Logto を使用した CapacitorJS 認証の構築
このチュートリアルでは、Capacitor で Logto を使用して認証フローを構築する方法を示します。これにより、クロスプラットフォームのサインインおよびサインアップフローを簡単に作成できます。
はじめに
- Logto は、最小限の労力で顧客アイデンティティインフラストラクチャを構築するためのモダンな Auth0 の代替です。ユーザー名、メール、電話番号、Google や GitHub などの人気のソーシャルサインインを含めたさまざまなサインイン方法をサポートしています。
- Capacitor は、Web ネイティブアプリを構築するためのオープンソースのネイティブランタイムです。
このチュートリアルでは、Capacitor で Logto を使用して認証フローを構築する方法を示します。これにより、クロスプラットフォームのサインインおよびサインアップフローを簡単に作成できます。
前提条件
始める前に、以下を確認してください:
Logto アプリケーションを作成
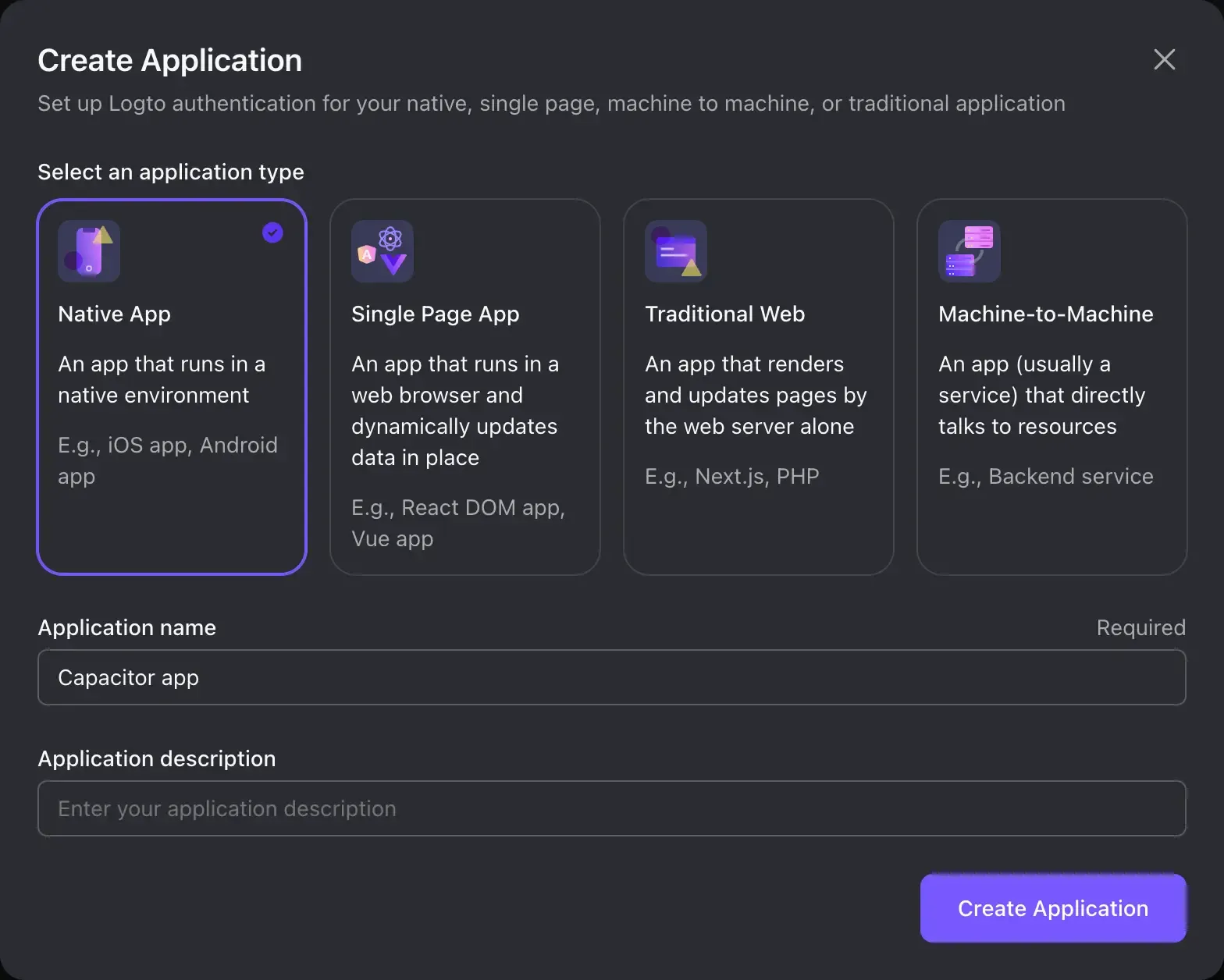
