Implementare WebAuthn in Next.js: Una Guida Pratica
Una guida pratica per implementare WebAuthn in Next.js con esempi di codice live.
Bentornati alla nostra serie su WebAuthn. Nei nostri articoli precedenti, abbiamo trattato le basi di WebAuthn, e una guida 101. Se vi state unendo a noi per la prima volta, sentitevi liberi di controllare questi articoli fondamentali per mettervi al passo.
Oggi ci rimbocchiamo le maniche per mettere in pratica la teoria. Stiamo per sfruttare la potenza di Next.js con la nuova funzionalità "Server Actions". Il nostro obiettivo? Implementare WebAuthn in un'applicazione Next.js, e prepararci per WebAuthn.
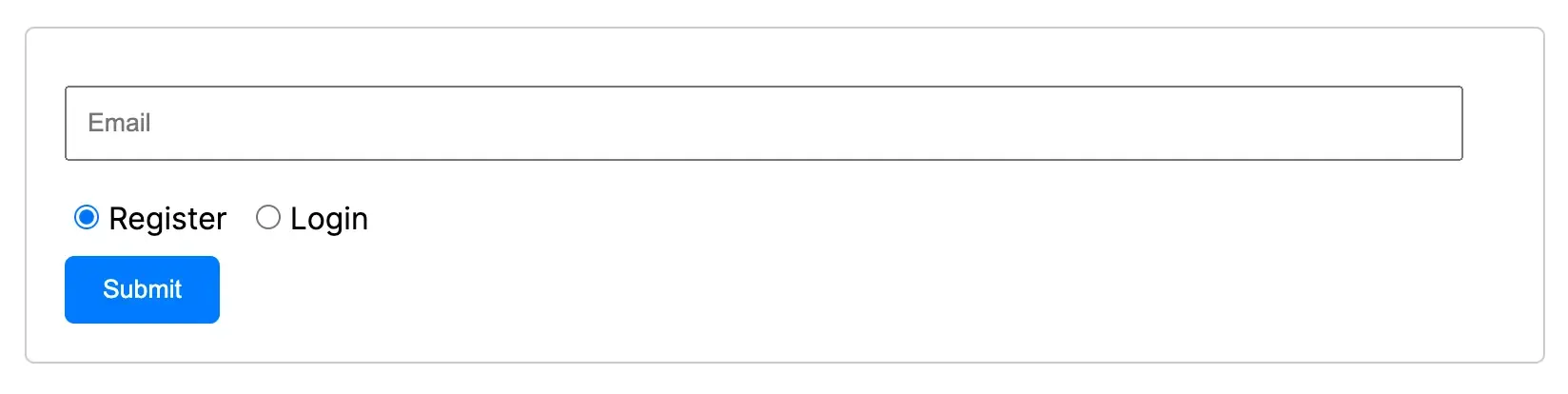
Prima di tuffarci nel mare del codice, ecco uno sguardo a ciò che ti aspetta alla fine del viaggio: un sito demo completamente funzionante. Esploralo per vedere WebAuthn in azione e avere un assaggio di ciò che costruirai. In questo sito demo, puoi registrare nuovi utenti e accedere con le chiavi di accesso appena registrate.

E per coloro che preferiscono avere una mappa in mano, abbiamo pensato a voi! Tutto il codice di cui discuteremo è disponibile in un repository GitHub pubblico. Questo repository è il vostro compagno di viaggio, offrendo il codice sorgente completo della nostra implementazione.
Pronti a intraprendere questa emozionante avventura? Cominciamo!
Prerequisiti
Prima di iniziare, assicuriamoci di avere tutto ciò di cui abbiamo bisogno:
- Un progetto Next.js: Se non hai ancora configurato un progetto Next.js, ecco una guida rapida per iniziare.
- Libreria Simple WebAuthn: Diversi pacchetti per ridurre il lavoro necessario per incorporare WebAuthn in un sito. Usa il tuo gestore di pacchetti preferito per installare
@simplewebauthn/browser,@simplewebauthn/servere@simplewebauthn/typescript-types. - Archiviazione delle sessioni: Useremo l'archiviazione delle sessioni per gestire le sfide WebAuthn. Utilizzeremo KV di Vercel per raggiungere questo scopo.
- Un database utenti: Un luogo per memorizzare le chiavi di accesso registrate dai nostri utenti. Per semplificare, useremo anche KV di Vercel per dimostrare.
Ora, con i nostri strumenti e materiali a portata di mano, siamo pronti per iniziare a costruire.
Implementare l'archiviazione delle sessioni con KV di Vercel
Configurazione dello storage KV
È facile inizializzare uno storage KV sia in produzione che nello sviluppo locale, segui questa guida per collegare un archivio KV al tuo progetto e ottenere i valori dell'ambiente: https://vercel.com/docs/storage/vercel-kv/quickstart
Implementare le funzioni di gestione delle sessioni
Abbiamo esportato 2 funzioni:
getCurrentSession: Usa l'aiuto dei cookie di Next.js per creare una sessione per la richiesta corrente e restituire il valore.updateCurrentSession: Salva i dati nella sessione corrente.
Implementare il database degli utenti con KV di Vercel
Allo stesso modo della nostra implementazione delle sessioni, implementiamo un semplice database utenti.
Abbiamo creato funzioni per trovare l'utente tramite email e aggiornare i dati dell'utente tramite email. Ricorda, questo è solo a scopo dimostrativo, nel prodotto reale solitamente i dati degli utenti vengono mantenuti in un database.
Preparazione delle funzioni WebAuthn
Prima di procedere, vediamo il diagramma del flusso di registrazione e autenticazione:
Come puoi vedere, dobbiamo preparare 2 funzioni:
generateWebAuthnRegistrationOptionsverifyWebAuthnRegistration
Similmente alla registrazione, l'accesso richiede 2 funzioni:
generateWebAuthnLoginOptionsverifyWebAuthnLogin
Ecco il codice:
Costruire la pagina web
Abbiamo completato la preparazione, costruiamo la pagina:
Conclusione
Congratulazioni per aver navigato attraverso le complessità dell'implementazione di WebAuthn in un'applicazione Next.js. Mentre concludiamo, è importante affrontare alcune considerazioni cruciali per il suo deployment in un ambiente di produzione.
Considerazioni chiave per il deployment in produzione
- Regolazione dell'Identificatore Utente: In questo tutorial, abbiamo utilizzato un indirizzo email come identificatore utente. Tuttavia, in uno scenario di produzione, potrebbe essere necessario utilizzare un identificatore diverso, come un
userIdousername. - Integrazione del Database: Mentre abbiamo utilizzato KV di Vercel come semplice dimostrazione di gestione dei dati delle sessioni e degli utenti, un'applicazione del mondo reale dovrebbe integrare un sistema di database più robusto (come PostgreSQL, MongoDB, ecc.)
- Personalizzazione delle Opzioni WebAuthn: Le opzioni WebAuthn che abbiamo esplorato sono un punto di partenza. A seconda delle esigenze della tua applicazione e delle politiche di sicurezza, potresti dover regolare queste impostazioni. Consulta la documentazione WebAuthn e la documentazione della libreria Simple WebAuthn per ricevere guida sulla personalizzazione di queste opzioni per soddisfare le tue esigenze specifiche.
Grazie per averci seguito in questa avventura educativa. Anche in questo esempio minimale, integrare WebAuthn non è un compito semplice. C'è un'altra opzione, prova WebAuthn nel MFA di Logto:

