ブランディングにおけるカラーパレット: Logto がカスタムカラースキームを生成する方法
ブランドがどのように認識されるかは、色彩心理学によって強く影響を受けます。慎重に作り上げたカラーパレットを使用することで、ブランド認知が向上し、持続的な印象を残すことができます。これを実現するために、私たちは、HSL カラーモデルを利用して、単一のベースカラーから調和の取れたカラースキームを生成するシステムを開発しました。
色彩心理学は、ブランドがどのように認識されるかにおいて重要な役割を果たします。良く設計されたカラーパレットは、ブランド認知を高め、持続的な印象を残すことができます。これを実現するために、私たちは HSL カラーモデルを活用して、単一のベースカラーから調和の取れたカラーテーマを生成するシステムを開発しました。この記事では、私たちのカラージェネレーションプロセスの秘密を明らかにします。
HSL カラーモデルとは何ですか?
HSL(色相、彩度、明度)カラーモデルは、特にデジタルデザインにおいて広く使用されている表現法であり、色の操作に直感的なアプローチが取れるために人気があります。HSL は色の色相的要素を 3 つの異なる成分に分けます:
-
色相:
色相は目に見える色の種類を指し、360°の円上で度数として表されます。それぞれの角度はカラーホイール上の特定の色に対応しており、例えば 0° は赤、120° は緑、240° は青といった具合です。色相の値を調整することで、一色から別の色へと移行でき、補色や類似色のスキームを生成する強力なツールとなります。
-
彩度:
彩度は、色の強度や純度を決定します。0% から 100% までの範囲があり、0% では完全に彩度がなくなり灰色になり、100% ではフルで鮮やかな色になります。彩度を調整することで、同じ色相の鮮やかなバージョンや落ち着いたバージョンを作成でき、特定の要素を強調する際やカラーヒエラルキーを作る際に役立ちます。
-
明度:
明度は色の明るさを制御し、0%(黒)から 100%(白)までの範囲があります。50% の明度では色が最も純粋であり、0% または 100% に近づくと色はそれぞれ暗くまたは明るくなっていきます。これはベースカラーの異なるシェードやティントを作成する際に特に役立ち、デザイン内で視覚的な深みやコントラストを定義するために使用されます。
HSL カラーモデルを使うことが重要な理由