始めるには、「ネイティブ」タイプの Logto アプリケーションを作成します。Logto アプリケーションは、OAuth 2.0 および OpenID Connect (OIDC) フローでクライアントアプリケーションとして機能します。Logto アプリケーションを作成するには、次の手順に従ってください:
- Logto Cloud コンソール にサインインします。
- 左のナビゲーションバーで Applications をクリックします。
- Create application をクリックします。
- アプリケーションタイプとして Native を選択し、アプリケーション名を入力します。
- Create をクリックします。

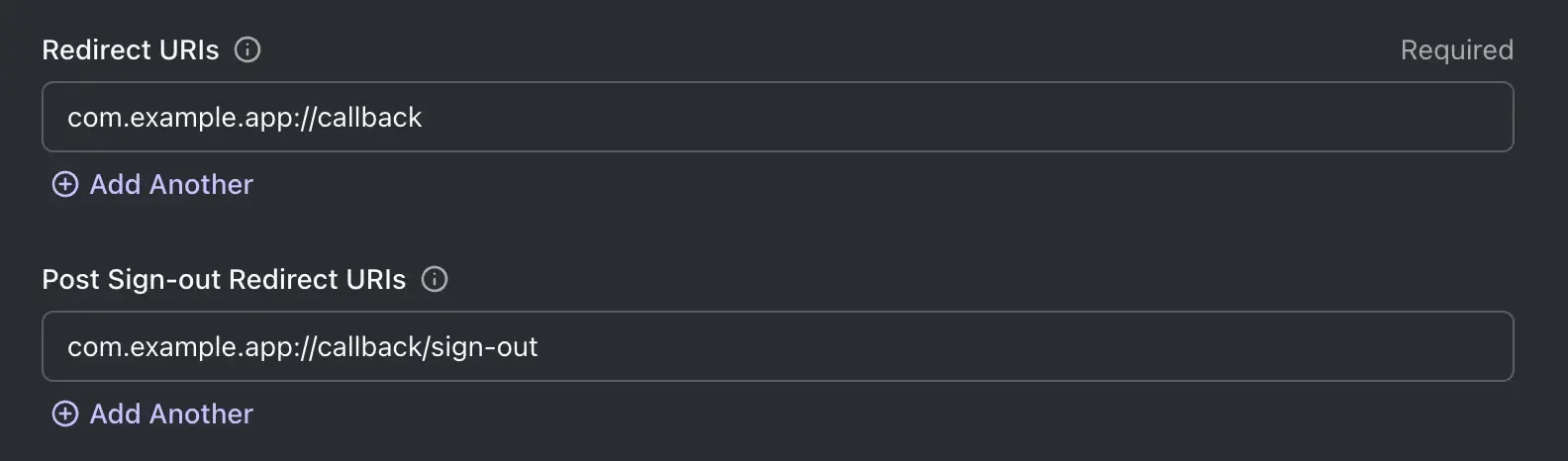
Logto アプリケーションを作成した後、リダイレクト URI を構成します。リダイレクト URI は、認証フロー後にユーザーをアプリケーションに戻すために使用されます。
URI が Capacitor アプリにリダイレクトすることを確認してください。例: com.example.app://callback。値は、Capacitor アプリの設定に応じて異なる場合があります。詳細については、Capacitor 深部リンクを参照してください。
リダイレクト URI を更新した後は、Save Changes をクリックすることを忘れないでください。
リダイレクト URI が不明確な場合は、今は空のままでも後で更新できます。
Capacitor のセットアップ
すでに Capacitor プロジェクトがあると仮定して、このチュートリアルはフレームワークにとらわれず、任意の UI フレームワークを使用してコードを更新できます。
依存関係をインストール
Logto クライアントを初期化
endpointは Logto API エンドポイントです。内蔵ガイドまたはテナント設定の Domains セクションにあります。appIdは Logto アプリケーション ID です。アプリケーション詳細ページで確認できます。
サインインボタンを実装
サインインボタンの onClick ハンドラーに次のコードを追加します:
Logto アプリケーションで構成したリダイレクト URI を com.example.app://callback に置き換えます。
チェックポイント: 認証フローをトリガー
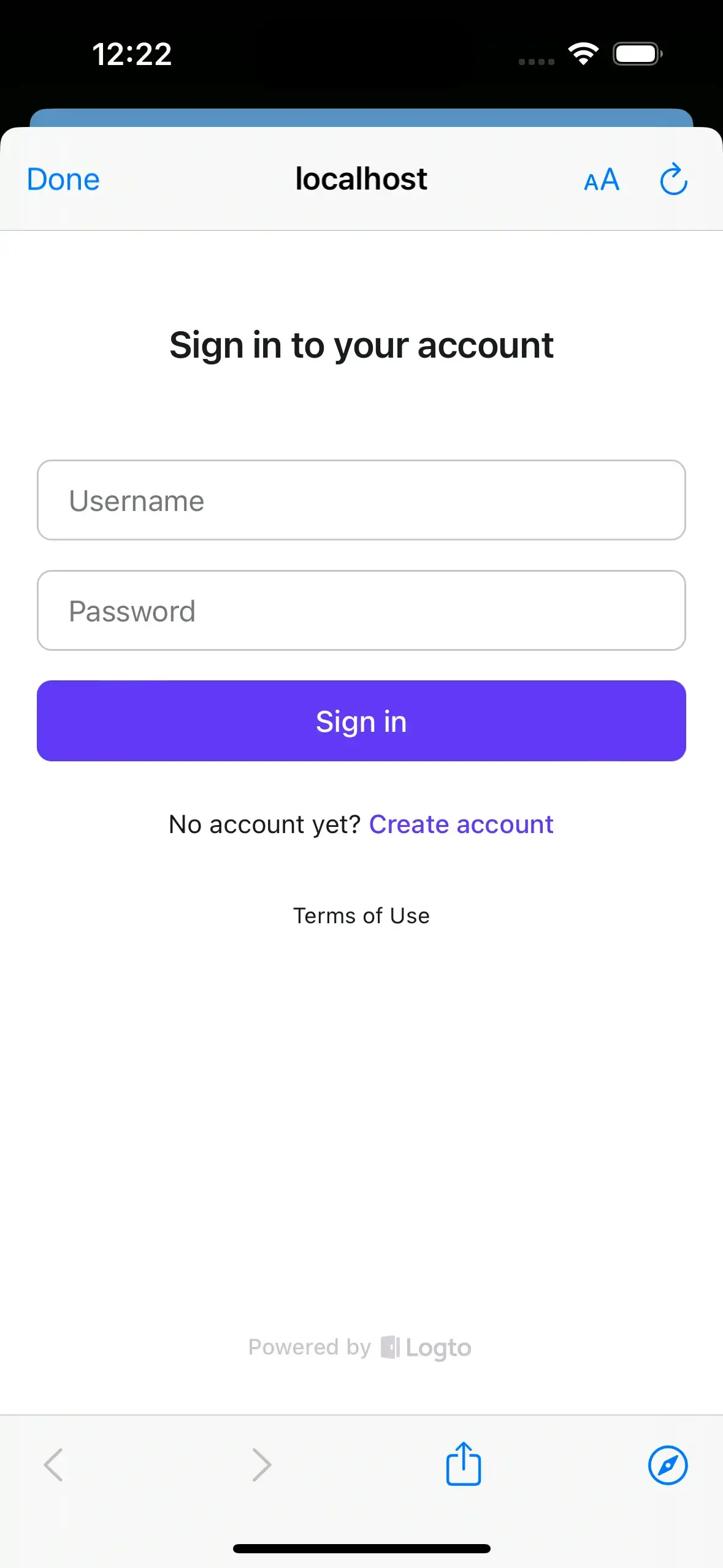
Capacitor アプリを実行して、サインインボタンをクリックします。ブラウザウィンドウが開き、Logto サインインページにリダイレクトされます。

サインアウト
Capacitor は iOS の Safari View Controller と Android の Chrome Custom Tabs を利用しているため、認証状態がしばらく維持されることがあります。ただし、ユーザーがすぐにアプリケーションからサインアウトしたい場合があります。この場合、signOut メソッドを使用してユーザーをサインアウトできます:
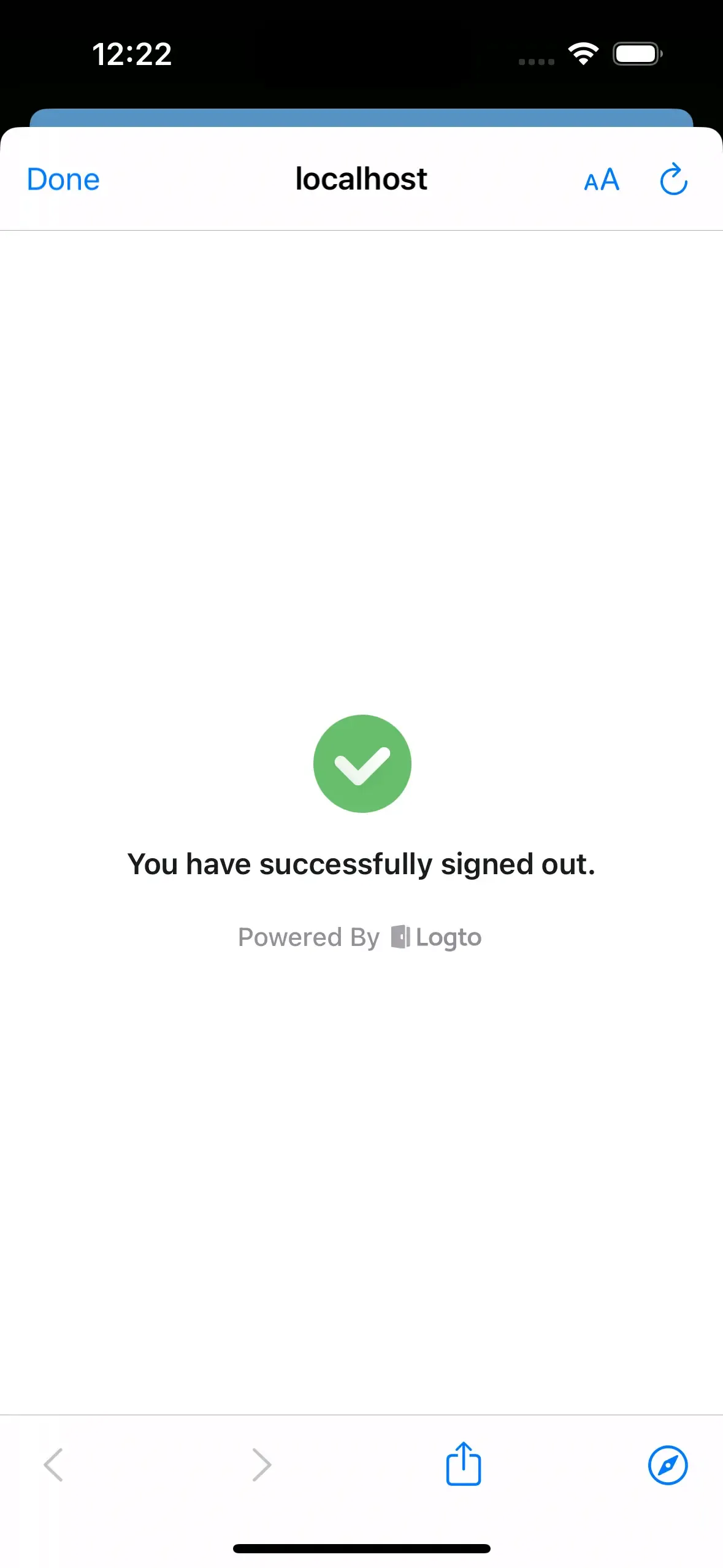
signOut メソッドにはポストサインアウトのリダイレクト URI に対するオプションパラメータがあります。指定しない場合、ユーザーは Logto サインアウトページにリダイレクトされます:

ユーザーは「完了」をクリックして web ビューを閉じ、Capacitor アプリに戻る必要があります。ユーザーを自動的に Capacitor アプリに戻す場合は、ポストサインアウトのリダイレクト URI を提供できます:
ポストサインアウトのリダイレクト URI が Capacitor アプリにリダイレクトすることを確認し、Logto コンソールにポストサインアウトのリダイレクト URI を追加することを忘れないでください:

チェックポイント: 認証フローを完了
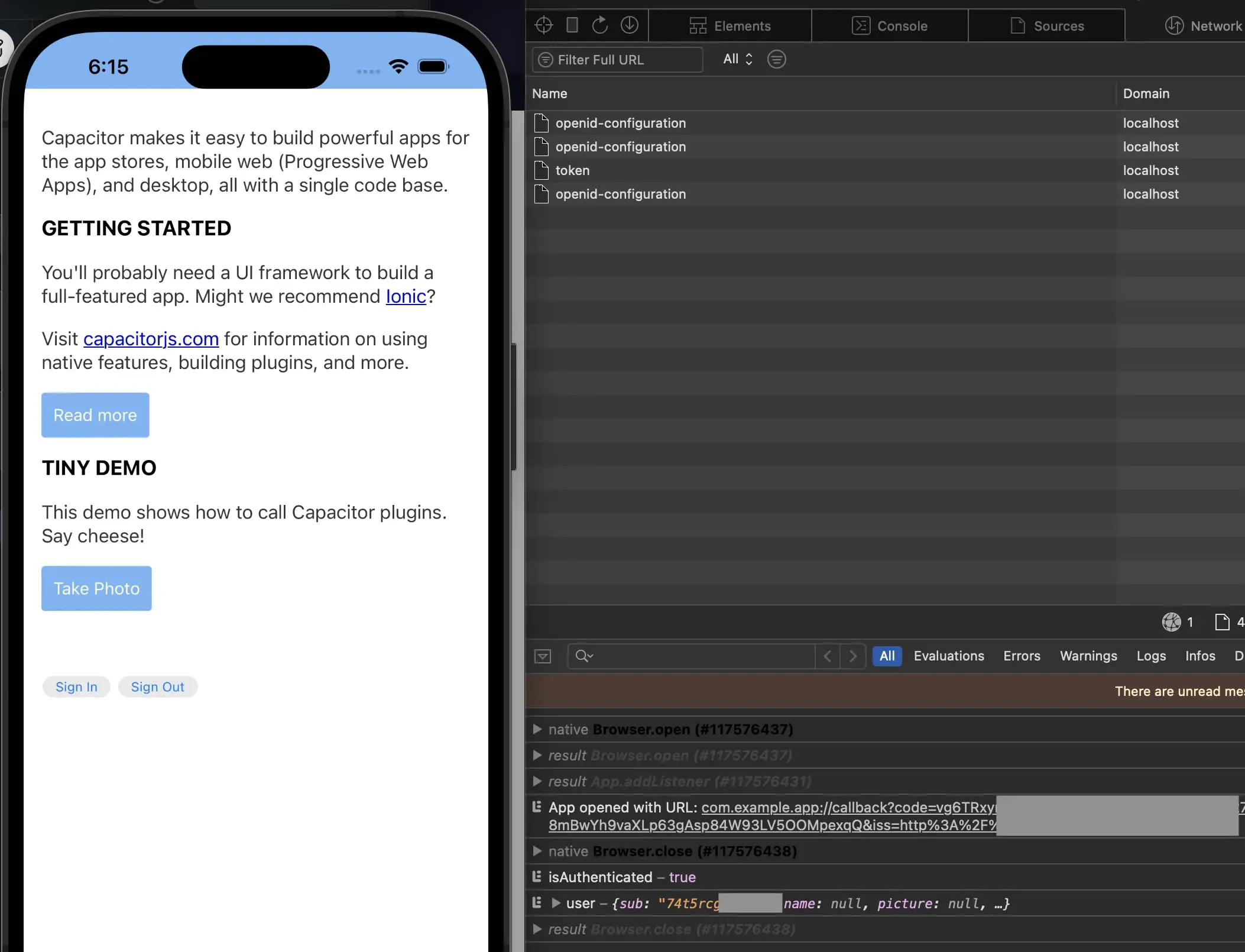
Capacitor アプリを再度実行し、サインインボタンをクリックします。すべてが正常に動作した場合、認証フローが完了すると、Capacitor アプリはサインイン結果を受け取り、コンソールにユーザークレームを出力します。

次に、サインアウトボタンをクリックすると、Capacitor アプリが Logto サインアウトページにリダイレクトされます。ポストサインアウトのリダイレクト URI が構成されている場合、自動的に Capacitor アプリに戻ります。
これで複雑なコードを書くことなく、Logto Cloud コンソールで認証フローを構成できます。この構成はすべてのクライアントアプリケーションに適用され、一貫したユーザーエクスペリエンスを保証します。
統合中に問題が発生した場合は、メール [email protected] でお問い合わせいただくか、Discord サーバー に参加してください!

