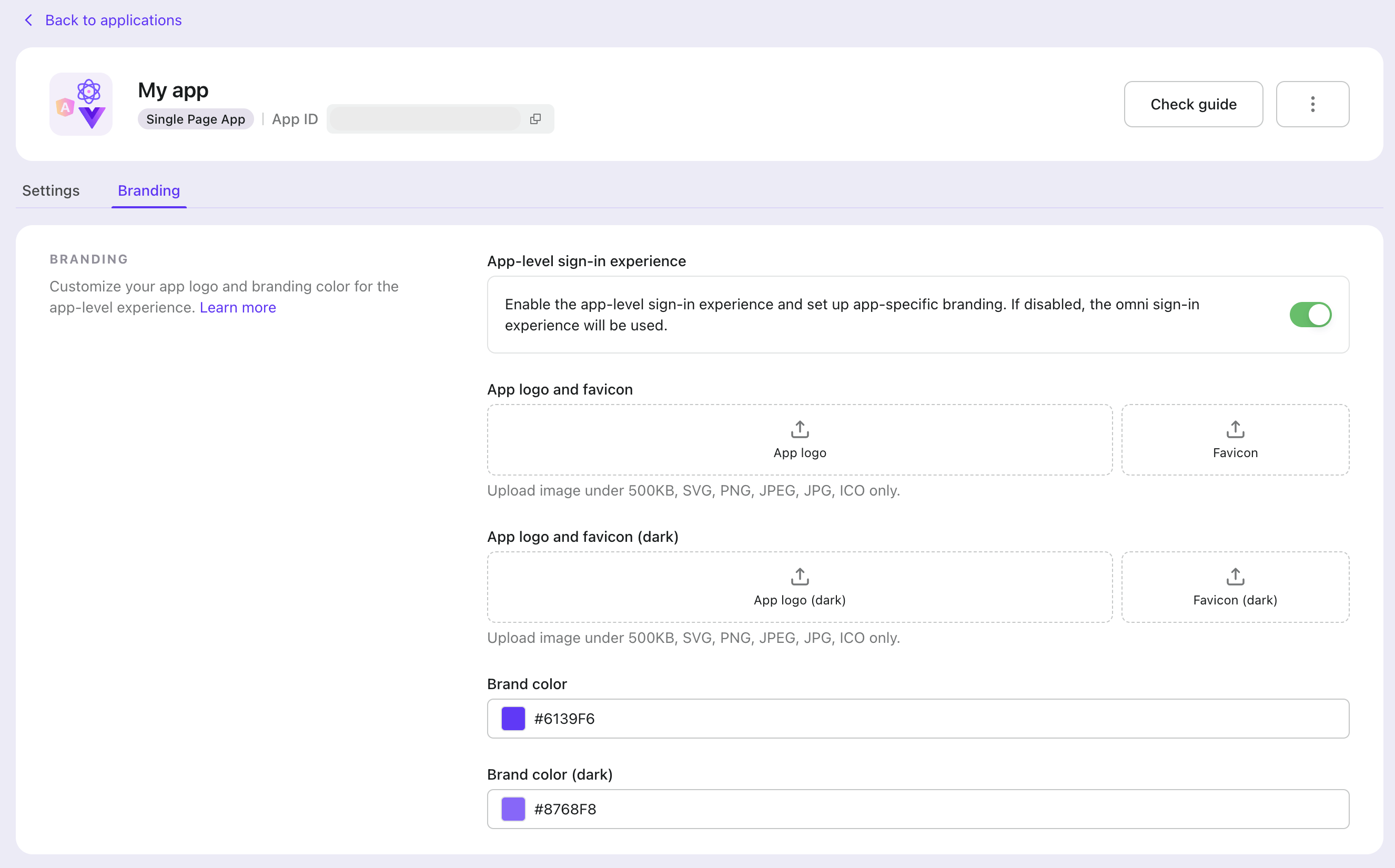
Attivando l'"esperienza di accesso a livello di app", puoi impostare branding e colori specifici per ogni app. Quando un accesso viene avviato da un'app con branding a livello di app abilitato, l'esperienza di accesso sarà personalizzata secondo le impostazioni di branding a livello di app; altrimenti, sarà predefinita sulle impostazioni dell'esperienza di accesso omni.
Sono disponibili impostazioni sia per la modalità chiara che scura per il branding a livello di app. Le impostazioni della modalità scura avranno effetto solo quando la modalità scura è abilitata nelle impostazioni dell'esperienza di accesso omni.