Logto の文脈では、HSL モデルを使用することで柔軟で動的なカラーテーマの生成が可能になります。顧客が自分のブランドカラーを入力した際に、HSL がある色相の明度や彩度のバリエーションを計算しやすくします。この機能により、生成されたテーマが一�貫性と調和を保ちながら、ブランドのアイデンティティを強化し、最適なユーザー体験を確保することができます。また、HSL モデルの直感的な特性により、色調整においてより細かな制御が可能となり、デザイナーや開発者に好まれる選択肢となっています。
Logto のカラーパレット
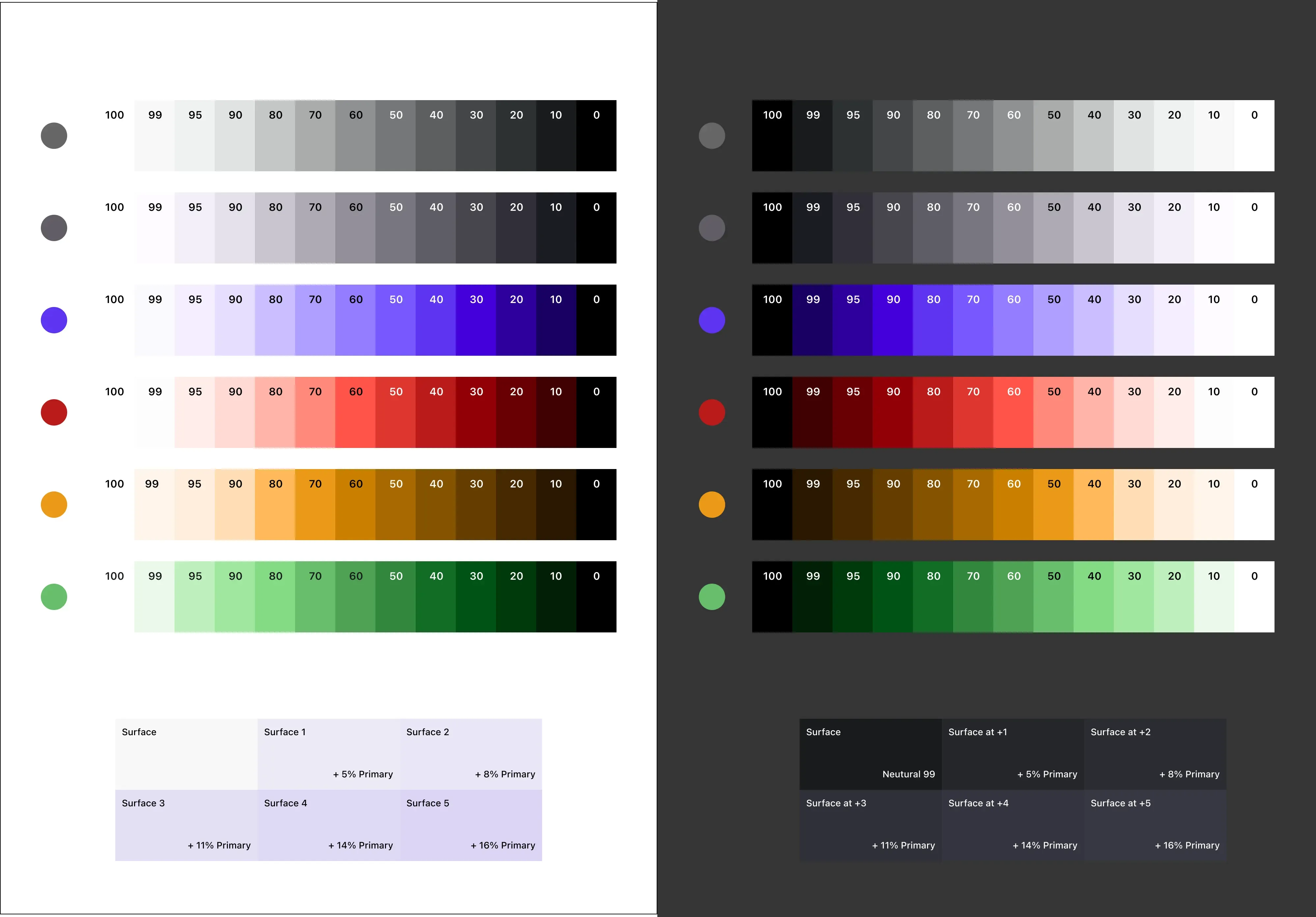
私たちのカラーパレットモデルは、HSL カラースペースに基づいて設計されています。まず、プライマリーカラーから始め、色相、彩度、明度の値を調整して色ファミリーを生成します。このアプローチにより、パレット内のすべての色が視覚的に互換性を持ち、調和の取れたブランド体験が生まれます。
これが、サインインエクスペリエンス製品で使用しているデフォルトのカラーパレットモデルの例です:

フロントエンドのコードベースでは、主な色ファミリーが CSS 変数として定義されています。例えば、プライマリーの色ファミリーは以下のように定義されています:
これらの変数を CSS スタイルシート内で参照することで、プラットフォーム全体で一貫したビジュアルスタイルを簡単に維持できます。
カスタムブランディングカラーパレットの生成
前述したように、開発者は独自のブランドカラーを持ち込んでカスタムブランディングカラーパレットを生成することができます。これを実現するために、ベースカラーを入力として取り、それに対応する色ファミリーを生成するシンプルな色計算ユニットを提供しています。
内部では、color.js を使用して色の操作プロセスを管理しています。カラー生成関数は、ベースカラーを取り込み、それに対応する HSL 値を計算し、対応する色ファミリーの HEX 値を生成します。
- ベースカラー要素を生成:
- HSL に基づいたカラー計算関数を定義:
- 色ファミリーを生成:
簡単ですよね?上記の手順を繰り返すことで、どのブランドカラーに対してもカスタムカラーパレットを生成することができます。このアプローチにより、生成されたカラーパレットがブランドのアイデンティティと一貫性を保ちつつ、視覚的に魅力的なユーザー体験を提供します。