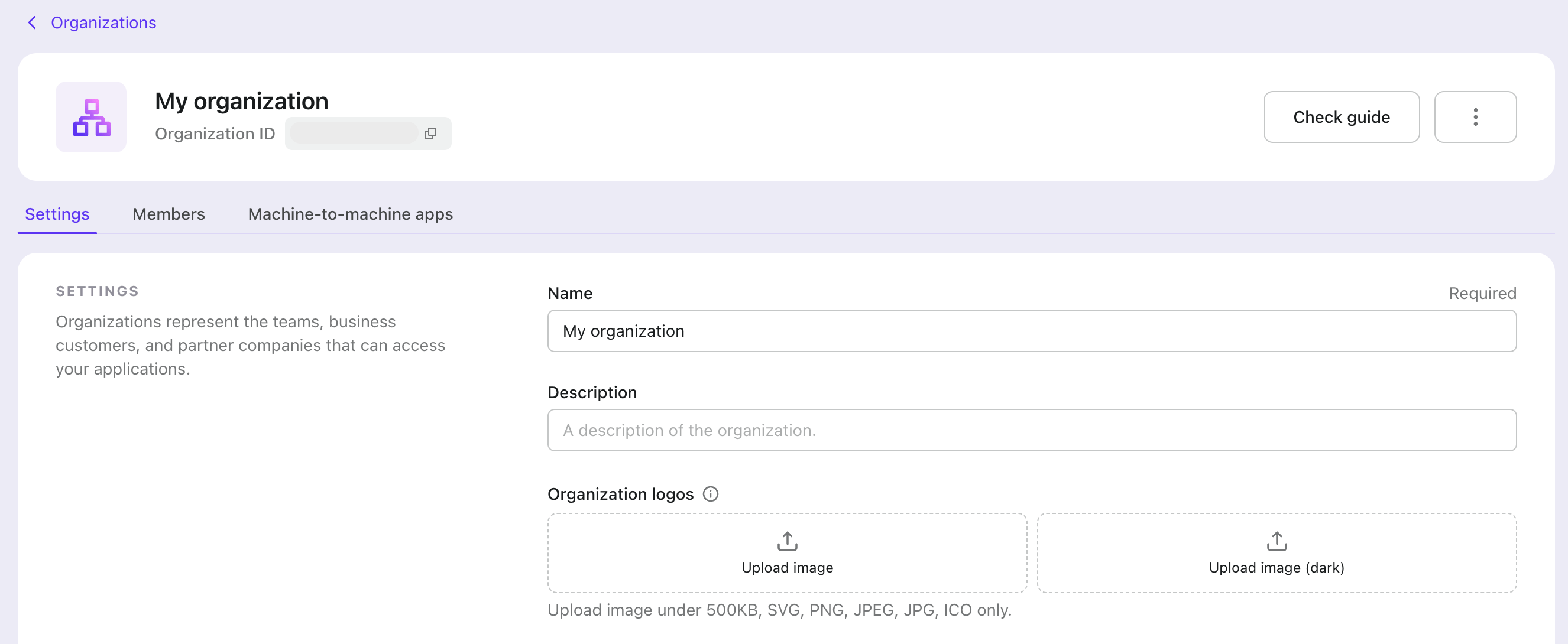
Configura a livello di organizzazione

Quindi, quando viene generato un accesso, puoi passare l'ID dell'organizzazione nel parametro organization_id per indicare a Logto quale logo dell'organizzazione mostrare. Ad esempio, per mostrare il logo dell'organizzazione per l'ID organizzazione 123456:
- Se stai usando l'SDK Logto, puoi passare il parametro
organization_idnell'oggettoextraParamsdel metodosignIn. - Se stai usando un client OIDC, puoi passare il parametro
organization_idquando richiedi l'endpoint di autorizzazione.
Ecco un esempio su come passare il parametro organization_id nel metodo signIn usando il browser SDK di Logto:
Porta la tua UI personale se hai bisogno di una personalizzazione più dettagliata
Se personalizzare il logo e il colore non è sufficiente — ad esempio, se vuoi nascondere specifiche opzioni di accesso sociale o cambiare completamente l'aspetto — puoi caricare la tua UI su Logto Cloud.
Per visualizzare UI diverse basate sull'app o sull'organizzazione, usa organization_id e app_id dai parametri di ricerca. Quindi, scrivi uno script per controllare l'UI basata su questi parametri. Per ulteriori dettagli, consulta il tutorial "Porta la tua UI".

